- 初探 Threejs 物理引擎CANNON,解锁 3D 动态魅力
伶俜Monster
Threejswebgl前端3dthreejscannon.js
简介Cannon.js是一个基于JavaScript的物理引擎,它可以在浏览器中模拟物理效果。它支持碰撞检测、刚体动力学、约束等物理效果,可以用于创建逼真的物理场景和交互。参考文档官方示例原理Cannon.js使用了欧拉角来表示物体的旋转,而不是四元数。这使得它在处理旋转时更加直观和易于理解。Cannon.js还支持多种碰撞检测算法,包括离散碰撞检测和连续碰撞检测。Cannon.js还支持多种约束
- 【Java篇】无形至有形,法与道的编织:类与对象初探
半截诗
Java#JavaSEjava开发语言JavaSE基础入门类和对象编程规范面相过程
文章目录类和对象(上)一、面向对象的初步认知1.1什么是面向对象1.2面向对象与面向过程二、类定义和使用2.1简单认识类2.2类的定义格式2.3小练习2.3.1定义一个狗类2.3.2定义一个学生类三、类的实例化3.1什么是实例化3.2类和对象的说明四、this引用4.1为什么要有this引用4.2什么是this引用4.3this引用的特性五、总结与展望5.1总结5.2展望类和对象(上)欢迎讨论:如
- d3中文案例_D3js初探及数据可视化案例设计实战 -web开发
萌萌爱恋
d3中文案例
编辑推荐:本文来自cnblogs,本文主要介绍了D3js一个可视化工具,并且以实际案例讲解了数据可视化的设计、方法、过程和结果等相关内容。摘要:本文以本人目前所做项目为基础,从设计的角度探讨数据可视化的设计的方法、过程和结果,起抛砖引玉之效。在技术方案上,我们采用通用web架构和d3js作为主要技术手段;考虑到项目需求,这里所做的可视化案例都是数据演示工具,不是数据探索工具。其中所用截图,并非最终
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb 中的文件上传与下载:实现文件管理功能
Foyo Designer
hivehadoop数据仓库javawebServlet文件管理
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、文件上传:从“拖拽”到“入库
- HarmonyOS NEXT 实战系列06-路由
harmonyos-next
Stage模型-路由编辑组件导航(Navigation)和页面路由(@ohos.router)均支持应用内的页面跳转,但组件导航支持在组件内部进行跳转,使用更灵活,组件导航具备更强的一次开发多端部署能力,可以进行更加灵活的页面栈操作,同时支持更丰富的动效和生命周期。不过目前初探鸿蒙开发建议先掌握页面路由(@ohos.router)的方案,它更容易手且将来大部分场景式混合使用模式。页面切换:Rout
- 测试自动化初探与常用框架总结
笨猪起飞
测试开发与CI/CD实践测试工程师业务流程测试
引言 现如今,无论是软件测试人员,还是利益相关者,都已经认识到:实现测试自动化框架对于软件项目的成功是至关重要的。它不但能够提高测试的效率,而且可以减少人工干预的工作量。定义 自动化通常被解释为通过智能算法,来自动处理各种流程,而且几乎不需要人工的干预。在软件行业中,测试自动化意味着:使用受许可版本或开源版本的自动化工具,对软件应用程序执行各项测试。从技术角度来说,测试自动化框架是一组
- linux-Openmanus本地部署-AI-Agent初探
世转神风-
manusmanus
文章目录简介官网指导widows安装linux安装安装依赖项报错配置快速入门别急效果展示简介上来先不说其它的,先给你们稳定军心……要尝试的兄弟,放心尝试,占用空间并不大,部署下来,不超过10G。官网指导网址官网指导,比较全面。我只挑重点。widows安装在B站上,有人用过,我就不细讲了。condacreate-nopen_manuspython=3.12condaactivateopen_manu
- 人工智能学习
星月IWJ
人工智能机器学习深度学习神经网络目标检测人工智能
//-----初探-----//人工智能三大核心要素数据/算法/算力人工智能是通过机器来模拟人类认知能力的技术机器学习/神经网络/深度学习(多层隐藏层神经网络)tf1.14python3.5keras2.1.5//-----数学基础&&数字图像-----//向量大小/方向矢量(有大小和方向)标量(只有大小没有方向(长度))单位向量线性变换(矩阵运算)T(v+w)=T(v)+T(w)T(cv)=cT
- 《自然语言处理实战入门》深度学习 ---- 预训练模型初探
shiter
AI重制版】预训练NLP自然语言处理
文章大纲前言预训练模型简介语言表示学习神经上下文编码器为何需要预训练模型发展历史主流预训练模型预训练模型与分类将PTMs应用至下游任务微调策略未来研究方向参考文献前言随着深度学习的发展,各种神经网络被广泛用于解决自然语言处理(NLP)任务,如卷积神经网络(convolutionalneuralnetworks,CNNs)、递归神经网络(neuralnetworks,RNNs)、基于图的神经网络(g
- flutter Image.network()网络图片加载失败,404错误的异常处理和解决方法初探
jp192021
flutterdebugflutter
今天碰到一个让人异常头疼的错误:在使用Image.network()的时候,有个图片网址404了,flutter真机调试一直卡死,绝对是一个大BUG。网上找了各种方法:一:Imageimage=Image(image:newCachedNetworkImageProvider(''));Imageimage=Image.network('');finalImageStreamstream=imag
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb 项目的部署:从开发环境到生产环境
Foyo Designer
firefox前端改行学it经验分享学习方法程序人生
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、开发环境:写代码的“温床”在
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb的诞生:从 CGI 到 Servlet 的技术演进
Foyo Designer
改行学it经验分享程序人生javaweb
一、CGI:老黄历里的“笨办法”话说当年,互联网刚起步那会儿,网站开发还是个“摸着石头过河”的活儿。那时候,大家伙儿都用CGI[1]来处理动态内容。CGI这玩意儿,说白了就是个“传话筒”,浏览器发个请求,服务器就找个脚本跑一跑,再把结果扔回去。听着挺简单,但用起来可真是“笨驴拉磨——费劲”。CGI的问题在于,每次请求都得开个新进程,服务器资源就跟“撒芝麻盐”似的,哗哗往外撒。那时候的服务器性能,跟
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 Servlet 与 JSP 的协作:MVC 模式的雏形
Foyo Designer
java改行学it程序人生经验分享开发语言servletmvc
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、Servlet和JSP:一对
- 【初探数据结构】带环链表:原理、判断与数学证明
我想吃余
数据结构篇数据结构链表
欢迎讨论:在阅读过程中有任何疑问,欢迎在评论区留言,我们一起交流学习!点赞、收藏与分享:如果你觉得这篇文章对你有帮助,记得点赞、收藏,并分享给更多对数据结构感兴趣的朋友文章目录一、何为带环链表1.1带环链表的定义1.2典型示例二、环路检测:Floyd判圈算法2.1快慢指针实现2.2算法特性三、数学证明与深度解析3.1步长差为1的必然性证明(快2步/慢1步)3.2广义步长分析(快n步/慢1步)四、环
- Hadoop:分布式计算平台初探
dccrtbn6261333
大数据运维java
Hadoop是一个开发和运行处理大规模数据的软件平台,是Apache的一个用java语言实现开源软件框架,实现在大量计算机组成的集群中对海量数据进行分布式计算。Hadoop框架中最核心设计就是:MapReduce和HDFS。MapReduce提供了对数据的计算,HDFS提供了海量数据的存储。MapReduceMapReduce的思想是由Google的一篇论文所提及而被广为流传的,简单的一句话解释M
- Lucene初探之总体架构
Derrick_gu
javaLucene架构文档对象搜索Lucene
从总体上来说,Lucene的可以被概括为三点:高效、可扩展的全文检索库;基于Java实现;支持对纯文本文件进行索引可搜索;Lucene的工作流程和架构如下所示:通过该图片,我们可以看出,Lucene的工作流程可以被分为两个部分:索引、搜索。我们可以将这些过程进行抽象组件化:通过上下两个图片的对比,基本上可以直观地了解各个组件的工作:Document代表被索引的各个分散的文档;IndexWirter
- 机器学习平台系列(一) - 初探 Jupyter Notebook 认证机制
窝窝和牛牛
机器学习平台PythonJupyterNotebookJupyterHub安全多租户
最近准备调研下JupyterNotebook的单用户安全机制(认证)以及如何实现多租户,以便集成到公司的云平台,进而作为基于大数据平台的机器学习平台的一部分。1.问题分析数据分析以及算法团队的同学使用JupyterNotebook进行数据分析和建模等工作,其工作流程如下所示:业务部门以组为单位申请一台物理服务器搭建Python环境,启动JupyterNotebook,每个同学创建自己的工程,进行代
- 从数据中挖掘洞见:初探数据挖掘的艺术与科学
Echo_Wish
大数据数据挖掘人工智能
从数据中挖掘洞见:初探数据挖掘的艺术与科学在当今信息爆炸的时代,我们每天都被海量数据所包围。这些数据不仅记录了我们每天的生活轨迹,还蕴含着无数潜在的模式和洞见。作为大数据领域的自媒体创作者,我笔名Echo_Wish,在这篇文章中,我将带领大家初探数据挖掘的奥秘,揭示如何从数据中寻找隐藏的模式。什么是数据挖掘?数据挖掘(DataMining),顾名思义,就是从大量数据中“挖掘”出有价值的信息和模式。
- 设计稿转代码技术原理深度解析
寒鸦xxx
科技研究所css前端
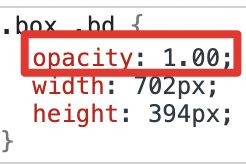
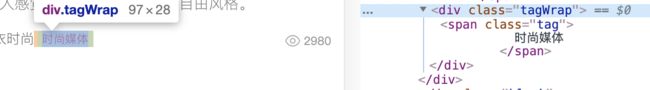
一、设计稿转代码技术概述1.历史来源设计稿转代码(DesigntoCode,D2C)技术起源于低代码运动和设计系统的普及。早期前端开发依赖手工编码还原设计稿,效率低下且易出错。2010年代,随着Figma、Sketch等矢量设计工具的标准化,其基于JSON的结构化数据存储(如Figma的节点树)为自动化转码奠定了基础。2018年后,阿里Imgcook、微软Sketch2Code等工具首次将AI算法
- 链表初探
很小白的小白
data
链表是一种物理存储单元上非连续、非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。链表由一系列结点(链表中每一个元素称为结点)组成,结点可以在运行时动态生成。每个结点包括两个部分:一个是存储数据元素的数据域,另一个是存储下一个结点地址的指针域。相比于线性表顺序结构,操作复杂。由于不必须按顺序存储,链表在插入的时候可以达到O(1)的复杂度,比另一种线性表顺序表快得多,但是查找一个
- 【初探数据结构】线性表———顺序表的详解和实现
我想吃余
数据结构篇数据结构
欢迎讨论:在阅读过程中有任何疑问,欢迎在评论区留言,我们一起交流学习!点赞、收藏与分享:如果你觉得这篇文章对你有帮助,记得点赞、收藏,并分享给更多对数据结构感兴趣的朋友文章目录@[toc]线性表——顺序表详解与实现一、线性表概述二、顺序表核心概念2.1基本结构1.静态顺序表(不推荐)2.动态顺序表(推荐)三、动态顺序表实现3.1数据结构定义3.2核心接口说明3.3关键代码实现(部分)初始化与销毁动
- Android自动化测试初探
zgy19851028
Android软件测试SocketVBScript编程
基于UIAutomation的自动化测试框架收藏§第一部分:前言自动化测试或许是众多测试同行都在研究或准备研究的领域。结合自己的能力和公司的状况,选择合适的自动化工具、搭建正确而又高效的框架或许是个永远讨论不完的话题,正如应了那句话,没有最好,只有更好。个人所在的公司当前开展的很多项目都是基于Win7和WPF开发的,之前想尝试用QTP对之进行录制和回放操作,不幸的是,需要额外的WPF插件支持;另外
- Streampark 入门到生产实践
大数据学习爱好者
spark开发和机器学习数据仓库数据仓库大数据
Streampark入门到生产实践1.StreamPark初探1.1什么是StreamPark1.2Features1.3架构2.环境安装要求如何插入一段漂亮的代码片3.安装apache-streampark最新版4.使用教程4.1配置Flink_home4.2git拉取项目和构建项目4.3企业微信告警4.4相关参数配置4.5相关参数配置yarn-session1.StreamPark初探1.1什
- 本地大模型编程实战(27)初探langgraph的流式输出
火云牌神
AI编程实战langchainagent智能体流式输出LLM
对于LLM(大语言模型),流式传输已成为一种越来越受欢迎的功能。其理念是在LLM生成令牌时就快速返回,而不是等待创建完整响应后再返回全部内容。对于简单的场景,流式传输实际上非常容易实现,但当涉及到智能体之类的应用时,它会变得复杂,这些智能体有自己的运行逻辑,可能会阻止我们尝试进行流式传输。本文将探讨langchain的流式输出,后面将实现智能体最终结果的流式输出。本次演练将全部使用qwen2.5:
- rust 初探 -- Package, Crate, Module
Jiangw557
rustrust开发语言后端
rust初探–Package,Crate,ModulePackage,Crate,定义Modulerust模块系统Package(最顶层):Cargo的特性,让你构建、测试、共享CrateCrate:一个模块树,它可以产生一个library或可执行文件Module、Use:让你控制代码的组织、作用域、私有路径Path(路径):为struct、function或module等项命名的方式Packag
- Spock框架:让单元测试更优雅的高效武器
没什么技术
javaspock
前言:为什么选择Spock?在软件开发领域,单元测试是保证代码质量的基石。但传统的JUnit/TestNG测试框架在面对复杂测试场景时,往往会显得力不从心。Spock框架作为新一代测试框架的佼佼者,以其独特的BDD(行为驱动开发)风格和GroovyDSL语法,正在成为Java/Kotlin开发者的新宠。本文将带你全面认识这个让测试代码变得优雅高效的利器!一、Spock框架初探1.1什么是Spock
- serverless 框架_入门 Serverless :Serverless Framework 开发者工具
weixin_39614754
serverless框架
Serverless架构是云发展的产物,是一种去服务器化更加明显的架构。然而,细心的朋友可能会发现,有一个开发者工具也叫Serverless,那么Serverless到底是一个架构,还是一个开发者工具呢?这个开发者工具和Serverless架构又有什么关系呢?初探Serverless开发者工具Serverless架构开始发展没多久,就有一群人注册了serverless.com的域名,成立了一家叫S
- Oracle体系结构:数据泵初探
姜豆豆耶
#Oracle体系结构oracledba数据库
数据泵是基于服务器的工具,用于数据和元数据的高速移动。可以跨数据库版本(Oracle版本)进行数据的导入导出。所以也常被用来当作数据迁移的方案之一。它有expdp、impdp两种程序进行导出和导入,下文也会进行详细介绍;但文章标题毕竟只是数据泵初探,也不会详细到让人拍手叫好的程度哈哈。那么话不多说,❀周末时间宝贵❀,开始介绍,先看目录!目录expdp例子常用参数可用关键参数交互模式命令impdp例
- 跟着小K开始零基础Python量化分析之旅 2: 初试身手 —— Python基础与神秘股票清单
山海青风
python
第二章:初试身手——Python基础与神秘股票清单在这一章中,我们将跟随小K的脚步,开启Python的初探之旅。小K刚刚踏入量化投资的世界,就收到了前辈神秘发送的一份文件——“神秘股票清单.csv”。前辈告诉他,只有牢牢掌握Python的基础语法,才能游刃有余地处理金融数据,进一步深入量化分析的奥秘。接下来,就让我们一起体验小K如何用Python完成这个第一个小任务,从而收获满满的成就感吧!故事情
- 跟着小K开始零基础Python量化分析之旅 3: 初探数据世界 —— Pandas与数据清洗的武林秘笈
山海青风
python
第三章:初探数据世界——Pandas与数据清洗的武林秘笈在量化江湖中,数据正如武林秘籍中的内功心法,必须先打好基础,才能施展后续高深武技。小K这次获得了一份历史股票交易数据,但初看之下却是一团乱麻:缺失值、重复记录、日期格式不统一……前辈笑着说:“兄弟,若想踏入量化之路,先要学会如何把这‘脏数据’炼成一手干净的‘真气’!”下面,就跟随小K的脚步,逐步揭开数据清洗的秘密,掌握Pandas的基本功法,
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多