- Python包管理不再头疼:uv工具快速上手
马岛
pythonuv开发语言
Python包管理生态中存在多种工具,如pip、pip-tools、poetry、conda等,各自具备一定功能。而今天介绍的uv是Astral公司推出的一款基于Rust编写的Python包管理工具,旨在成为“Python的Cargo”。它提供了快速、可靠且易用的包管理体验,在性能、兼容性和功能上都有出色表现,为Python项目的开发和管理带来了新的选择。1.为什么用uv与其他Python中的包管
- Java对比Python,谁才是编程王者?
Java学研大本营
pythonjava开发语言
Python和Java是目前编程最受欢迎的两种语言,本文从多角度比较二者的相同点和差异,帮助你更深入地了解两种语言的特点,最终能根据你自身的需求来进行选择。微信搜索关注《Java学研大本营》Python和Java是当今世界上最流行的两种编程语言。两者都被广泛用于各种行业和应用,从网络开发到机器学习再到数据分析。但是这两种语言哪个更好呢?在这本中,我们将多方面比较Python和Java,探索二者的历
- KVM安全模块生产环境配置与优化指南
TechStack 创行者
#服务器容器Linux服务器运维安全kvmSELinux
KVM安全模块生产环境配置与优化指南一、引言在当今复杂多变的网络安全环境下,生产环境中KVM(Kernel-basedVirtualMachine)的安全配置显得尤为重要。本指南旨在详细阐述KVM安全模块的配置方法,结合强制访问控制(MAC)、硬件隔离及合规性要求,为您提供全面且深入的操作建议,确保KVM环境的安全性和稳定性。二、SELinux安全模块配置1.基础策略配置SELinux(Secur
- ESP32-S3一款专为人工智能物联网打造的芯片
LS_learner
嵌入式人工智能物联网嵌入式硬件
ESP32-S3是一款专为AIoT(人工智能物联网)市场打造的MCU(微控制器单元)芯片,集成了2.4GHzWi-Fi和Bluetooth5(LE)功能。以下是对ESP32-S3的详细介绍:一、核心性能处理器:搭载Xtensa®32位LX7双核处理器,主频高达240MHz。内存:内置512KBSRAM(静态随机存取存储器),同时支持更大容量的高速OctalSPIflash和片外RAM,用户可配置数
- Matlab/simulink 风储调频,风电调频,模糊控制,mpc模型预测,虚拟惯性控制,下垂控制。
风储wind-专业frequency
其他
风电采用虚拟惯性控制,储能采用下垂控制。风电利用模糊控制改变系数,根据风速和频率变化系数。做到了自适应控制。MPC通过状态空间表达式通过fk预测下一时刻fk+1频率,仿真结果表明预测频率和实际频率相差不大。因此可以用mpc预测频率,去改变风电出力。这样利用mpc的超前预测能力进而预测风电出力。风电采用虚拟惯性控制。1-模糊控制2-mpc控制。
- 鸿蒙5.0版开发:UI界面[email protected] (componentUtils)
星星不闪包退1
ArkTS鸿蒙5.0ArkUIharmonyos华为android鸿蒙前端UI
往期鸿蒙全套实战文章必看:鸿蒙开发核心知识点,看这篇文章就够了最新版!鸿蒙HarmonyOSNext应用开发实战学习路线鸿蒙HarmonyOSNEXT开发技术最全学习路线指南鸿蒙应用开发实战项目,看这一篇文章就够了(部分项目附源码)@ohos.arkui.componentUtils(componentUtils)提供获取组件绘制区域坐标和大小的能力。说明:从APIVersion10开始支持。后续
- 鸿蒙 @ohos.arkui.drawableDescriptor (DrawableDescriptor)
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.drawableDescriptor(DrawableDescriptor)在鸿蒙开发中,@ohos.arkui.drawableDescriptor模块提供了一种强大的方式来处理图片资源,包括普通图片和分层图片(LayeredDrawableDescriptor)。通过这个模块,开发者可以获取图片的PixelMap,并对其进行裁剪、融合等操作。一、模块功能概述@oho
- 鸿蒙 @ohos.arkui.inspector (布局回调)
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.inspector(布局回调)在鸿蒙开发中,@ohos.arkui.inspector模块提供了一种强大的方式来监听组件的布局和绘制完成事件。这对于实现动态布局调整、自定义动画以及优化性能等场景非常有用。本文将详细介绍如何使用@ohos.arkui.inspector模块实现布局回调,并提供一些实际代码示例。一、功能概述@ohos.arkui.inspector模块提供
- 鸿蒙 @ohos.arkui.node
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.node在鸿蒙开发中,@ohos.arkui.node模块提供了一系列用于构建和管理自定义节点的API。这些API组织在一起,方便开发者进行导出和使用。本文将详细介绍@ohos.arkui.node模块的功能和使用方法。一、模块功能概述@ohos.arkui.node模块提供了以下功能:(一)BuilderNode模块功能:提供能够挂载原生组件的自定义节点Builder
- HarmonyOS NEXT实战开发:页面路由 (@ohos.router)
「已注销」
鸿蒙鸿蒙next版harmonyos华为android鸿蒙
页面路由指在应用程序中实现不同页面之间的跳转和数据传递。Router模块通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。本文将从页面跳转、页面返回、页面返回前增加一个询问框和命名路由几个方面介绍Router模块提供的功能。Router适用于模块间与模块内页面切换,通过每个页面的url实现模块间解耦。模块内页面跳转时,为了实现更好的转场动效场景不建议使用该模块,推荐使用Navig
- 人工智能演讲PPT:普及这一篇就够了
何秀琳Nessa
人工智能演讲PPT:普及这一篇就够了【下载地址】人工智能演讲PPT普及这一篇就够了人工智能演讲PPT:普及这一篇就够了欢迎来到本资源页面,这里提供一份精心制作的人工智能(AI)主题PPT,专为演讲、科普和学习场合设计项目地址:https://gitcode.com/Open-source-documentation-tutorial/12b6a欢迎来到本资源页面,这里提供一份精心制作的人工智能(A
- 知识点专项整理
健忘的鱼
androidandroidstudiojava
跨进程通讯(IPC)参考Android通信机制消息队列:基于SystemV和Posix系统优点异步,解耦,缓冲,缺点:比信号和管道更加重,队列数据有上限(一般16KB)Android中代表handler,但handlerr只是进程内的通信方式:由消息轮询器(Looper)、消息队列(MessageQueue)、消息处理器(Handler)三部分组成,轮询器通过prepare()初始化消息队列,处理
- Linux基本指令3
N201871643
热门相关技术分享linux服务器网络
Linux基本指令3目录Linux基本指令3一、Linux文件系统管理二、Linux进程与服务管理三、Linux网络配置与诊断一、Linux文件系统管理1.文件系统概述-定义:Linux文件系统是操作系统用于控制数据存储和检索的方法。它通过文件和目录的结构来组织数据,并提供了操作这些数据的工具。-作用:管理用户数据、系统配置、日志文件等,确保数据的持久性和可靠性。-类型:ext4(默认)、xfs、
- 快速集成1688商品API:10分钟实现跨境选品数据自动化
API_technology
开发后端自动化运维
要快速集成1688商品API以实现跨境选品数据自动化,可参考以下步骤:注册并申请API权限:注册账号创建应用并申请所需的API权限,如商品搜索、筛选、获取详情等相关权限。获取APIKey和Secret:在应用管理页面获取APIKey和Secret,这两个参数用于生成访问令牌(AccessToken),是后续调用API的重要凭证。生成AccessToken:使用APIKey和Secret通过OAut
- web前端开发工程师工作的岗位职责(合集)
极客11
面试与求职前端状态模式
web前端开发工程师工作的岗位职责1职责:1、根据设计图进行前端页面开发并设计编写业务交互脚本2、优化前端页面,保证良好的用户体验以及不同浏览器的兼容性3、web前沿技术研究和新技术调研,将主流的特效应用到业务场景中4、配合后台开发人员实现网站界面和功能,为产品后期运营提供升级、维护等技术支持。5、工作积极主动,善于沟通,协调项目与项目之间的工作安排与配合,确保开发工作顺利进行。6、具备较强的学习
- Node.js 的模块作用域和 module 对象详细介绍
还是鼠鼠
node.jsnode.jsjavascript前端vscodeweb
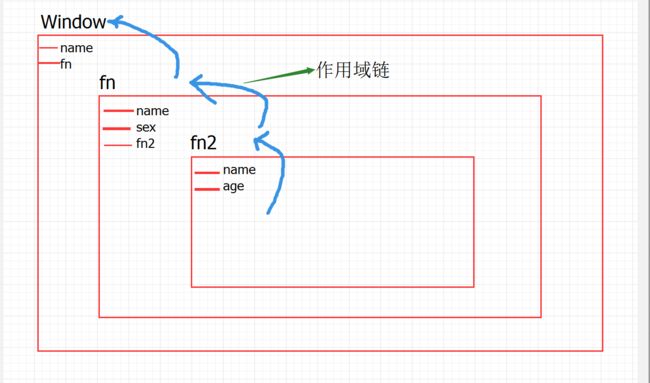
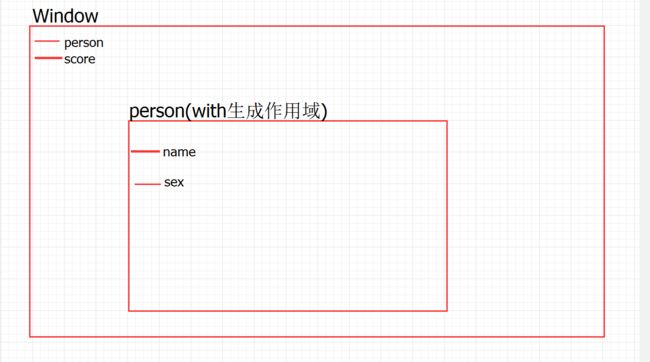
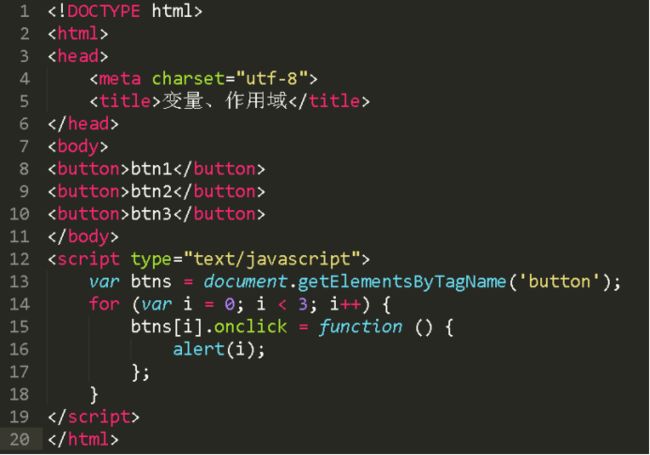
目录代码示例1.创建模块文件module-demo.js2.导入模块并使用module-demo.js运行结果总结在Node.js中,每个文件都是一个独立的模块,具有自己的作用域。与浏览器JavaScript代码不同,Node.js采用模块作用域,这意味着一个文件中的变量、函数、类等不会污染全局作用域,而是仅在该模块内部有效。这种设计提高了代码的封装性和安全性。module对象是Node.js提供
- 鸿蒙HarmonyOS实战开发:TypeScript-类型推论【基础篇】
蜀道衫QAQ
鸿蒙鸿蒙基础:TypeScriptharmonyos华为typescript鸿蒙鸿蒙系统前端android
这节介绍TypeScript里的类型推论。即,类型是在哪里如何被推断的。基础TypeScript里,在有些没有明确指出类型的地方,类型推论会帮助提供类型。如下面的例子letx=3;变量x的类型被推断为数字。这种推断发生在初始化变量和成员,设置默认参数值和决定函数返回值时。大多数情况下,类型推论是直截了当地。后面的小节,我们会浏览类型推论时的细微差别。最佳通用类型当需要从几个表达式中推断类型时候,会
- python和java的本质区别,python和java有什么关系
2301_81900386
python开发语言人工智能
本篇文章给大家谈谈python和java的本质区别,以及python和java有什么关系,希望对各位有所帮助,不要忘了收藏本站喔。一、主要区别:1.Python比Java简单,学习成本低,开发效率高2.Java运行效率高于Python,尤其是纯Python开发的程序,效率极低3.Java相关资料多,尤其是中文资料4.Java版本比较稳定,Python2和3不兼容导致大量类库失效5.Java开发偏向
- HarmonyNext 鸿蒙架构深度解析与 ArkTS 编程实践
披光人
harmonyOSharmonyos华为
引言HarmonyNext作为鸿蒙操作系统的下一代核心架构,带来了全新的开发体验和性能优化。本文将深入探讨HarmonyNext的架构设计,并通过ArkTS语言进行实战案例的编写,帮助开发者快速掌握鸿蒙应用开发的核心技术。一、HarmonyNext架构概述1.1架构设计理念HarmonyNext的架构设计秉承了“轻量、高效、安全”的理念,旨在为开发者提供一个稳定、高效的开发环境。其核心架构包括以下
- 《探秘人工智能与鸿蒙系统集成开发的硬件基石》
程序猿阿伟
人工智能harmonyos华为
在科技飞速发展的当下,人工智能与鸿蒙系统的集成开发开辟了创新的前沿领域。这一融合不仅代表着技术的演进,更预示着智能设备生态的全新变革。而在这场技术盛宴的背后,坚实的硬件配置是确保开发顺利进行的关键,它就像一座大厦的基石,决定了上层建筑的高度和稳定性。处理器:运算核心的澎湃动力处理器作为硬件系统的核心,在人工智能与鸿蒙系统集成开发中扮演着至关重要的角色。对于模型训练任务,尤其是深度学习模型,其复杂的
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- Java与Python详细比对 -- Java与Python优缺点
知之为
python开发语言java
系列文章-Java与PythonPython和Java都是比较流行的编程语言,它们各自有着独特的特性和应用场景。python用途最多的是脚本,java用途最多的是web。文章目录系列文章目录-Java与Python前言一、Java与Python整体区别二、Java与Python详细区别2.1语法结构方面2.2编程特性方面2.3语言执行及内存管理方面2.4多线程及网络编程方面2.5开发工具及相关功能
- 光伏开发:工商业光伏的流程管理全面解析
鹧鸪云光伏与储能软件开发
光伏设计光伏光伏发电新能源分布式
一、项目准备阶段1、资源寻觅与沟通首要任务是寻找适合的工商业屋顶或空地资源,并与业主初步交流,了解其意向、屋顶条件及用电情况。这一阶段的关键在于建立信任关系,为后续工作奠定基础。2、资料收集与核查全面收集业主资料,包括产权证明、建设规划等,确保项目合法性。同时,深入了解屋顶结构、使用年限等关键信息,为后续设计和技术评估提供依据。3、现场踏勘与技术评估实地踏勘确认项目现场情况,结合技术方案测算,评估
- windows下玩转vllm:在wsl下安装vllm后续,设置modelscope作为下载源
几道之旅
Dify与Langflow智能体(Agent)知识库人工智能
文章目录前言所涉及的之前的关键步骤解决模型权重下载网络不通畅的问题vllm和modelscope整合后的bug附录ImportError:cannotimportname'_try_login'from'modelscope.utils.hf_util'全部报错信息前言之前,咱们说了,由于windows不支持直接部署vllm,所以要么采用wsl,要么采用docker。我们目前尝试的是在wsl下进行
- 如何使用Flask或Django框架构建一个简单的Web应用?
清水白石008
Python题库pythonflaskdjango前端
如何使用Flask或Django框架构建一个简单的Web应用?Flask和Django是两个流行的PythonWeb框架,用于构建Web应用。Flask是一个轻量级、易于扩展的框架,而Django则是一个功能全面的框架,包含了更多开箱即用的工具和功能。下面将分别介绍如何使用Flask和Django构建一个简单的Web应用。使用Flask构建简单Web应用1.安装Flask首先,确保安装了Flask
- 基于ChatGPT和GoogleScholar的文章总结器
莫达菲尼
chatgpt人工智能自然语言处理网络爬虫自动化
在当今信息爆炸的时代,科研人员每天都会面对大量的文献资料。为了更高效地筛选和理解这些资料,我们开发了一款基于ChatGPT和GoogleScholar的文章摘要工具。它能够自动抓取GoogleScholar上的研究文章,并利用OpenAI的GPT模型进行摘要生成,同时支持多语言输出,帮助打破语言障碍,加速科研进程。项目介绍本项目的目标是通过以下两方面提升科研效率:跨语言阅读:通过多语言摘要功能,帮
- fpga驱动rgb液晶屏_以ARM+FPGA结构驱动高分辨率液晶显示设计与效果测试
奶油小馒头
fpga驱动rgb液晶屏
摘要:结合ARM操作灵活和FPGA实时处理的优点,提出采用ARM+FPGA结构驱动高分辨率RGB888液晶显示屏。ARM接口丰富、操作灵活可以满足客户操作方便的需求;FPGA模块采用FPGA+DDR形式,数据存取速度达到400MB/s可以满足画面刷新速度较快的需求;FPGA操作DDR方式采用双端口64bit模式,设计32bit数据读取宽度,实现RGB888数据无失真显示。通过ARM处理器LPC17
- flask 如何实现高并发
Msura
flaskpython后端开发语言
在Flask中,可以通过一些方法来实现高并发:使用Gunicorn或uWSGI作为WSGI容器,可以将Flask应用部署到多个工作进程上,实现多进程并发处理请求。使用Flask-SocketIO可以将Flask应用扩展为WebSocket应用,可以通过它实现长连接和消息推送功能,从而实现高并发。使用Flask-SQLAlchemy可以将Flask应用与数据库进行集成,可以使用数据库连接池来实现高效
- flask mysql orm_Flask的ORM和查询操作
碍事的尾巴
flaskmysqlorm
Flask的ORMSQLAlchemySQLAlchemy是Python编程语言下的一个嵌入式软件。提供了SQL工具包以及对象关系映射(ORM)工具。SQLAlchemy“采用简单的Python语言,为高效和高级的数据库访问设计,实现完整的企业级持久模型”。SQLAlchemy首次发行于2006年2月,并迅速地在Python社区中最广泛使用的ORM工具之一,不亚于Django的ORM框架。Flas
- 数据架构与机器学习:如何构建智能系统
AI天才研究院
AI大模型应用入门实战与进阶大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍机器学习(MachineLearning)是一种使计算机程序在未被明确编程的情况下,通过经验的学习自动改善其行为的技术。机器学习的目标是使计算机能够自主地从数据中学习,以便在未来的问题中做出更好的决策。数据架构(DataArchitecture)是一种用于有效管理、存储和处理数据的系统结构和组件。数据架构涉及到数据的收集、存储、处理和分析,以及数据的存储和传输。数据架构是构建智能系统的
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d