- C语言:setjmp和longjmp函数使用详解
houxiaoni01
C语言setjmplongjmp
转载自:https://www.runoob.com/cprogramming/c-standard-library-setjmp-h.htmlhttps://blog.csdn.net/chenyiming_1990/article/details/86834131、C标准库-简介setjmp.h头文件定义了宏setjmp()、函数longjmp()和变量类型jmp_buf,该变量类型会绕过正常
- python中的类方法,静态方法,对象方法
a174817529
原文地址:http://blog.chinaunix.net/uid-26602509-id-3087296.htmlclassA:count=100def__init__(self,instancedata):self.instancedata=instancedata@staticmethod#静态方法不能访问类参数和实例参数defsm():print"sm"@classmethod#类方法不
- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- 【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件
蒜香拿铁
typescript系列typescriptwebpackjavascript
使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi
- Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack前端node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
- Pollinations AI文生图html源码
酷爱码
htmlHTML
源码介绍用deepseek辅助制作了一个电脑端文生图小程序,html语言的,接口使用的是Pollinations,上传服务器访问首页即可一次生成4张,提示词最好用英文,点击小图可以预览大图,也可以点击下载按钮直接下载截图预览源码免费获取PollinationsAI文生图html源码
- springboot整合Thymeleaf详解
weiha666
springboot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
- 浏览器 DOM 深度解析:从节点类型到遍历操作的全攻略
码农的时光故事
javascript开发语言ecmascript
一、DOM核心概念与节点类型DOM(文档对象模型)是浏览器提供的核心API之一,用于将HTML文档转换为可操作的对象树结构。其核心设计遵循树形结构,每个节点都继承自Node接口,主要分为以下类型:1.基础节点类型Element:对应HTML标签,包含属性和子节点()Text:文本内容节点Comment:注释节点Document:文档根节点,通过document全局对象访问()2.特殊节点类型Doc
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- JAVA学习-练习试用Java实现“实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选”
守护者170
java学习java学习
问题:实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选。解答思路:要实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选,需要按照以下步骤进行:1.环境准备确保的环境中已经安装了ApacheSpark。可以从[ApacheSpark官网](https://spark.apache.org/downloads.html)下载并安装。2.创建Spark应用以下是
- pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享javaspringbootspringlog4jmybatis
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
- python中的构造函数
weixin_30770495
python
python中构造函数可以这样写classclassname():def——init——(self):#构造函数函数体转载于:https://www.cnblogs.com/begoogatprogram/p/4649076.html
- HBuilderX的下载、安装
听海边涛声
HBuilderX
HBuilderX简称HX,是一款轻量级的、免费的IDE。它具有强大的语法提示和vue支持。访问HBuilderX的官网:https://www.dcloud.io/hbuilderx.html选择要下载的版本,我下载的是v4.08版本:将压缩包下拉以后解压到某个目录下就可以了,不需要安装过程,例如,我解压到D:\HBuilderX目录下面:双击HBuilderX.exe,就可以运行了:注意:HB
- Pybind11教程:从零开始打造 Python 的 C++ 小帮手
Yc9801
c++开发语言
参考官网文档:https://pybind11.readthedocs.io/en/stable/index.html一、Pybind11是什么?想象你在Python里写了个计算器,但跑得太慢,想用C++提速,又不想完全抛弃Python。Pybind11就像一座桥,把C++的高性能代码“嫁接”到Python里。你可以用Python调用C++函数,就像请了个跑得飞快的帮手来干活。主要功能:绑定函数:
- HTML 教程:从零开始掌握常用语法
LoveYa!
前端html前端笔记学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
- vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持
龙井>_<
vue.js前端javascriptelementPlus
目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}
- 使用opengl绘制立方体_一步步学OpenGL(25) -《Skybox天空盒子》
weixin_39962153
使用opengl绘制立方体
教程25Skybox天空盒子原文:http://ogldev.atspace.co.uk/www/tutorial25/tutorial25.htmlCSDN完整版专栏:https://blog.csdn.net/cordova/article/category/9266966背景天空盒子是一种让场景看上去更广阔无垠的一种视觉技术,用无缝对接的封闭纹理将摄像机的视口360度无死角的包裹起来。封闭纹
- 【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring MVC 的核心组件:DispatcherServlet 的工作原理
Foyo Designer
springmvcjavaservletHandlerMappingViewResolver
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、DispatcherServ
- 【脑洞小剧场】零帧起手创业小公司之 第一次技术分享会
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。阳光透过会议室的窗户,洒在摆满椅子的地板上,技术分享会的氛围既紧张又期待。今天,将是公司第一次正式的技术交流盛会,各路技术大牛摩拳擦掌,
- springboot使用163发送自定义html格式的邮件
星月前端
springboothtmljava
springboot使用163发送html格式的邮件效果:下面直接开始教学注册邮箱,生成授权码获取163邮箱的授权码,可以按照以下步骤操作:登录163邮箱打开浏览器,访问163邮箱登录页面。使用你的邮箱账号和密码登录。进入邮箱设置登录后,点击页面右上角的“设置”图标(通常是一个齿轮图标)。在菜单中选择“POP3/SMTP/IMAP”选项。开启SMTP服务在“POP3/SMTP/IMAP”设置页面中
- bitset and valarray
heraldww
c++数学ARMandroid漂亮的UI界面完整的界面设计职场和发展程序人生
记录一个比较少用的容器C++std::bitsethttps://www.cnblogs.com/wangshaowei/p/10297877.htmlvalarrayvalarray面向数值计算的数组,在C++11中才支持支持很多数值数组操作,如求数组总和、最大数、最小数等。需要头文件valarray支持
- 前端性能优化之SSR优化
xiangzhihong8
前端前端
我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应
- 常用的pdf技术有哪些?--笔记
我不是彭于晏灬
pdf笔记
常用的pdf技术有哪些?1.iTextPDF:iText是著名的开放项目,是用于生成PDF文档的一个java类库。通过iText不仅可以生成PDF或rtf的文档,而且可以将XML、Html文件转化为PDF文件。Openoffice:openoffice是开源软件且能在windows和linux平台下运行,可以灵活的将word或者Excel转化为PDF文档。JasperReport:是一个强大、灵活
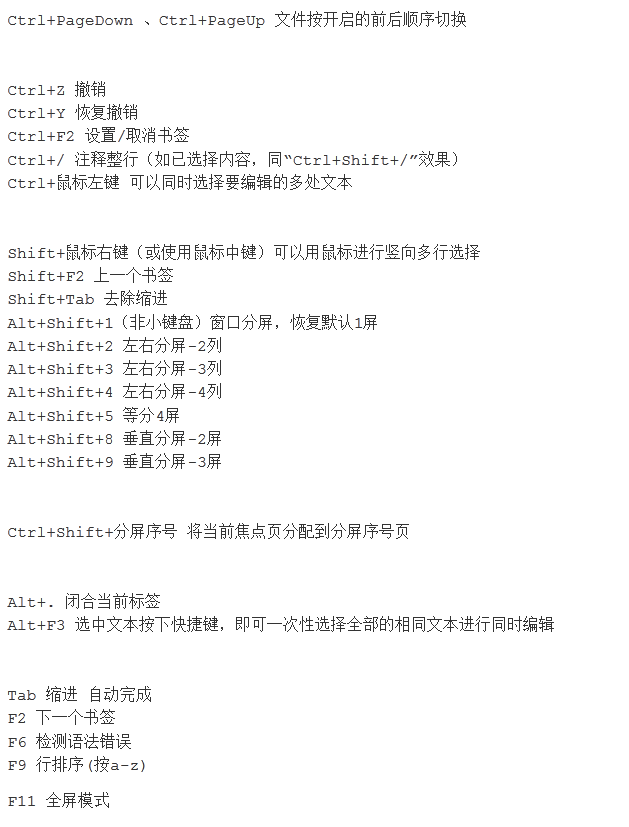
- 【VSCode】VSCode常用快捷键
Ctrl Z.
vscodeide编辑器
!+回车键快速创建html骨架Ctrl+/单行注释(取消)快捷键Alt+Shift+A块注释(取消)快捷键Ctrl+加号代码放大(适合浏览器)Ctrl+减号代码缩小(适合浏览器)Ctrl+Shift+K删除当前行Ctrl+H替换查询下一个/上一个:F3/Shift+F3选中所有出现在查询中的:Alt+EnterCtrl+D匹配当前选中的词汇或者行,再次选中-可操作Shift+Alt+F格式化代码F
- 【VSCode】VSCode常用插件
Ctrl Z.
vscodeide编辑器
Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode:简体中文支持插件HTML/CSS/JavaScriptSnippets:支持HTML/CSS/JavaScript快速匹配输入HTMLSnippets:这个插件提供了一系列HTML代码片段,通过简单的缩写就可以快速生成常用的HTML结构。例如,输入!并按下Tab键,就可以快速生成一个完
- echarts柱状图区间滚动
没有天赋的搬砖者
echarts前端javascript
constxData=['00:00','01:00','02:00','03:00','04:00','05:00','06:00'];constbarData=[5,20,36,10,10,20];option={tooltip:{show:true,trigger:'axis',confine:true,formatter(item){consthtml=`${xData[item[0].d
- Java WebSocket与项目页面(通常是HTML + JavaScript)之间建立连接并传输数据
hh_fine
javawebsockethtml
JavaWebSocket与项目页面(通常是HTML+JavaScript)之间建立连接并传输数据1.创建JavaWebSocket服务器:使用JavaWebSocketAPI创建一个WebSocket服务器端点。2.在HTML页面中使用JavaScript连接WebSocket:通过JavaScript的WebSocketAPI与JavaWebSocket服务器建立连接。3.双向数据传输:实现服
- 什么时候用到jupyter notebook的NBConvert
老光私享
jupyterpython人工智能windows机器学习
JupyterNotebook的NBConvert功能是用来将JupyterNotebook文件转换为其他格式的工具。通常情况下,我们会用到NBConvert功能来将JupyterNotebook文件转换为HTML、LaTeX、PDF或其他文本格式。这样可以方便地将JupyterNotebook分享给他人,或者将其用于报告、文章、文档或其他写作目的。要使用NBConvert功能,需要在命令行中运行
- 【css酷炫效果】纯CSS实现球形阴影效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现球形阴影效果缘创作背景html结构css样式完整代码基础版进阶版(动态版)效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码,令人丧气的是:活动的领域有要求,不是发够就行,瞬间意志消沉。html结构css样式.button{background-image:url('a.gif');border-
- sql与html
就很对
sqlhtmljvm
sql与htmlsqlite3sqlsql_callbacksql_dicthtmlhtml01ser02sersql_workhtml_ser03.htmlwebser06ser012.html011.html013.html015.html03.html04.html05.html06.htmlsqlite3sql//sqlite3_open//sqlite3_exec//sqlite3_cl
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
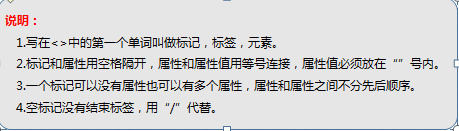
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1
等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。