最近在学习javascript关于DOM的一些知识,在这里对DOM做一些总结。
1.DOM简介
DOM是W3C的标准,主要定义了访问HTML和XML文档的标准:W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
W3C DOM标准被分为3个不同的部分:
·核心DOM—针对任何结构化文档的标准模型
·XML DOM—针对XML文档的标准模型
·HTML DOM—针对HTML文档的标准模型
HTML DOM定义了所有HTML元素的对象和属性,以及访问它们的方法。也就是说HTML DOM是关于如何获取、修改、添加或删除HTML元素的标准。
2.DOM节点
在HTML DOM中,所有事物都是节点。DOM是被视为节点树的HTML。
根据W3C的HTML DOM标准,HTML文档中的所有内容都是节点:
·整个文档是一个文档节点
·每个HTML元素是元素节点
·HTML元素内的文本是文本节点
·每个HTML属性是属性节点
·注释是注释节点
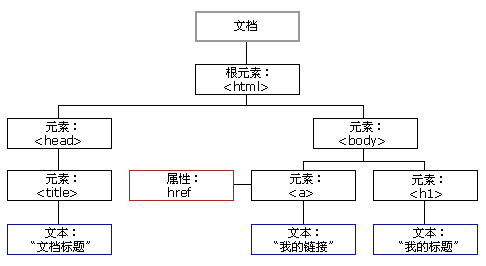
HTML DOM将整个HTML文档视为树结构,称为节点树:
通过HTML DOM,树中的所有节点均可通过js访问。所有HTML元素均可被修改,也可以创建或删除节点。
节点之间的关系分为:父、子和同胞
3.DOM方法
方法是可以在节点上执行的动作。而要对节点进行访问,则首先要获取节点。可通过js对HTML DOM进行访问。所有的HTML元素被定义为对象,而编程接口则是对象方法和对象属性。方法是能够执行的动作,而属性是能够获取或设置的值。
(1)getElementById():返回带有指定ID的元素
var element=document.getElementById("idName");
常用的HTML DOM方法:
·getElementById("idName")—获取带有指定id的节点(元素)
·appendChild(node)—插入新的子节点(元素)
·removeChild(node)—删除子节点(元素)
一些常用的HTML DOM属性:
·innerHTML—节点(元素)的文本值
·parentNode—节点(元素)的父节点
·childNode—节点(元素)的子节点
·attributes—节点(元素)的属性节点
一些DOM对象方法
(1)获取元素:getElementById、getElementByTagName()、getElementByClassName()
(2)hasChildNodes()判断元素是否有子节点,返回值为true/false
(3)nodeName():如果节点是元素节点,nodeName返回元素的名称;如果给定节点为属性节点,nodeName返回属性的名称;如果给定节点为文本节点,nodeName返回为#text的字符串
(4)nodeType():元素节点类型,值为1;属性节点类型,值为2;文本节点类型,值为3;
(5)nodeValue():如果给定节点是属性节点,返回值是这个属性的值;如果给定节点是文本节点,返回值是这个文本节点的内容;如果给定节点是元素节点,返回值是null;
(6)replaceChild():把一个给定父元素里的一个子节点替换为另外一个子节点;
var reference = element.replaceChild(newChild,oldChild);返回值指向已经被替换掉的那个子节点的引用
(7)getAttribute():返回一个给定元素的给定属性的节点的值;
var attributeValue=element.getAttribute(attributeName)
给定属性的名字必须以字符串的形式传递给该方法;给定属性的值将以字符串的形式返回;通过属性获取属性节点;
(8)setAttribute():将给定元素添加一个新的属性或改变它现有属性的值;
element.setAttribute(attributeName,attributeValue);
属性的名字和值必须以字符串的形式传递,如果这个属性不存在,那么先创建它,在给它赋值
(9)createElement():按照给定的标签名创建一个新的元素节点,方法的参数为被创建的元素的名称
var reference=document.createElement(elementName);
方法的返回值指向新建节点的引用,返回值是一个元素节点,所以nodeType为1;新建的节点不会自动添加到文档里,只是存在于document里一个游离的对象
(10)createTextNode():创建一个包含给定文本的新文本节点;这个方法的返回值指向这个新建的文本节点的引用;该方法有一个参数,新建文本节点的文本内容;它是一个文本节点,所以nodeType值为3;新建的文本对象不会自动添加到文档里,属于游离态的对象。
(11)appendChild():为给定元素增加一个子节点
var newreference = element.appendChild(newChild);
给定子节点newChild将成为element的最后一个节点;方法的返回值指向新增节点的引用;该方法通常与createElement()与createTextNode()一起使用;新节点可以追加给文档中的任何一个元素(不是属性和文本)。
(12)insertBefore():把一个给定节点插入到一个给定元素子节点的前面
var reference = element.insertBefore(newNode,targetNode)
newNode节点将作为element的子节点出现,并在targetNode节点的前面;节点targetNode必须是element的一个子节点;该方法通常与createElement和createTextNode结合使用。
(13)removeChild():从给定的元素里删除一个子节点
var reference = element.removeChild(node)
返回值指向已经被删除的子节点的引用;当某个子节点被删除时,这个子节点所包含的子节点也被删除掉;如果想删除一个子节点,但不知道父节点,可以使用parentNode属性。
(14)childNodes():返回一个数组,这个数组是由给定节点的子节点组成的。
var nodeList = node.childNodes()
文本节点和属性节点不可能再包含子节点,所以他们的childNodes()方法返回一个空的数组;如果想知道这个节点有没有子节点可以利用hasChildNodes方法。;一个节点的子节点有多少个可以调用数组的length来得到。
(15)firstChild:该属性返回给定节点的第一个子节点
var reference = node.firstChild
文本节点和属性节点不包括任何子节点,所以返回值为null
node.firstChild=node.childNodes[0]
如果这个节点还有子节点,那么这个节点肯定是元素节点
(16)lastChild:该属性返回给定节点的最后一个子节点;
var reference = node.lastChild
(17)nextSibling: 返回给定节点的下一个兄弟节点;
(18)parentNode:返回给定元素节点的父节点;document没有父节点
(19)previousSibling:返回给定节点的上一个兄弟节点;
(20)innerHTML:用来读写某个元素中的HTML内容
(21)window.onload:在页面上所有的数据加载完以后触发该方法;这样做的好处是,有时候一些JS函数要用到页面上的一些数据,但是此时有些数据还没有加载进来;这个时候触发函数,就会报一些异常。所以用window.onload方法可以确保数据安全落地。
4.DOM属性
属性是节点的值,能够获取或设置。
(1)innerHTML属性:获取元素内容的最简单方法是使用 innerHTML 属性;innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
var txt=document.getElementById("intro").innerHTML;
(2)nodeName属性
nodeName属性规定节点的名称。
·nodeName是只读的
·元素节点的nodeName与标签名相同
·属性节点的nodeName与属性名相同
·文本节点的 nodeName 始终是 #text
·文档节点的 nodeName 始终是 #document
(3)nodeValue属性:规定节点的值。
元素节点的nodeValue是undefined或null;文本节点的nodeValue是文本本身;属性节点的nodeValue是属性值
5.DOM访问
getElementById、getElementByClassName、getElementByTagName返回带有指定标签名的所有元素
6.DOM修改
修改HTML DOM有许多不同的方面:
·改变 HTML 内容:innerHTML属性
·改变 CSS 样式:document.getElementById("p2").style.color="blue";
·改变 HTML 属性:
·创建新的 HTML 元素:如需向 HTML DOM 添加新元素,您首先必须创建该元素(元素节点),然后把它追加到已有的元素上;
·删除已有的 HTML 元素
·改变事件(处理程序)
9.DOM事件
·HTML 事件的例子:
·当用户点击鼠标时
·当网页已加载时
·当图片已加载时
·当鼠标移动到元素上时
·当输入字段被改变时
·当 HTML 表单被提交时
·当用户触发按键时
(1)onload和onunload事件
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
(2)onchange事件:onchange 事件常用于输入字段的验证。
(3) onmouseover和onmouseout事件
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
(4) onmousedown、onmouseup 以及 onclick 事件
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。首先当某个鼠标按钮被点击时,触发 onmousedown 事件,然后,当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发 onclick 事件。
10.DOM导航
通过 HTML DOM,您能够使用节点关系在节点树中导航。
(1)HTML DOM 节点列表
getElementsByTagName() 方法返回节点列表。节点列表是一个节点数组。
(2)HTML DOM 节点列表长度:length 属性定义节点列表中节点的数量。
(3)导航节点关系:能够使用三个节点属性:parentNode、firstChild 以及 lastChild ,在文档结构中进行导航。
(4)DOM 根节点:这里有两个特殊的属性,可以访问全部文档:
document.documentElement - 全部文档
document.body - 文档的主体
(5)childNodes 和 nodeValue:除了 innerHTML 属性,您也可以使用 childNodes 和 nodeValue 属性来获取元素的内容。
var txt=document.getElementById("intro").childNodes[0].nodeValue;
11.总结-DOM实例
anchor对象
(1)更改一个链接的文本、url以及target
function changeLink(){document.getElementById("Anchor").innerHTML="访问w3cschool";document.getElementById("Anchor").href="http://www.w3cschool.com.cn";document.getElementById("Anchor").target="_blank";}
(2)focus()&blur()
$('myAnchor').focus();
(3)向超链接添加快捷键
document.getElementById('w3').accessKey="w";
(4)document对象
-document.write()向输出流写文本
-document.write()向输出流写HTML
document.write("
Hello world!
");-返回当前文档的标题
document.write(document.title);
-返回当前文档的URL
document.write(document.URL);
-返回下载当前文档的服务器域名
(5)Event对象
-判断鼠标的左键还是右键被触发
event.button==0//点击了左键
event.button==2//点击了右键
event.button==1 //点击了鼠标中键
-获取光标的坐标
function(event){
x=event.clientX;
y=event.clientY;
}
-获取按键的unicode
function unicode(event){
var x=event.keyCode;
}
-键盘按键是否被按下
function isKeyPressed(event){
if(event.ctrlKey==1)
}
(6)Form和Input对象
-复选框选中和非选中
document.getElementById('checked').checked=true;
document.getElmentById('unchecked').checked=false;
-一个表单中的若干个checkbox
coffee=document.forms[0].coffee
txt=""
for(i=0;i if(coffee[i].checked){ txt=txt+coffee[i].value+"";}} -使用单选按钮中的value属性 -表单中的下拉菜单
-当达到文本域的最大字符数时跳至下一个域
12 HTML DOM总结
总之,DOM存在的目的是让我们能够动态的处理元素节点的属性、方法、事件等操作。要想处理节点,首先必须获取节点,主要是通过id、tagname、classname,然后再对节点进行相应的操作。DOM的存在是我们对页面的处理更加具有可交互性和动态性。