1.说说库和框架的区别?
库主要是封装了某些函数的集合。框架也是。
使用库是指,你的代码决定什么时候从库中调用一个特定的方法;使用框架则是,你实现了一些回调方法,到了特定的时候框架会去调用这些方法。
当你在调用库的时候, 你按照自己的意愿来操作它(比如jQuery)。
而,对于框架, 那么操作就是倒转过来了,是它在调用你(比如bootstrap)。
常见的库:jQuery等
常见的框架:AngularJS,Bootstrapc,React等。
2.jquery 能做什么?
一、取得页面中的元素。
如果不使用JavaScript库,遍历DOM树,以及查找HTML文档结构中某个特殊的部分,必需编写很多代码。jQuery为准确获取需要操纵的文档元素,提供了可靠而富有效率的选择符机制。
二、修改页面的外观。
CSS虽然为呈现方式提供了一种强大的手段,但当所有浏览器不完全支持相同的标准时,单纯使用CSS就会显得力不从心。jQuery可以弥补这一不足,它提供了跨浏览器的标准来解决方案。而且即使在页面已经呈现之后,jQuery仍然能够改变文档中某个部分的类或都个别的样式属性。
三、改变页面的内容。
jQuery能够影响的范围并不局限于简单的外观变化,使用少量的代码,jQuery就能改变文档的内容,可以改变文本、插入或都翻转图像、对列表重新排序,甚至对HTML文档的整个结构都能重写和扩充——所有这些只需要一个简单易用的API。
四、响应用户的页面操作。
即使是最强大和最精心的设计的行为,如果我们无法控制它何时发生,那它也毫无用处。jQuery提供了截取形形色色的页面事件(比如用户单击一个链接)的适当方式,而不需要使用事件处理程序搞乱HTML代码。此外,它的事件处理API也消除了经常困扰Web开发人员的浏览器不一致性。
五、为页面添加动态效果。
为了实现某种交互式行为,设计者也必须向用户提供视觉上的反馈。jQuery中内置的一批淡入、擦除之类的效果,以及制作新效果的工具包,为此提供了便利。
六、无需刷新页面。
即可从服务器获取信息,这种编程模式就是从所周知的AJAX(Asyynchoronous JavaScript and XML),它能辅助Web开发人员创建出反应灵敏、功能丰富的网站。jQuery通过消除这一过程中的浏览器特定的复杂性,使开发人员得以专注于服务器端的功能设计。
七、简化常见的JavaScript任务。
除了这些完全针对文档的特性之外,jQuery也提供了对基本的JavaScript结构(例如迭代和数组操作等)的增强。
参考JQuery的用途和功能
3.jquery 对象和 DOM 原生对象有什么区别?如何转化?
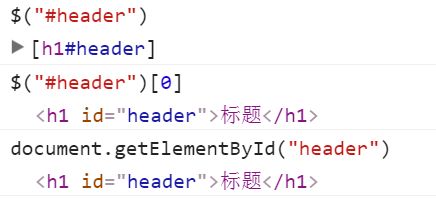
jquery对象是伪数组,DOM原生对象如果只有一个,表示出来就不是伪数组。
jQuery对象转化成DOM原生对象,提取数组中的单个元素:[xx](n)。
DOM原生对象转化为jQuery对象,加上$()。
举例:
JS Bin
标题
段落0
段落1
- 0
- 1
- 2
可以看到,jQuery对象是一个伪数组
就算只有一个元素,也是个伪数组。数组加上序号可以提取到具体DOM元素。
DOM对象加上
$()得到伪数组。
4.jquery中如何绑定事件?bind、unbind、delegate、live、on、off都有什么作用?推荐使用哪种?使用on绑定事件使用事件代理的写法?
类似于原生JavaScript,用xx.xxx('xxxx',function(){})来绑定事件。其中,xxx方法有很多种,例如bind、unbind、delegate、live、on、off等。
1..bind()
.bind()只能对已有的元素绑定事件。是从1.0版开始就已经提供了的,这是对事件绑定提供一个统一的接口。
写法:
.bind( eventType [, eventData ], handler(eventObject) )
eventType一个包含一个或多个DOM事件类型的字符串,比如"click"或"submit,"或自定义事件的名称。
eventData一个对象,它包含的数据键值对映射将被传递给事件处理程序。
handler(eventObject)当事件触发时执行的函数。
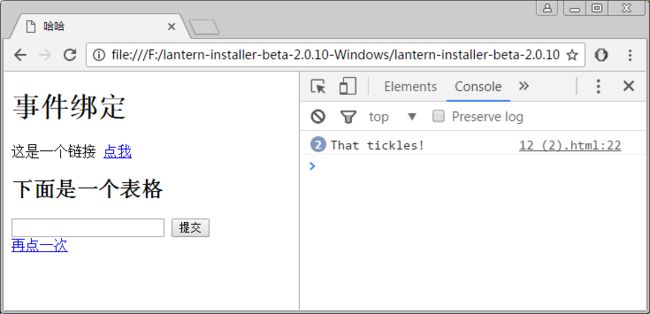
举例:
哈哈
效果
点击第一个链接弹出That tickels!,点击第二个链接没反应。
2.unbind()
unbind()从元素上移除一个之前附加的事件处理器。
写法:
.unbind( [eventType ] [, handler(eventObject) ] )
上例中可以把js部分改成:
.unbind()阻止了鼠标的点击事件。点击第一个链接没有反应,鼠标滑过跳出That tickels!。
3. .delegate()
.delegate()用于为指定元素的一个或多个事件绑定事件处理函数。即使是执行
.delegate()之后新添加的元素,只要它符合条件,绑定的事件处理函数仍然对其有效。
.delegate()从1.4.2版本开始使用。
写法:
.delegate( selector, eventType, handler(eventObject) )
把1中的js代码改为:
结果
点击第一个链接时,页面显示链接又一个链接。点击又一个链接,还会出现又一个链接。.delegate()之后新添加的元素,只要它符合条件,绑定的事件处理函数仍然对其有效。
4..live()
.live()不仅能对能对已有的元素绑定事件,还能对未来插入的元素绑定事件。但是在1.7版本被.on()取代,在1.9版本被废弃了,以后的版本就不能使用了。
我们上面举的例子中用到的是1.7版本,.live()还可以使用。
写法:
.live( events, handler(eventObject) )
将上面的js部分改为:
结果,点击两个链接控制台都That tickles输出。
5. .on()
.on()是1.7版本以后增加的方法。这以后
.bind(),
.delegate()几种方法都可以用
.on()代替。
写法:
.on( events [, selector ] [, data ], handler )
主要区别是:
// jQuery 1.4.3+
$( elements ).delegate( selector, events, data, handler );
// jQuery 1.7+
$( elements ).on( events, selector, data, handler );
把.delegate()中的js代码改为:
效果
和.delegate()相同。
6..off()
.off()是移除一个事件处理程序。和.on()对应。
写法:
.off( events [, selector ] [, handler ] )
将.unbind()的js代码改成:
5.jquery 如何展示/隐藏元素?
- 1.jquery用
show()展示元素,用hide()隐藏元素,.toggle()显示或隐藏匹配元素,如果当前元素是隐藏的,用.toggle()可以显示出来;如果当前元素是显示的,用.toggle()可以隐藏起来。
1.1 简单的隐藏:
显示/隐藏元素
标题1
这是一段文字。
效果
1.2 .show(),.hide(),.toggle()还有以下用法:
.show( duration [, easing ] [, complete ] )
.hide( duration [, easing ] [, complete ] )
.toggle( [duration ] [, complete ] )
其中,duration设置显示/隐藏经过的时间,可以用毫秒,fast,slow等。
** [, easing ]设置显示/隐藏时元素的速度。默认值为 swing(在开头/结尾移动慢,在中间移动快)。还可以是linear(匀速移动)。
** [, complete ]设置显示/隐藏元素后的操作。
举例:
显示/隐藏元素
标题1
这是一段文字。
标题2
效果
- 2.还可以用
.fadeIn()淡入效果显示元素,.fadeOut淡出效果隐藏元素,.fadeToggle()淡入或者淡出显示或者隐藏元素。
将1.1中的.hide()换成.fadeOut(),.show()换成fadeIn(),.toggle()换成.fadeToggle()。也可以隐藏或者显示元素。
效果
也有以下用法,和.show(),.hide()类似。
.fadeIn( [duration ] [, easing ] [, complete])
.fadeOut( [duration ] [, easing ] [, complete])
.fadeToggle( [duration ] [, easing ] [, complete])
- 3.
.slideDown()方法用于向下滑动显示元素,.slideUp()方法用于向上滑动隐藏元素,.slideToggle()方法可以在. slideDown()与.slideUp()方法之间进行切换。
如果元素向下滑动,则. slideToggle()可向上滑动隐藏它们。
如果元素向上滑动,则. slideToggle()可向下滑动显示它们。
显示/隐藏元素
标题1
这是一段文字。
效果
把.slideDown()和slideUp()都换成.slideToggle()是一样的效果。
效果
关于这几个用法,也有
.slideDown( [duration ] [, easing ] [, complete ] )
.slideUp( [duration ] [, easing ] [, complete ] )
.slideToggle( [duration ] [, easing ] [, complete ] )
这几个方法,用法同.hide()。
6.jquery 动画如何使用?
jQuery动画用.animate()实现。表示根据一组 CSS 属性,执行自定义动画。
写法:
.animate( properties [, duration ] [, easing ] [, complete ] )
中括号中的属性是可选的。properties是必须的,设置一些CSS属性。
duration可选。设置动画运行的时间。可以是normal,fast,slow或者数字表示毫秒数。
easing可选。设置动画的过渡方式。jQuery提供swing和linear两种方式。
complete可选。在动画完成时执行的函数。
举例:
动画
效果
在动画运行过程中可以 停止运行。上面的代码相当于每个动画动作排在一个队列中。
.finish()会停止当前动画动作,并会导致所有排队的动画的CSS属性跳转到他们的最终值。即停止当前正在运行的动画,删除所有排队的动画,并完成匹配元素所有的动画。
.stop()停止匹配元素当前正在运行的动画。
.stop( [queue ] [, clearQueue ] [, jumpToEnd ] )
queue (默认: false)设置停止动画队列的名称。
clearQueue一个布尔值,指示是否取消当前列队动画。默认 false,表示不取消。为true时表示取消,而且队列中的其余的动画也被删除并且永远不会运行。
jumpToEnd 一个布尔值指示是否当前动画立即完成。默认false,表示当前动画立即完成。true表示当前动画停止,并且立刻移动到当前动画的目标位置。
.
finish demo
效果
参考.finish()
7.如何设置和获取元素内部 HTML 内容?如何设置和获取元素内部文本?
1.设置和获取元素内部HTML内容用到.html()方法。
.html()没有参数。获取集合中第一个匹配元素的HTML内容。
.html(htmlstring/function)有参数。设置每一个匹配元素的html内容。里面可以是HTML内容或者是函数。
2.设置和获取元素内部文本用到.text()方法。
.text()没有参数。得到匹配元素集合中每个元素的文本内容结合,包括他们的后代。
.text(textstring/function)有参数。设置匹配元素集合中每个元素的文本内容为指定的文本内容。
举例:
获取、设置元素
标题
这是粗体文字
效果
8.如何设置和获取表单用户输入或者选择的内容?如何设置和获取元素属性?
1.设置和获取表单用户输入或者选择的内容用到.val()方法。
.val()没有参数。获取集合中第一个匹配表单的内容。
.val(htmlstring/function)有参数。设置每一个匹配表单的内容。里面可以是HTML内容或者是函数。
2.设置和获取元素属性用到.attr()方法。
.attr(attributeName )获取匹配的元素集合中的第一个元素的属性的值
.attr(attributeName,value ) 设置每一个匹配元素的一个或多个属性。
举例:
表单
表单
![]()
效果
本文版权归本人和饥人谷所有,转载请注明出处。