不知道大家有没有读过 Robin Williams 的《写给大家看的设计书》,里面讲了视觉设计的四大基本原则,我觉得这四大原则是最基本最基本的原则了,无论我们在做什么类型的设计,都应该考虑到这四大基本原则。今天我就跟大家一起分享这四大基本原则吧~~
一、对齐原则
对齐原则是最基本也是最重要的原则。对齐能形成一定的规范性,让人们看着很舒服,是整体界面不乱、整齐的基本。
任何元素都不能在页面上随意摆放,每一项都应该与页面上的另一项或多项存在某种视觉关联。即使对齐的元素空间上是相互分开的,但在水平或垂直位置上也会有一条“隐形的线”把它们连在一起。
不同的对齐方式带给人们的视觉效果是不同的,对齐方式也影响用户的阅读性,所以一定要充分考虑对齐方式。
1.左对齐
最常见的对齐方式,也是人们最习惯的对齐方式。
左对齐是将文本信息或视觉元素沿垂直方向向左对齐的一种对齐方式,左侧会有一条“隐形的线”,将彼此分离的文本或元素连在了一起。
文案类、列表类、表单类等排版会常用到左对齐的方式,这能让用户顺着视觉流的方向,快速高效地接收信息或填写表单内容。
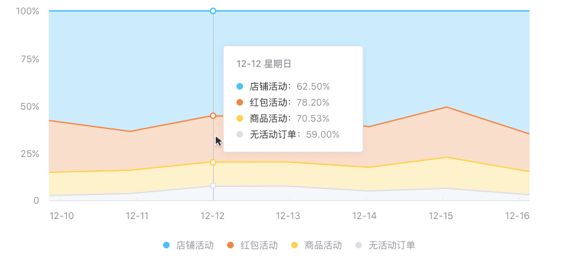
2.右对齐
右对齐与左对齐相反,右侧会有一条“隐形的线”,将文本信息或视觉元素连在一起。右对齐在文案怕版中永德很少、也不常见。因为右对齐会让用户阅读很吃力、干预视觉效果。但是右对齐会用在表单的一些具体数据中,让用户快速的进行数值对比。
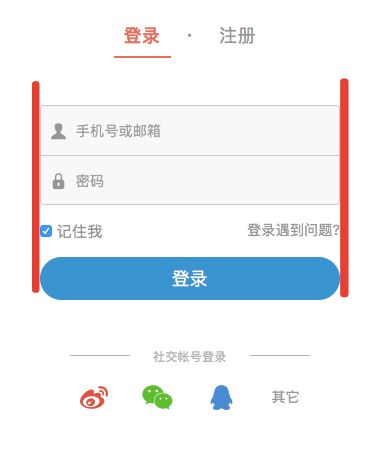
3.居中对齐
版面中的元素以中线为基准对齐。居中对齐给人一种严肃与正式感。常用于海报设计,首页的功能介绍文案以及数据、金融等类型的产品界面。
4.两端对齐
版面中的元素拉伸或缩放与同一元素两端对齐。两端对齐通常用于大段落文字编排中,利于阅读;在界面中能让横向的文案更具关联性,易于用户接受信息,也能使排版显得更加工整和严谨。
二、对比原则
对比可以有效地增强页面的视觉效果,同时也有助于元素之间建立一种有组织的层级结构,让用户快速识别关键信息。
需要注意的是,要想实现有效的对比,就应当拉开元素之间的差异,差异越大,对比效果越明显。
1.字体对比
在排版中,对信息进行区分,可从字号、字重、字色、字形入手去区分不同的信息层级关系。比如重要的文字加租,字号更大,颜色更显眼等。
2.颜色对比
颜色对比是最直观的一种对比方式。颜色对比包括:色相对比,饱和度对比,明度对比。在两两对抗中,通常会用红、蓝两种颜色进行对比。
3. 大小对比
大小对比就是在同一画面里利用大小两种元素,以小衬大,或以大衬小,使主体得到突出。大小对比主要体现在面积或体积两种维度上的对比。大小对比一定要大胆,不然达不到想要的对比效果。
界面设计中,也是一样,重要的按钮大一些,次要按钮小一些,形成大小对比。
三、亲密性原则
如果信息之间关联性越高,它们之间的距离就应该越接近,从而形成一个视觉单元;反之,则它们的距离就应该越远,从而形成多个视觉单元。
亲密性的根本目的是实现组织性,让用户对页面结构和信息层级一目了然。
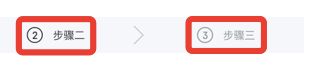
1. 水平空间关系
横向上控件的关联性,采用栅格布局的方式来组织摆放元素和控件,保证布局的灵活性。数字2与步骤二具有一定的亲密性,挨得比较近。步骤二与步骤三亲密性更远,间距隔得更大。
2. 垂直空间关系
在复杂的页面或模块设计中,纵向上需要使用高、中、低三种规格的间距来区分信息的层级关系。基于「元间距」8px,三种规格可以是 24px (高间距)、16px (中间距)、8px (低间距)。
总之,对于亲密性高的,也就是关联性强的就应该挨得更近,关联性不强、亲密性差的就隔的更远。
四、重复原则
可以把「一致性」理解为「复用性」,也就是相同的元素在整个界面中不断复用,复用元素可以是线框、颜色、控件、文本格式、空间间距、设计要素等等。
一致性的根本目的是统一元素,并增强视觉效果,降低用户的学习成本,帮助用户快速识别出这些元素之间的关联性。对于相同组件,可以反复重复使用,不仅节约设计成本,也能节约开发成本。
1.排版一致性
同类信息的载体可以是相同粗细的线框、相同投影的卡片、或是相同颜色的底面,注意保持样式属性值的一致,以及上下左右间距的一致。
2. 颜色复用
在界面设计中,相同的功能提示、图表数据、文字层级、按钮、图标、分割线、背景等,应使用相同的颜色,保持色彩体系上的统一,避免同类型的元素使用不同颜色给用户造成认知困扰。
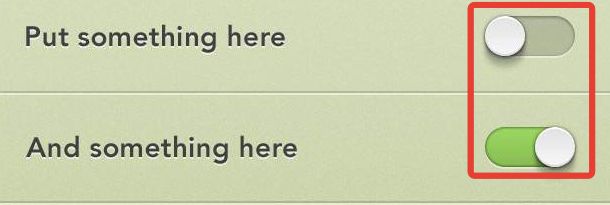
3. 控件复用
使用统一的导航、按钮、弹框、图表、选择器等控件,既可以提高设计者和开发者的工作效率,避免重复造轮子的现象出现,又可以保持界面设计的一致性,降低用户的理解成本,提高使用效率。
这四大原则是我们做界面设计最最基本的原则,希望大家以后在做界面设计时,一定遵守这些原则与规范。更多详细的内容可以查看学ui网,写得更全面。
转载至:学UI网 » Design System 界面设计原则-视觉篇