- Hadoop安装
Cindy_0124
hadoop大数据分布式
Hadoop的安装方式有三种,分别是单机模式,伪分布式模式,分布式模式。单机模式:单机模式:Hadoop默认模式为非分布式模式(本地模式),无需进行其他配置即可运行。非分布式即单Java进程,方便进行调试。伪分布式模式:Hadoop可以在单节点上以伪分布式的方式运行,Hadoop进程以分离的Java进程来运行,节点既作为NameNode也作为DataNode,同时,读取的是HDFS中的文件。分布式
- 【html5期末大作业】基于HTML仿QQ音乐官网网站
IT-司马青衫
htmlhtml5课程设计
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 算法竞赛备赛——【数据结构】链表
Aurora_wmroy
算法竞赛备赛数据结构算法链表c++蓝桥杯
链表原地逆置206.反转链表-力扣(LeetCode)classSolution{public:ListNode*reverseList(ListNode*head){//链表无头节点原地逆置ListNode*pre=head;ListNode*cur=NULL;ListNode*t=NULL;//t=head->next若head指向空链表会报错非法访问其他空间while(pre!=NULL){
- JSON数据修改的实现
一个程序员(●—●)
json
JSON数据的修改示例代码如下:usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;//C#命名空间(以System开头)usingSystem.IO;usingLitJson;publicclassJsonChange:MonoBehaviour{//Startiscalledbeforethefirs
- k8s故障排查一
zuo84526076
问题一:报错cannotallocatememory或者nospaceleftondevice,修复K8S内存泄露问题问题描述一.当k8s集群运行日久以后,有的node无法再新建pod,并且出现如下错误,当重启服务器之后,才可以恢复正常使用。查看pod状态的时候会出现以下报错。applyingcgroup…caused:mkdir…nospaceleftondevice或者在describepod
- 微信小程序和uni-app的区别
cccv工程师
微信小程序uni-appnotepad++
开发语言和框架:Uni-app:Uni-app使用Vue.js框架进行开发,利用Vue的语法和生命周期函数,开发者可以使用熟悉的前端技术栈。微信小程序:微信小程序使用自己的框架,基于WXML(类似于HTML)和WXSS(样式语言)进行开发,需要学习微信小程序独有的语法和组件。平台支持:Uni-app:Uni-app是一个跨平台开发框架,可以将一套代码编译成多个平台的应用,包括微信小程序、H5、Ap
- 如何使用API接口对接电商系统?
API小爬虫
python爬虫java
在当今的电商时代,API接口成为了不同系统之间数据交互的重要桥梁。无论是大型电商平台还是小型电商创业公司,通过API接口实现数据的无缝对接,可以大大提高运营效率,优化用户体验。本文将详细介绍如何使用API接口对接电商系统,并提供具体的代码示例。一、了解API对接的基本概念1.1什么是API?API(应用程序编程接口)是一套预定义的规则和协议,用于构建和交互软件应用程序。通过API,不同的应用程序可
- 操作系统——windows
时间海里的溺水者
windows
1.操作系统的介绍操作系统(OperatingSystem,简称OS)是管理和控制计算机硬件与软件资源的计算机程序,是直接运行在“裸机”上的最基本的系统软件,任何其他软件都必须在操作系统的支持下才能运行。2.操作系统的分类(主流操作系统)2.1.Windows简介:Windows是微软公司研发的操作系统,自1985年推出以来,已成为全球应用广泛的操作系统。Windows采用了图形用户界面,提升了系
- 【HTTP 协议的前世今生】HTTP 1.0、HTTP 1.1 和 HTTP 2.0
春日安然
WEB前端http网络服务器
本篇博客将从HTTP协议的概念出发,分别介绍HTTP协议各个版本的特点,以及对HTTP协议状态码和HTTPS协议进行说明。首先,我们先来了解下HTTP协议的概念。什么是HTTP协议HTTP协议的全称为HyperTextTransferProtocol(超文本传输协议),是互联网上应用最为广泛的、构建在TCP协议之上的应用层协议。它用于客户端与服务器之间的通信,规定了客户端和服务器之间的通信格式,包
- ngx_http_subrange_module 使用指南
汤璞亚Heath
ngx_http_subrange_module使用指南ngx_http_subrange_moduleSplitonebigHTTP/Rangerequesttomultiplesubrangerequesets项目地址:https://gitcode.com/gh_mirrors/ng/ngx_http_subrange_module项目介绍ngx_http_subrange_module是一
- Nginx源码剖析--ngx_http_optimize_servers函数分析
gswen
Nginxnginx源码函数
前言本章将继续介绍HTTP模块初始化函数:ngx_http_block中的内容。将会涉及到server块的组织,监听端口的管理,以及ip地址和server块之间的组织关系。下面我们将从listen关键字说起,然后根据listen配置项以及它的解析函数了解nginx组织server块和监听端口的过程。最后在介绍ngx_http_optimize_servers函数。所有这些工作都是为了实现Nginx
- Charles 抓包工具使用指南:设置、功能详解与最佳实践
技术博主狂热者
httpudphttpswebsocket网络安全网络协议tcp/ip
引言前段时间入职了一家公司,项目中的代码注释比较少,而且代码量大,比较难以理解每个接口的数据情况。为了分析接口的行为,我们需要安装项目测试环境包,并通过抓包来查看请求参数和header,借此来理解代码逻辑。我选择了使用Charles配合模拟器进行抓包调试。今天我来总结一下Charles的用法以及结合模拟器的简单使用。Charles与SniffmasterCharles是一款强大的抓包调试工具,相信
- Python实现微博关键词爬虫
才华是浅浅的耐心
python新浪微博爬虫
1.背景介绍随着社交媒体的广泛应用,微博上的海量数据成为了很多研究和分析的重要信息源。为了方便获取微博的相关内容,本文将介绍如何使用Python编写一个简单的爬虫脚本,从微博中抓取指定关键词的相关数据,并将这些数据保存为Excel文件。本文将以关键词“樊振东”为例,展示从微博抓取该关键词相关数据的全过程。废话不多说,先上结果图。2.项目实现思路该爬虫通过向微博的搜索接口发送HTTP请求,获取与指定
- python 之GUI设计:Entry组件
时间之里
python-tkinterpythonpython
说明:Entry(输入框)组件通常用于获取用户的输入文本。使用条件:Entry组件在GUI界面的设计中主要用于单行文本的键入(实际键入的内容可以比显示的空间更长,此种情况下结束鼠标和位移键能够产看自己输入的隐藏内容),通过几何外观图形属性设计可以改变实际的元素表现如果你希望接收多行文本的输入,可以使用Text组件(后面介绍)。常见用法:-普通输入框作为输入框最重要的属性是输入内容的获取:eg:pa
- 群体智能优化算法-模拟退火优化算法(Simulated Annealing, SA,含Matlab源代码)
HR Zhou
算法模拟退火算法机器学习matlab群体智能优化优化人工智能
摘要模拟退火(SA)算法是一种基于物理退火过程的全局优化算法,其核心思想来源于热力学中的退火过程:将材料加热到高温后再缓慢冷却,使其分子结构趋于最低能量状态,从而获得稳定结构。SA算法利用Metropolis准则来决定接受新的解,以一定概率接受劣解,从而避免陷入局部最优。SA具有收敛速度快、计算复杂度低、适用于连续优化问题等特点,被广泛应用于组合优化、函数优化、神经网络训练等领域。算法介绍1.主要
- 珍藏!Java SpringBoot 精品源码合集约惠来袭,获取路径大公开
秋野酱
javaspringboot开发语言
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
- 深入解析 Java 递归:构建层级树形结构的优雅实现!!!
小丁学Java
产品资质管理系统Java数据结构和算法java开发语言Java
深入解析Java递归:构建层级树形结构的优雅实现大家好!今天我们来聊聊Java中一个非常常见的操作:通过递归构建层级树形结构。具体来说,我们将深入分析以下代码片段://递归构建子树for(InviteCodechild:children){InviteCodeTreeDTOchildNode=buildTree(child,inviteCodeMap);node.getChildren().add
- 代码随想录算法训练营第三十八天 | hot57/100| 114.二叉树展开为链表、437.路径总和III、124.二叉树中的最大路径和、22.括号生成
boguboji
刷题算法链表数据结构
114.二叉树展开为链表思路是:(1)定义方法,先序遍历保证顺序,把节点按顺序保存(2)再for循环转成链表,一列都是往右排列完整代码:classSolution{ publicvoidflatten(TreeNoderoot){ Listlist=newArrayList(); preorderTraversal(root,list); intsize=list.size()
- 剪辑软件国际版,完全免费使用!
学术裁缝李师傅
软件分享视频剪辑实用工具
01引言最近收到一些小伙伴私信:"求推荐好用的剪辑软件呀!"悄悄告诉你们,我电脑里藏着个宝藏工具——国际版剪映CapCut,今天就把这个压箱底的神器分享给大家!02软件介绍先别急着下载国内版!虽然操作确实简单,但很多小伙伴都吐槽过会员专享功能太多。这里有个冷知识:同根同源的海外版本不仅功能全免费,还能一键切换中文界面!我特意对比过,特效库、转场动画这些国内要开会员的素材,在这里统统零门槛使用。在设
- JS严格模式:全面解析与开发实践
努力的小朱同学
JavaScript基础javascript前端面试
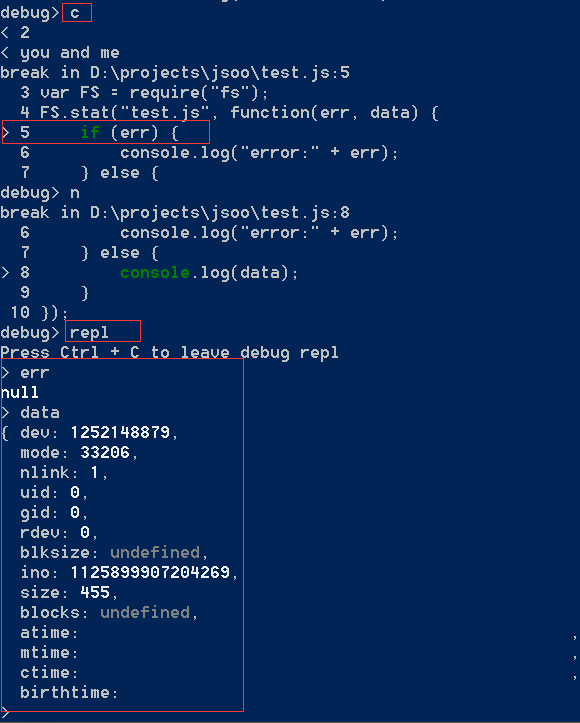
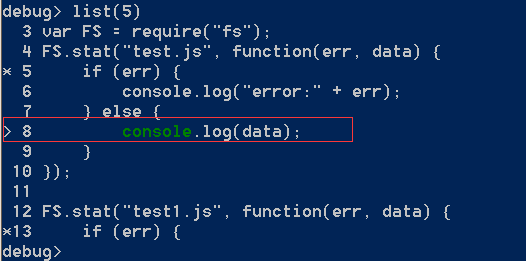
一、简介在某些JS代码中,开头会有一行"usestrict",这表达什么意思呢?其实,“usestrict”是一种严格模式指令(StrictMode),是采用具有限制性JavaScript变体的一种方式,于2009年的ES5规范中首次引入,并在后续规范中不断完善。严格模式对正常的JS语法进行了限制,如:通过抛出错误来消除了一些原有静默错误;修复了一些导致JS引擎难以执行优化的缺陷,使代码运行速度更
- python智能合约编程_技术指南 | Python智能合约开发?看这一篇就够了
weixin_39897127
python智能合约编程
01前言在之前的技术视点文章中,我们介绍了目前本体主网支持的智能合约体系以及相应的智能合约开发工具SmartX。很多小伙伴都想上手练一练。在本期的技术视点中,我们将正式开始讲述智能合约语法部分。本体的智能合约API分为7个模块,分别是Blockchain&BlockAPI、RuntimeAPI、StorageAPI、NativeAPI、UpgradeAPI、ExecutionEngineAPI以及
- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
- AMD异步模块介绍
【D'accumulation】
前端学习
基本介绍AMD(AsynchronousModuleDefinition,异步模块定义)是一种用于JavaScript模块化编程的规范,它允许JavaScript代码以异步方式加载模块及其依赖。它最初是为了解决浏览器端JavaScript代码模块化的问题,最著名的实现是RequireJS。AMD出现背景JavaScript发展初期,所有代码都写在一个.js文件里,或者通过有哪些特点AMD主要用于浏
- AI 生成 PPT 网站介绍与优缺点分析
KL_lililli
人工智能powerpoint
随着人工智能技术不断发展,利用AI自动生成PPT已成为提高演示文稿制作效率的热门方式。本文将介绍几款主流的AIPPT工具,重点列出免费使用机会较多的网站,并对各平台的优缺点进行详细分析,帮助用户根据自身需求选择合适的工具。1.免费及免费试用机会较多的网站1.1Tome网址:Tome–TheAIassistantforsales简介:Tome是一款专注于AI助力讲故事与演示制作的工具,用户只需输入简
- Fyrox 游戏引擎教程
秋或依
Fyrox游戏引擎教程Fyrox3Dand2DgameenginewritteninRust项目地址:https://gitcode.com/gh_mirrors/fy/Fyrox项目介绍Fyrox是一个功能丰富的游戏引擎,使用Rust语言编写。它支持2D和3D游戏开发,并提供了一个场景编辑器,方便开发者进行游戏内容的创建和管理。Fyrox引擎的前身是rg3d,自2019年以来一直在积极开发中。项
- JC-6511 直流控制单元:充电桩的 “智慧大脑”
DZCY_
科技
在新能源汽车蓬勃发展的今天,充电桩作为电动汽车的能量补给站,其性能和智能化程度至关重要。而今天要给大家介绍的JC-6511直流控制单元,堪称直流充电桩的“智慧大脑”,为充电桩的高效、稳定运行提供了强大的核心支持。这一创新产品由南京简充电气科技有限公司精心打造,凝聚了该公司在电气科技和新能源领域的深厚expertise和创新精神。一、主控板的强大基石南京简充电气科技有限公司研发的JC-6511直流控
- 杨辉三角 II(js实现,LeetCode:119)
充气大锤
算法leetcode算法职场和发展javascript前端学习笔记
这题是杨辉三角的进阶版题目,所以直接在返回值那里返回整个三角的rowIndex行的数组就可以做出来/***@param{number}rowIndex*@return{number[]}*/vargetRow=function(rowIndex){letarr=[[1],[1,1]]for(leti=1;i0;--j){row[j]+=row[j-1];}}returnrow;};这样优化之后空间
- k8s拉取镜像规则_dockerfile拉取阿里云镜像
weixin_39632291
k8s拉取镜像规则
当您对于命名空间数、私有仓库数、构建规则数等规格要求不高时,建议使用支持基础镜像功能的默认实例版。本文主要介绍如何为默认实例创建镜像仓库、设置构建规则以及构建镜像。功能特点代码变更时自动触发构建开启代码变更自动构建镜像后,每次提交代码将自动触发镜像构建,减少手动触发构建的繁琐工作。登录容器镜像服务控制台,在控制台页面的左上方,选择所需地域。在左侧导航栏中,选择默认实例>镜像仓库。在镜像仓库页面,单
- JavaScript(JS)单线程影响速度
ok060
javascript开发语言ecmascript
js单线程影响速度在JavaScript(JS)中,单线程的本质是其执行模型的核心特点,这意味着同一时间只能执行一个任务。这种设计使得JS在处理诸如DOM操作、用户交互等任务时更为直观和安全,因为它避免了复杂的多线程并发问题,如竞态条件(raceconditions)和死锁(deadlocks)。然而,单线程的特性也确实影响了其处理大量计算或I/O密集型任务时的性能。影响速度的原因阻塞性操作:在单
- QML与C++集成之道
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QML与C++集成之道补天云火鸟博客创作软件1QML基础和C++整合入门1.1QML语言概览1.1.1QML语言概览QML语言概览QML语言概览QML简介及用途QML(QuickModelLanguage)是Qt库中的一种声明式编程语言,主要用于构建复杂的用户界面。它是一种面向对象的语言,但使用场景和传统面向对象编程有所不同。QML允许开发者以XML或JSON格式编写代码来描述UI组件、它们的属性
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l