参考来源:https://flutterchina.club/animations/
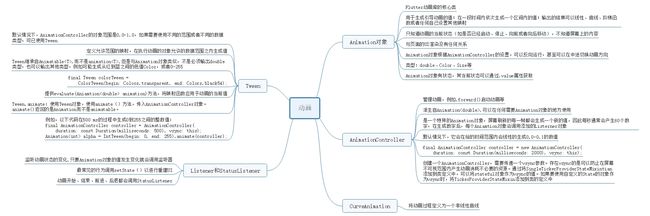
动画类型
补间(Tween)动画
:在补间动画中,定义了开始点和结束点、时间线以及定义转换时间和速度的曲线,然后由框架自动计算如何从开始点过渡到结束点。基于物理的动画
:在基于物理的动画中,运动被模拟为与真实世界的行为相似。例如,当你掷球时,它在何处落地,取决于抛球速度有多快、球有多重、距离地面有多远。 类似地,将连接在弹簧上的球落下(并弹起)与连接到绳子上的球放下的方式也是不同。
常见的动画模式
- 动画列表或网格(AnimatedList 示例
- 共享元素转换(Hero 动画
- 交错动画
基本的动画概念和类
Animation对象:
- Animation对象是Flutter动画库中的一个核心类,它生成指导动画的值。
- Animation对象知道动画的当前状态(例如,它是开始、停止还是向前或向后移动),但它不知道屏幕上显示的内容。
- Flutter中的Animation对象是一个在一段时间内依次生成一个区间之间值的类。Animation对象的输出可以是线性的、曲线的、一个步进函数或者任何其他可以设计的映射。 根据Animation对象的控制方式,动画可以反向运行,甚至可以在中间切换方向。
- Animation还可以生成除double之外的其他类型值,如:Animation
或 Animation - Animation对象有状态,可以通过访问其value属性获取动画的当前值
- Animation对象本身和UI渲染没有任何关系
Interval
在[begin]之前为0.0的曲线,然后根据[curve曲线]在[end]时从0.0到1.0,然后是1.0。
可以使用[Interval]来延迟动画。例如,使用[Interval]将[begin]设置为0.5,将[end]设置为1.0的[Interval]使用[Interval],这6秒的动画将本质上变成三秒钟后开始的动画。
CurvedAnimation:将动画过程定义为一个非线性曲线,属于Animation
final CurvedAnimation curve =
new CurvedAnimation(parent: controller, curve: Curves.easeIn);
注: Curves 类类定义了许多常用的曲线,也可以创建自己的,例如:
class ShakeCurve extends Curve {
@override
double transform(double t) {
return math.sin(t * math.PI * 2);
}
}
AnimationController:
- AnimationController是一个特殊的Animation对象,在屏幕刷新的每一帧,就会生成一个新的值,默认情况下,AnimationController在给定的时间段内会线性的生成从0.0到1.0的数字
- 属于Animation
类型 - 具有控制动画的方法,例如,.forward()方法可以启动动画
- 当创建一个AnimationController时,需要传递一个vsync参数,存在vsync时会防止屏幕外动画(动画的UI不在当前屏幕时)消耗不必要的资源。
通过将SingleTickerProviderStateMixin添加到类定义中,可以将stateful对象作为vsync的值。如果要使用自定义的State对象作为vsync时,请包含TickerProviderStateMixin。
// 下面代码创建一个Animation对象,但不会启动它运行:
final AnimationController controller = new AnimationController(
duration: const Duration(milliseconds: 2000), vsync: this);
Tween:
- 默认情况下,AnimationController对象的范围从0.0到1.0,使用Tween使动画可以生成不同的范围或数据类型的值。
- Tween是一个无状态(stateless)对象,需要begin和end值,Tween的唯一作用就是定义从输入范围到输出范围的映射。
- Tween继承自Animatable
,而不是继承自Animation 。Animatable与Animation相似,不是必须输出double值。例如,ColorTween指定两种颜色之间的过渡。 - evaluate(Animation
animation)方法将映射函数应用于动画当前值,Animation对象的当前值可以通过value()方法取到。 - 要使用Tween对象,请调用其animate()方法,传入一个控制器对象(Tween.animate),注意animate()返回的是一个Animation,而不是一个Animatable。
// 以下示例,Tween生成从-200.0到0.0的值
final Tween doubleTween = new Tween(begin: -200.0, end: 0.0);
// ColorTween指定两种颜色之间的过渡
final Tween colorTween =
new ColorTween(begin: Colors.transparent, end: Colors.black54);
// 以下代码在500毫秒内生成从0到255的整数值
final AnimationController controller = new AnimationController(
duration: const Duration(milliseconds: 500), vsync: this);
Animation alpha = new IntTween(begin: 0, end: 255).animate(controller);
// 以下示例构建了一个控制器、一条曲线和一个Tween:
final AnimationController controller = new AnimationController(
duration: const Duration(milliseconds: 500), vsync: this);
final Animation curve =
new CurvedAnimation(parent: controller, curve: Curves.easeOut);
Animation alpha = new IntTween(begin: 0, end: 255).animate(curve);
动画通知
- 一个Animation对象可以拥有Listeners和StatusListeners监听器,可以用addListener()和addStatusListener()来添加
- 只要动画的值发生变化,就会调用监听器
- 动画开始、结束、向前移动或向后移动(如AnimationStatus所定义)时会调用StatusListener
- 一个Listener最常见的行为是调用setState()来触发UI重建。
动画示例
要使用Animation<>对象进行渲染,请将Animation对象存储为Widget的成员,然后使用其value值来决定如何绘制
考虑下面的应用程序,它绘制Flutter logo时没有动画:
import 'package:flutter/material.dart';
class LogoApp extends StatefulWidget {
_LogoAppState createState() => new _LogoAppState();
}
class _LogoAppState extends State {
Widget build(BuildContext context) {
return new Center(
child: new Container(
margin: new EdgeInsets.symmetric(vertical: 10.0),
height: 300.0,
width: 300.0,
child: new FlutterLogo(),
),
);
}
}
void main() {
runApp(new LogoApp());
}
修改以上代码,通过一个逐渐放大的动画显示logo。定义AnimationController时,必须传入一个vsync对象。
import 'package:flutter/animation.dart';
import 'package:flutter/material.dart';
class LogoApp extends StatefulWidget {
_LogoAppState createState() => new _LogoAppState();
}
class _LogoAppState extends State with SingleTickerProviderStateMixin {
Animation animation;
AnimationController controller;
initState() {
super.initState();
controller = new AnimationController(
duration: const Duration(milliseconds: 2000), vsync: this);
animation = new Tween(begin: 0.0, end: 300.0).animate(controller)
..addListener(() {
setState(() {
// the state that has changed here is the animation object’s value
});
});
controller.forward();
}
Widget build(BuildContext context) {
return new Center(
child: new Container(
margin: new EdgeInsets.symmetric(vertical: 10.0),
height: animation.value,
width: animation.value,
child: new FlutterLogo(),
),
);
}
dispose() {
controller.dispose();
super.dispose();
}
}
void main() {
runApp(new LogoApp());
}
该addListener()函数调用了setState(),所以每次动画生成一个新的数字时,当前帧被标记为脏(dirty),这会导致widget的build()方法再次被调用。 在build()中,改变container大小,因为它的高度和宽度现在使用的是animation.value。动画完成时释放控制器(调用dispose()方法)以防止内存泄漏。
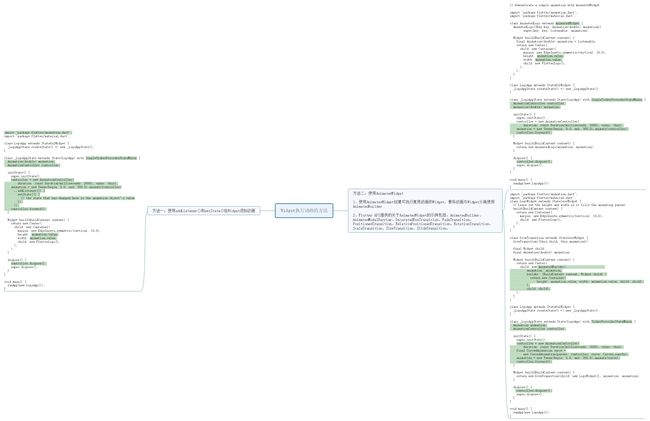
用AnimatedWidget简化
- 使用AnimatedWidget助手类(而不是addListener()和setState())来给widget添加动画
- 使用AnimatedWidget创建一个可重用动画的widget。要从widget中分离出动画过渡,请使用AnimatedBuilder。
- Flutter API提供的关于AnimatedWidget的示例包括:AnimatedBuilder、AnimatedModalBarrier、DecoratedBoxTransition、FadeTransition、PositionedTransition、RelativePositionedTransition、RotationTransition、ScaleTransition、SizeTransition、SlideTransition。
- AnimatedWidget类允许您从setState()调用中的动画代码中分离出widget代码。AnimatedWidget不需要维护一个State对象来保存动画。
在下面的重构示例中,LogoApp现在继承自AnimatedWidget而不是StatefulWidget。AnimatedWidget在绘制时使用动画的当前值。LogoApp仍然管理着AnimationController和Tween。
// Demonstrate a simple animation with AnimatedWidget
import 'package:flutter/animation.dart';
import 'package:flutter/material.dart';
class AnimatedLogo extends AnimatedWidget {
AnimatedLogo({Key key, Animation animation})
: super(key: key, listenable: animation);
Widget build(BuildContext context) {
final Animation animation = listenable;
return new Center(
child: new Container(
margin: new EdgeInsets.symmetric(vertical: 10.0),
height: animation.value,
width: animation.value,
child: new FlutterLogo(),
),
);
}
}
class LogoApp extends StatefulWidget {
_LogoAppState createState() => new _LogoAppState();
}
class _LogoAppState extends State with SingleTickerProviderStateMixin {
AnimationController controller;
Animation animation;
initState() {
super.initState();
controller = new AnimationController(
duration: const Duration(milliseconds: 2000), vsync: this);
animation = new Tween(begin: 0.0, end: 300.0).animate(controller);
controller.forward();
}
Widget build(BuildContext context) {
return new AnimatedLogo(animation: animation);
}
dispose() {
controller.dispose();
super.dispose();
}
}
void main() {
runApp(new LogoApp());
}
LogoApp将Animation对象传递给基类并用animation.value设置容器的高度和宽度,因此它的工作原理与之前完全相同。
监视动画的过程
- 使用addStatusListener来处理动画状态更改的通知,例如启动、停止或反转方向。
知道动画何时改变状态通常很有用的,如完成、前进或倒退。你可以通过addStatusListener()来得到这个通知。
// 以下代码用来监听动态状态更改并打印更新:
class _LogoAppState extends State with SingleTickerProviderStateMixin {
AnimationController controller;
Animation animation;
initState() {
super.initState();
controller = new AnimationController(
duration: const Duration(milliseconds: 2000), vsync: this);
animation = new Tween(begin: 0.0, end: 300.0).animate(controller)
..addStatusListener((state) => print("$state"));
controller.forward();
}
//...
}
运行此代码将输出以下内容:
AnimationStatus.forward
AnimationStatus.completed
接下来,使用addStatusListener()在开始或结束时反转动画。这产生了循环效果:
class _LogoAppState extends State with SingleTickerProviderStateMixin {
AnimationController controller;
Animation animation;
initState() {
super.initState();
controller = new AnimationController(
duration: const Duration(milliseconds: 2000), vsync: this);
animation = new Tween(begin: 0.0, end: 300.0).animate(controller);
animation.addStatusListener((status) {
if (status == AnimationStatus.completed) {
controller.reverse();
} else if (status == AnimationStatus.dismissed) {
controller.forward();
}
});
controller.forward();
}
//...
}
用AnimatedBuilder重构
- AnimatedBuilder用于将widget与动画分离
- AnimatedBuilder了解如何渲染过渡.
- AnimatedBuilder 不知道如何渲染widget,也不知道如何管理Animation对象。
- 使用AnimatedBuilder将动画描述为另一个widget的build方法的一部分。如果你只是想用可复用的动画定义一个widget,请使用AnimatedWidget。
- Flutter API中AnimatedBuilder的示例包括: BottomSheet、ExpansionTile、 PopupMenu、ProgressIndicator、RefreshIndicator、Scaffold、SnackBar、TabBar、TextField。
- 与AnimatedWidget类似,AnimatedBuilder自动监听来自Animation对象的通知,并根据需要将该控件树标记为脏(dirty),因此不需要手动调用addListener()。
从widget树的底部开始,渲染logo的代码直接明了:
class LogoWidget extends StatelessWidget {
// Leave out the height and width so it fills the animating parent
build(BuildContext context) {
return new Container(
margin: new EdgeInsets.symmetric(vertical: 10.0),
child: new FlutterLogo(),
);
}
}
class GrowTransition extends StatelessWidget {
GrowTransition({this.child, this.animation});
final Widget child;
final Animation animation;
Widget build(BuildContext context) {
return new Center(
child: new AnimatedBuilder(
animation: animation,
builder: (BuildContext context, Widget child) {
return new Container(
height: animation.value, width: animation.value, child: child);
},
child: child),
);
}
}
class LogoApp extends StatefulWidget {
_LogoAppState createState() => new _LogoAppState();
}
class _LogoAppState extends State with TickerProviderStateMixin {
Animation animation;
AnimationController controller;
initState() {
super.initState();
controller = new AnimationController(
duration: const Duration(milliseconds: 2000), vsync: this);
final CurvedAnimation curve =
new CurvedAnimation(parent: controller, curve: Curves.easeIn);
animation = new Tween(begin: 0.0, end: 300.0).animate(curve);
controller.forward();
}
Widget build(BuildContext context) {
return new GrowTransition(child: new LogoWidget(), animation: animation);
}
dispose() {
controller.dispose();
super.dispose();
}
}
void main() {
runApp(new LogoApp());
}
initState()方法创建一个AnimationController和一个Tween,然后通过animate()绑定它们。魔术发生在build()方法中,该方法返回一个带有LogoWidget作为子对象的GrowTransition对象,以及一个用于驱动过渡的动画对象。
并行动画
import 'package:flutter/animation.dart';
import 'package:flutter/material.dart';
class AnimatedLogo extends AnimatedWidget {
// The Tweens are static because they don't change.
static final _opacityTween = new Tween(begin: 0.1, end: 1.0);
static final _sizeTween = new Tween(begin: 0.0, end: 300.0);
AnimatedLogo({Key key, Animation animation})
: super(key: key, listenable: animation);
Widget build(BuildContext context) {
final Animation animation = listenable;
return new Center(
child: new Opacity(
opacity: _opacityTween.evaluate(animation),
child: new Container(
margin: new EdgeInsets.symmetric(vertical: 10.0),
height: _sizeTween.evaluate(animation),
width: _sizeTween.evaluate(animation),
child: new FlutterLogo(),
),
),
);
}
}
class LogoApp extends StatefulWidget {
_LogoAppState createState() => new _LogoAppState();
}
class _LogoAppState extends State with TickerProviderStateMixin {
AnimationController controller;
Animation animation;
initState() {
super.initState();
controller = new AnimationController(
duration: const Duration(milliseconds: 2000), vsync: this);
animation = new CurvedAnimation(parent: controller, curve: Curves.easeIn);
animation.addStatusListener((status) {
if (status == AnimationStatus.completed) {
controller.reverse();
} else if (status == AnimationStatus.dismissed) {
controller.forward();
}
});
controller.forward();
}
Widget build(BuildContext context) {
return new AnimatedLogo(animation: animation);
}
dispose() {
controller.dispose();
super.dispose();
}
}
void main() {
runApp(new LogoApp());
}
AnimatedWidget的构造函数只接受一个动画对象。 为了解决这个问题,该示例创建了自己的Tween对象并显式计算了这些值。其build方法.evaluate()在父级的动画对象上调用Tween函数以计算所需的size和opacity值。