目录
- Vue.JS
- Vue.JS介绍
- 概述
- MVVM模式
- 示例图
- 快速入门
- 事件绑定
- 什么是事件
- 单击事件绑定
- 键盘事件
- 按键修饰符
- 鼠标事件
- 事件修饰符
- 数据绑定
- 插值
- v-text
- v-bind
- 双向绑定 v-model
- 集合类型绑定
- 节点控制
- 生命周期
- Vue.JS介绍
Vue.JS
Vue.JS介绍
概述
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的前端框架。Vue 的核心库只关注视图层
- Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
- 上手比较容易
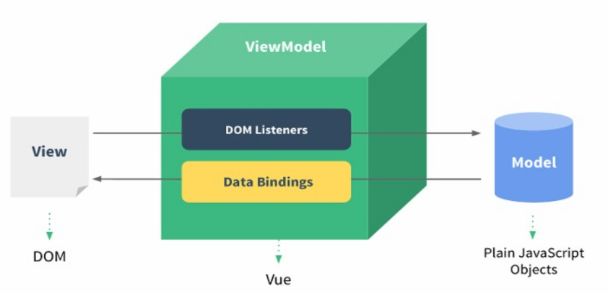
MVVM模式
MVVM是Model-View-ViewModel的简写
它本质上就是MVC 的改进版
MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层
它的核心是 MVVM 中的 VM,也就是 ViewModel
ViewModel负责连接 View 和 Model,保证视图和数据的一致性
示例图
快速入门
{{message}}
事件绑定
什么是事件
图形界面的操作系统都是事件驱动。
系统中只要是有一个变化就会触发一个事件。
js也是事件驱动的。
单击事件绑定
原生JS
onclick="onClick()"vuejs绑定
v-on:事件名称=处理方法示例
{{message}}
键盘事件
事件名称
keydown
在文本框中敲击回车键,会触发一个keydown。
概述
敲击键盘上任意按键都会触发keydown事件
每个按键都有一个唯一的编号keycode
可以判断keycode是多少就可以判断出那个键按下。
示例
keycode:{{keyCode}}
按键修饰符
在监听键盘事件时,我们经常需要监测常见的键值
vue 定义了一些按键修饰符, 可以直接使用监听,不需要再判断keycode
常用按钮修饰符
.enter
.tab
.delete (捕获 “删除” 和 “退格” 键)
.esc
.space
.up
.down
.left
.right示例
鼠标事件
事件名称
mousemove
当鼠标移动时就会触发事件
示例
X:{{X}},Y:{{Y}}
事件修饰符
阻止事件默认
事件冒泡
数据绑定
插值
- 数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值
- 无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新
示例
{{1+2}}
{{'aaa' + '123' }}
{{num + 1}}
{{3>2?true:false}}
{{user.username}}
v-text
- v-text指令可以将变量的值原封不动的显示到页面的标签内部
- v-htm会将变量的值解释后显示到页面的标签内部
示例
{{content}}
v-bind
- v-bind只能将变量的值绑定到属性上
- 当属性发生变化后,并不能改变变量的值
示例
{{message}}
双向绑定 v-model
- 修改文本框中的内容,对应的变量的值也随之发生变化
- 值变化时, 文本的内容随着变化
示例
{{message}}
集合类型绑定
v-for="item in list"
v-for="(item,index) in list"
v-for=" (item,index) in listObj"
v-for="(value,key,index) in obj"节点控制
- v-if
- v-show
生命周期
beforeCreate:function(){}
创建前状态
created:function(){}
创建完毕状态
beforeMount:function(){}
挂载前状态
mounted:function(){}
挂载完毕状态
beforeUpdate(){}
更新界面之前
updated:function(){}
更新界面之后
beforeDestroy:funection(){}
销毁前状态
destroyed:function(){}
销毁之后状态