1. 前言
说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本《React:引领未来的用户界面开发框架 》拜读。React的轻量组件化的思想及其virtual-dom的这种技术创新,也算是早就有了初步了解。一来没有学的太深入,二来后来在工作中和业余项目中都没有用到,因此慢慢的就更加生疏了。
近期,因为我想把自己的开源项目wangEditor能放在React、angular和vuejs中使用。先从react开始,顺手自己也重试一下React的基础知识,顺便再做一个小demo,体验一下React写程序的一些提倡的思路。经过几天的回顾学习,我也写了一个在React中集成wangEditor的简单demo:http://www.kancloud.cn/wangfupeng/wangeditor2/129376
不得不说一下,React风靡世界、功能强大、适应性强,但是入门起来相当简单。反观angularjs,学习成本就比较高,我还没弄明白1.x呢,2.0已经出来了。纵然我非常努力,但是某些方面还是摆脱不了out的命运(见笑...)。
2. 基础入门
想入门React,首先你得有比较扎实的javascript语法基础以及前端开发的基础知识,否则我下面推荐的教程讲的再好,你也咂摸不出啥滋味来。所以如果你是初学者,不要被现在前端这些琳琅满目的框架、库迷惑了眼睛,以为学会了这个那个就行了——基础不行学啥都白搭。
闲话不多扯。前人栽树后人乘凉,给大家推荐两个我看过的非常好的React入门教程,一个文字一个视频。
- 阮一峰老师的《React 入门实例教程》
- 慕课网的《React入门》
这两篇教程的篇幅都不长 ,阅读加练习的话,两个晚上(正常下班吃完饭之后的剩余时间)绝对能搞定的。当然你如果具备程序员优质的熬夜技能,一晚上搞定也说不定啊,创造奇迹的同时照顾一下身体,哈哈。看完这两篇教程,你能基本了解react的设计思想,技术特点,使用的语法和技巧。做个hello word什么的,完全没啥问题的。
3. 入门之后
记得几年前上大学乃至刚毕业那会儿,无论是学java还是php还是.net的,会了语法、会写个hello world肯定不能算是入门的。当时跟hello world齐名还有一个东西叫做『留言板』。师生之间经常有这样的对话。
- 老师:xxx技术会用了吗?
- 学生:会了
- 老师:那写个留言板系统吧,能留言、查看、删除、回复
- 学生:不会
- 老师:....
上述的『留言板』也随着几年之前流行的bbs、论坛、校内网等没几年就河了西了(《大宅门》学的),目前用来做demo的一般都是todolist,例如backbone的官方demo就是一个todolist。
无论是『留言板』还是『todolist』,我们需要用它来表达的就是——我们如何通过这项技术去实现基本的『增删改查』 这种能力,因为一个系统其他所有的业务逻辑操作,都是『增删改查』这几个功能的拼接。所以,我们在刚刚接触一个新东西的时候,就用它来做一个简单的todolist吧。
4. todolist
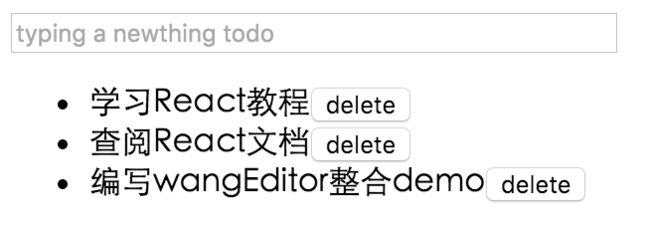
做出来大约是这样子的,很简单很丑,too 羊 too 森破 sometime native 。不过没关系,虽然它很丑,但是很温柔啊。我们只是抛开了其他内容,专注于这项技术实现的本身而已。如果你想漂亮一点,自己写一个css样式喽。
下面我将一步一步讲解如何使用React来制作出一个简单的todolist,不过还是需要你耐心把文章读完,我也尽量写的可读性强一些,不至于太乏味。
4.1 整体分析
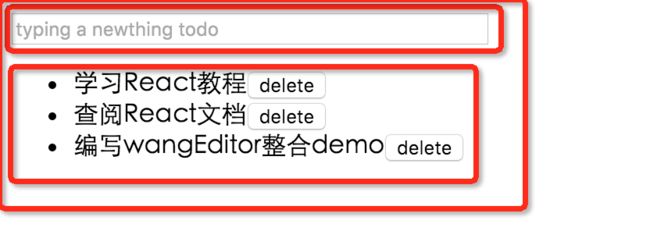
React最大的卖点是轻量组件化。我们分析一下以上截图中的页面,如果要分组件的话,我们大约可以分成一个总组件和两个子组件。一个输入内容的组件,一个显示内容列表(带删除功能)的组件,外面再用一个总组件将两个子组件包括起来。
因此,我们的代码的整体结构大约是这么写的:
1 // TodoList 组件是一个整体的组件,最终的React渲染也将只渲染这一个组件 2 // 该组件用于将『新增』和『列表』两个组件集成起来 3 var TodoList = React.createClass({ 4 render: function () { 5 return ( 621 ); 22 } 23 }); 24 25 // ListTodo 组件用于展示列表,并可以删除某一项内容, 26 var ListTodo = React.createClass({ 27 render: function () { 28 return ( 29710 ); 11 } 12 }); 13 14 // TypeNew 组件用于新增数据, 15 var TypeNew = React.createClass({ 16 render: function () { 17 return ( 188 9
-
30 {/* 其中显示数据列表 */}
31
4.2. 显示数据
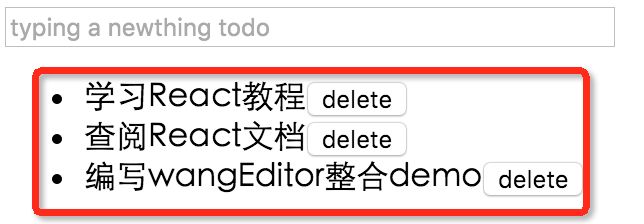
下面,我们要把todolist的数据,显示到列表中,并且每个数据项后面都显示一个『删除』按钮,就像这样:
既然是展示数据,首先要考虑数据存储在哪里,来自于哪里。现在这里放一句话——React提倡所有的数据都是由父组件来管理,通过props的形式传递给子组件来处理——先记住,接下来再解释这句话。
上文提到,做一个todolist页面需要一个父组件,两个子组件。父组件当然就是todolist的『总指挥』,两个子组件分别用来add和show、delete。用通俗的方式讲来,父组件就是领导,两个子组件就是协助领导开展工作的,一切的资源和调动资源的权利,都在领导层级,子组件配合领导工作,需要资源或者调动资源,只能申请领导的批准。
这么说来就明白了吧。数据完全由父组件来管理和控制,子组件用来显示、操作数据,得经过父组件的批准,即——父组件通过props的形式将数据传递给子组件,子组件拿到父组件传递过来的数据,再进行展示。
另外,根据React开发的规范,组件内部的数据由state控制,外部对内部传递数据时使用 props 。这么看来,针对父组件来说,要存储todolist的数据,那就是内部信息(本身就是自己可控的资源,而不是『领导』控制的资源),用state来存储即可。而父组件要将todolist数据传递给子组件,对子组件来说,那就是传递进来的外部信息(是『领导』的资源,交付给你来处理),需要使用props。
好了,我们再修改一下代码,用代码表述一下这个问题:
1 // TodoList 组件是一个整体的组件,最终的React渲染也将只渲染这一个组件 2 // 该组件用于将『新增』和『列表』两个组件集成起来 3 var TodoList = React.createClass({ 4 // 初始化数据,todolist的数据由state来控制 5 getInitialState: function () { 6 return { 7 todolist: [] 8 }; 9 }, 10 render: function () { 11 return ( 121320 ); 21 } 22 }); 23 24 // TypeNew 组件用于新增数据, 25 var TypeNew = React.createClass({ 26 // 此处省略 ... 字 27 }); 28 29 // ListTodo 组件用于展示列表,并可以删除某一项内容, 30 var ListTodo = React.createClass({ 31 render: function () { 32 return ( 3314 {/* 15 集成 ListTodo 组件 16 todo - 将todolist的数据传入到组件,用于组件展示数据 17 */} 18 this.state.todolist} /> 19
-
34 {
35 // this.props.todo 获取父组件传递过来的数据
36 // {/* 遍历数据 */}
37 this.props.todo.map(function (item, i) {
38 return (
39
- 40 41 42 43 ); 44 }) 45 } 46
4.3 新增数据
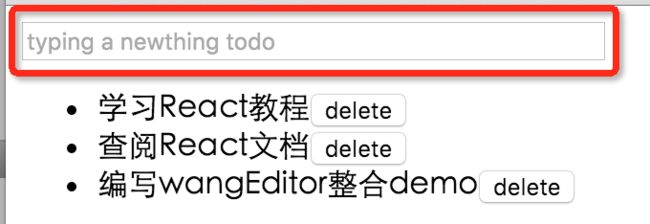
刚才都把数据展示讲完了,但是想展示一下,目前还没有数据呢,那就新增一个吧。如下图:
根据刚才的拐弯抹角、高谈阔论、旁征博引的那几句话,我们知道,子组件得到数据后,就需要将新数据添加到todolist的数据中。而todolist的数据是由父组件来管理的,子组件不能说改就改呀,得申请父组件的允许和同意呀。因此,我们需要让父组件开放一个可以修改数据的接口,然后将这个接口作为props传递给子组件,让其能修改数据。
另外,子组件调用父组件的接口对todolist数据进行修改了之后,相当于修改了React对象的state数据,此时就会触发React的自动更新(就是通过virtual-dom对比,然后更新真实的dom那一套),React会将UI实时随着数据更新,就不用我们操心了,这也是React比较强大的地方之一。
因此,代码将改为:
1 // TodoList 组件是一个整体的组件,最终的React渲染也将只渲染这一个组件 2 // 该组件用于将『新增』和『列表』两个组件集成起来 3 var TodoList = React.createClass({ 4 // 初始化数据,todolist的数据由state来控制 5 getInitialState: function () { 6 return { 7 todolist: [] 8 }; 9 }, 10 // 接收一个传入的数据,并将它实时更新到组件的 state 中,以便组件根据数据重新render 11 // 只要改变了 state ,react自动执行 reader 计算 12 handleChange: function (rows) { 13 this.setState({ 14 todolist: rows 15 }); 16 }, 17 render: function () { 18 return ( 1960 ); 61 } 62 }); 63 64 // ListTodo 组件用于展示列表,并可以删除某一项内容, 65 var ListTodo = React.createClass({ 66 render: function () { 67 return ( 6820 {/* 21 集成 TypeNews 组件,传入两个属性 onAdd 和 todo 22 todo - 将todolist的数据传入到组件,当新增时,更新todolist数据 23 onAdd - 将 handleChange 函数传入到组件,新增时,用它来处理最新的todolist数据 24 */} 2532 ); 33 } 34 }); 35 36 // TypeNew 组件用于新增数据,它需要 todo 和 onAdd 两个属性,上文已经提到过 37 // 基本逻辑是:当从 input 中获取数据时,将新数据 push 到todo中, 38 // 然后使用 onAdd 调用 TodoList 的 handleChange 来更新state,然后react自动render 39 var TypeNew = React.createClass({ 40 handleAdd: function (e) { 41 e.preventDefault(); 42 // 通过 refs 获取dom元素,然后获取输入的内容 43 var inputDom = this.refs.inputnew.getDOMNode(); 44 var newthing = inputDom.value.trim(); 45 // 获取传入的todolist数据 46 var rows = this.props.todo; 47 if (newthing !== '') { 48 // 更新数据,并使用 onAdd 更新到 TodoList 组件的 state 中 49 rows.push(newthing); 50 this.props.onAdd(rows); 51 } 52 inputDom.value = ''; 53 }, 54 render: function () { 55 return ( 56 // form submit 时,触发 handleAdd 事件 57this.handleChange} todo={this.state.todolist} /> 26 {/* 27 集成 ListTodo 组件 28 todo - 将todolist的数据传入到组件,用于组件展示数据 29 */} 30 this.state.todolist} /> 31
-
69 {
70 // this.props.todo 获取父组件传递过来的数据
71 // {/* 遍历数据 */}
72 this.props.todo.map(function (item, i) {
73 return (
74
- 75 76 77 78 ); 79 }) 80 } 81
4.4 删除数据
删除数据和新增数据,逻辑上是一样的,都是需要父组件提供一个修改数据的接口,通过props形式传递给子组件,然后让子组件来调用。就不再赘述了,直接上代码,注意看注释:
1 // TodoList 组件是一个整体的组件,最终的React渲染也将只渲染这一个组件 2 // 该组件用于将『新增』和『列表』两个组件集成起来,并且存储 todolist 的数据 3 var TodoList = React.createClass({ 4 // 初始化数据 5 getInitialState: function () { 6 return { 7 todolist: [] 8 }; 9 }, 10 // 接收一个传入的数据,并将它实时更新到组件的 state 中,以便组件根据数据重新render 11 // 只要改变了 state ,react自动执行 reader 计算 12 handleChange: function (rows) { 13 this.setState({ 14 todolist: rows 15 }); 16 }, 17 render: function () { 18 return ( 1961 ); 62 } 63 }); 64 65 // ListTodo 组件用于展示列表,并可以删除某一项内容,它有 noDel todo 两个属性,上文已经提到过 66 // 它的基本逻辑是:遍历 todo 的内容,生成数据列表和删除按钮 67 // 对某一项执行删除时,想将 todo 中的数据删除, 68 // 然后通过 onDel 事件调用 TodoList 的 handleChange 来更新state,然后react自动render 69 var ListTodo = React.createClass({ 70 handleDel: function (e) { 71 var delIndex = e.target.getAttribute('data-key'); 72 // 更新数据,并使用 onDel 更新到 TodoList 的 state 中,以便 React自动render 73 this.props.todo.splice(delIndex, 1); 74 this.props.onDel(this.props.todo); 75 }, 76 render: function () { 77 return ( 7820 {/* 21 集成 TypeNews 组件,传入两个属性 onAdd 和 todo 22 todo - 将todolist的数据传入到组件,当新增时,更新todolist数据 23 onAdd - 将 handleChange 函数传入到组件,新增时,用它来处理最新的todolist数据 24 */} 2533 ); 34 } 35 }); 36 37 // TypeNew 组件用于新增数据,它需要 todo 和 onAdd 两个属性,上文已经提到过 38 // 基本逻辑是:当从 input 中获取数据时,将新数据 push 到todo中, 39 // 然后使用 onAdd 调用 TodoList 的 handleChange 来更新state,然后react自动render 40 var TypeNew = React.createClass({ 41 handleAdd: function (e) { 42 e.preventDefault(); 43 // 通过 refs 获取dom元素,然后获取输入的内容 44 var inputDom = this.refs.inputnew.getDOMNode(); 45 var newthing = inputDom.value.trim(); 46 // 获取传入的todolist数据 47 var rows = this.props.todo; 48 if (newthing !== '') { 49 // 更新数据,并使用 onAdd 更新到 TodoList 组件的 state 中 50 rows.push(newthing); 51 this.props.onAdd(rows); 52 } 53 inputDom.value = ''; 54 }, 55 render: function () { 56 return ( 57 // form submit 时,触发 handleAdd 事件 58this.handleChange} todo={this.state.todolist} /> 26 {/* 27 集成 ListTodo 组件,传入两个属性 onDel 和 todo 28 todo - 将todolist的数据传入到组件,当删除时,更新todolist数据 29 onDel - 将 handleChange 函数传入到组件,删除时,用它来处理最新的todolist数据 30 */} 31 this.handleChange} todo={this.state.todolist} /> 32
-
79 {
80 // {/* 遍历数据 */}
81 this.props.todo.map(function (item, i) {
82 return (
83
- 84 85 86 87 ); 88 }.bind(this)) // {/* 绑定函数的执行this - 以便 this.handleDel */} 89 } 90
5. 总结
入门React的基本语法和使用比较简单,但是想要了解它的工作过程和基本的设计思想,还是需要一点时间的。接下来,在大型系统中使用React肯定又需要更多的时间,你可能还会遇到很多坑,等着你去填。
但是无论现在用还是不用,咱们都不能落伍,该学的还是得掌握一些比较好。大家共勉。
最后,此文章参考了 http://react-china.org/t/todolist/1075 感谢本文作者
-------------------------------------------------------------------------------------------------------------
欢迎关注我的教程:
《使用grunt搭建全自动web前端开发环境》《json2.js源码解读视频》
《深入理解javascript原型和闭包系列》《css知多少》《微软petshop4.0源码解读视频》
------------------------------------------------------------------------------------------------------------
wangEditor,轻量化web富文本编辑器
wangEditor-mobile,适用于手机的富文本编辑器
-------------------------------------------------------------------------------------------------------------