第一次看文章的朋友可以关注我和,会不定期发布大厂面试题、Android架构技术知识点及解析等内容,还有Android学习PDF+源码笔记+面试文档+进阶视频分享。
更多还可以看我的GitHub链接:https://github.com/Meng997998/AndroidJX
看完顺便点亮一下星星哦
前言
最近一直在用flutter做app,感觉就像用vue或react写web页面一样,蛮好玩的。为了加深自己对Flutter的理解,记录一下自己的学习心得。
Widget、StatefulWidget、StatelessWidget
看源码就知道这三者的关系了,代码如下:
abstract class Widget extends DiagnosticableTree {
const Widget({ this.key });
final Key key;
@protected
Element createElement();
static bool canUpdate(Widget oldWidget, Widget newWidget) {
return oldWidget.runtimeType == newWidget.runtimeType
&& oldWidget.key == newWidget.key;
}
}
abstract class StatelessWidget extends Widget {
const StatelessWidget({ Key key }) : super(key: key);
@override
StatelessElement createElement() => StatelessElement(this);
@protected
Widget build(BuildContext context);
}abstract class StatefulWidget extends Widget {
const StatefulWidget({ Key key }) : super(key: key);
@override
createElement() => StatefulElement(this);
@protected
State createState();
}StatelessWidget没有状态,可以类比react中的傻瓜组件;
StatefulWidget有状态,状态存在State对象中;所以一般说的生命周期都是指的是State的生命周期;
abstract class State extends Diagnosticable {
void initState() { }
void didChangeDependencies() { }
Widget build(BuildContext context);
void setState(VoidCallback fn) {}
void deactivate() { }
void dispose() { }
void reassemble() { }
void didUpdateWidget(covariant T oldWidget) { }
}现象
为了验证State的生命周期,我的操作是从Home->page1->page2->page1->Home
从Home->page1,这是初始化的过程
I/flutter ( 4980): [debug],[lifeCycle], initState
I/flutter ( 4980): [debug],[lifeCycle], didChangeDependencies
I/flutter ( 4980): [debug],[lifeCycle], build从page1->page2,相当于page1被暂时移出
I/flutter ( 4980): [debug],[lifeCycle], deactivate
I/flutter ( 4980): [debug],[lifeCycle], didChangeDependencies
I/flutter ( 4980): [debug],[lifeCycle], build从page2->page1,相当于page1又被移回来了
I/flutter ( 4980): [debug],[lifeCycle], deactivate
I/flutter ( 4980): [debug],[lifeCycle], didChangeDependencies
I/flutter ( 4980): [debug],[lifeCycle], build从page1->Home,相当于page1被删除
I/flutter ( 4980): [debug],[lifeCycle], deactivate
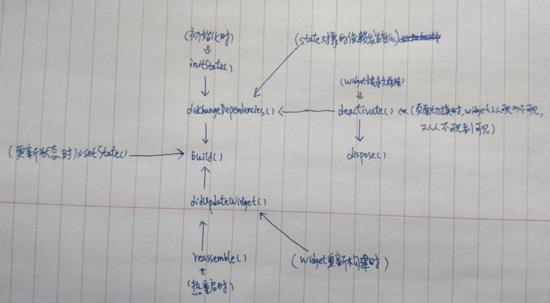
I/flutter ( 4980): [debug],[lifeCycle], dispose生命周期的总结
直接看图,应该很清晰了,
上述的生命周期,有两个地方需要重点理解:
1. state对象的依赖发生变化时,这是当state中通过InheritedWidget使用了父级widget的共享数据,当数据变化的时候,就会调用子widget的didChangeDependencies()
2. widget重新构建时,会调用state的didUpdateWidget();首先要知道,每个StatefulWidget都有一个state对应; 当widget重新构建的时候,会先调用widget的canUpdate方法来判断是否需要更新;如果 key与runtimeType都一样的,会返回true,表示可以对widget进行更新,从而调用state的didUpdateWidget();如果 key或runtimeType不一样的时候,那就没必要更新,直接删除旧的,创建个新的就可以了。
疑问
在尝试的时候,有个现象,当widget页面在可见到不可见之间切换的时候,调用的方法都是一样的,都是deativate->didChangeDependencies->build;这里有个疑问,既然都已经不可见了为啥还要build?或者说都build了为啥还能不可见?
这个疑问应该需要进一步挖掘Flutter的widget、element、render树的关系,等进一步理解了Flutter UI原理后再来分享哈
最后
现在,很多公司的项目已经上flutter,还有些公司在上flutter的路上
学习要先人一步,关注我
私信我【flutter】领取flutter学习视频
更多Android学习内容还可以看我的GitHub链接:https://github.com/Meng997998/AndroidJX,看完顺便点亮一下星星哦