目录
1.1 加载某个网页
1.2 设置ua
1.3 获取标题
1.4 获取当前页面URL
1.5 清除页面缓存
1.6 停止加载
1.7 获取Scheme
1.8 返回添加关闭按钮
1.9 检测页面上的电话
1.10 webView 禁止滚动
1.11 获取HTML高度
1.12 js调用oc方法
1.13 oc调用js方法
1.14 Html 代码
1.1 加载页面
1.加载某个URL
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:
[NSURL URLWithString:self.url]];
self.webView.scalesPageToFit = YES;
[self.webView loadRequest:request];
2.加载本地文件
NSURL* url = [NSURL fileURLWithPath:filePath]; // 需要加载的文件路径
NSURLRequest* request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
1.2 设置ua
//通过ua,可以区分哪个应用访问了当前网页。
//需求:移动端隐藏H5顶部状态栏,使用原生的NavgationBar,PC端正常显示。
NSString *userAgent = [self.webView stringByEvaluatingJavaScriptFromString:
@"navigator.userAgent"];
NSString *executableFile = @"xxxx";
NSString *version = [[[NSBundle mainBundle] infoDictionary] objectForKey:
(NSString *)kCFBundleVersionKey];
NSString *ua = [NSString stringWithFormat:@"%@ %@ %@", executableFile,
version,userAgent];
[[NSUserDefaults standardUserDefaults]
registerDefaults:@{@"UserAgent" : ua, @"User-Agent" : ua}];
1.3 获取标题
self.webTitle = [webView stringByEvaluatingJavaScriptFromString:
@"document.title"];
[self setNavigationItemTitle:self.webTitle];
1.4 获取当前页面URL
//分享时可能会需要,动态URL。
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request
navigationType:(UIWebViewNavigationType)navigationType
{
self.shareUrl = [request.URL description];
return YES;
}
1.5 清除页面缓存
NSHTTPCookie *cookie;
NSHTTPCookieStorage *storage = [NSHTTPCookieStorage sharedHTTPCookieStorage];
for (cookie in [storage cookies])
{
[storage deleteCookie:cookie];
}
1.6 停止加载
[self.mainWebView stopLoading];
1.7 获取Scheme
需求:登录页面,自定义SSO协议,当各app端拿到自己规定的scheme,停止页面加载,拿到对应数据。
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
NSLog(@"%@",request.URL.scheme);
return YES;
}
1.8 返回添加关闭按钮
需求:当点击进入两次以上网页,想直接返回app,那么就需要一个关闭按钮
- (void)leftBarButtonClick:(id)sender
{
if (self.webView.canGoBack)
{
[self.webView goBack];
[self showWebCloseButton];
}
else
{
[self popViewController];
}
}
1.9 检测页面上的电话
1.检测网页上的电话号码,点击可拨打
webView.detectsPhoneNumbers = YES;
2.自动识别 网址,电话等
webView.dataDetectorTypes = UIDataDetectorTypeAll;
1.10 webView 禁止滚动
当把webView放在tableView上,手势会冲突,这时需要禁止webView滚动
webView.scrollView.scrollEnabled=NO;
1.11 获取HTML高度
获取HTML高度后,可以设置webView高度,然后拼接在tableView上。
- (void)webViewDidFinishLoad:(UIWebView *)webView {
CGRect frame = webView.frame;
frame.size.height = webView.scrollView.contentSize.height;
webView.frame = frame;
self.tableView reloadData];
}
1.12 JS 调用 OC 方法
需求:一个H5抽奖运营活动,促进老用户升级到App最新版本。
最新版本:1.4.0~
解决方案:oc 获取到当前App版本号,H5调用判断是否为1.4.0版本。
如果是,用户抽奖,否则提示升级。
实战:规定
规定名称:JSInterFace
规定方法:- (nonnull NSString *)getVersionName;
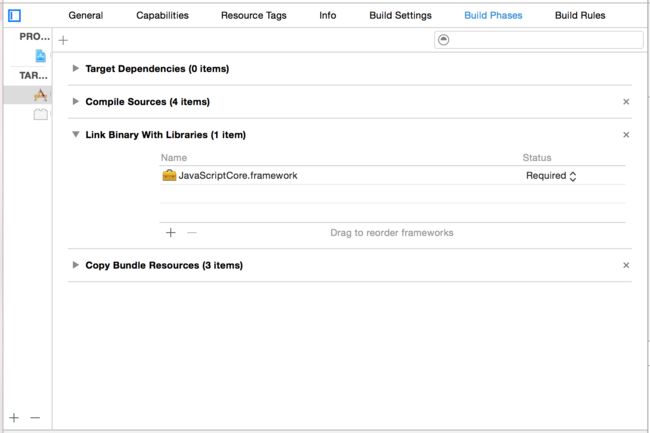
第一步:导入 JavaScriptCore.framework ,如图1。
第二步:导入头文件 #import
第三步:创建webView,并加载到视图。
第四步:建立 JSContext 桥梁。
@property (nonatomic, strong) JSContext *jsContext;
- (void)webViewDidFinishLoad:(UIWebView *)webView{
//建立连接
self.jsContext = (JSContext *)[webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
self.jsContext.exceptionHandler = ^(JSContext *con, JSValue *exception) {
NSLog(@"%@", exception);
con.exception = exception;
};
//创建对象,处理来自JS调用的类
JSInterFace *interFace = [[JSInterFace alloc] init];
self.jsContext[@"JSInterFace"]= interFace;
}
第五步:写 JSInterFace类
JSInterFace.h
#import
@class JSInterFace;
@import JavaScriptCore;
@protocol EPJSExport
- (nonnull NSString *)getVersionName;
@end
@interface JSInterFace : NSObject
@end
JSInterFace.m
#import "JSInterFace.h"
@implementation JSInterFace
- (nonnull NSString *)getVersionName
{
//这里打断点就可以查看是否被调用了,
//如需回调到控制器实现功能,可选用block或者代理。
return (NSString *)[[NSBundle mainBundle]
objectForInfoDictionaryKey:@"CFBundleVersion"];
}
@end
如需Demo,请关注后联系作者~
图1
1.13 oc调用js方法
这个场景非常少见,作者询问了几个H5开发,基本都没有用到这个场景。我能想到的就是App外壳包装的H5,遇到异常的时候,做出相应的提示而已。
第一步:导入 JavaScriptCore.framework ,如图1。
第二步:导入头文件 #import
第三步:创建webView,并加载到视图。
第四步:建立 JSContext 桥梁。
#import "ViewController.h"
#import
#define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width //屏幕宽度
#define SCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height //屏幕高度
@interface ViewController ()
@property (nonatomic , strong)UIWebView *mainWebView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.mainWebView = [[UIWebView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
self.mainWebView.delegate = self;
NSURL *url = [NSURL URLWithString:@"http://www.jianshu.com/users/d10b02ea2d91/latest_articles"];
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
self.mainWebView.scalesPageToFit = YES;
[self.mainWebView loadRequest:request];
[self.view addSubview:self.mainWebView];
}
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
//网页加载完成调用此方法
//首先创建JSContext 对象
JSContext *context=[webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
OC 调用 JS alert 弹框
NSString *alertJS=@"alert('这个博客非常好')";
[context evaluateScript:alertJS];//通过oc方法调用js的alert
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end