1.什么是增强现实(Augmented Reality,简称AR)?
是一种实时地计算摄影机影像的位置及角度并加上相应图像、视频、3D模型的技术,这种技术的目标是在屏幕上把虚拟世界套在现实世界并进行互动。
增强现实创造了虚拟物体被放置在物理世界的错觉。它是用你的iPhone或iPad作为一个镜头,根据你的相机所看到的,创建一些虚拟的3D模型放在相机所看到的物理世界。
2.ARKit的介绍
(1)苹果在2017年6月6日发布的iOS11系统所新增框架,其中就包括ARKit,它能够帮助我们以最简单快捷的方式实现AR技术功能。
(2)ARKit框架作用就在于将相机捕捉的界面作为3D场景,然后展示在ARSceneView上。ARKit框架是基于`AVFoundation`和`CoreMotion`这两个框架上开发的
3.ARKit的特性
(1)追踪
* 全局跟踪:是ARKit的核心功能。它是能够实时跟踪你的设备的能力。通过全局追踪,我们提供了在物理环境中获得设备相对位置的能力。我们使用视觉惯性的odometry,它使用相机图像,以及来自你的设备的运动数据,以得到你的设备所在位置的精确视图,以及它的方向。
* 视觉惯性测距:使用相机图像,以及来自你的设备的运动数据,以得到你的设备所在位置的精确视图,以及它的方向。
* 没有外部设备:没有预先存在的关于环境的知识,也没有在设备上没有的额外传感器。
(2)场景理解
* 平面检测:是指在物理环境中确定平面或平面的能力。
* 命中测试:得到了一个与现实世界拓扑的交集,这样你就可以把虚拟物体放到物理世界中。
* 光估计:是用来渲染或正确地照亮你的虚拟几何,以与物理世界相匹配。使用所有这些,我们可以无缝地将虚拟内容集成到您的物理环境中。
(3)渲染
* 简单集合:通过一个数组来组合不同的渲染功能集成到虚拟的模型上
* AR视图:使用SceneKit(3D)和SpriteKit(2D)来呈现大部分的AR视图
* 自定义渲染:通过Unity和UnReal来支持AR的全套渲染功能
4.开发环境介绍
1.Xcode版本:Xcode9及以上
2.iOS系统:iOS11及以上
3.iOS设备:处理器A9及以上(6S机型及以上)
4.MacOS系统:10.12.4及以上(安装Xcode9对Mac系统版本有要求)
5.链接地址:https://developer.apple.com/download/
6.注意点:ARKit虽然是iOS11新出的框架,但并不是所有的iOS11系统都可以使用,而是必须要是处理器A9及以上才能够使用,苹果从iPhone6s开始使用A9处理器,也就是iPhone6及以前的机型无法使用ARKit。
5.ARKit初体验之3D效果
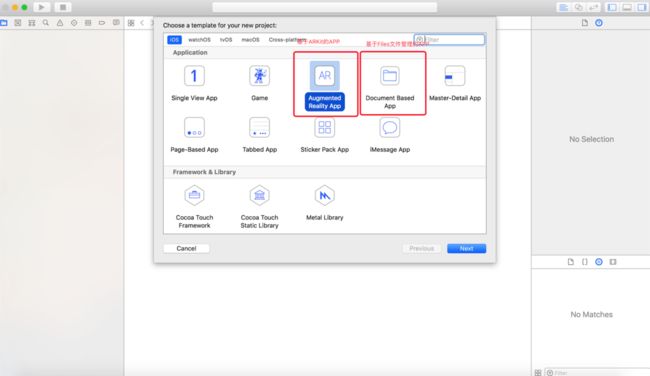
* 1.打开Xcode9版本,新建一个工程,选择`Augmented Reality APP`(Xcode9新增),点击next
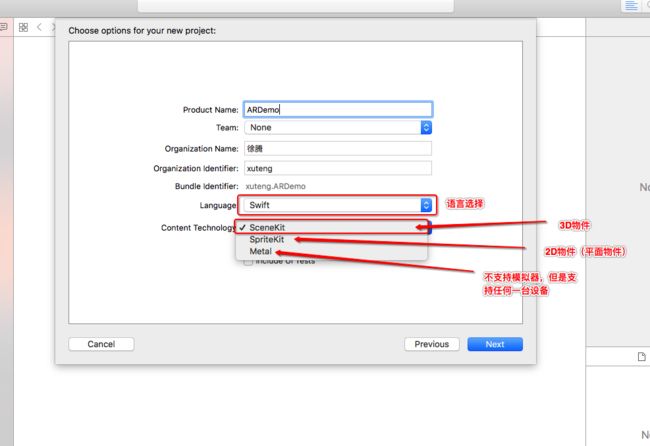
* 2.在包含技术选项中选择SceneKit
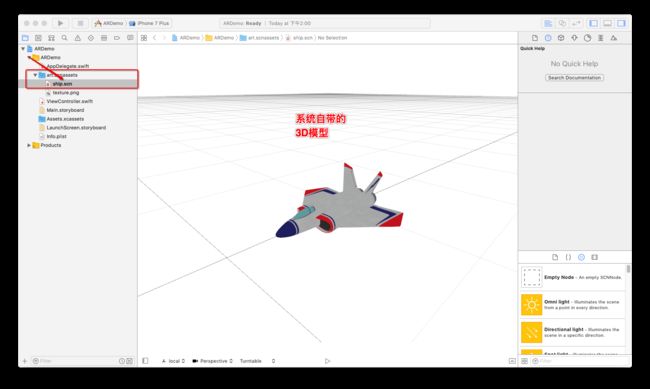
* 3.创建完成项目以后点击 art.scnassets->ship.scn 中,然后就会出现苹果自带了3D的飞机模型
* 4.然后我们在`ViewController.swift`里面可以看到以下代码
```
import UIKit
import SceneKit
import ARKit
class ViewController: UIViewController, ARSCNViewDelegate {
// ARKit框架中用于3D显示的预览视图
@IBOutlet var sceneView: ARSCNView!
override func viewDidLoad() {
super.viewDidLoad()
// Set the view's delegate
// 设置代理
sceneView.delegate = self
// Show statistics such as fps and timing information
// 显示帧率信息的属性
sceneView.showsStatistics = true
// Create a new scene
// 使用模型创建一个新的场景(这里使用系统自带的3D飞机模型创建的场景)
let scene = SCNScene(named: "art.scnassets/ship.scn")!
// Set the scene to the view
// 读取上面所创建的场景(也就是把场景丢到sceneView上,就可以呈现出来)
sceneView.scene = scene
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Create a session configuration
// 设置一个追踪,任何一个AR都要设置追踪
let configuration = ARWorldTrackingConfiguration()
// Run the view's session
// 通过run方法启动追踪
sceneView.session.run(configuration)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
// Pause the view's session
// 暂停追踪(暂停追踪后,可以通过run方法重新启动追踪)
sceneView.session.pause()
}
}
```
* 5.在iOS11的设备上直接运行以上代码,就会在相机上面出现一个3D的小飞机,然后可以看看3D的真实效果。
* 6.体验过3D效果之后,接下来介绍一下ARKit的几个类
(1) ARSession类
这是一个单例类,是ARKit的核心类,用于控制设备摄像头,处理传感器数据,对捕获的图像进行分析等等。
每个使用ARKit创建的AR工程必须要有一个ARSession单例对象,如果你使用ARSCNView或者ARSKView来更容易的创建AR工程的一部分,这个View已经包含了一个ARSession实例,如果你使用自己编写的渲染器来渲染AR内容,你必须实例化和持有一个ARSession对象。
ARSession使用之前需要对它进行一个追踪,设置ARSessionConfiguration的一个追踪,然后通过run方法启动追踪,当你启动追踪的时候,就真正的启动了ARSession,ARSession处理AVFoundation(看得见,听得到的东西)和CoreMotion(动作处理),处理完之后就生成一个一个ARFrame,也就是帧数再展现出来。
(2)SCNScene
SCNScene:具有连接的几何图形,灯光,照相机和其他属性的节点的层次结构,其一起形成可显示的3D场景。
ARScnView显示先要创建一个场景,也就是SCNScene,可以从使用外部3D创作工具创建的文件中获取场景。如果在应用程序的资源管理资源目录中包含场景文件,则Xcode会压缩它们以获得最佳的SceneKit加载性能。要加载场景文件,使用init(named:),或方法或实例的类。init(named:inDirectory:options:) or init(url:options:)SCNSceneSource。
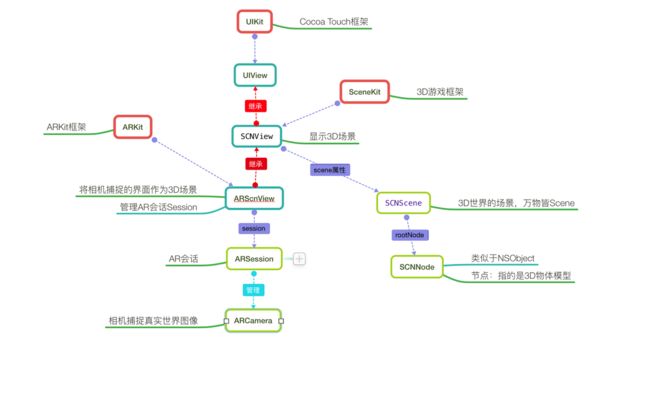
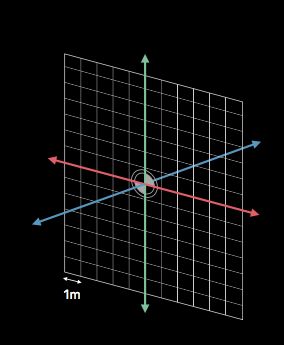
在使用AR之前,先看看下面这张图,会对AR里面节点位置的理解有一定的帮助
* 7.说了这么多,接下来我们就来玩一玩AR
在viewDidLoad里面创建一个空场景
```
// 创建一个空场景
let scene = SCNScene()
/**
创建模型(这里可以创建多种模型)
SCNPlane 飞机模型
SCNBox 盒子
SCNPyramid 金字塔
SCNSphere 球体
SCNCylinder 圆柱体
SCNCone 圆锥
SCNTube 管
SCNCapsule 胶囊
SCNTorus 环形半径和管半径
SCNFloor 平面几何
SCNText 文本块
SCNShape 二维形状
*/
// 创建一个盒子的模型,并设置它的长宽高和圆角
let box = SCNBox(width: 0.1, height: 0.1, length: 0.1, chamferRadius: 0)
// 创建节点
// 节点的解释:通俗的来说就是在AR场景里面,一个3D物件就代表一个节点
let boxNode = SCNNode(geometry: box)
// 设置节点的位置, x,y,z轴位置(可以根据上面的3D图理解)
boxNode.position = SCNVector3(0,0,-0.2)
// 把节点放到根节点上去
scene.rootNode.addChildNode(boxNode)
// 显示场景
sceneView.scene = scene
```
以上代码,就是我使用SCNBox创建的盒子3D模型,效果图如下
但是现在的盒子还是白色的,接下来我就为它上点颜色,也就是使用SceneKit里面的渲染功能
``````
// 创建渲染器
let material = SCNMaterial()
// 设置渲染属性
material.diffuse.contents = UIColor.blue
// 在这里不仅可以设置颜色,还可以设置图片和gif图等
// material.diffuse.contents = UIImage(named: "brick.png")
// 将渲染添加到盒子上
box.materials = [material]
``````
暂时写到着,稍后有时间再继续更新,大家对本文有什么意见欢迎提出来,我也会及时改善,也希望大家多多关注。谢谢。