布局方式总结:
float(浮动) 、 position(定位i) 、table-cell(转表格)、flex(弹性盒)、
- 你的html跟文档字体设置为 10px; html {font-size: 62.5%;} ==> 62.5%*16 = 10 (1rem = 10px)
- 设计稿的宽度,高度,边框,一切大小都除以20,在进行设置rem (以iphone6为基准) 设计稿的宽度为750px, 750/2/10 除以2先把他缩小一半,和苹果6的屏幕一样大,在除以10,是把px单位转为remd单位
那么你的字体例如设置 span { font-size: 1.4rem; } 其实就是 1.4rem * 10 = 14px; 因为html跟字体是10px;
3.表格移动端布局核心:
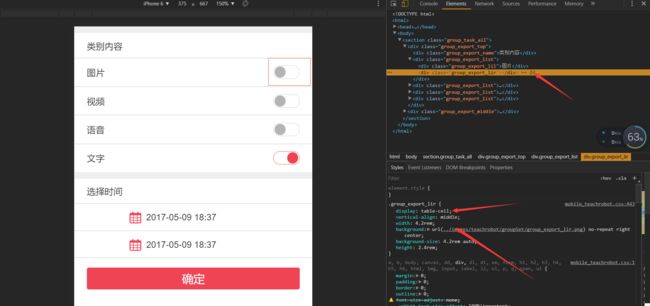
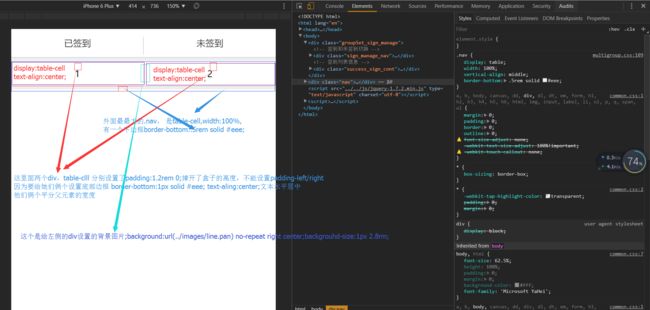
1) 父div的display:table; 因为他已经为table了,所以设置宽度为100% (table, 100%俩个属性必须) 对于那些流白,因为没有设置宽和高度,所以我们用padding属性来撑开, 最好不要设置高度给他,适应就可以了 .container{ padding: 1rem 2rem; display: table; width: 100%;vertical-align: middle; }
2) 子div设置为display:table-cell 这样他就拥有了表格那些特性,可以用vertical-align: middle;
.left {display: table-cell;vertical-align:center;text-align:center; width:2rem; height:3rem;box-sizing: borer-box;(css3盒子模型,加padding保证盒子不外扩);font-size:1.4rem;(下面的子元素字体大小会继承)}
3) 对应左右子div,一般有一个是自适应的,来适应屏幕的宽度,另一个设置宽度来固定,可以设置高度
.right {display: table-cell;vertical-align:center;text-align:center;}
4.字体最小不能小于1.2rem,一般是1.4rem
5.移动端初始化样式
a,b,body,canvas,dd,div,dl,dt,em,form,h1,h2,h3,h4,h5,h6,html,img,input,label,li,ol,p,q,span,ul{
margin:0;
padding:0;
border:0;
outline:0;
font-size-adjust:none;
-webkit-text-size-adjust:100%!important;
-webkit-touch-callout:none;
}
*{-webkit-tap-highlight-color:transparent; padding: 0; margin: 0;}
input, textarea, keygen, select, button {font-size: 1.4rem}
extarea:disabled, input:not([type]):disabled, input[type="color" i]:disabled, input[type="date" i]:disabled, input[type="datetime" i]:disabled, input[type="datetime-local" i]:disabled, input[type="email" i]:disabled, input[type="month" i]:disabled, input[type="password" i]:disabled, input[type="number" i]:disabled, input[type="search" i]:disabled, input[type="tel" i]:disabled, input[type="text" i]:disabled, input[type="time" i]:disabled, input[type="url" i]:disabled, input[type="week" i]:disable {
background-color: transparent; color: #888
}
body,html{
font-size:62.5%; //---->>这里跟字体大小设为10px(62.5%*16 = 10) 1rem = 10px
height:100%;
padding:0;margin:0;
background-color:#fff;
font-family:'Microsoft YaHei';
}
input{-webkit-user-select:auto;-webkit-appearance:none;appearance:none;outline:0;}
::-webkit-input-placeholder{color:#999;}
li,ul{list-style:none;}
a{text-decoration:none; color: #4c4c4c;}
em{font-style:normal;}
.show{display:block!important;}
.hide{display:none!important;}
.bold{font-weight:bold!important;}
.fixed{position: fixed!important;}
.fl {float: left;}
.fr {float: right;}
.bdn{border: none!important;}
.cb{clear: both!important;}
html,body{width:100%;max-width:768px;margin:0 auto;}
.mg_body_bggrey{ background-color: #f2f2f2 }
.mw_main{clear: both; border-bottom: 5rem solid transparent; background:#f2f2f2;}
.mw_new_loading{
font-size:1.4rem;
line-height:3rem;
height:3rem;
display:block;
text-align: center;
color: #898c8d;
}
html {-ms-touch-action: none;}
6.转表格布局一般用于:
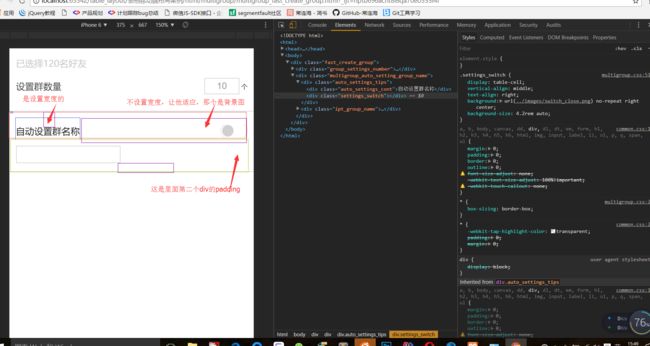
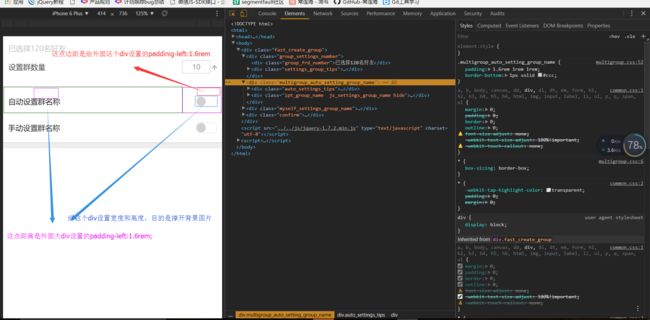
1)左右两列 (一个定宽,一个去自适应,高度都用padding撑开)
- 左中右 (一般是左右定宽,中间去自适应)
7.图片解释
6.注意
7.display:table-cell用法
1). display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签
2). 我们都知道,单元格有一些比较特别的属性,例如元素的垂直居中对齐,关联伸缩等,所以display:table-cell还是有不少潜在的使用价值的,
3). 与其他一些display属性类似,table-cell同样会被其他一些CSS属性破坏,例如float, position:absolute,所以,在使用display:table-cell与float:left或是position:absolute属性尽量不用同用。设置了display:table-cell的元素对宽度高度敏感,对margin值无反应,响应padding属性,基本上就是活脱脱的一个td标签元素了。
对于不认识display:table-cell属性的IE6/7呢?哦呵呵,很简单,使用display:inline-block属性代替display:table-cell就完全ok的啦!display:table-cell; *display:inline-block;
作用:
A--->>display:table-cell与大小不固定元素的垂直居中
B--->>display:table-cell与两栏自适应布局
C--->>display:table-cell与三栏自适应布局
D--->>display:table-cell下的等高布局
父元素设置display:table;
左右两边都没有设置宽度,默认他们平分父元素的宽度,各占50%
左右两边有一侧设置宽度,另一测没有设置宽度,那么没有设置那一侧是自适应的(对于右侧是背景图的必须设置高度,才能撑开背景图片,右侧是文字的话就不需要了,padding即可)
三栏布局,一般左右固定,中间自适应即可
移动端布局使用table-cell
布局
其他详解:
- http://www.jianshu.com/p/2479665ee1f8
- https://www.qianduan.net/table-cell-di-shou-ji-ying-yong-chang-jing
- https://segmentfault.com/a/1190000003926015
4)http://www.zhangxinxu.com/wordpress/2010/10/%E6%88%91%E6%89%80%E7%9F%A5%E9%81%93%E7%9A%84%E5%87%A0%E7%A7%8Ddisplaytable-cell%E7%9A%84%E5%BA%94%E7%94%A8/