1. 先跑一个demo
脚手架搭建:
sudo npm install -g create-react-app cnpm --registry=https://registry.npm.taobao.org
新建redux工程:
create-react-app redux-shopping-cart
生成redux脚手架:
sudo npm install -g redux cnpm --registry=https://registry.npm.taobao.org
2. 组件解析
redux本质上是状态管理,管理谁的状态,当然是管理对象的状态,每个对象都有初始的状态、以及对应的方法。所以redux的定义中包含了对象都有初始的状态、以及对应的方法。
const initialState = { cart: [ { product: 'bread 700g', quantity: 2, unitCost: 90 }, { product: 'milk 500ml', quantity: 1, unitCost: 47 } ] } export default function(state=initialState, action) { // state 是对象的状态,action为对象的操作。 switch (action.type) { case ADD_TO_CART: { return { ...state, cart: [...state.cart, action.payload] } } default: return state; // 返回reducer对象 } }
那action函数的定义就必须包含两部分,操作的类型和对应的参数,如:
export const ADD_TO_CART = 'ADD_TO_CART'; export function addToCart(product, quantity, unitCost) { return { type: ADD_TO_CART, payload: { product, quantity, unitCost } //传递的参数 } }
当redux和action定义好之后,必须有个入口来管理,这个入口就是个容器(store),通过redux的createStore来定义,createStore接受一个参数。该参数是reducer对象或者是数组对象(reducers)。
import { createStore } from "redux";
const reducer = function(state, action) {
return state;
}
const store = createStore(reducer); // 只管理一个reducer
/************/
import cartReducer from './cart-reducer';
import productsReducer from './products-reducer';
const allReducers = {
products: productsReducer,
shoppingCart: cartReducer
}
const rootReducer = combineReducers(allReducers);
let store = createStore(rootReducer); //管理多个
最后,要实现mvc的效果,必须对store进行响应式处理,就需要对store对象进行订阅,下面代码就是redux的入口程序:
// 每个应用程序只有一个store对象。 let unsubscribe = store.subscribe(() => console.log(store.getState()) ); unsubscribe();
如果要对管理的对象进行操作,用到store.dispatch方法,他接受一个action对象。
store.dispatch(addToCart('Flour 1kg', 2, 110));
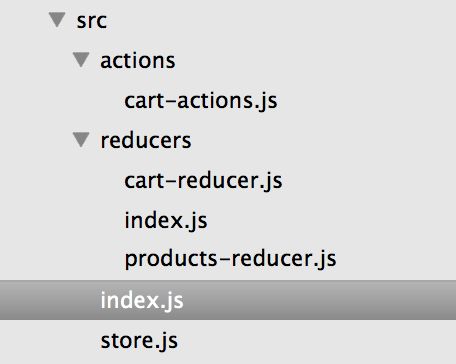
3. 目录分配
actions: 定义每个reducers的数据操作函数。
reduces: 定义reducers,包含对管理对象的初始状态、数据操作;index.js是把所以的reduces对象集中管理、
store.js: 定义应用的store对象
index.js: 应用的入口函数。
4. 结合react
安装react-redux: npm install react-redux
import ReactDOM from 'react-dom'; import { Provider } from 'react-redux'; const App =Redux Shopping Cart
; ReactDOM.render(// react-redux类把reactDom应用程序包含到redux中去,现在还不懂 { App } , document.getElementById('root') );
5. 参考文献:
https://segmentfault.com/a/1190000011474522?utm_source=tag-newest#articleHeader3