框架一 :: Animate.css
- Animate.css是一个css动画样式库,可以减少我们的开发时间.它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出
(fadeIn/fadeOut)等多达70多种动画特效,几乎包含了所有常用的动画特效。 - 重点: 主要是兼容各种浏览器,Animate的底层是靠css实现的,当然只兼容支持CSS3animate属性的浏览器: IE10+、Firefox、Chrome、Opera、Safari。
- **官网演示:https://daneden.github.io/animate.css/ **
Animate.css的具体使用
- 引入文件
- 给要做动画的HTML标签添加上相对应的类,比如:
- 注意: 类 animated 的作用是控制动画的持续时间,是所有动画的前提条件, 在其后面的类则为动画的效果类。
框架二 :: WOW.js
-
核心作用:让我们的页面滚动更有质感,更酷炫
- 通过WOW.js,可以在页面逐渐向下滚动的过程中逐渐释放这些动画效果。也就是说:当我们向下滚动页面时,可以省去很多判断条件,让CSS动画逐渐展示出来。
-
特点
- 轻量级类库, 不依赖jQuery,超简单的安装和使用,与animate.css配合,只需要短短几行代码就可以实现很多特效。
- 容易定制,我们可以改变动画去设置喜欢的风格、延迟、长度、偏移和迭代等等。
-
兼容性问题
- 因为,WOW.js要和animate.css配合使用,所有其也只兼容支持CSS3 animate属性的浏览器:IE10+、Firefox、Chrome、Opera、Safari。
-
使用方法
- 引入文件
- 在相对的HTML标签中通过类名进行绑定
- 然后在JavaScript文件中只需要一行初始化代码就搞定咯
new WOW().init(); - 案例演示地址 : http://www.jianshu.com/p/28a42dd03792
WOW.js常用的属性
data-wow-delay: 动画开始前延迟
data-wow-duration: 动画持续时间
data-wow-iteration: 动画重复次数
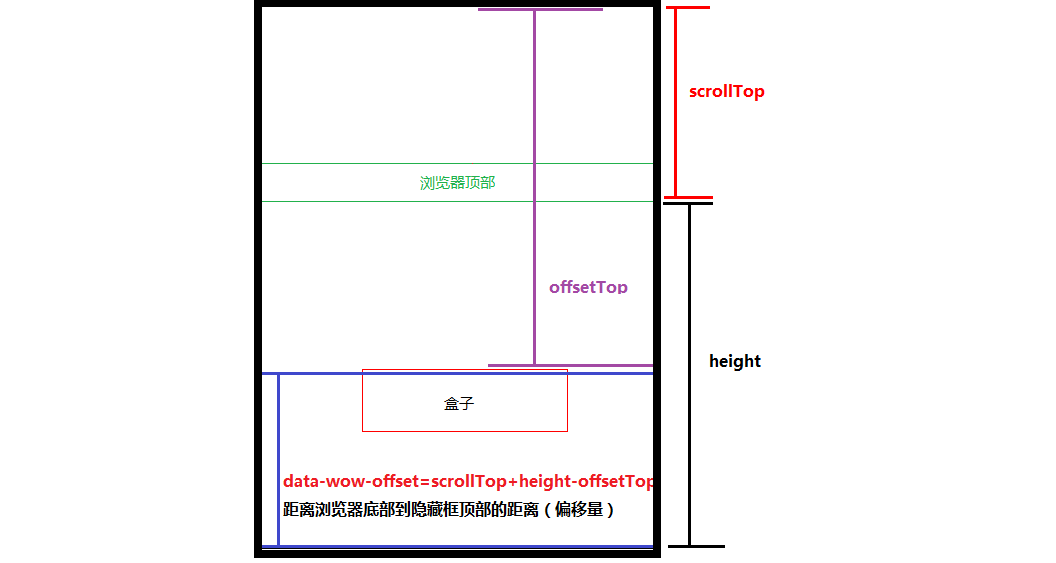
data-wow-offset: 距离浏览器底部到隐藏框顶部的距离(偏移量)
-
使用方法
- 可以加入 data-wow-duration (动画持续时间)和 data-wow-delay (动画延迟时间)等属性。
- data-wow-offset 图解
- WOW的默认配置参数,如果需要自定义配置,可手动修改
var wow = new WOW({
boxClass: 'wow', // 动画元素的CSS类(默认类名wow)
animateClass:'animated', // 动画CSS类 (默认类名animated)
offset: 0, // 距离可视区域多少开始执行动画(默认为0)
mobile: true, // 是否在移动设备上执行动画 (默认是true)
});
wow.init();
- 但是WOW.js实例的动画只能加载一次,如果要重新执行动画必须要进行刷新。
- 为了更好的解决这个问题,所以引出以下这个框架
框架三 :: scrollReveal
-
介绍
- scrollReveal是一个兼容PC端和移动设备的滚动动画库。不同的是WOW.js 的动画只播放一次,而 scrollReveal.js 的动画可以播放一次或无限次;
-
特点
- scrollReveal同时兼容PC端和移动端;
- 0依赖(不依赖于jQuery,也不依赖于animate.css);
- 定制性高,使用简单方便快捷。
浏览器兼容
虽然scrollReveal.js不依赖于animate.css,但是它也是用CSS3的动画创建的,所以需要对H5和C3支持比较好的浏览器,比如: IE10+、Firefox、Chrome、Opera、Safari。
**官网:https://scrollrevealjs.org/ **
-
使用方法
- 引入文件
// JavaScript
window.onload = function () {
window.sr = ScrollReveal();
sr.reveal('.box');
}
- 常用参数 - 可以自己手动修改参数
var config = {
reset: false, // 滚动鼠标时,动画开关
origin: 'bottom', // 动画开始的方向
duration: 500, // 动画持续时间
delay: 0, // 延迟
rotate: {x:0, y:0, z:0}, // 过度到0的初始角度
opacity: 0, // 初始透明度
scale: 0.9, //缩放
// 缓动'ease', 'ease-in-out','linear'
easing: 'cubic-bezier(0.6, 0.2, 0.2, 1)',
// 回调函数
beforeReveal: function(domEl){},
beforeReset: function(domEl){},
afterReveal: function(domEl){},
afterReset: function(domEl){}
};
window.sr = ScrollReveal();
sr.reveal('.sr', config);
- **案例1演示链接: http://www.jianshu.com/p/824c79577376 **
- **案例2演示链接:http://www.jianshu.com/p/c54b32a54c9f **
ScrollReveal 和 WOW的区别和联系
- 他们都不依赖jQuery;
- wow依赖于animate.css ,ScrollReveal不依赖任何其他插件或者库;
- wow的释放动画,只能够实现一次,而ScrollReveal可以无限次使用;
- ScrollReveal 参数相对比较多,比较复杂些;
- 实际工作中,用wow比较多。
框架四 :: Zepto
-
介绍
- 随着移动端的愈加火爆,目前很多HTML5的框架都在⽀持移动⽅向,⽐如:Vue.js,zepto.js,React Native等等。
- Zepto 是一个轻量级的针对现代高级浏览器的 JavaScript 库, 它与jquery 有着类似的api。
如果你会用 jquery,那么你也会用 zepto。
Zepto的设计目的是提供 jQuery 的类似的API,但并不是100%覆盖 jQuery 。Zepto设计的目的是有一个5-10k的通用库、下载并快速执行、有一个熟悉通用的API,所以你能把你主要的精力放到应用开发上。
-
jQuery和Zepto.js的区别
- jQuery更多是在PC端被应用,因此,考虑了很多低级浏览器的的兼容性问题;而Zepto.js则是直接抛弃了低级浏览器的适配问题,显得很轻盈;
- Zepto.js在移动端被运用的更加广泛;
- jQuery的底层是通过DOM来实现效果的, zepto.js 是靠css3 来实现的
- Zepto.js可以说是阉割版本的jQuery。
-
** 授之于鱼 **
- 英文版:http://zeptojs.com/
- 中文版:http://www.bootcss.com/p/zeptojs/
-
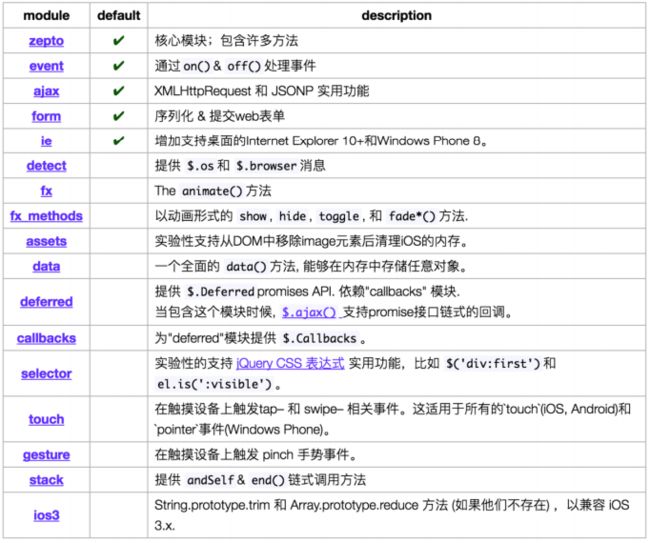
Zepto设计模块
zepto为了保持足够的轻量和效率,只保留了默认的最基本的功能,其他的功能,如果有需要,只要再次引入就可以了;
-
zepto模块
注意 : jQuery的底层是通过DOM来实现效果的, zepto 是靠css3 来实现的
- **案例链接地址:http://www.jianshu.com/p/e57b12abaf07 **
-
tap 和 click 的区别
- tap 只作用在移动端,PC端是无效的
- click 在pc端和移动端都是ok的
- 但是我们在移动端要用tap,因为 tap 比 click 快200-300ms
-
zepto和jquery
- 首先,zepto默认只具有基本的模块,其他功能模块需要单独引⽤,引⽤的模块,必须放在zepto的后面,fx.js 和fxmethods.js 他们之间必须是fxmethods.js在fx.js的后面;
- 其他的包之间顺序无所谓;
- jQuery默认是一个文件中,包含所有的功模块;
- zepto的底层是通过css3实现的,jQuery是操作的DOM,所以有些css3的效果,是jquery做不到的;
- zepto比jQuery多了更多的移动端的事件的支持,比如说tap, swipe等等
- zepto的兼容性比jQuery差,因为zepto更多的是注重移动端和效率,jQuery注重的是兼容性;
注意:zepto上面的动画,不要加太多, 因为动画很耗性能,加多了会很卡,特别是一些webview开发;
框架五 :: swiper.js
介绍
swiper是一款免费以及轻量级的移动设备触控滑块的js框架,主要是为iOS设计,同时,在Android、WP系统和其他PC浏览器上也有着良好的体验。
-
特点
- 轻量级,简洁高效,可定制性非常高;
- 横跨各种设备,兼容IOS、Android、WP、PC端设备;
- 提供多种版本支持(可自由选择jQuery/zepto版或原生js);
**注意:swiper从3.0开始不再全面支持PC端。因此,如需要在PC上兼容更多浏览器,可以选择swiper 2.x(支持IE7) **
-
使用方法
- 引入方法
- HTML结构
- Js文件调用
var swiper = new Swiper('.swiper-container');
- 高级效果和参数设置
HTML
** js部分 **
var mySwiper = new Swiper ('.swiper-container', {
// 如果需要分页器
pagination: '.swiper-pagination',
// 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滚动条
scrollbar: '.swiper-scrollbar',
});
** 其他参数 根据自己项目的需求可以手动设置 **
loop: true, //循环开关
autoplay: 3000, //⾃动播放间隔时间(单位:毫秒)默认不⾃动播放
direction: 'vertical', //切换⽅向 ⽔平(horizontal)或垂直(vertical)
speed:300, //切换速度(单位:毫秒)
keyboardControl:true, //键盘控制开关
paginationType:‘bullets’, //分⻚器外观 bullets 、 fraction 、 progress
effect: 'fade', //切换效果 fade、cube、coverflow、flip
- swiper animate
- 引入文件(比之前多了animate.css 和swiper.animate.js)
- HTML
- 在需要运动的元素上面增加类名 ani, 然后添加swiper animate 参数:
- swiper-animate-effect:切换效果,例如 fadeInUp
- swiper-animate-duration:动画持续时间(单位秒),例如 0.5s
- swiper-animate-delay: 延迟时间(单位秒)
- js调用
var mySwiper = new Swiper ('.swiper-container', {
onInit: function(swiper){ //Swiper2.x的初始化是onFirstInit
swiperAnimateCache(swiper); //隐藏动画元素
swiperAnimate(swiper); //初始化完成开始动画
},
onSlideChangeEnd: function(swiper){
swiperAnimate(swiper); //每个slide切换结束时也运⾏当前slide动画
}
});
- 案例地址 : http://www.jianshu.com/p/8ea113736437
前面这几款框架是比较流行和常用的
LESS --- -- is MORE , Than CSS
介绍
Less 是一门 CSS 预处理语言,使用了类似CSS的语法,为CSS赋予了动态语言的特征。它扩展了 CSS 语言,增加了变量、Mixin(混合)、嵌套、函数和运算等特性,使 CSS 更易维护和扩展。此外,Less 可以运行在 Node 或浏览器端。特点
作为CSS的一种扩展,LESS CSS不仅向下兼容CSS的语法,而且连新增的特性也是使用CSS语法。这样的设置使得学习LESS非常轻松,而且你可以在任何时候回退到CSS。用类似js的写法去写LESS,可以设置变量,可以用函数!
变量
单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要修改几行代码就可以了
// JS中定义变量
var name = '张三';
// LESS中定义变量
@color:red;
h1 {
color: @color;
}
- 嵌套 --- 值得注意的是:嵌套层级一般不要超过三层
在一个选择器中嵌套另一个选择器来实现继承,这样很大程度上减少了代码量,并且代码看起来更加清晰。
div {
h1 {
color:red;
}
}
- 运算
运算提供了加、减、乘、除操作,其他复杂的运算交给函数;通常我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。 > 注意:运算符与值之间必须以空格分开。
@w:500px;
div {
h1{
width: @w - 100;
}
}
h1 {
width: @w;
border: 1px solid #000;
}
-
混合(Mixins)
-
混合可以将一个定义好的class A轻松的引入到class B中,从而简单的实现class B 继承class A的所有属性。我们还可以带参数的调用,就像使用函数一样。
- 注意:混合的使用就和js的自定义函数类似,首先 混合 必须前面是以 . +混合名称开始
- 结构:.名称(变量){}
- 可以有默认值,也可以没有默认值,没有的话,在调用的时候必须传参,有默认值的时候就可以不用传递参数;
- 多个参数之间和js一样,用逗号(,) 隔开
-
-
函数
-
LESS中的函数 - 映射了JavaScript函数代码,如果你愿意的话,可以操纵属性值。
- 比如:鼠标移上亮度增加20%。
- 需要查找的时候,直接查文档就可以了
- 比如:
-
saturate(@color, 10%); // 饱和度增加 10%
desaturate(@color, 10%); // 饱和度降低 10%
lighten(@color, 10%); // 亮度增加 10%
darken(@color, 10%); // 亮度降低 10%
fadein(@color, 10%); // 透明度增加 10%
fadeout(@color, 10%); // 透明度降低 10%
fade(@color, 50%); // 设定透明度为 50%
spin(@color, 10); // 色相值增加 10
- 匹配模式
- 类似js中的if else判断,只有匹配成功才能起作用
- 注意:匹配模式中,定义的模式名称都是一样的,只是参数不一样,调用的时候只需选择对应的参数就可以了。
- 使用方法
- 方式一:客户端直接调用
注意:必须在服务器环境中才能生效,动态编译注入虚拟DOM或者内存中,类似ajax。 开发中常用的服务器组合:WAPM
- 方式二:预编译(提前编译)
在代码编辑器中,按照LESS的语法规则写好LESS文件;
使用编译工具把.less文件编译成.css文件;
把编译后的css文件引入到页面即可。
-
**编译工具 --- Koala **
点击添加文件,然后直接转换就可以使用
如何在一个LESS文件中导入另一个LESS文件
@import "less.less"; // 注意:less文件扩展名可选-
补充
- // 不会被编译器编译的注释
- /**/ 是可以被编译器编译的 注释
- ~’’ 表示的是禁止被编译
- & 表示选择所有的父级元素
-
授之于渔
- LESS官网:http://lesscss.org/
- LESS中文网 : http://www.lesscss.cn/ http://www.lesscss.net/
敬请期待 ...
- 接下来会更新Bootstrap框架,因为Bootstrap框架的底层就是用LESS编译的,而且内容也比较多.
- 考虑到Bootstrap在前端比较火爆和热门,所以单独抽出来整理