前言
Contoso 大学示例 Web 应用程序演示如何使用实体框架(EF)Core 2.0 和 Visual Studio 2017 创建 ASP.NET Core 2.0 MVC Web 应用程序。
示例应用程序是虚构的Contoso大学的网站。 它包括学生入学,课程创建和教师任务等功能。 这是一系列教程中的第一章,介绍如何从头构建Contoso大学示例应用程序。
下载或查看已完成的应用程序 - 官方。
本系列文章翻译索引目录
EF Core 2.0 是EF的最新版本,但还没有包括所有的 EF 6.x 功能。 有关 EF 6.x 和 EF Core 之间如何选择的信息,请参阅 EF Core vs. EF6.x。 如果您选择 EF 6.x ,请参阅本教程系列的以前版本。
注意事项
- 对于本教程的 ASP.NET Core 1.1 版本,请参阅PDF格式的本教程的 VS 2017 Update 2版本。
- 对于本教程的 Visual Studio 2015 版本,请参阅PDF格式的 VS 2015 版本的 ASP.NET Core 文档。
开发环境
安装如下工具:
- .NET Core 2.0.0 SDK 或更新版本。
- Visual Studio 2017 V15.3 或更高版本,安装 ASP.NET 和 Web 开发工具。
故障排除
如果遇到问题,您无法解决,通常可以通过将代码与完成的项目进行比较来找到解决方案。 有关常见错误和解决方法的列表,请参阅本系列最后一个教程的故障排除部分。 如果您没有找到所需的内容,您也可以在 StackOverflow.com 上提问。
小贴士
本系列包含10个教程,每个教程都建立在早期教程中的基础之上。 在成功完成每个教程之后,请考虑保存项目的副本。 然后,如果遇到问题,您可以从上一个教程重新开始,无需从头开始。
Contoso 大学网站应用
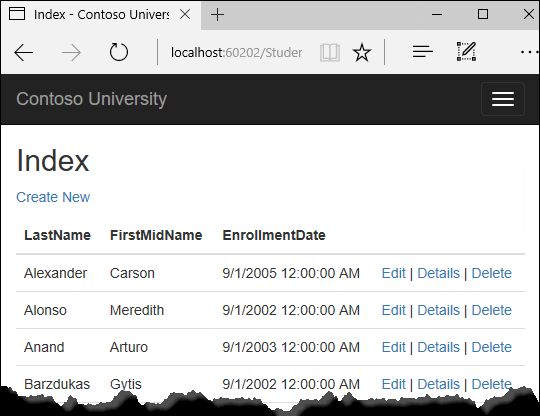
教程中构建的是一个简单的大学网站。
用户可以查看和更新学生,课程和教师信息。 下面是您将要创建的一些页面。
网站的 UI 风格与内置模板生成的 UI 风格保持一致,本教程主要关注如何使用 Entity Framework。
创建 ASP.NET Core MVC 网站应用
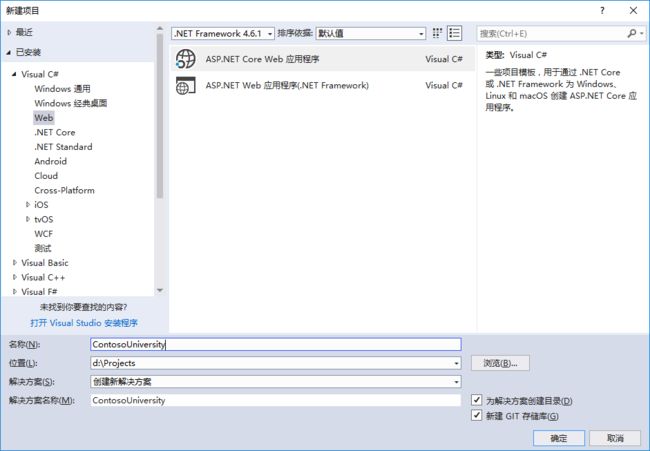
打开 Visual Studio 并创建名为 “ContosoUniversity” 的新 ASP.NET Core C# web 项目。
- 从文件菜单中,选择新建>项目。
- 从左窗格中选择 已安装 -> Visual C# -> Web 。
- 中间窗格选择 ASP.NET Core Web 应用程序。
-
输入 ContosoUniversity 作为项目名称,然后单击确定。
- 等待 "新建 ASP.NET Core Web 应用程序" 对话框出现
- 选择 ASP.NET Core 2.0 和 Web应用程序(模型视图控制器)模板。
- 注意:本教程需要 ASP.NET Core 2.0 和 EF Core 2.0 或更高版本 - 确保未选择ASP.NET Core 1.1。
- 确保认证设置为“不进行身份验证”。
- 单击 “确定” 按钮。
设置网站样式
简单修改几个位置,设置站点菜单,布局和主页。
打开 Views/Shared/_Layout.cshtml 文件,进行以下更改:
- 将三处 “ContosoUniversity” 文字修改为“Contoso University”。
- 添加 学生、课程、教师和部门菜单,删除联系人菜单。
主要的修改如下
......
@ViewData["Title"] - Contoso University
......
class="navbar-brand">Contoso University