标签(空格分隔): Yii2
1 什么是CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器发出XMLHttpRequest请求,从而绕过AJAX的同源策略(Same-origin Policy)
那么什么是Same-origin Policy呢?简单地说,在一个浏览器中访问的网站不能访问另一个网站中的数据,除非这两个网站具有相同的Origin,也即是拥有相同的协议、主机地址以及端口。一旦这三项数据中有一项不同,那么该资源就将被认为是从不同的Origin得来的,进而不被允许访问。
2 CORS 请求分类
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
1 请求方法是以下三种方法之一 :GET | POST | HEAD
2 HTTP 的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Content-Type (只限于三个值 application/x-www-form-urlencoded | multipart/form-data | text/plain )
Last-Event-ID
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
3 准备测试环境
3.1 新建 Stock Api
3.2 添加 Cors 过滤器
打开 StockController,修改代码
Cors::className(),
'cors' => [
'Origin' => ['http://test.local'],
'Access-Control-Request-Method' => [],
'Access-Control-Request-Headers'=>['*']
],
],
], parent::behaviors());
}
3.3 新建测试站点 test.local
添加数据文件 data.json
{
"name": "ahcj"
}
添加文件 index.html
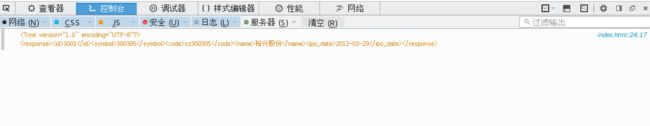
CORS TEST
Please look at the Console and Network pannel ......
4 简单请求
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
4.1 同源请求
修改 index.html,设置 x = 0 ,刷新浏览器
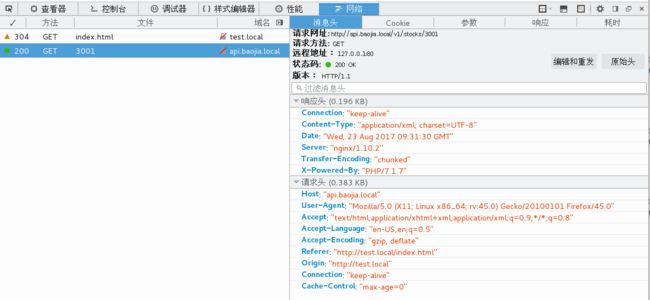
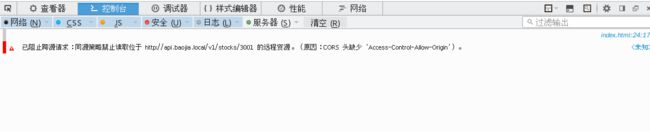
4.2 请求被拒绝
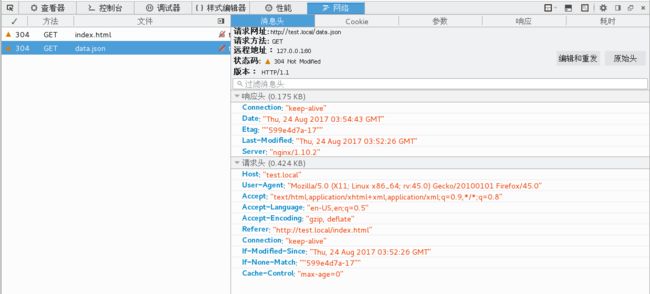
刷新浏览器,执行 GET 请求,发现请求头被自动添加了 Origin 字段。
Origin字段用来说明,本次请求来自哪个源(协议'+ 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
对比同源请求,CORS请求多了一个 Origin 请求头,其他没有多大区别。Origin包含协议名、地址以及一个可选的端口,她是浏览器自动添加的,无法手动添加。
请求被拒绝的情况下,CORS 响应头和普通请求响应头没有区别。
4.3 请求被允许
修改 StockController,添加允许的请求方法
......
'Access-Control-Request-Method' => ['GET'],
......
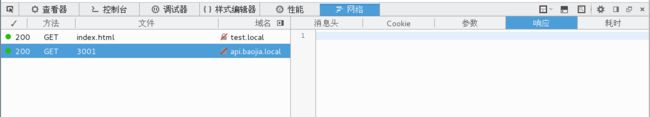
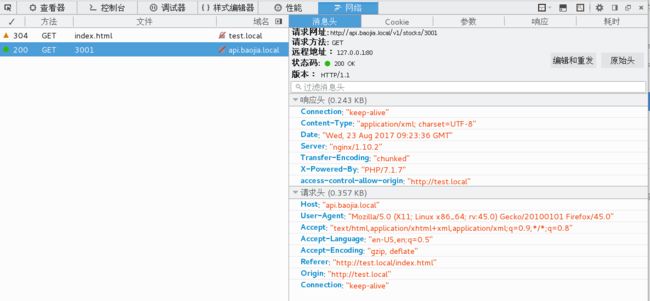
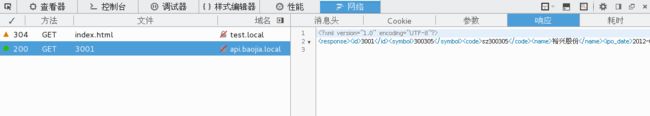
刷新浏览器,重新访问 GET 请求
请求成功,响应头中会包含一些 以“Access-Control-”作为前缀的项目。
可能的响应字段有:
Access-Control-Allow-Origin(必须)
该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。Access-Control-Allow-Credentials(可选)
它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。Access-Control-Expose-Headers(可选)
CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:
Cache-Control | Content-Language | Content-Type | Expires | Last-Modified | Pragma
如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定,并以逗号进行分隔。
4.3 结论
4.3.1 不在许可范围内
如果 Origin 指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段(详见下文),就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
4.3.2 在许可范围内
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
5 非简单请求
5.1 预检请求
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
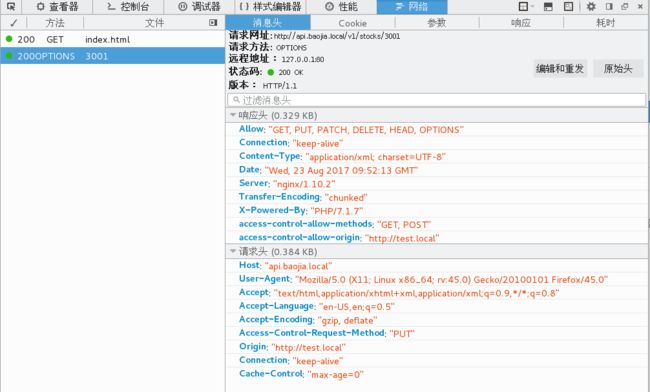
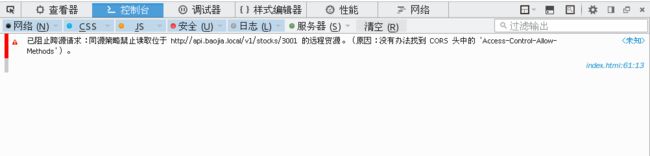
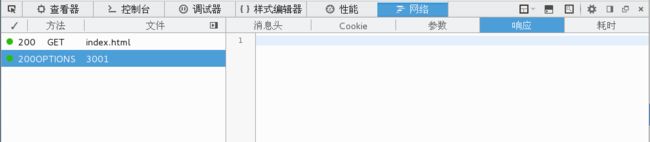
设置 js 变量 x = 3,刷新浏览器
可以看到只发送了一个 OPTIONS 请求,没有发起 PUT 请求,原因是响应头 Access-Control-Allow-Methods 没有包含 PUT 方法。
预检请求以 OPTIONS 方法发送,请求中包含:
Origin: 表示请求来自哪个源。
Access-Control-Request-Method – 该项内容是实际请求的种类,可以是GET、POST之类的简单请求,也可以是PUT、DELETE等等。
Access-Control-Request-Headers – 该项是一个以逗号分隔的列表,当中是复杂请求所使用的头部。
预检请求可能的响应头:
Access-Control-Allow-Origin(必含)
和简单请求一样的,必须包含一个域。Access-Control-Allow-Methods(必含)
这是对预请求当中Access-Control-Request-Method的回复,这一回复将是一个以逗号分隔的列表。尽管客户端或许只请求某一方法,但服务端仍然可以返回所有允许的方法,以便客户端将其缓存。Access-Control-Allow-Headers(当预请求中包含Access-Control-Request-Headers时必须包含)
这是对预请求当中Access-Control-Request-Headers的回复,和上面一样是以逗号分隔的列表,可以返回所有支持的头部。Access-Control-Allow-Credentials(可选)
和简单请求当中作用相同。Access-Control-Max-Age(可选)
以秒为单位的缓存时间。预请求的的发送并非免费午餐,允许时应当尽可能缓存。
5.2 预检请求的响应
5.2.1 修改 StockController,在响应头 Access-Control-Allow-Methods: 包含 PUT 方法
'Access-Control-Request-Method' => ['GET','PUT'],
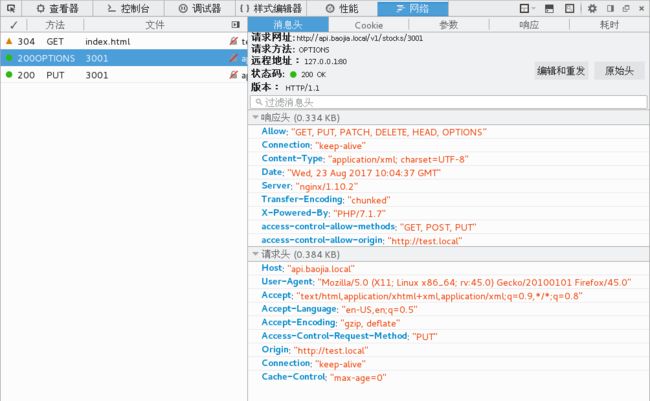
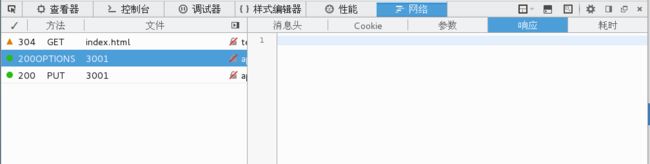
5.2.2 刷新浏览器,重新发起 PUT 请求
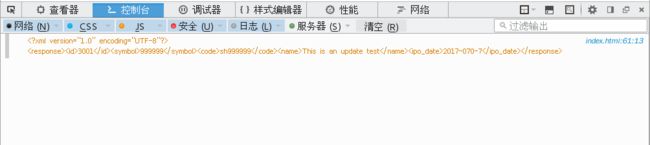
可以看到浏览器先执行 OPTIONS 请求,然后再执行 PUT 请求,两个请求都成功了,原因是 OPTIONS 请求的响应头 Access-Control-Allow-Methods 中包含 PUT 方法。
5.3 浏览器的正常请求和响应
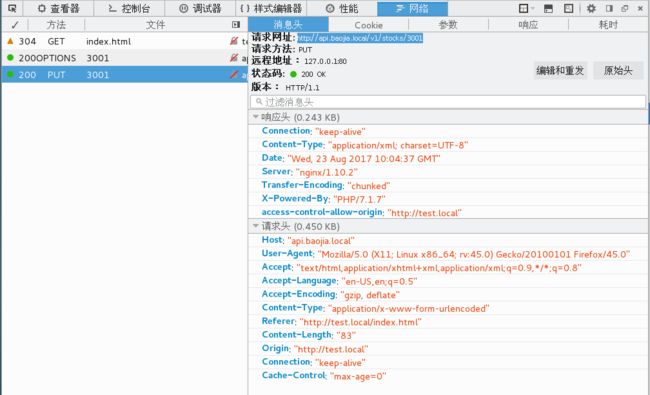
一旦服务器通过了"预检"请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
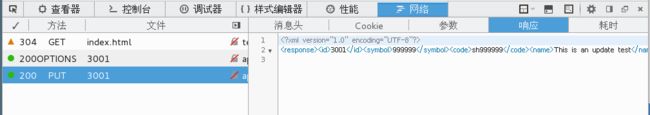
PUT 请求
6 参考
跨域资源共享 CORS 详解
HTTP access control (CORS)
CORS——跨域请求那些事儿
利用CORS实现跨域请求