一、引言
CATransform3D定义了一个变化矩阵,通过对矩阵参数的设置,我们可以改变layer的一些属性,这个属性的改变,可以产生动画的效果。首先,CATransform3D定义了一个4*4的矩阵,如下:
structCATransform3D{CGFloatm11, m12, m13, m14;CGFloatm21, m22, m23, m24;CGFloatm31, m32, m33, m34;CGFloatm41, m42, m43, m44;};
从m11到m44定义的含义如下:
m11:x轴方向进行缩放
m12:和m21一起决定z轴的旋转
m13:和m31一起决定y轴的旋转
m14:
m21:和m12一起决定z轴的旋转
m22:y轴方向进行缩放
m23:和m32一起决定x轴的旋转
m24:
m31:和m13一起决定y轴的旋转
m32:和m23一起决定x轴的旋转
m33:z轴方向进行缩放
m34:透视效果m34= -1/D,D越小,透视效果越明显,必须在有旋转效果的前提下,才会看到透视效果
m41:x轴方向进行平移
m42:y轴方向进行平移
m43:z轴方向进行平移
m44:初始为1
二、CATransform3D中的属性和方法
//初始化一个transform3D对象,不做任何变换constCATransform3DCATransform3DIdentity;//判断一个transform3D对象是否是初始化的对象boolCATransform3DIsIdentity(CATransform3Dt);//比较两个transform3D对象是否相同boolCATransform3DEqualToTransform(CATransform3Da,CATransform3Db);//将两个 transform3D对象变换属性进行叠加,返回一个新的transform3D对象CATransform3DCATransform3DConcat(CATransform3Da,CATransform3Db);
1、平移变换
//返回一个平移变换的transform3D对象 tx,ty,tz对应x,y,z轴的平移CATransform3DCATransform3DMakeTranslation(CGFloattx,CGFloatty,CGFloattz);//在某个transform3D变换的基础上进行平移变换,t是上一个transform3D,其他参数同上CATransform3DCATransform3DTranslate(CATransform3Dt,CGFloattx,CGFloatty,CGFloattz);
例如:
UIImageView* imageView = [[UIImageViewalloc]initWithFrame:CGRectMake(100,100,100,100)]; imageView.image = [UIImageimageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addSubview:imageView];UIImageView* newImageView = [[UIImageViewalloc]initWithFrame:CGRectMake(100,100,100,100)]; newImageView.image=[UIImageimageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addSubview:newImageView];CATransform3Dtrans =CATransform3DMakeTranslation(10,200,0); newImageView.layer.transform =trans;
效果如下:
2、缩放变换
//x,y,z分别对应x轴,y轴,z轴的缩放比例CATransform3DCATransform3DMakeScale(CGFloatsx,CGFloatsy,CGFloatsz);//在一个transform3D变换的基础上进行缩放变换,其他参数同上CATransform3DCATransform3DScale(CATransform3Dt,CGFloatsx,CGFloatsy,CGFloatsz);
例如:
UIImageView* imageView = [[UIImageViewalloc]initWithFrame:CGRectMake(100,100,100,100)]; imageView.image = [UIImageimageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addSubview:imageView];UIImageView* newImageView = [[UIImageViewalloc]initWithFrame:CGRectMake(100,300,100,100)]; newImageView.image=[UIImageimageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addSubview:newImageView];CATransform3Dtrans =CATransform3DMakeScale(2,1,1); newImageView.layer.transform =trans;
效果如下:
3、旋转变换
//angle参数是旋转的角度,为弧度制 0-2π//x,y,z决定了旋转围绕的中轴,取值为-1——1之间,例如(1,0,0),则是绕x轴旋转(0.5,0.5,0),则是绕x轴与y轴中//间45度为轴旋转,依次进行计算CATransform3DCATransform3DMakeRotation(CGFloatangle,CGFloatx,CGFloaty,CGFloatz);//在一个transform3D的基础上进行旋转变换,其他参数如上CATransform3DCATransform3DRotate(CATransform3Dt,CGFloatangle,CGFloatx,CGFloaty,CGFloatz);
例如:
UIImageView* imageView = [[UIImageViewalloc]initWithFrame:CGRectMake(100,100,100,100)]; imageView.image = [UIImageimageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addSubview:imageView];UIImageView* newImageView = [[UIImageViewalloc]initWithFrame:CGRectMake(100,300,100,100)]; newImageView.image=[UIImageimageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addSubview:newImageView];CATransform3Dtrans =CATransform3DMakeRotation(M_PI/2,0,0,1); newImageView.layer.transform =trans;
效果如下:
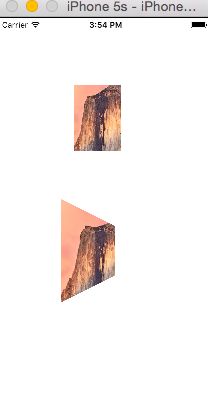
另外,当我们有垂直于z轴的旋转分量时,设置m34的值可以增加透视效果,也可以理解为景深效果,例如:
UIImageView* imageView = [[UIImageViewalloc]initWithFrame:CGRectMake(100,100,100,100)]; imageView.image = [UIImageimageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; imageView.layer.transform =CATransform3DMakeRotation(M_PI/4,0,1,0); [self.view addSubview:imageView];UIImageView* newImageView = [[UIImageViewalloc]initWithFrame:CGRectMake(100,300,100,100)]; newImageView.image=[UIImageimageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addSubview:newImageView];CATransform3Dtrans =CATransform3DIdentity; trans.m34 =-1/100.0; trans =CATransform3DRotate(trans, M_PI/4,0,1,0); newImageView.layer.transform =trans;
两个imageView都进行了y轴的旋转变换,第二个有透视效果,第一个没有,运行如下:
4、旋转翻转变换
//将一个旋转的效果进行翻转CATransform3DCATransform3DInvert(CATransform3Dt);
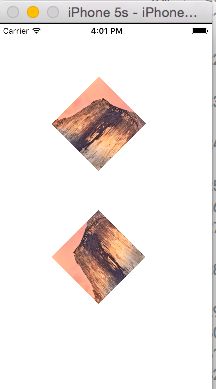
例如:
UIImageView* imageView = [[UIImageViewalloc]initWithFrame:CGRectMake(100,100,100,100)]; imageView.image = [UIImageimageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; imageView.layer.transform =CATransform3DMakeRotation(M_PI/4,0,0,1); [self.view addSubview:imageView];UIImageView* newImageView = [[UIImageViewalloc]initWithFrame:CGRectMake(100,300,100,100)]; newImageView.image=[UIImageimageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addSubview:newImageView];CATransform3Dtrans =CATransform3DMakeRotation(M_PI/4,0,0,1); trans =CATransform3DInvert(trans); newImageView.layer.transform =trans;
效果如下:
5、CATransform3D与CGAffineTransform的转换
CGAffineTransform是UIKit框架中一个用于变换的矩阵,其作用与CATransform类似,只是其可以直接作用于View,而不用作用于layer,这两个矩阵也可以进行转换,方法如下:
//将一个CGAffinrTransform转化为CATransform3DCATransform3DCATransform3DMakeAffineTransform(CGAffineTransformm);//判断一个CATransform3D是否可以转换为CAAffineTransformboolCATransform3DIsAffine(CATransform3Dt);//将CATransform3D转换为CGAffineTransformCGAffineTransformCATransform3DGetAffineTransform(CATransform3Dt);