UISearchBar一般我们不单独使用他, 在iOS 8之后, 我们更多地是和UISearchController一起使用, 关于UISearchController的一些使用可参考[iOS]系统UISearchController详解, 这里主要是关于UISearchBar的一些设置, 可以单独使用, 也可以对UISearchController中的searchBar进行设置.
下面这个就是UISearchController默认的样子:
- barStyle
搜索框样式
@property(nonatomic) UIBarStyle barStyle
下面是修改为黑色
search.searchBar.barStyle= UIBarStyleBlack;
- delegate
代理, 不用多说, 大家都很熟悉;
@property(nullable,nonatomic,weak)id delegate;
- text & placeholder
这两个属性, 也很容易
// searchBar的文本内容
@property(nullable,nonatomic,copy)NSString*text;
// 占位文本
@property(nullable,nonatomic,copy)NSString*placeholder;
- prompt
提示信息, 是在搜索框的上面可以设置一行提示文字
@property(nullable,nonatomic,copy)NSString*prompt;
这里我设置为:
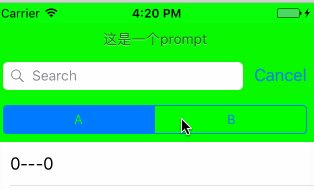
search.searchBar.prompt= @"这是一个prompt";
效果如下:
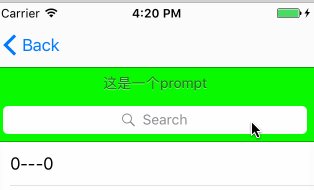
这里在设置这个属性的时候需要注意, 因为多了一个提示信息, 所以searchBar的高度变化了, 不再是默认的44, 但是在刚刚创建的时候, 其高度还是44, 这样就会出现下面的情况:
可以看到, 刚进去的时候, 视图重叠了, 但是激活一次后, 就正常了; 所以, 我们需要处理一下这个问题, 这里有两种方法来解决:
方法一
修改searchBar的frame,
我在其代理方法打印了, 各个情况下的searchBar的frame:
searchBarTextDidBeginEditing>>{{0, 0},{320, 44}}
textDidChange>>{{0, 20},{320, 75}}
searchBarTextDidEndEditing>>{{0, 20},{320, 75}}
可以看出, 其高度变为75了, 也就是正常显示的状态, 所以, 在开始的时候, 我们调整一下即可:
CGRect rect = search.searchBar.frame;
rect.size.height=75;
search.searchBar.frame= rect;
这样就能, 正常显示了;
方法二
直接在设置prompt后, 调用一下sizeToFit, 来更新其frame, 让其重新布局子控件去自适应:
[search.searchBar sizeToFit];
- button
几个搜索框的辅助按钮
//@property(nonatomic)BOOLshowsBookmarkButton __TVOS_PROHIBITED;// default is NO@property(nonatomic)BOOLshowsCancelButton __TVOS_PROHIBITED;// default is NO@property(nonatomic)BOOLshowsSearchResultsButton NS_AVAILABLE_IOS(3_2) __TVOS_PROHIBITED;// default is NO
其点击事件, 可以从其相应的代理方法获取:
-(void)searchBarSearchButtonClicked:(UISearchBar*)searchBar;//calledwhenkeyboard search button pressed-(void)searchBarBookmarkButtonClicked:(UISearchBar*)searchBar __TVOS_PROHIBITED;//calledwhenbookmark button pressed-(void)searchBarCancelButtonClicked:(UISearchBar*)searchBar __TVOS_PROHIBITED;//calledwhencancel button pressed-(void)searchBarResultsListButtonClicked:(UISearchBar*)searchBarNS_AVAILABLE_IOS(3_2) __TVOS_PROHIBITED;//calledwhensearch results button pressed
- tintColor & barTintColor
// 主要是修改了搜索框上所有子控件的颜色@property(null_resettable,nonatomic,strong)UIColor*tintColor;// 设置bar的前景色(背景色), 不要使用backgroundColor, 表现不出来@property(nullable,nonatomic,strong)UIColor*barTintColor NS_AVAILABLE_IOS(7_0)
例如:
search.searchBar.tintColor= [UIColor redColor];search.searchBar.barTintColor= [UIColor greenColor];
效果:
下面设置一下backgroundColor, 看看效果:
search.searchBar.backgroundColor= [UIColor orangeColor];
可以看出, 背景色被上面的前景色覆盖了, 所以没有表现出来.
- ScopeBar
选项卡
// 选项按钮标题(大于等于2个, 才会显示)@property(nullable,nonatomic,copy)NSArray *scopeButtonTitles// 默认选中的选项卡@property(nonatomic)NSIntegerselectedScopeButtonIndex// 是否显示选项卡(一般不需设置)@property(nonatomic)BOOLshowsScopeBar
其点击事件, 在代理方法中获取:
-(void)searchBar:(UISearchBar*)searchBar selectedScopeButtonIndexDidChange:(NSInteger)selectedScope
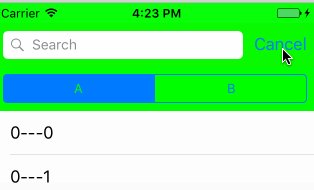
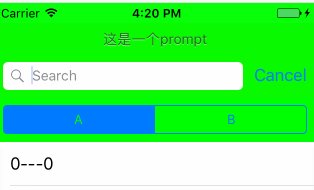
这里需要注意, 在设置了scopeButtonTitles后, 就不用设置showsScopeBar了, 或者将其设置为NO, 如果为YES, 会发生下面的情况:
正常情况应该是这样的:
上面的问题是在刚进来的时候, 就显示了选项卡, 而且在激活搜索框的时候, 选项卡不见了, 而是多出来一部分空白. 而正常刚进来的时候是不显示选项卡的, 搜索框激活时才显示, 所以设置时不用设置showsScopeBar;
设置选项卡的属性
可以使用下面的方法, 来设置选项卡文字的属性( 字体, 颜色, 大小等):
- (void)setScopeBarButtonTitleTextAttributes:(nullableNSDictionary *)attributes forState:(UIControlState)state
常用到的键为:
NSForegroundColorAttributeName// 修改文字颜色NSFontAttributeName// 修改文字字体及大小更多键名可参考NSAttributedString.h
设置背景色
可参考下面backgroundImage & scopeBarBackgroundImage, 使用纯色图片来设置背景图, 达到设置背景色的目的; 也可以使用下面的方法:
UIView*backView = [[searchBar.subviewsfirstObject].subviewsfirstObject];
UISegmentedControl*segmentedController =nil;
// 找到 UISegmentedControl
for(UIView*tmp in backView.subviews) {
if([tmp isKindOfClass:[UISegmentedControlclass]]) {
segmentedController = (UISegmentedControl*)tmp;break;
}
}// 如果存在
if(segmentedController) {
[segmentedController setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColorredColor]} forState:UIControlStateNormal];
[segmentedController setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColorblackColor]} forState:UIControlStateSelected];
// 设置中颜色
segmentedController.tintColor= [UIColorredColor];
}
找到这个UISegmentedControl后, 就可以使用UISegmentedControl的API来设置相关的属性了;
- inputAccessoryView
为搜索框的键盘添加一个辅助视图
@property(nullable,nonatomic, readwrite,strong)UIView*inputAccessoryView;
可以这样使用:
UILabel *label = [[UILabel alloc]init];label.text= @"这是一个inputAccessoryView";
label.textAlignment= NSTextAlignmentCenter;
label.textColor= [UIColor blackColor];
label.frame= CGRectMake(0,0,0,30);
label.backgroundColor= [UIColor redColor];
search.searchBar.inputAccessoryView= label;
这里的frame中起作用的是高度, 其他的设置了没效果;
以上设置的, 效果图如下:
- backgroundImage & scopeBarBackgroundImage
背景图和选项卡的背景图
// 搜索框的背景图@property(nullable,nonatomic,strong)UIImage*backgroundImage// 选项卡的背景图@property(nullable,nonatomic,strong)UIImage*scopeBarBackgroundImage
还有几个设置相关背景图的方法:
// 设置tabbar背景图
-(void)setBackgroundImage:(nullableUIImage*)backgroundImage forBarPosition:(UIBarPosition)barPosition barMetrics:(UIBarMetrics)barMetrics
// 设置搜索文本框背景图, state的取值只能是: UIControlStateNormal and UIControlStateDisabled
-(void)setSearchFieldBackgroundImage:(nullableUIImage*)backgroundImage forState:(UIControlState)state
-(void)setScopeBarButtonBackgroundImage:(nullableUIImage*)backgroundImage forState:(UIControlState)state
修改搜索框默认图标
这个方法可以修改搜索框默认的一些图标,:
-(void)setImage:(nullableUIImage*)iconImage forSearchBarIcon:(UISearchBarIcon)icon state:(UIControlState)state
修改哪个图标, 是用参数* icon*来指定, 他是一个枚举:
typedefNS_ENUM(NSInteger, UISearchBarIcon) { UISearchBarIconSearch,// The magnifying glassUISearchBarIconClear __TVOS_PROHIBITED,// The circle with an x in itUISearchBarIconBookmark __TVOS_PROHIBITED,// The open book iconUISearchBarIconResultsList __TVOS_PROHIBITED,// The list lozenge icon};
如下, 我修改了默认的搜索图标:
[search.searchBarsetImage:[UIImage imageNamed:@"MoreExpressionShops"]forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal];
修改默认图标偏移量
修改偏移量可使用下面的方法, 参数就是你要修改的是哪个图标(搜索, 删除等):
-(void)setPositionAdjustment:(UIOffset)adjustment forSearchBarIcon:(UISearchBarIcon)icon
参数是一个枚举:
typedefNS_ENUM(NSInteger, UISearchBarIcon) { UISearchBarIconSearch,// 搜索图标UISearchBarIconClear// 删除图标UISearchBarIconBookmark// 阅读样式图标UISearchBarIconResultsList// 详细结果展示图标};
- 修改右侧取消按钮
搜索框右侧的取消按钮, 默认是蓝色的英文cancel, 大多数情况下我们都要修改这个, 下面我来介绍三种修改的方法:
方法一 : 找到这个button来修改,
由于搜索框刚创建的时候, 没有显示这个取消按钮, 所以实际上, 这个按钮不在searchBar的子视图中(懒加载), 所以, 我们可以在其代理方法中添加如下代码:
// 由于其子控件是懒加载模式, 所以找之前先将其显示
[searchBar setShowsCancelButton:YESanimated:YES];
// 这个方法来遍历其子视图, 找到cancel按钮
for(UIView*subview in searchBar.subviews) {
for(UIView*tempView in subview.subviews) {
// 找到cancelButton
if([tempView isKindOfClass:NSClassFromString(@"UINavigationButton")]) {
// 在这里转化为UIButton, 设置其属性UIButton*btn = (UIButton*)tempView;
[btn setTitle:@"取消"forState:UIControlStateNormal];
}
}
}
效果如下:
这个方法可以设置, 按钮标题及其属性(颜色, 字体等)
注意, 这里设置文字颜色的时候, 如果使用按钮的方式设置, 会有一些问题, 第一次激活搜索框的时候, 他的颜色并没有改变, 第二次之后才会改变:
// 这样首次激活搜索框 ,颜色没有改变
[btn setTitleColor:[UIColor redColor]forState:UIControlStateNormal];
方式二 : 设置tintColor
使用searchBar的tintColor来设置, 也能改变这个按钮的文字颜色, 但是底部的选项卡也会跟着变色:
search.searchBar.tintColor= [UIColor redColor];
1
因为, 这样虽然改变了按钮标题颜色, 但是其他的控件也受到了影响, 所以, 有时候也不是我们想要的.
方式三 : 最优解决
下面介绍一种, 直接修改按钮标题颜色, 而不影响其他的控件( 例如: 选项卡 ); 在初始化UISearchController的时候, 添加如下代码即可:
// 修改按钮标题文字属性( 颜色, 大小, 字体)[[UIBarButtonItemappearanceWhenContainedInInstancesOfClasses:@[[UISearchBarclass]]] setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColorredColor], NSFontAttributeName: [UIFontsystemFontOfSize:16]} forState:UIControlStateNormal];
// 修改标题文字[[UIBarButtonItemappearanceWhenContainedInInstancesOfClasses:@[[UISearchBarclass]]] setTitle:@"souSuo"];
这样也能达到修改按钮文字及其颜色的效果, 但是不会影响其他的控件.
设置光标
设置光标偏移量
searchBar有两个UIOffset类型的属性:
// 搜索框光标偏移量@property(nonatomic) UIOffset searchFieldBackgroundPositionAdjustment// 搜索框在searchBar内的位置偏移量@property(nonatomic) UIOffset searchTextPositionAdjustment
例如, 如下设置后:
search.searchBar.searchTextPositionAdjustment= UIOffsetMake(20,0);
search.searchBar.searchFieldBackgroundPositionAdjustment= UIOffsetMake(20,0);
效果是这样的:
修改光标颜色
修改光标的颜色可以直接设置searchBar的tintColor属性, 缺点就是会影响整个搜索框的前景色.
目前, 还没有找到特别有效的方法来单独设置光标的颜色, 能想到的就是遍历其子视图, 找到输入框UITextField, 方法类似上面找cancelButton:
UITextField *textField =nil;
for(UIView*tmp in backView.subviews) {
if([tmp isKindOfClass:NSClassFromString(@"UISearchBarTextField")]) {
textField = (UITextField *)tmp
;break;
}
}
// 找到这个textField, 就可以按UITextField类来设置了
if(textField) {
textField.tintColor= [UIColororangeColor];
}
这样就修改为了, 橘黄色:
附
以上在遍历子控件, 找自己需要的控件的时候, 判断class时的类型, 我们怎么知道是什么类型的呢? 这里给出,searchController的searchBar的视图层次结构:
这样, 我们就可以看到各个子控件的类型了.
(完)
查看原文。