- Unity 列表滚动到指定位置
程序猿多布
unity
使用场景策划提出需求:当玩家打开领奖界面时,奖励列表需要自动滑动到可以领奖的奖励栏处或者正在进行的任务栏处。思路1、将Content设置好对齐方式和锚点子物体的预制体和Content:pivot轴心点设置为(0,1),并且设置为左上角对齐。2、主要根据索引计算Content需要设置的高度即(RectTransform的PosY)varsumHeight=targetIndex*(itemHeigh
- 孔夫子旧书网 item_search_sold 接口开发应用指南
Jelena15779585792
孔夫子API前端数据库python
在二手书交易领域,孔夫子旧书网作为国内知名的平台,提供了丰富的API接口,允许开发者通过关键字搜索已售商品的详细信息。这些接口为市场分析、商品研究以及数据挖掘提供了强大的支持。本文将详细介绍如何使用孔夫子旧书网的item_search_sold接口,通过关键字获取已售商品的信息,并提供开发指南和代码示例。一、接口概述item_search_sold是孔夫子旧书网提供的一个API接口,专门用于搜索已
- 爬虫获取阿里巴巴 item_search 接口:根据关键字获取在售商品数据
Jelena15779585792
孔夫子API爬虫
在电商领域,快速准确地获取商品信息对于市场分析、选品策略、库存管理以及价格监控等场景至关重要。阿里巴巴开放平台提供的item_search接口允许开发者通过关键字搜索在售商品,并获取相关商品的详细信息。本文将详细介绍如何使用爬虫技术调用item_search接口,获取在售商品数据,并提供完整的开发指南和代码示例。一、接口概述item_search是阿里巴巴开放平台提供的一个API接口,允许开发者通
- Python爬虫获取item_search_img-按图搜索淘宝商品(拍立淘)接口
Jelena15779585792
APIpython爬虫图搜索算法
一、引言随着电商行业的不断发展,消费者对商品搜索的效率和准确性要求越来越高。淘宝作为国内领先的电商平台,推出了按图搜索商品的功能(拍立淘),极大地提升了用户的购物体验。本文将详细介绍如何使用淘宝按图搜索商品的API接口(item_search_img),包括注册账号、上传图片、调用接口及解析响应等步骤。二、注册账号与获取API密钥注册淘宝开放平台账号要使用淘宝的按图搜索功能,首先需要在淘宝开放平台
- 使用Python爬虫获取淘宝搜索词推荐API接口
Jelena15779585792
淘宝APIPythonpython爬虫开发语言
在电商领域,搜索词推荐功能对于优化用户体验和提升搜索效率至关重要。淘宝作为国内领先的电商平台,提供了丰富的API接口,其中item_search_suggest接口可以获取搜索词推荐。本文将详细介绍如何使用Python爬虫技术调用该API接口,并获取搜索词推荐信息。一、概述淘宝的item_search_suggestAPI接口允许开发者根据提供的搜索关键字或其他相关条件,返回与搜索词相关的推荐词组
- CSS从入门到精通
cgblpx
前端开发全家桶-7天集训csshtmlcss3
文章目录CSS技术什么是CSSCSS的用法选择器标签名选择器class选择器id选择器分组选择器属性选择器盒子模型margin(外边距)border(边框)padding(内边距)元素类型的补充块级元素行内元素行内块元素永和门店系统用户注册练习CSS技术dy同名:cgblpx弹性布局:水平垂直都居中display:flex;justify-content:center;align-items:ce
- 探索ONES开放平台:超过50个常用API接口详解
ones开放平台
探索ONES开放平台:超过50个常用API接口详解获取自定义工作项属性UUID接口地址:{{base_url}}/project/api/project/team/:teamUUID/fields获取工作项自定义属性值接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取项目下角色成员数据接口地址:{{bas
- JS :移除数组中的指定数据
25号底片~
jsjavascript前端开发语言
1.Array.prototype.filter()方法filter()方法会创建一个新数组,包含所有通过测试的元素。可以通过过滤掉不需要的元素来实现移除。constarray=[1,2,3,4,5];constitemToRemove=3;constnewArray=array.filter(item=>item!==itemToRemove);console.log(newArray);//输
- 小程序侧边导航栏左右联动
ShinyRuo_
小程序javascript前端
1.点击左边导航栏,右边内容滚动到指定区域用scroll-view组件中的scroll-into-view来解决{{item.name}}{{item.name}}{{items.name}}data(){activeIndex:0,//导航栏高亮索引contentActive:null,//内容块scroll-into-view的idheightArr:[],//内容块高度数组container
- 探索ONES开放平台:超过85个常用API接口详解
ones开放平台
API接口描述API地址通过工作项ID查工作项详情{{base_url}}project/api/project/team/{{team_uuid}}/items/graphql复制项目后查询复制成功的项目id{{base_url}}project/api/project/team/{{team_uuid}}/items/graphql通过人名查询成员信息{{base-url}}project/a
- ONES开放平台API、OPEN API接口文档和使用指南概览 (三)
ones开放平台
API接口列表获取工时数据接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql项目进度接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取某个项目工作项工作项UUID接口地址:{{base_url}}/project/a
- ONES开放平台API、OPEN API接口文档和使用指南概览 (一)
ones开放平台
API接口列表获取自定义工作项属性UUID接口地址:{{base_url}}/project/api/project/team/:teamUUID/fields获取工作项自定义属性值接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取项目下角色成员数据接口地址:{{base_url}}/project/ap
- 探索ONES开放平台:超过85个常用API接口详解
ones开放平台
API接口描述API地址通过工作项ID查工作项详情{{base_url}}project/api/project/team/{{team_uuid}}/items/graphql复制项目后查询复制成功的项目id{{base_url}}project/api/project/team/{{team_uuid}}/items/graphql通过人名查询成员信息{{base-url}}project/a
- 探索ONES项目管理工作项:超过10个常用API接口详解
ones开放平台
探索ONES项目管理工作项:超过50个常用API接口详解获取项目自定义属性接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/view获取工时数据,做报表说明:此部分未提供具体接口,可能需要根据实际需求调用相关API获取数据。获取项目自定义属性非空的项目列表接口地址:{{base_url}}/project/api/proj
- ONES开放平台API、OPEN API接口文档和使用指南概览 (一)
ones开放平台
API接口列表获取自定义工作项属性UUID接口地址:{{base_url}}/project/api/project/team/:teamUUID/fields获取工作项自定义属性值接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取项目下角色成员数据接口地址:{{base_url}}/project/ap
- ONES开放平台API、OPEN API接口文档和使用指南概览 (二)
ones开放平台
重要API接口列表官方的API的SDK库说明:API是RESTful风格,没有提供官方的SDK库。获取项目属性ID接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/view复制项目接口地址:{{base_url}}/project/api/project/team/:teamUUID/projects/copy2获取复制项
- 记一次pytorch训练loss异常的问题
lyyiangang
pytorch人工智能python
记一次pytorch训练loss异常的问题问题描述使用mmdetection框架训练时,某项loss出现异常大的值,比如1781232349724294.000。这个问题只在多卡训练时才会出现。解决方法在确认target和predction没有问题后,发现是在dataset中的数据处理出现了问题。在dataset中的__getitem__函数中,对数据进行了处理,但是在处理时,将数据转换为了num
- 用PyTorch玩转数据:从整理到“看图说话
开心快乐幸福一家人
pytorch人工智能python
最近在实验室鼓捣深度学习项目,发现PyTorch的数据处理流程简直像搭乐高——每个模块都精准卡位。今天就把这套"厨房级"工具链拆解给大家看看,连我这种手残党都能轻松上手。01数据收纳术:你的专属AI管家想象你有一堆杂乱照片需要整理。PyTorch的Dataset类就像智能相册,只要定义好__getitem__(怎么找照片)和__len__(总共有多少张),它就能瞬间把你的数据码得整整齐齐。而Dat
- 基于Vue的水果购物车系统
啊sen丶
vue.js前端javascript
下面是一个基于Vue.js的购物车系统,功能较为完整,包括商品的增删改查、全选/反选、总价计算等功能。购物车/购物车选中图片单价个数小计操作{{item.price}}-{{item.num}}+{{item.num*item.price}}删除全选总价 : ¥ {{totalPrice}}结算({{fruitList.length}})空空如
- WPF region多页面切换实现
得想办法娶到那个女人
wpf
在你的WPF应用程序中,如果你想要使用PRISM框架并且希望通过静态资源来定义区域名称,你可以这样做。首先,你需要确保你已经正确地设置了PRISM,并且在你的项目中定义了静态资源。步骤1:定义静态资源在App.xaml或其他资源字典文件中定义一个静态资源,用于存储区域名称。Xaml深色版本步骤2:创建扩展类创建一个扩展类来提供静态属性,该属性将用作区域名称。Csharp深色版本usingSyste
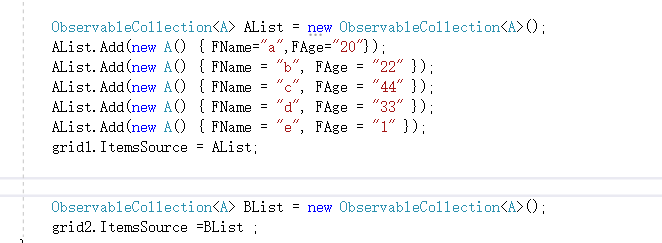
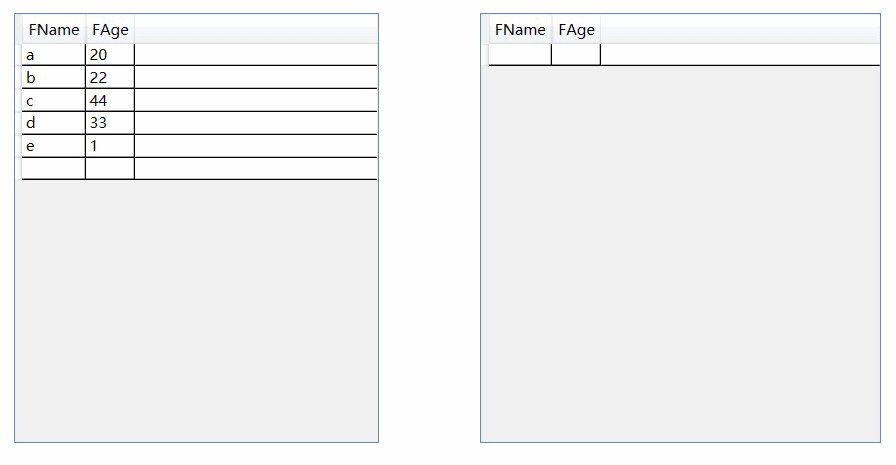
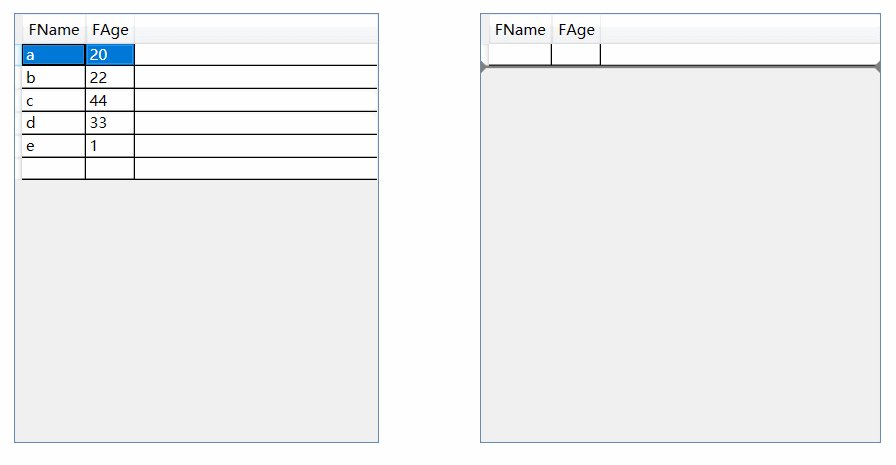
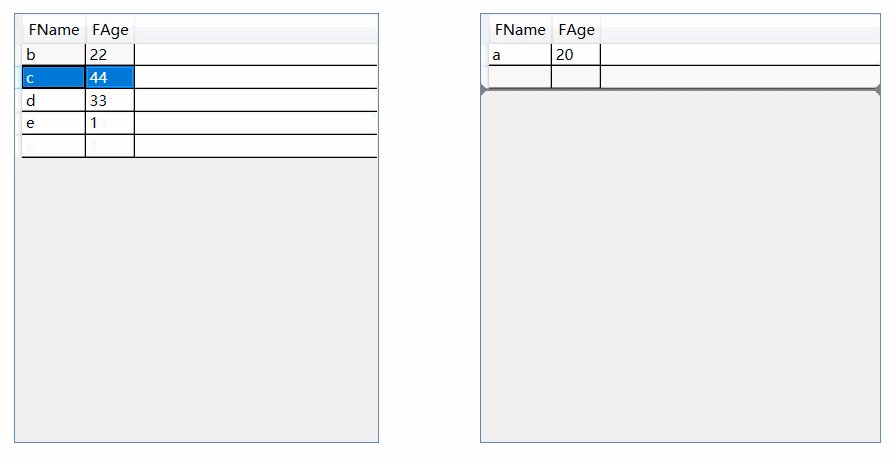
- WPF Frame应用 实现页面跳转
网虫1325
wpfc#
需求:有一个F0View主页面入口,三个子页面(First.xaml/Second.xaml/Third.xaml)用Frame默认加载第一个页面First.xaml。实现三个页面之间顺序跳转,并且每个页面只初始化一次。实现:1,将三个页面放入统一容器中publicclassFOPluginModule{publicstaticServiceProviderServiceProvider{get;
- Wpf 之Generic.xaml
白羊无名小猪
C#windowswpf
在WPF中,Generic.xaml是一个特殊的资源文件,它会被自动加载,不需要显式添加。这是WPF的命名约定。当WPF初始化自定义控件时,它会专门查找这个名字的文件。这个名字是硬编码在WPF框架中的,不能改变。Generic.xaml是WPF自定义控件的默认样式位置,只要满足以下条件就会自动加载:文件名必须是Generic.xaml文件必须在Themes文件夹下控件必须正确设置DefaultSt
- js的一些处理
初晨未凉
javascript前端开发语言
1.翻转字符串letstr='abcdef'str=str.split('').reverse().join()console.log(str)因此想到了我之前写的截取字符串获取参数跳转,在写一遍letstr='name=Jack&age=18&gender=男'letlist=str.split('&');letobj={}list.forEach((v)=>{letitem=v.split('
- Java集合性能调优
夜游猿
Java开发工程师面试javawindows开发语言
Java集合性能调优初始化优化容量规划publicclassCollectionCapacityExample{//不好的实践:使用默认容量publicvoidbadInitialization(){Listlist=newArrayListmap=newHashMaplist=newArrayListmap=newHashMaplist=newArrayList(list)){if(item.s
- vue iview 实现搜索 组件
hamburgerDaddy1
原创vue
0">搜索历史-->清空{{item.name}}exportdefault{name:'citicSearch',data(){return{search_key:'',searchHistory:[],isRecord:false//搜索历史框显示}},methods:{//清空历史记录clearHistory(){localStorage.removeItem('citicSearchRec
- Pod被OOM Killed与探针失败排查
完颜振江
OOMKilledOOMLinux
一、紧急信息收集(5分钟内完成)Pod状态快照#获取Pod最后状态(ExitCode=137表示OOM)kubectlgetpoditem-api-597d7778c5-nhzs5-nprod-owidekubectldescribepoditem-api-597d7778c5-nhzs5-nprod|grep-E'Status:|ExitCode:|LastState:|Reason:'#查看节
- Go 1.24 新特性:JSON omitzero 标签,更清晰且可定制的零值忽略
go后端
前言在Go1.24版本中,encoding/json包新增了omitzero标签,使得零值字段的忽略行为更加明确和可定制。本文将详细介绍omitzero标签的使用。准备好了吗?准备一杯你最喜欢的咖啡或茶,随着本文一探究竟吧。omitzero标签omitzero标签用于在将Go对象序列化为JSON时,控制哪些零值字段应被忽略。与omitempty标签不同,omitempty忽略的是空值字段,而零值和
- Go 1.24 新特性:JSON omitzero 标签,更清晰且可定制的零值忽略
go后端
前言在Go1.24版本中,encoding/json包新增了omitzero标签,使得零值字段的忽略行为更加明确和可定制。本文将详细介绍omitzero标签的使用。准备好了吗?准备一杯你最喜欢的咖啡或茶,随着本文一探究竟吧。omitzero标签omitzero标签用于在将Go对象序列化为JSON时,控制哪些零值字段应被忽略。与omitempty标签不同,omitempty忽略的是空值字段,而零值和
- API返回的数据结构包含哪些字段?
小爬虫程序猿
数据结构java前端
淘宝商品详情API返回的数据结构较为复杂,具体字段会根据API的版本和请求参数有所不同。以下是基于最新搜索结果的API返回值字段说明:基础字段num_iid:商品的唯一标识ID。title:商品标题,用于描述商品名称或特点。price:商品的当前销售价格。final_price:实际成交价,可能与price不同。desc:商品详细描述,通常包含HTML格式的文本。item_imgs:商品图片链接,
- element Table表格获取勾选的数据
霸气小男
Elementvue.jsjavascriptelementui
exportdefault{data(){return{targetSelectArr:[]}},methods:{handleSelectionChange(selectionArr){let_targetArr=[]//遍历已选择数据idselectionArr.map((item)=>{_targetArr.push(item.id)})this.targetSelectArr=_targe
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S