title: 移动端Web页面适配浅析
date: 2018-01-31 16:38:01
tags: 移动端 适配
移动端Web页面适配浅析
以前对移动端Web适配的原理一头雾水,对于几个概念dpr、ppi、viewport、device-width 等的概念用法逻辑总是有些迷茫。最近重新阅读了几篇好文章,也自己去查了一些相关的概念,对这一块再重新加深了理解。文章力求直观描述移动端Web页面的适配思路,以及适配过程中有必要了解的基础概念。部分用词、概念及公式使用可能不妥,望指正。
移动端适配的经验总结参考文章
从网易与淘宝的font-size思考前端设计稿与工作流-流云诸葛
移动端适配方案(上)
网易和淘宝移动WEB适配方案再分析-吴成琦
Native 适配过程
要了解移动Web端的适配思路,首先要知道终端都是如何进行适配的。
无论是iOS还是Android端,设计通常给的设计稿标注是dp或者pt。
为了明确dp以及pt 的概念,在这里对文章进行了一些总结,如果需要更为具体的内容,请参考如下文章:徹底理解 UI 及 Web 的尺寸單位:基本觀念-Taylor Hu
pt、dp是屏幕密度无关的单位
pt(point)是iOS开发的单位,dp(density-independent pixels )是google开发的单位。两者都是屏幕密度无关的单位,也就是和屏幕一个平方单位内实际的物理像素的个数(即屏幕密度)无关。
再形象一点,以iOS为例,假设用标准的尺子画一个1cm1cm的矩形框,那么无论是iPhone显示屏清晰度不同的第一代低清显示屏,还是iPhoneX的超视网膜高清屏,框出来的屏幕面积都是1cm^2。 iOS设计pt单位就是这么一个思路,你可以把pt想象成毫米,微米等绝对长度单位,是一个与设备物理像素无关的单位。这样一来,如果我们假设1pt = 1cm 且iPhone6设计稿中一个按钮的宽度是10pt,那么就意味着在任何屏幕密度的iPhone屏幕上,这个按钮都为10cm*宽。
实际苹果公司在定义pt单位的时候,就是以第一代屏幕(iPhone3GS)为基准,第一代屏幕(iPhone3GS)的一个物理的像素点宽度为1pt ,设备像素比dpr(devicePixelRatio)为1。随着iPhone 屏幕的升级,1pt1pt* 内的物理像素点就会增多,屏幕密度也逐渐变高,到了iPhone4 ,1pt1pt* 内就包含了4个物理像素点,dpr就为2,到了iPhone6 plus,1pt1pt* 内理论上有9个物理像素点,dpr为3(为什么是理论上有9个物理像素点,之后再分析)。从这里就可以推导出设备像素比dpr的一个直观的概念,即$1pt = 设备像素比(dpr)*物理像素点宽$ 。
回到上面的例子,这个例子产生一个问题:假设1pt = 1cm ,iPhone6设计稿上一个按钮的宽度是10pt,那么无论在什么屏幕上,这个按钮都为10cm宽。这个宽度的按钮放到iPhone6以下的手机,例如iPhone5s,iPhone4等看起来不就会过宽么?没错,就是会过宽!所以实际iOS工程师在适配的过程中,会根据不同iPhone物理分辨率进行换算后的逻辑分辨率进行等比例的缩放。根据表格中的逻辑分辨率,iPhone6设计稿上一个按钮的宽度是10pt,那么如果需要适配iPhone5s,就需要根据iPhone5s逻辑分辨率宽度320及iPhone6逻辑分辨率宽度375将按钮进行等比例的缩放。
$iPhone5s 按钮的宽度 = iPhone6 按钮的宽度10pt*(iPhone5s逻辑分辨率宽度320/iPhone6逻辑分辨率宽度375)$
iOS适配过程
下图是到目前为止,所有iPhone手机屏幕的尺寸、物理分辨率以及逻辑分辨率等详细参数的汇总:
| 设备 | 屏幕尺寸 | 分辨率(pt) | Reader | 分辨率(px) | ppi |
|---|---|---|---|---|---|
| iPhone 3GS | 3.5吋 | 320x480 | @1x | 320x480 | 163 |
| iPhone 4/4s | 3.5吋 | 320x480 | @2x | 640x960 | 330 |
| iPhone 5/5s/5c | 4.0吋 | 320x568 | @2x | 640x1136 | 326 |
| iPhone 6 | 4.7吋 | 375x667 | @2x | 750x1334 | 326 |
| iPhone 6Plus | 5.5吋 | 414x736 | @3x | 1080x1920 | 401 |
| iPhone 6s | 4.7吋 | 375x667 | @2x | 750x1334 | 326 |
| iPhone 6sPlus | 5.5吋 | 414x736 | @3x | 1080x1920 | 401 |
| iPhone 7 | 4.7吋 | 375x667 | @2x | 750x1334 | 326 |
| iPhone 7Plus | 5.5吋 | 414x736 | @3x | 1080x1920 | 401 |
| iPhone 8 | 4.7吋 | 375x667 | @2x | 750x1334 | 326 |
| iPhone 8Plus | 5.5吋 | 414x736 | @3x | 1080x1920 | 401 |
| iPhone X | 5.8吋 | 375x812 | @3x | 1125 x 2436 | 458 |
我们会发现@1x屏幕到@2x 屏幕是完全满足1pt1pt* 范围内从包含1个物理像素点到包含了4个物理像素点的转换的,例如iPhone3GS到iPhone4、iPhone6、iPhone7、iPhone8;然而,iPhone6Plus、iPhone6sPlus、iPhone7Plus及iPhone8Plus似乎并不满足1pt1pt* 范围内从包含1个物理像素点到包含了9个物理像素点的转换。
参考godlaugh的回答 ,在这里将原理进行简单描述,我们以iPhone6Plus为例子进行深度的分析。
| 设备 | 屏幕尺寸 | 分辨率(pt) | Reader | 分辨率(px) | ppi | dpi |
|---|---|---|---|---|---|---|
| iPhone 6 | 4.7吋 | 375x667 | @2x | 750x1334 | 326 | 163 |
| iPhone 6Plus | 5.5吋 | 414x736 | @3x | 1080x1920 | 401 | 154 |
| iPhone 6Plus(a) | 5.5吋 | 414x736 | @3x | 1242x2208 | 461 | 154 |
| iPhone 6Plus(b) | 5.5吋 | 360x640 | @3x | 1080x1920 | 401 | 134 |
| iPhone 6Plus(c) | 5.5吋 | 540x960 | @2x | 1080x1920 | 401 | 200 |
| iPhone 6Plus(d) | 6.7吋 | 540x960 | @2x | 1080x1920 | 326 | 163 |
iOS设计pt单位是从两个角度进行考虑:
- 整个屏幕可现实的内容多少
- 界面UI元素可点击的物理区域大小
先理清ppi,dpi定义的区别
ppi : pixels per inch;
dpi : dots per inch,dot是指一个逻辑point。
再详细分析:
-
iPhone 6Plus(b)方案:
保持iphone 6Plus 现有物理分辨率1080 * 1920 不变,
dpr为3。此时逻辑分辨率将缩小到360 * 640,逻辑分辨率的长宽都比iphone6 的逻辑分辨率小。优点: iphone 6Plus(b)的屏幕密度更大,更为精细
缺点:实际可显示的内容却少于iphone6。
举例:iphone6 一行显示25个字符,iphone 6Plus(b) 仅能显示24个字符。
-
iPhone 6Plus(c)方案:
保持iphone 6Plus 现有物理分辨率1080 * 1920 不变,
dpr为2。此时逻辑分辨率将扩大到540 * 960 。在这种情况下,似乎应该选用iPhone 6Plus(d)方案,但是如果选用 iPhone 6Plus(d),在保持长宽比为16 : 9的比例下,iPhone 6Plus(d)屏幕将达不可思议的6.7吋,因此,该方案不可行。实际苹果公司是根据市场需求,先确定plus手机的屏幕尺寸5.5吋,长宽比为16 : 9;再这个前提下,使用iPhone 6Plus(c)的方案(@2x)无可避免地需要相对iphone6 缩小每一个物理像素的大小。
优点: iphone 6Plus(c)的屏幕密度更大,实际可显示的内容多于iphone6。
缺点:所有UI元素的尺寸在屏幕上的实际物理面积一下就变小了。
举例:比如标签栏或导航栏按钮的物理高度只有原来的 81.5% (163/200),点击面积就只有iPhone 6的 0.815*0.815=66.4%。
-
iPhone 6Plus(a) 方案:
该方案物理像素做到1242x2208,那么在5.5吋屏幕下
ppi将达到461。优点: iphone 6Plus(a)的屏幕密度更大,实际可显示的内容多于iphone6。
缺点:1)内存消耗巨大;
2)电池消耗巨大;
3)要做到 461ppi ,当前工艺可能存在一定难度
举例: iphoneX 就在真正意义上做到@3x的显示屏。
-
iPhone 6Plus 方案:
苹果公司最终过渡选择了iphone 6Plus方案估计是因为在5.5吋屏幕大小要求以及
ppi小于461的前提下,只能选用该方案。也就是说,理论意义上 iphone 6Plus 并不是一个@3x屏幕,而是一个@2.46x(401/326*2) 左右的屏幕。这个倍数对于切图造成了极大的困难,所以苹果为方便开发者用的是@3x的素材,然后再缩放到@2.46x上,实际上是缩放到2.46/3=83%。
Android适配过程
和iOS 一样,Google 也制定了一套密度等级规范屏幕参数,其中xxxhdpi屏幕就是我们所说的4K。
| 密度类型 | 代表的分辨率(px) | dpi | Reader |
|---|---|---|---|
| 中密度(mdpi) | 320x480 | 160 | @1x |
| 高密度(hdpi) | 480x800 | 240 | @1.5x |
| 超高密度(xhdpi) | 720x1280 | 320 | @2x |
| 超超高密度(xxhdpi) | 1080x1920 | 480 | @3x |
| 超超高密度(xxxhdpi) | 2160×3840 | 640 | @4x |
根据iOS设计pt的思路,Google将mdpi的荧幕设置为基准点, mdpi荧幕上一个物理像素点的宽即为1dp。对于dp的理解以及屏幕尺寸参数之间的换算完全可以参考上一节原理。
这里需要说明:iOS工程师在布局过程中经常会使用绝对布局,因为iphone的型号和屏幕数量都极为有限。但是Android工程师在适配的过程中,由于屏幕的种类实在太多,就不能使用绝对布局了,而是改用其他布局方式,例如相对布局等。
举例来说,设计师给xhdpi屏幕设计稿一个按钮10dp宽,居中;那么Android工程师仅仅只需要关注这个10dp宽的按钮,距离屏幕边界的宽度,通过这样的方式去适配所有的屏幕。
移动端Web适配过程
上一章节我们详述了客户端屏幕参数的含义及设计的思路,在这一节,我们需要详述移动端的适配过程。
很多文章对视口(viewport)这个概念的阐述都仅限于定义,幸而发现一篇好文章:
像素与浏览器视口的细节—ACGTOFE
文章本身直观的解释了各个视口的定义及其关系。本文基于该文章进行了总结,并添加演示代码,力求更简洁明了的表述视口(viewport)的概念及关系。
像素
和native适配一样,iOS有pt单位,Android使用dp单位,对于前端开发人员来说,CSS pixel 的含义和pt以及dp是一样的,具体定义可参考
也就是说,在普通屏幕上,开发PC端网页设定固定宽度为1000px,在retina屏幕的macbook pro上网页的宽度也是1000px。
对于retina 化前端网页,可参考http://mir.aculo.us/2012/06/26/flowchart-how-to-retinafy-your-website/
视口
在讨论移动端适配的过程中,我们要明确视口的定义及其之间的关系:布局视口与可视视口。
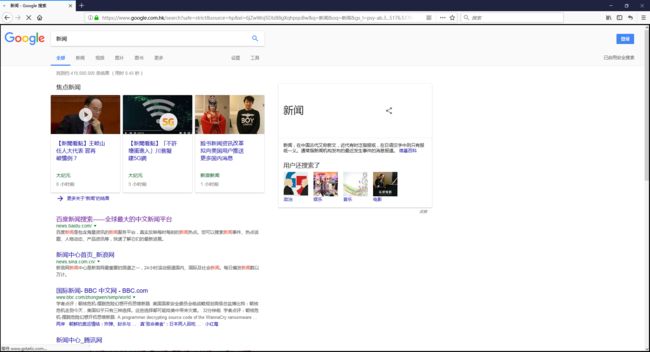
以PC端浏览网页为例。
在浏览过程中会产生两个视口:可视视口(visual viewport)及布局视口(layout viewport)。
在100%显示比例下,
可视视口(visual viewport)通俗地说,就是用户浏览网页时浏览器框出来的区域。
布局视口(layout viewport)通俗地说,就是用户浏览的网页宽高包含的区域。
黑线框出的区域就是可视视口(visual viewport),而网页本身明显更长于可视视口(visual viewport),所以网页所在的宽高包含的区域就是布局视口(layout viewport)。
那这两个视口之间有什么关系呢,我们尝试做一个试验。
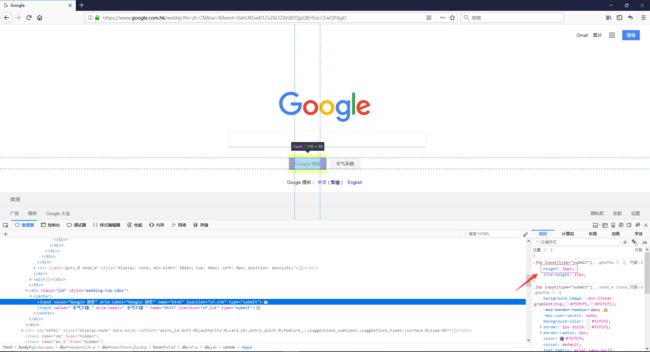
首先确定缩放比例为100%,可以看见google搜索的按钮高度为36px。
当缩放比例扩大到200%时,可以看见同一个搜索的按钮高度仍旧为36px 。
通过两张图直观的对比总结三点:
- 缩放比例的改变给用户直观的放大缩小的效果;
-
input元素样式上高度并不会随着缩放比例的变化而变化;
3.** 缩放比例改变了CSS 像素与设备物理像素之间的比例关系**;
通过我们对可视视口(visual viewport)以及布局视口(layout viewport)的直观理解,我们可以得出的一点就是,缩放比例不会改变布局视口的宽度,那么缩放比例到底是不是通过改变可视视口(visual viewport)来实现放大和缩小的效果的呢?答案是肯定的。
可视视口(visual viewport)的宽度可以通过如下代码获得
window.innerWidth
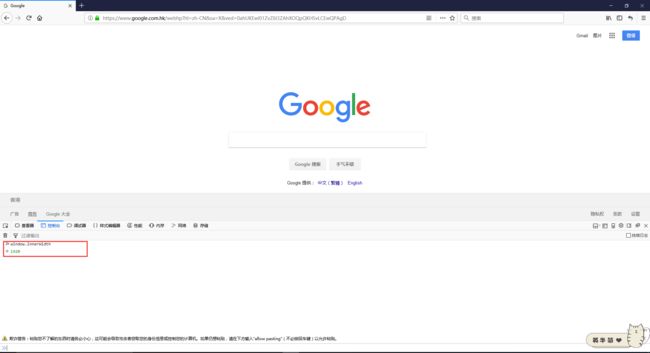
首先,最大化情况下,缩放比例为100%,可视视口宽度为1920px。
其次,最大化情况下,缩放比例为200%,可视视口宽度为960px。
然后,最大化情况下,缩放比例为50%,可视视口宽度为3840px。
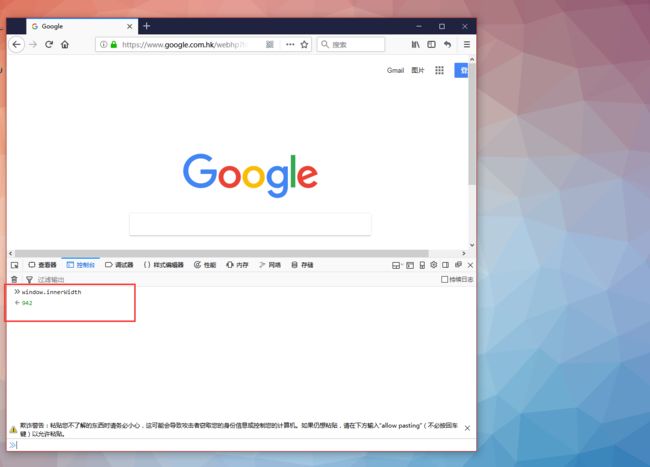
最后,非最大化情况下,缩放比例为100%,可视视口宽度为942px。
通过这组对比,我们可以得出可视视口的两个非常重要的特点。
**1. 可视视口收到缩放比例的影响 **
浏览器窗口相同的情况下,缩放比例越大,可视视口宽度越小;缩放比例越小,可视视口宽度越大。
2. 可视视口与浏览器窗口的大小有关
缩放比例相同的情况下,浏览器窗口越大,可视视口宽度越大;浏览器窗口越小,可视视口宽度越小。
移动端访问网页时的视口
移动端访问页面的情况会相对复杂一些,我们来进行逐步的分解。
如果我们不做任何meta设置,使用移动端访问一个正常的页面,将会出现页面被缩小,以至于文字无法阅读。这种状态,就好像拿着一个手机屏幕大小的框,然后为了能够将一个桌面端宽度的网页全部放到框里,于是框到网页距离被扩大,导致了页面缩小的情况。另外,可以发现原始状态iphone6访问页面,html文档的宽度是980px,ipad pro 访问页面,html文档的宽度是1024px。
通过 将布局宽度设置成400px以后,我们看到页面被放大了,文字也能看的清楚了。
通过上述实验说明了移动端访问网页的时候,布局视口(layout viewport)实际存在。且有以下几个特点:
- 衡量单位: CSS px。
- 默认值: 宽度有默认值,由手机浏览器定义。一般是768px ~ 1024px之间,常见默认值为980px。
- 移动端设置:可以通过
meta的viewport标签中width设定;例如 - 缩放,滑动页面,翻转手机屏幕等均不影响布局视口。
- 使用媒体查询时 max-width 和 min-width 的值指的也是布局视口的宽。
获取布局视口宽度的js
document.documentElement.clientWidth
将上文可视视口(visual viewport)进行总结。有以下几个特点:
衡量单位: CSS px。
默认值 : 无。
-
受到屏幕宽度以及缩放大小的影响。
用户手动缩放和在
meta标签中设置initial-scale的值都会改变可视视口的尺寸; 缩放比例也有默认的值,没有设置 initial-scale 时,浏览器会取适当的缩放比例使布局视口正好铺满屏幕即有 布局视口尺寸 = 可视视口尺寸 。缩放比例是根据下面提到的理想视口而言的 ,$缩放比例 = 理想视口尺寸 / 可视视口尺寸$
获取可视视口宽度的js
window.innerWidth
通过对native适配过程的论述,我们已经知道无论是iOS系统手机还是Android系统手机,都会存在一个逻辑分辨率,而逻辑分辨率组成的视口就是理想视口(ideal viewport),有以下几个特点:
device-width指的就是理想视口的宽度,例如-
理想视口尺寸不能设定也不能改变,它只与设备物理像素、dpr、以及浏览器相关。
$设备像素比(dpr) = 物理像素数 / 理想视口尺寸$
获取理想视口宽度的js
screen.width
获取设备dpr的js
window.devicePixelRatio
那么上述三种视口之间的转换就有一定的规律:
-
将 meta 标签中的 width 设为 device-width 同时禁用手动缩放
可以使$ 布局视口尺寸 = 可视视口尺寸 = 理想视口尺寸$,此时 设备像素比 = 物理像素数 / 理想视口尺寸 = 物理像素数 / 布局视口尺寸,对iphone5,一个CSS像素对应4个物理像素。
为 initial-scale 设置任意合法的值同时禁用手动缩放就可以使布局视口尺寸 = 可视视口尺寸
将 initial-scale 设置为 1 也可以使 布局视口尺寸 = 可视视口尺寸 = 理想视口尺寸
移动端Web适配方案
无论网易的移动Web适配方案,还是手淘的移动Web适配方案均采用rem 作为布局的单位。
rem(font size of the root element),指相对于根元素的字体大小的单位。
rem单位出现前的移动Web适配方案
在rem单位出现以前,假设需求是适配iPhone4(320px),iPhone6(375px),iPhone6 Plus(414px),且用户浏览网页的时候,文字大小、图片、按钮大小都是适宜的:
(1) iPhone4的时候,希望网页的内容文字大小12px=12*(320/320)px,按钮的大小是240px。
(2)iphone6的时候,希望网页的内容文字大小14px=12*(375/320)px,按钮的大小是280px,等比缩放。
(3)iphone6 Plus的时候,希望网页的内容文字大小15.5px=12*(414/320)px,按钮的大小是310px,等比缩 放。
那么将采用以下的方案适配:
iphone 4 下
如何计算得出html的font-size
iphone6 的设计稿宽度为750px,100是期望换算比。即设计稿100px对应css 1rem;
$设计稿可视视口宽度=750px/100$,所以$1rem =可视视口宽度/(100/750) $;
可视视口宽度可以通过js 获取:
window.innerWidth
html的font-size
document.documentElement.style.fontSize = window.innerWidth / 7.5 + 'px';
手淘移动Web适配方案
手淘flexible方案只对iOS设备进行dpr的判断,对于Android系列,都始终认为dpr为1。
-
取 dpr 的倒数作为缩放比例,对 iOS 设备 dpr = window.devicePixelRatio ,其他设备认为 dpr 为 1
对 iOS 设备,令上面提到的公式 缩放比例 = 理想视口尺寸 / 可视视口尺寸,设备像素比 = 物理像素数 / 理想视口尺寸 中 设备缩放比 = 1 / 缩放比例 可以推出 可视视口尺寸 = 物理像素数,同时由于没有设置 meta 标签的 width 值,有 布局视口尺寸 = 可视视口尺寸 = 物理像素数,这意味着布局视口中的像素单位是和物理像素一一对应的,css单位中1px严格等于一个物理像素。对非 iOS 设备,将 dpr 设为 1,缩放比例也为 1,和网易新闻的方案相同。
对于描述性文本,则根据data-dpr进行区分,使用px作为单位。
另外手淘方案已经进行了更新,请戳这里