1、单行写一个评级组件
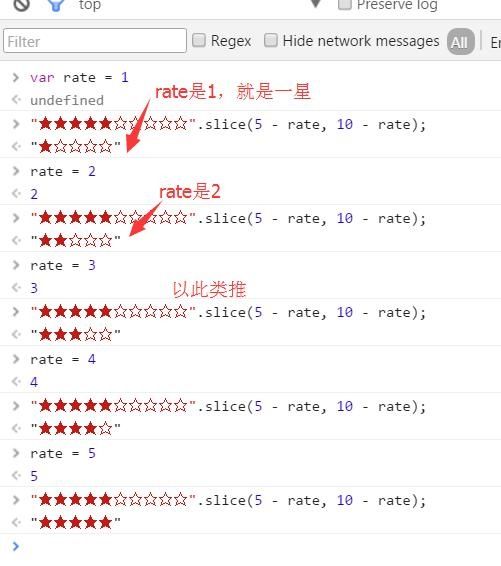
"★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate);定义一个变量rate是1到5的值,然后执行上面代码,看图
2、取随机数
Math.random().toString(10).substring(2) // 10进制(0、1、2、3、4、5、6、7、8、9) 获取随机数字
Math.random().toString(36).substring(2) // 36进制(0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ) 获取随机数字、字符
3、 取整
vara=~~2.33varb=2.33|0varc=2.33>>0
Math.floor() 向下取整
Math.ceil() 向上取整
3.456.toFixed(2)
4、论如何最佳的让两个整数交换数值
常规办法:
vara=1,b=2;
a+=b;
b=a-b;
a-=b;
缺点也很明显,整型数据溢出,对于32位字符最大表示数字是2147483647,如果是2147483645和2147483646交换就失败了。
黑科技办法:
a^=b;
b^=a;
a^=b;
5、0.1 + 0.2 == 0.3
0.1 +0.2 == 0.3竟然是不成立的。。。。所以这就是为什么数据库存储对于货币的最小单位都是分。
简单说,0.1和0.2的二进制浮点表示都不是精确的,所以相加后不是0.3,接近(不等于)
0.30000000000000004。
所以,比较数字时,应该有个宽容值。ES6中这个宽容值被预定义了:Number.EPSILON。
6、最短的代码实现数组去重
[...newSet([1,"1",2,1,1,3])]
7、用最短的代码实现一个长度为6且值都为8的数组
Array(6).fill(8)
这个够短了吧,好像是当初哪里看到的一个面试题,就自己想到了ES6的一些API
详解:
ES6为Array增加了fill()函数,使用制定的元素填充数组,其实就是用默认内容初始化数组。
该函数有三个参数。
arr.fill(value, start, end)
value:填充值。
start:填充起始位置,可以省略。
end:填充结束位置,可以省略,实际结束位置是end-1。
例如:
1.采用一默认值填初始化数组。
const arr1 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]
arr1.fill(7)
console.log('%s', arr1)
结果:
7,7,7,7,7,7,7,7,7,7,7
2.制定开始和结束位置填充。
实际填充结束位置是前一位。
const arr3 = [1, 2,3, 4, 5, 6, 7, 8, 9, 10, 11]arr3.fill(7, 2, 5)console.log('%s', arr3)
结果:
1,2,7,7,7,6,7,8,9,10,11
3.结束位置省略。
从起始位置到最后。
const arr4 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]
arr4.fill(7, 2)
console.log('%s', arr4)
结果:
1,2,7,7,7,7,7,7,7,7,7
8、短路表达式
条件判断
var a=b && 1 // 相当于 if(b) {a=1}else{a=b}
var a=b || 1 // 相当于 if(b) {a=b}else{a=1}
9、取出一个数组中的最大值和最小值
varnumbers=[5,458,120,-215,228,400,122205,-85411];
varmaxInNumbers=Math.max.apply(Math, numbers);
varminInNumbers=Math.min.apply(Math, numbers);