vue.cli(脚手架)安装
1,检查NODE版本,确保在4以上稳定版本
2,npm install -g vue-cli
3,vue list查到可安装的模板,webpack
4,vue init [模板名字webpack] [项目名字my Project]
5,cd到项目目录下,npm install安装依赖包
6,npm run dev 启动项目,在http://localhost:8080
配置安装依赖包
npm install xxx --save 这是普通依赖包
npm install xxx --save-dev 这是开发依赖包
npm i axios -S
npm i mint-ui -S
主入口文件App.vue,组件在components文件夹中。
由于 Vue 不允许动态添加根级响应式属性,所以你必须在初始化实例前声明根级响应式属性,哪怕只是一个空值:
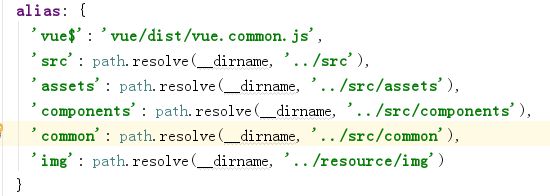
避免相对路径,在webpack.base.conf.js里面设置其路径的别名
例如
项目的目录
过渡的CSS类名
对于这些在 enter/leave 过渡中切换的类名,v- 是这些类名的前缀。使用
例如
同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了 过渡模式
in-out: 新元素先进行过渡,完成之后当前元素过渡离开。
out-in: 当前元素先进行过渡,完成之后新元素过渡进入。
v-html和v-text区别
v-html渲染页面时识别html标签 并进行渲染
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。v-text不识别html标签,单纯渲染成字符串。
指令系统
- v-bind 绑定两个元素的值保持一致,响应地更新 HTML 属性 简写“:”
- v-on 它用于监听 DOM 事件 简写“@”
- v-if 后面的参数是一个变量 Boolean类型,用于控制元素是否隐藏
- v-for 列表循环
- v-model 数据双向绑定
指令缩写
v-bind
v-on
过滤器
{{ message | capitalize }}
第一个参数指要被过滤的数据,通常在data属性中
第二个参数指过滤的方法,通常定义在filters属性中
{{ message | filterA | filterB }}
{{ message | filterA('arg1', arg2) }}
条件语句
v-if指令将根据表达式值(true 或 false )来决定是否插入元素;
可以用 v-else 指令给 v-if 添加一个 "else" 块;
v-else-if 在 2.1.0 新增,顾名思义,用作 v-if 的 else-if 块。可以链式的多次使用;
v-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后
循环语句
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。v-for 可以绑定数据到数组来渲染一个列表。
v-for="site in sites"
v-for 可以通过一个对象的属性来迭代数据
v-for="value in object"
你也可以提供第二个的参数为键名
v-for="(value, key) in object"
第三个参数为索引
v-for="(value, key, index) in object"
v-for 也可以循环整数
v-for="n in 10"
计算属性
computed
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
事件处理器
事件监听可以使用 v-on 指令
v-on 可以接收一个定义的方法来调用
事件修饰符
...
...
按键修饰符
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
组件
注册一个全局组件语法格式如下
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义特性。
// 这个 prop 名为 todo。
props: ['todo'],
template: '{{ todo.text }} '
})
父组件动通过prop 向子组件传值
子单元通过 prop 接口与父单元进行了良好的解耦。
自定义指令
1、全局指令
页面载入时,input 元素自动获取焦点:
2、局部指令,只能在这个实例中使用
vue-router
https://router.vuejs.org/
vue路由配置:
1.安装
npm install vue-router --save / cnpm install vue-router --save
2、全局引入并 Vue.use(VueRouter) 在(main.js)文件中完成
import VueRouter from 'vue-router'
Vue.use(VueRouter)
3、配置路由
3.1、创建组件 引入组件
3.2、定义路由 (建议复制s)
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar },
{ path: '*', redirect: '/home' } /*默认跳转路由*/
]
3.3、实例化VueRouter
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
3.4、挂载
new Vue({
el: '#app',
router,
render: h => h(App)
})
3.5 、根组件的模板里面放上这句话
3.6、路由跳转
Go to Foo
Go to Bar
编程式导航 即用JavaScript实现路由跳转
定义点击事件 例如
fun(){
this,$router.push({path:" XXXX"})
}
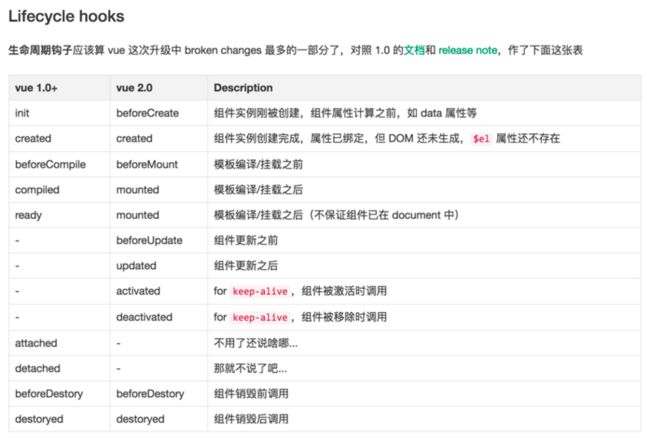
生命周期钩子---转载
{{ message }}
栗子
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestroy: 你确认删除XX吗?
destroyed :当前组件已被删除,清空相关内容