前一段有用到Core Graphics去做一些特殊的图形,虽然对Core Graphics有一定的了解,但是在画图形的时候还是感觉有些东西记不住,回去现查一些资料,看这个语句是怎么写的,各种查API,我只想说,我这人不太喜欢记这些东西,在这里我介绍一个可以自动生成相应代码的工具PaintCode下载地址
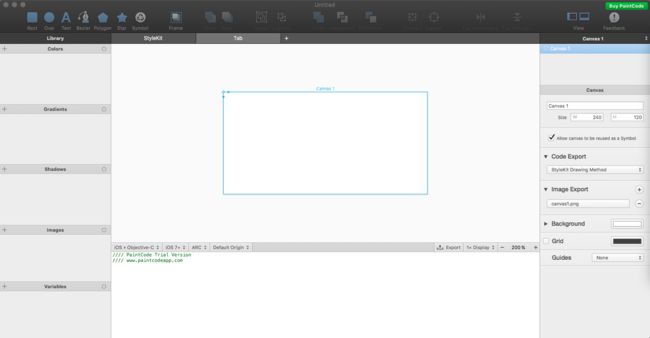
基本页面
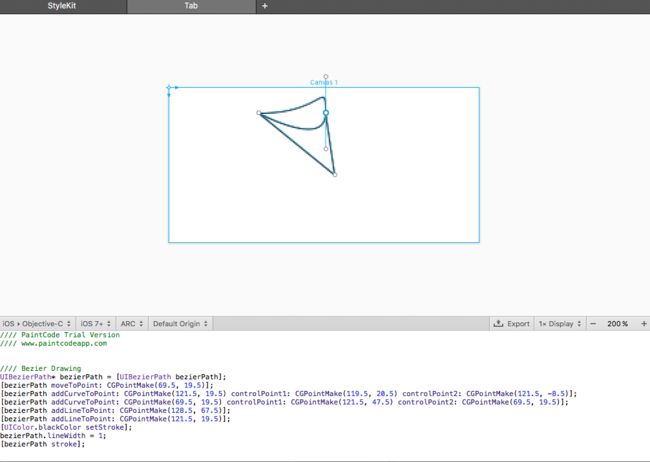
使用简单,只需将你需要的图形在中间的方框内画出,即会得到相应的代码
代码可能看不清,这里我粘出来
```
//// Bezier Drawing
UIBezierPath* bezierPath = [UIBezierPath bezierPath];
[bezierPath moveToPoint: CGPointMake(69.5, 19.5)];
[bezierPath addCurveToPoint: CGPointMake(121.5, 19.5) controlPoint1: CGPointMake(119.5, 20.5) controlPoint2: CGPointMake(121.5, -8.5)];
[bezierPath addCurveToPoint: CGPointMake(69.5, 19.5) controlPoint1: CGPointMake(121.5, 47.5) controlPoint2: CGPointMake(69.5, 19.5)];
[bezierPath addLineToPoint: CGPointMake(128.5, 67.5)];
[bezierPath addLineToPoint: CGPointMake(121.5, 19.5)];
[UIColor.blackColor setStroke];
bezierPath.lineWidth = 1;
[bezierPath stroke];
```
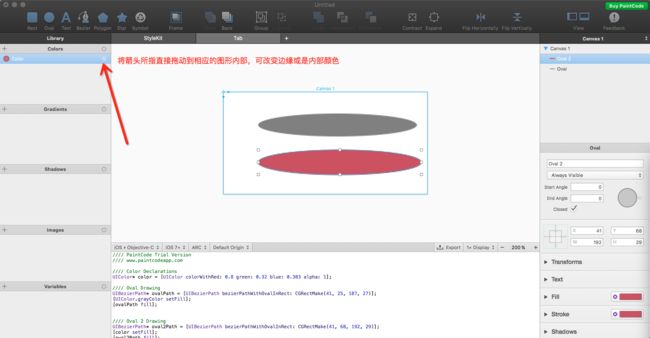
再来个简单的图形
同样把代码粘出来
```
//// Color Declarations
UIColor* color = [UIColor colorWithRed: 0.8 green: 0.32 blue: 0.383 alpha: 1];
//// Oval Drawing
UIBezierPath* ovalPath = [UIBezierPath bezierPathWithOvalInRect: CGRectMake(41, 25, 187, 27)];
[UIColor.grayColor setFill];
[ovalPath fill];
//// Oval 2 Drawing
UIBezierPath* oval2Path = [UIBezierPath bezierPathWithOvalInRect: CGRectMake(41, 68, 192, 29)];
[color setFill];
[oval2Path fill];
[color setStroke];
oval2Path.lineWidth = 1;
[oval2Path stroke];
```
如上所述,是一些简单的应用,其实他的功能还很强大,可下载慢慢研究!!!!