第1章 系好安全带,准备启航
1.1让你认识JS
1.1.1 JavaScript能做什么?
增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等)
1.1.2 任务
我们先来回顾下JS入门篇的基础内容,在网页中插入JS代码,实现输出"JS进阶篇",并弹出对话框,内容为"关注JS高级篇"。
注意:
JS是区分大小写的,如:classname和ClassName是不一样的。同时注意方法、属性、变量等的大小写吆。
JS中的字符、符号等一定要在英文状态下输入吆
提示:页面加载就引用函数方式:
window.onload = function XXX(){ }代码:
1.2 编程练习
1.2.1 任务
第一步:把注释语句注释。
第二步:编写代码,在页面中显示 “系好安全带,准备启航--目标JS”文字;
第三步:编写代码,在页面中弹出提示框“准备好了,起航吧!”
提示: 可以把弹框方法写在函数里。
第四步:使用引入JS外部文件的方式实现以上的任务。
代码:
引入方式
功能代码:
document.write("系好安全带,准备启航--目标JS");
confirm("准备好了,启航吧!");
第2章 你要懂的规则(JS基础语法)
2.1 什么是变量
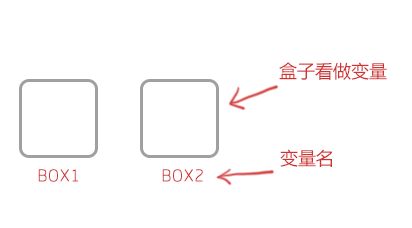
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,盒子用来存放物品,物品可以是衣服、玩具、水果...等。
2.2 给变量取个名字(变量命名)
我们为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
注意:
代码:
2.3 确定你的存在(变量声明)
我们要使用盒子装东西,是不是先要找到盒子,那在编程中,这个过程叫声明变量,找盒子的动作,如何表示:
声明变量语法: var 变量名;
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
var mynum ; //声明一个变量mynum
当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用","逗号隔开。
var num1,mun2 ; //声明一个变量num1
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
2.4 多样化的我(变量赋值)
例一:var mynum = 5 ; //声明变量mynum并赋值。
例二:var mynum; //声明变量mynum
mynum = 5 ; //给变量mynum赋值
例三:var num1 = 123; // 123是数值
var num2 = "一二三"; //"一二三"是字符串
var num3=true; //布尔值true(真),false(假)
2.5 表达出你的想法(表达式)
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。
2.6 我还有其它用途( +号操作符)
可用作字符串拼接和数字的相加。只要当都为数字时,才用作数字相加。例如:
注意:当一行代码输出过长时,不要直接换行,用字符串拼接实现。例如:
2.7 自加一,自减一 ( ++和- -)
算术操作符除了(+、-、*、/)外,还有两个非常常用的操作符,自加一“++”;自减一“--”。首先来看一个例子:
mynum = 10;
mynum++; //mynum的值变为11
mynum--; //mynum的值又变回10
上面的例子中,mynum++使mynum值在原基础上增加1,mynum--使mynum在原基础上减去1,其实也可以写成:
mynum = mynum + 1;//等同于mynum++
mynum = mynum - 1;//等同于mynum--
2.8 较量较量(比较操作符)
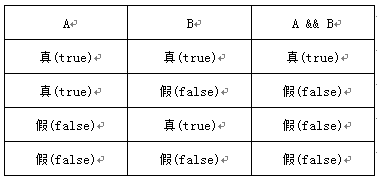
2.9 我与你同在(逻辑与操作符)
2.10 我或你都可以 (逻辑或操作符)
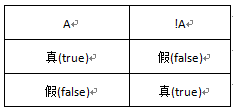
2.11 是非颠倒(逻辑非操作符)
2.12 保持先后顺序(操作符优先级)
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
2.13 编程练习
对比第二个输出,看看自己能写对多少
JS基础
真糟糕,写错两个。
第3章 一起组团(数组)
3.1 一起组团(什么是数组)
在c,java中数组长度是一开始就定义好的,可以是常量,也可以是变量。
可是在js中,由于其灵活性,数组定义时长度可以控制也可以不去控制。
使用方式:
3.2 组团,并给团取个名(如何创建数组)
使用数组之前首先要创建,而且需要把数组本身赋至一个变量。好比我们出游,要组团,并给团定个名字“云南之旅”。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
3.3 谁是团里成员(数组赋值)
第一种方法:
var myarray=new Array(); //创建一个新的空数组
myarray[0]=66; //存储第1个人的成绩
myarray[1]=80; //存储第2个人的成绩
第二种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第三种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
3.4团里添加新成员(向数组增加一个新元素)
因为数组的长度是可变的,所以只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
3.5 呼叫团里成员(使用数组元素)
3.6 了解成员数量(数组属性length)
语法:
myarray.length; //获得数组myarray的长度
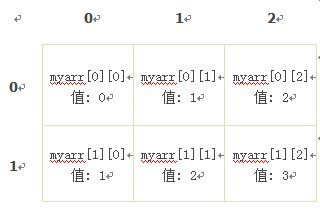
3.7 二维数组
二维数组的表示: myarray[ ][ ]
创建一个二维数组【3】【6】,并赋值。
在js中二维数组的定义不太像java中的int 【】【】myarr = new int【2】【2】;这种方式。下面介绍下,js的二维数组的定义。
实例一:
var arr = [[1,2],[a,b]];
alert(arr[1][0]); //a 第2列第1行所在的元素
实例二:
var arr = new array(new array(1,2),new array("a","b"));
alert(arr[1][0]);
实例三:二维数组的声明:
var arr = new array(); //先声明一维
for(var i=0;i<5;i++){ //一维长度为5
arr[i]=new array(); //在声明二维
for(var j=0;j<5;j++){ //二维长度为5
arr[i][j]=1;
}
}
第4章 跟着我的节奏走(流程控制语句)
4.1 做判断(if语句)
语法:
if(条件)
{ 条件成立时执行代码}
注意:if小写,大写字母(IF)会出错!
4.2 二选一 (if...else语句)
语法:
if(条件)
{ 条件成立时执行的代码}
else
{条件不成立时执行的代码}
4.3 多重判断(if..else嵌套语句)
语法:
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
...
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}
4.4 多种选择(Switch语句)
语法:
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}
4.5 重复重复(for循环)
for语句结构:
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
这个地方我写mymoney < 11竟然说我错,不给力。
4.6 反反复复(while循环)
while语句结构:
while(判断条件)
{
循环语句
}
4.7 来来回回(Do...while循环)
do...while语句结构:
do
{
循环语句
}
while(判断条件)
4.8 退出循环break
格式如下:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}
4.9 继续循环continue
语句结构:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{ continue; }
循环代码
}
第5章 小程序,大作用(函数)
5.1 什么是函数
函数,又称方法,函数的作用,可以写一次代码,然后反复地重用这个代码。
5.2 定义函数
如何定义一个函数呢?看看下面的格式:
function 函数名( )
{
函数体;
}
在此处并没有像java和c#一样,对方法的访问权限还有一定的限制,如public static void等。无需定义返回类型,也没有入口函数,写好之后,调用即可。
例如下面代码:
5.3 函数调用
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。
第一种情况:在
第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
5.4 有参数的函数
格式:
function 函数名(参数1,参数2)
{
函数代码
}
样例代码:
function add2(x,y)
{
sum = x + y;
document.write(sum);
}
5.5 返回值的函数
基本格式:
function add2(x,y)
{
sum = x + y;
return sum; //返回函数值,return后面的值叫做返回值。
}
使用方式:
既然有了返回值,我们就可以进行利用,将其存放在变量之中。
运行结果:
第6章 事件响应,让网页交互
6.1 什么是事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
主要事件表:
6.2 鼠标单击事件( onclick )
&esmp;onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
基本使用方式:
6.3 鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
基本使用方式:
鼠标经过事件
6.4 鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
基本使用方式:
鼠标移开事件
6.5 光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
基本使用:
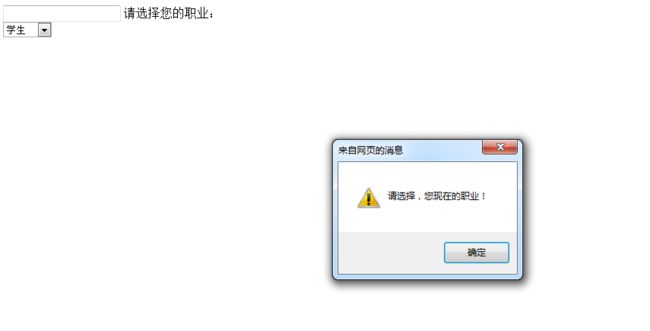
光标聚焦事件
请选择您的职业:
这个地方也没有输入框,怎么聚焦嘞……这个好像不能调用这个函数,再另外写一个输入框来验证这个函数把,可能我还不知道怎么聚焦这form上吧,不过出于用户角度,也很少有人找到吧,嘿嘿……
调用上面已经编写好的函数:
6.6 失焦事件
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
代码:
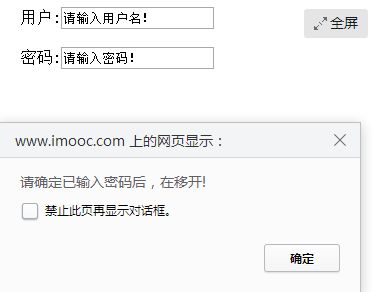
失焦事件
6.7 内容选中事件(onselect)
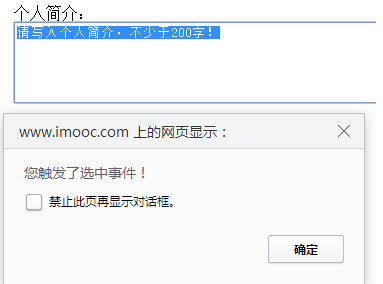
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
内容选中事件
6.8 文本框内容改变事件(onchange)
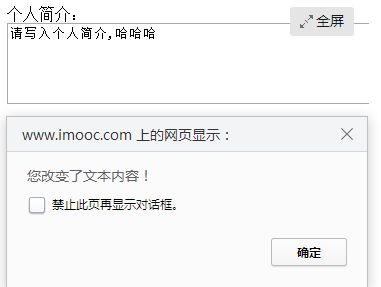
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
改变内容后,光标离开后便开始出发事件。
文本框内容改变事件
6.9 加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
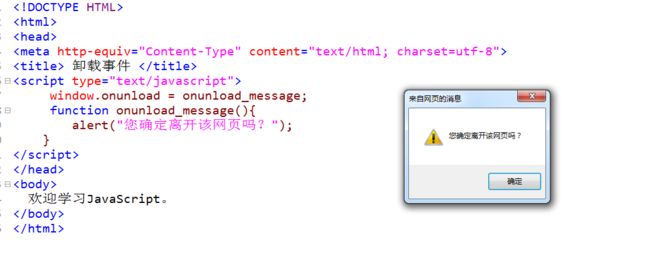
6.10 卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
试了下,2345,谷歌都没效果,在editplus里调试的浏览器上出现了效果,而且是我已经关了浏览器之后才出现的,可见这个已经被淘汰了。
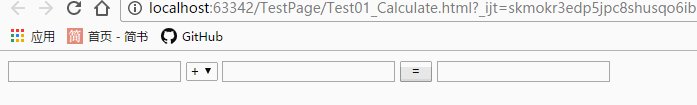
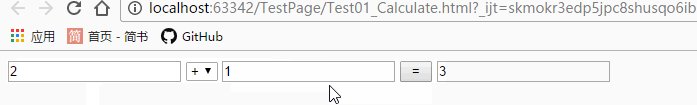
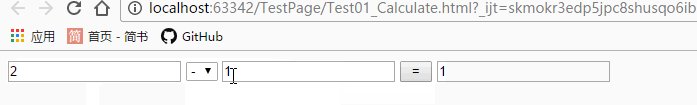
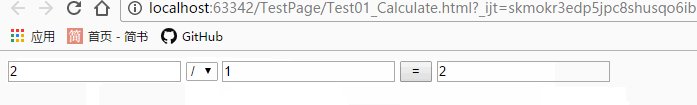
6.11 编程练习(简单的计算器)
代码:
事件
第7章 JavaScript内置对象
7-1 什么是对象
什么是对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法(在java/c#中的解释也是万物皆对象,面向对象编程无论使用什么语言,其思想是一样的,方法也是类似的)。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
var objectName =new Array();//使用new关键字定义对象
或者
var objectName =[];
访问对象属性的语法:
objectName.propertyName
访问对象的方法:
objectName.methodName()
7.2 Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
var Udate=new Date();
注意:使用关键字new,Date()的首字母必须大写。
访问方法语法:“<日期对象>.<方法>”
下图注意月份要加一和毫秒与秒是1s = 1000ms;
7.3 返回/设置年份方法
get/setFullYear() 返回/设置年份,用四位数表示。
7.4 返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
7.5 返回/设置时间方法
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
7.6 String 字符串对象
用法:
var mystr = "I love JavaScript!"
7.7 返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
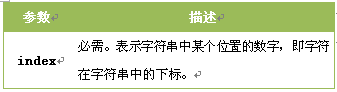
stringObject.charAt(index)
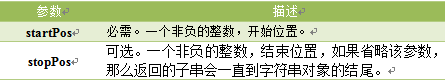
参数说明:
7.8 返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法:
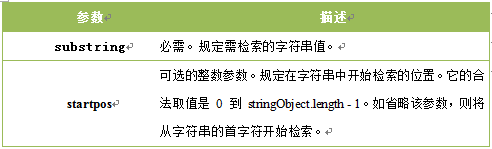
stringObject.indexOf(substring, startpos)
参数说明:
例题:
补充右边编辑器第8行,使用indexOf()方法,检索第二个字符o出现的位置。
代码:
string对象
7.9 字符串分割split()
说明:
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
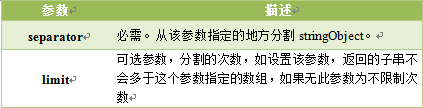
stringObject.split(separator,limit)
参数说明:
例题:
运用split()方法,完成以下任务,并输出:
1. 补充右边编辑器第8行,以字符"-"分隔字符串对象mystr。
2. 补充右边编辑器第9行,将字符串对象mystr每个字符分割。
3. 补充右边编辑器第10行,将字符串对象mystr分割成字符,分割3次。
代码:
无标题文档
7.10 提取字符串substring()
语法:
stringObject.substring(startPos,stopPos)
参数说明:
注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
7.11 提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)
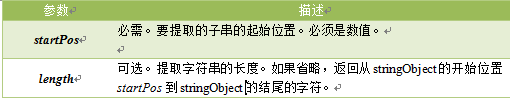
参数说明:
注意:
如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
7.12 Math对象
Math对象,提供对数据的数学计算。
注意:
Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象的属性
Math对象的方法
7.13 向上取整ceil()
语法:
Math.ceil(x)
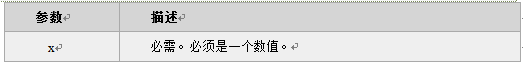
参数说明:
7.14 向下取整floor()
语法:
Math.floor(x)
参数说明:
7.15 四舍五入round()
语法:
Math.round(x)
参数说明:
7.16 随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:
返回一个大于或等于 0 但小于 1 的符号为正的数字值。
7.17 Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
- 定义了一个空数组:
var 数组名= new Array();
- 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
3.定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:
定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意:
数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:
<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
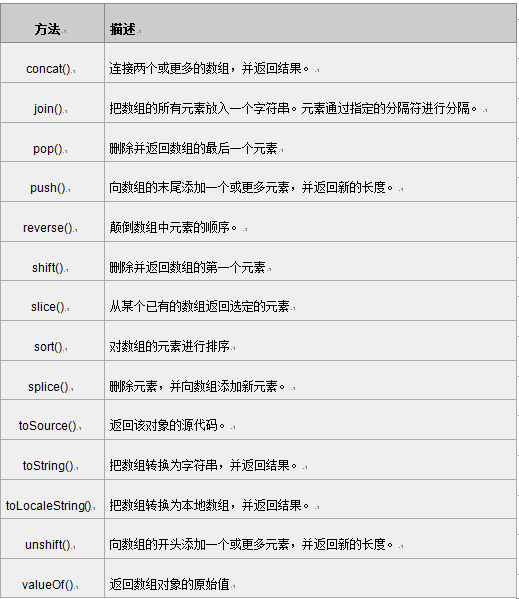
数组方法:
7.18 数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法:
arrayObject.concat(array1,array2,...,arrayN)
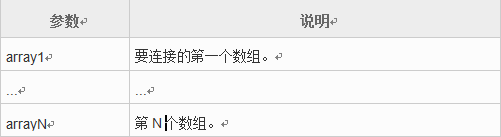
参数说明:
**注意: **该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
7.19 指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)
参数说明:
注意:
返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。
代码:
Array对象
7.20 颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:
该方法会改变原来的数组,而不会创建新的数组。
7.21 选定元素 slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
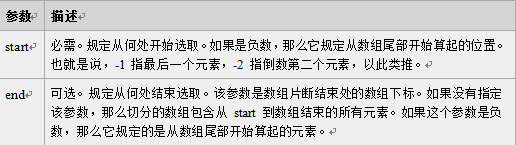
参数说明:
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
7.22 数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
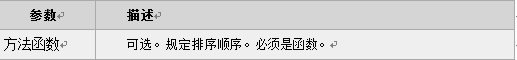
arrayObject.sort(方法函数)
参数说明:
1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意:
该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。 若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。 若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
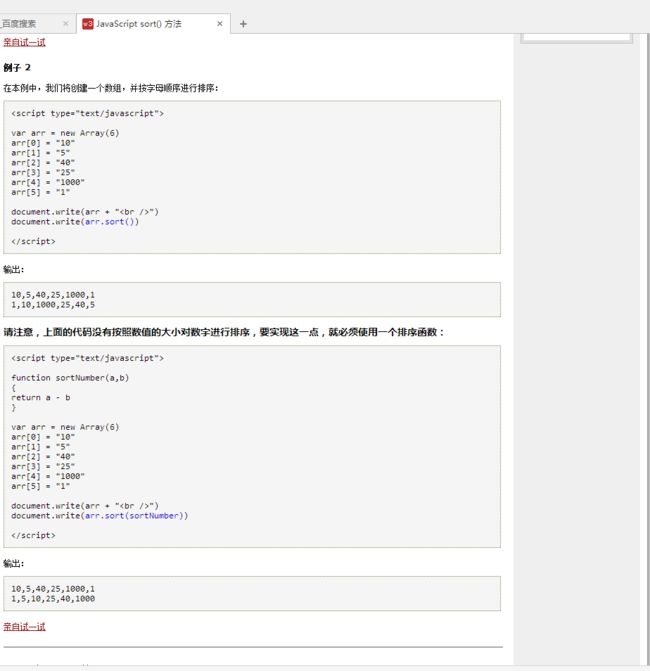
升序排序例题:
Array对象
感觉这个地方有点难懂……
资料查找
貌似还不能解决问题……
接着查:
代码:
function sortNumber(a, b){
return a - b; //这里返回的是他们的差值,如果是小于0的值,就会将a排在前面,如果大于0,就会将b排在前面,如果是0的话,就随便。(冒泡排序法!!)
}
因为:若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值
这里说明一下这个过程,明明sortNum应该是有两个参数,但是我们在调用时却一个参数都没有,怎么进行比较啊?这里是这样的,当arr从第一个数开始调用sort时,80前面是没有数与它比较的,所以就到第二个,就是16,这时80就会与16比较,于是就会调用sortNumber并将80和16传进去,这是sort()的特性。
7.23 编程练习
要求:
第一步:可通过javascript的日期对象来得到当前的日期。
提示:使用Date()日期对象,注意星期返回值为0-6,所以要转成文字"星期X"
第二步:一长窜的字符串不好弄,找规律后分割放到数组里更好操作哦。
第三步:分割字符串得到分数,然后求和取整。
代码:
系好安全带,准备启航
第8章 浏览器对象
8.1 window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
window对象方法:
注意:
在JavaScript基础篇中,已讲解了部分属性,window对象重点讲解计时器。
例题:弹出一个网页(window.open()的使用练习)
window对象
8.2 JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:
8.3 计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
8.4 取消计时器clearInterval()
emsp;clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
例题:
计时器
8.5 计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
例题:
计时器
说明:
里面的timeout是设置3秒后调用自己,外面的timeout是设置打开3秒后第一次调用该函数
8.6 取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
例题:点击按钮控制是否计数
计时器