作者:tina姐
如何让你的设计被记住?
思来想去,可以分成以下三个阶段:
前期:设计执行偏多
中期:能够准确定义产品的风格走向,并把产品做出独有的风格调性
后期:有很好的设计影响力,可以从行业角度出发,助力行业的发展
我个人还在前期到中期的过渡中挣扎,尽可能的保证自己的产出是优质的精准的,并且努力构建产品的调性。有了调性,就有了被记忆的资本了。
那么如何做到优质且能够被记忆的产出呢?我整理一下思路,在下面会介绍一些关键点,有不正确之处,大家可以共同讨论。如大家所知,产品按照发展阶段可以分为三段:探索期、成长期、成熟期,下面主要针对的是处于探索期的产品,成长期和成熟期的产品在某些点和探索期的不太一样,不在这篇讨论范围之内。
能够被记忆的设计,可以拆分为:精准的设计+有亮点的设计。
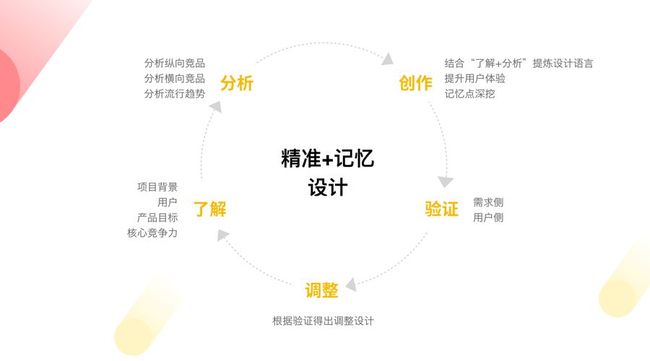
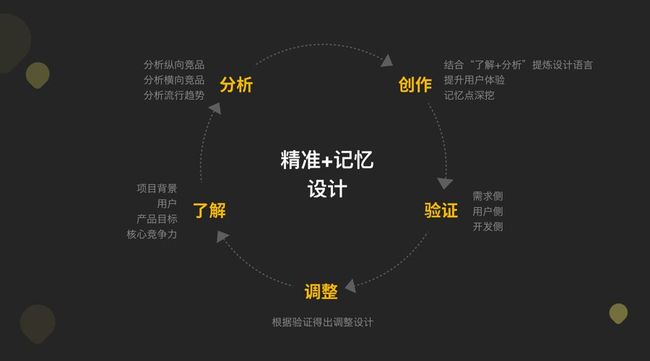
关键思路闭环:了解-分析-创作-亮点-验证-修整。
下面我会用最近的海外项目举例说明,听我慢慢说来。
一、了解
了解可以拆分为4项:了解项目背景、了解目标用户、了解产品目标、了解核心竞争力
[了解项目背景]
开始设计之前,必须要知道为什么要做?
举个栗子,小哥哥约心仪小姐姐看电影,电影看到一半,发现小姐姐哭了,这时小哥哥要说啥?直接说:“你别伤心啦!”。那我可以肯定的说,小姐姐此时内心是翻白眼的,她也许会想:”你怎么知道我是难过的?其实我是看到热血沸腾,喜极而泣!!“
所以说我们必须了解表象背后的背景,才能顺着背景往下探寻真相。
回到项目中来说,此次之所以有海外项目,是由于国内版本处于缓慢成长期,我们需要扩大用户总量,参考日本韩国的发展路线,我们出海的时候到了,暂且选定北美和泰国为第一站。
[了解假设用户]
那句老话”对症下药“,知道我们要拉取的用户是谁,才能迎合他们的喜好,才有可能设计出她们喜欢的东西,在海外项目中,此项目是全新从0到1的过程,和产品聊过之后得知,她们是想要快速的抢占海外市场,目标针对的是北美的女性年轻用户,年龄在30岁以下。注意了:这里我用的是假设用户,因为一个新产品其实是没有用户的。
[了解产品目标]
有木有人会有以下疑惑,明明自己设计的东西很好看,为什么产品就不通过呢?其实很大可能性就是你们的目标不一致造成的。产品想突出a,你却把b做的无比闪耀,产品肯定看了要翻白眼!所以我通常下手设计之前,会再三和产品大大们沟通清楚,他们此次的目的是什么?是为了推某项功能?还是为了解决哪项用户体验?
海外项目这种探索期的产品,目标肯定是活下去,聚拢核心用户,快速上线,试探用户接受度,我们在调研过程中,发现我们的竞品也在积极准备海外版本,更验证了我们出海的决策是正确的。
[了解核心竞争力]
一定要了解自己产品的优势,并把它用最合适的方式展示在用户面前,这绝对能为产品加分;
这点和平时穿衣服类似,会穿衣服的小姐姐,会非常了解自己的优势在哪里?腿长,好,我露腿;腰细,好,我穿有腰线的衣服,只有穿对衣服了,才能放大自己的优势哦。
设计亦是如此。这次的海外版本,我们挑选了海外所缺失的女性向作品,主打恋爱、BL、爆笑剧情类作品,且每部作品都保证有精致的画质、引人入胜的故事线、并且保持每天更新!
归纳以上核心竞争力关键词:内容品类、爆更、画面。
二、分析
分析有三大类:分析同类竟品,分析横向类似产品,分析时下设计趋势。
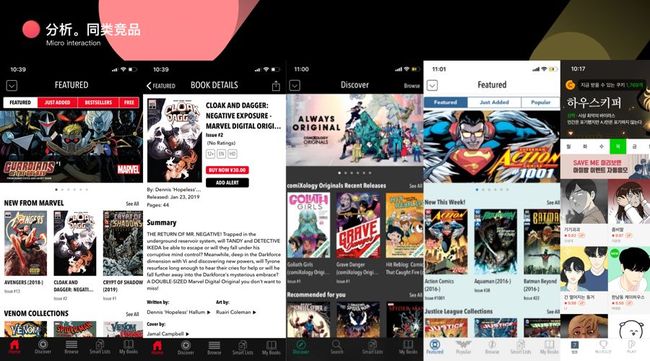
[同类竞品]
北美排名靠前的漫画阅读类app,从两方面进行分析;
阅读模式和信息布局——国内外在移动端的阅读行为是相同的,上下/左右翻页;多是Ip 聚合与框架式的信息布局形态;
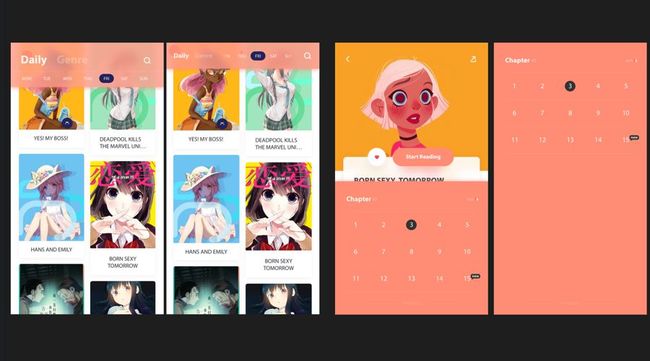
设计风格——国外的app风格是极度扁平化的,信息布局紧凑,无品牌吉祥物,有品牌图形,但也接受人物类的品牌吉祥物,如下图:
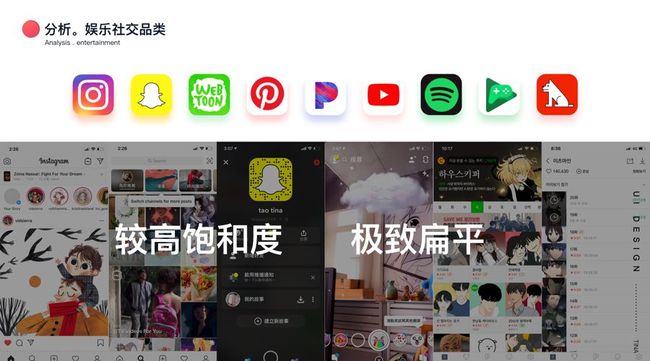
[横向品类大众产品]
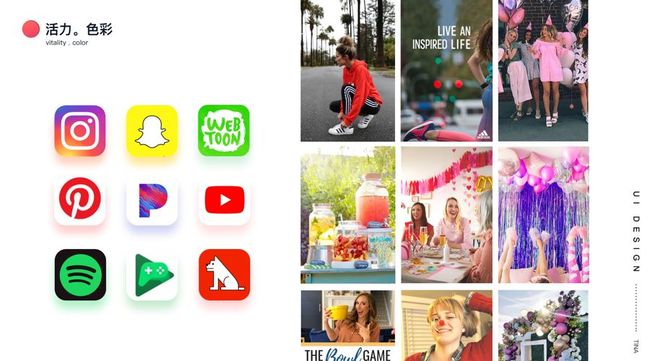
分析了美国排名靠前的娱乐社交类app,大多数的icon都使用了较高饱和度的色彩;UI界面的主色调也基本继承了icon的颜色,设计风格极度扁平, age to age;如下图:
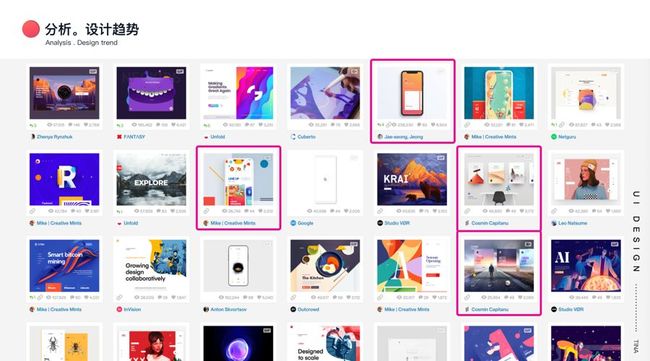
【北美流行趋势】
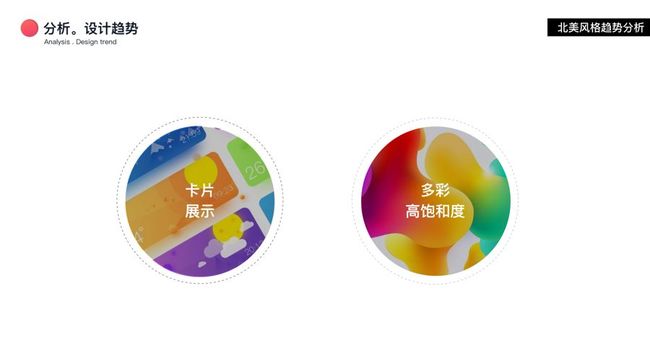
从各大设计网站截图可以很容易的看出,有以下几个共性:多彩,高饱和度,卡片化的展示,细腻的微交互,如下图:
三、创作
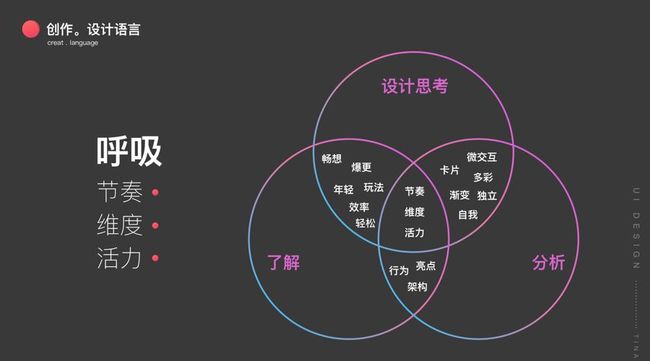
到这个环节之后,就需要把前面获取到的信息揉在一起去考虑,我一般会列举所有的关键词,并且把他们重新组合,找出共性,提炼出来一个主旨,也就是属于这个项目独有的设计语言。我得出的设计语言是:呼吸。
下面简单为大家介绍一下,我是如何把“呼吸”贯穿到界面设计中的。我划分为三大类:节奏,维度,活力。
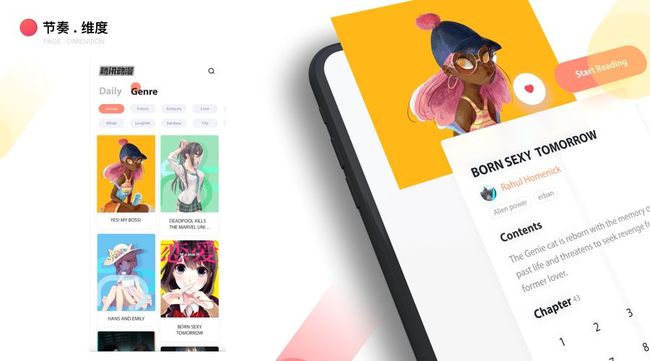
【呼吸之节奏】通过卡片化、差异化、栅格化来体现
卡片化的展示方式
元素区分开,形成韵律
卡片能把封面和作品名称打包,更凸显整本的概念
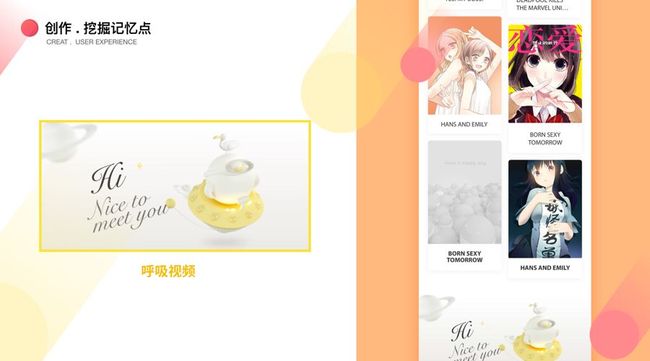
海外版本初期内容较少,采用双列卡片布局方式,更能体现精致封面的细节,符合海外用户喜好大图这一特征
2.更强调差异化
局部采用complexion reduction的设计语言,用更大更突出的标题字体,更多的负空间,来拉开页面信息层级,突出页面主要功能,这也是节奏的一种体现。
3.柵格化
本次版本采用H5的承载形式,降低使用门槛;在柵格化以后,不仅可以较好的适配多屏幕,还能让界面形成有序的节奏感!
【呼吸之维度】通过单页面&多页面两个层面来体现
1.单页面的维度体现
把页面延伸至z轴,打造页面纵向的层级感
2.多页面的维度体现
平滑且有继承关系的转场,能够很好的帮助用户理解产品架构。
【呼吸之活力】通过色彩、微交互两块来体现
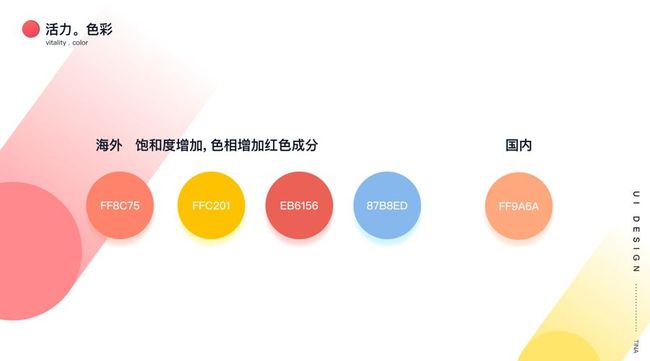
1.色彩
综合了美国Ios和安卓常用社交娱乐app,以及美国女性经常出现的场景图片,分析了它们的颜色,并做了分类,发现较多的使用了较高饱和度的色彩,所以在此次海外版本上,把国内版本的主色调进行了细微的调整。增加饱和度,色相也更暖,看起来更有活力,如下图是本次海外版本的用色。
2.细致的微交互
微交互虽然单指一个点,但不能想当然的指哪打哪。我们得从架构上,从全局到局部来思考;或者用用户场景出发去思考。我的做法是会以用户的视角,分场景的去思考,可能会碰到什么问题,需要得到什么解决,一定要假象自己的小白用户,并从中找出可以优化的创意点。在找到创意点之后,还需要筛选这些创意点的必要性,以及是要重点处理和略微优化就好。
下图是从有目的和无目的两方面去发散,去思考用户会是什么场景,可能会遇到的问题.
细腻的交互可以让体验升级。从韩漫在美国的受欢迎度可以看出,当地还是能够接受品牌吉祥物这一设定的。在海外版本里,我尝试以品牌形象为切入点,把吉祥物与界面结合起来,希望用户不再是与冰冷的界面沟通,通过逗趣的黑子形象,让用户感受到情感,感受到活力。
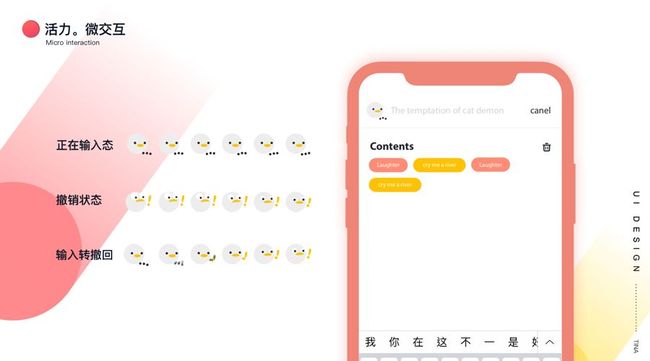
下面列举微交互的一个案例。在搜索操作中,我尝试把不同输入状态与不同的表情关联起来,让用户在操作的同时。能够得到及时有趣味性的视觉反馈;如下图
从微交互角度来解析以上的交互。
触发器:用户点击搜索进入搜索页,点击输入框;
规则:开始输入文案;
反馈:(视觉反馈)黑子状态由默认状态转变为正在输入状态;
循环:点击键盘“搜索”,结束这段微交互;再次点击点击搜索框输入文案,再次激活此微交互;如一直在激活输入框状态下,黑子的状态一直保持在正在输入态;
以上阐述的是部分创作过程,阐述了如何推导设计语言:呼吸,并通过“节奏”“维度”“活力”三部分来解析如何用设计语言映射到界面中。
到这里为止,就是可以分水岭了,如果止步于此,你的设计应该能称得上是精准的设计,可以跳过以下第四大类,直接进入验证和修整.
那么如何能更好呢?如果能往前再进一步,挖掘一些亮点所在,是不是更容易被用户记住呢?下面会简单谈谈一种我常用的方式:奔驰法(一种由美国心理学家罗伯特.艾伯尔创作的思考方法)。
4.设计侧切入挖掘亮点(常规设计可跳过四,直接进入第五部分)
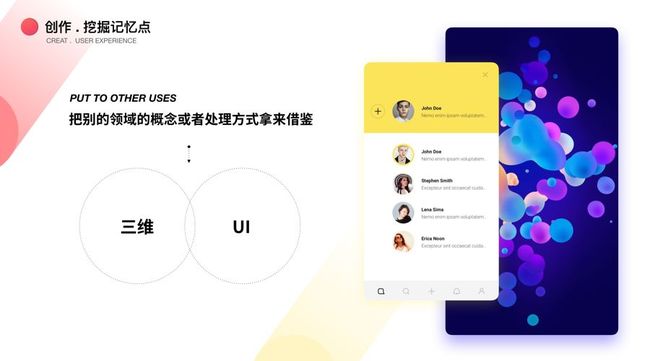
[亮点之如何思考] 创新思维:奔驰法之put to other uses
用作他用(put to other uses)
这是奔驰法有7个切入点,我此处是用了第五点:“put to other uses”;可以理解为设计时把别的领域的概念或处理方式拿来借鉴,我觉得可以理解为改变用途。其实拟物化就是用作他用的典型代表。它是在UI层面模拟实物的形态材质,从交互层面模拟实物的物理特性,最终运用在图标界面设计、动效设计等方面。
C4D目前在设计的火爆程度就不用我介绍了,我思考着如果三维与ui结合会碰撞出什么呢?
c4d这类三维的表现手法一般用作商业化宣传,为品牌印记的打造助力;那么基于品牌印记打造这一项,是不是也可以通用在ui层面的品牌印记打造呢?于是有了亮点切入:加入三维的表现形式,去助力构建品牌印记
[亮点之实践落地]
内容思考:
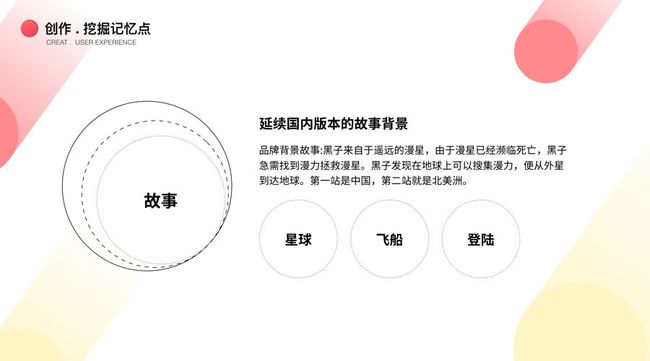
想要打造品牌印记,先要确立,品牌背景故事,虽然这两项没有实际应用场景,但可以它可以为后续的设计延展提供方向.(此处就不展开讲品牌印记打造的其他环节)
品牌背景故事:黑子来自于遥远的漫星,由于漫星已经濒临死亡,黑子急需找到漫力拯救漫星。黑子发现在地球上可以搜集漫力,便从外星到达地球。第一站是中国,第二站就是北美洲。
技术思考:
用三维的方式做品牌植入,强化产品的品牌感.但二者融合还是有需要注意的点:三维的渲染有彪悍霸道的视觉冲击力,ui界面与之相比,显得内敛很多,那么如何做平衡?
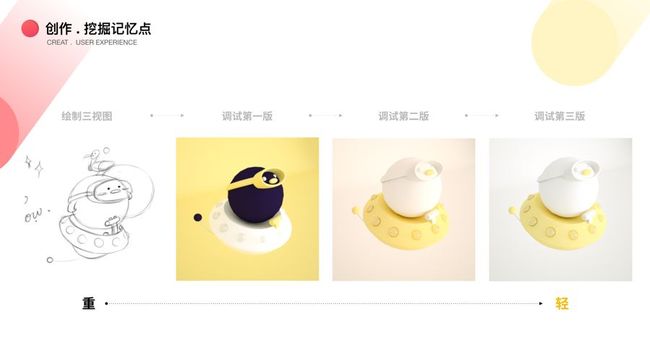
解决方案:
配图在页面中的占比很高,即为“重视觉”,反之,则为“轻视觉”
我首选与界面交互不强相关的默认图作尝试,如下图
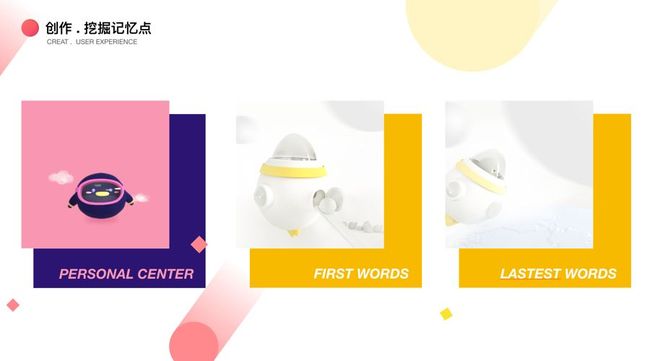
而在个人中心头部区域,我将日常打招呼的场景引入,希望用户看到能莞尔一笑;此处黑子的形象是希望用户优先关注到的,所以采用了与背景差异化较大的配色。
整体视频效果展示(贴图)
四、 验证
此模块分为两大类:精确传达,使用体验(此论证要点主要适用于探索期的产品,因为探索期的产品是重定型的,而非定量的。)
【精确传达】
从需求方角度来看,是否能把需求方想表达的重点精确的表现出来;这块要点是前期要与需求方目标同步,站在他们的立场去考虑信息改如何去表达,去重组;
【使用体验】
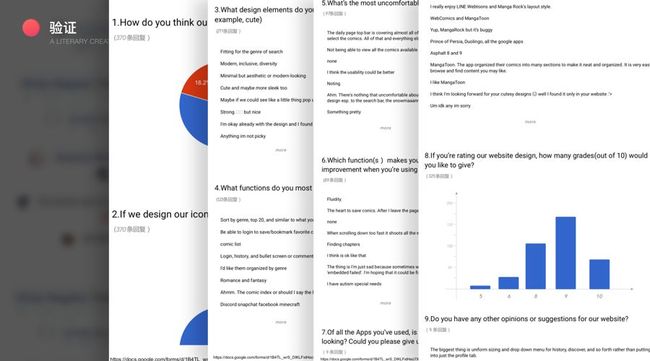
从用户角度出发,去看界面是否符合他们的预期,是否能接收到需求方想表达的核心要点等,以及他们使用完以后的推荐意愿、满意度等等。另外还可以从新增用户数去看,用户是否愿意继续使用你们的产品,下图为调查问卷截图.
五、 修整
任何设计都是持续性的,并不是改版完上线了就可以了,而是要不断持续的调整,优化,每次设计上线之后,都要进行设计复盘.
主要结合前面的验证结果+技术实现+项目时间这三块进行修整.这块我目前还做的不够好,大家一起共勉。
(左旧右新)
总结一下本篇文章的要点
做设计的关键路径:
了解—分析—创作—验证 —修整(这是一个闭环,就像功能需要迭代一样,设计也是需要不断优化迭代的。)
而在优化迭代的同时,能主动发现并在产品设计中加入创新点,那很有可能就能记忆点,闪光点。
以上是个人思考,如有意见。大家可以一起讨论,文章也可以继续优化。
感谢一起参与项目的小伙伴们! 欧姐的全程指导,菜菜和梦梦的脑洞和三维支持,宝哥哥的技术支持;
作者:tina姐
如果你觉得这篇文章有所帮助
一定记得分享给身边的朋友哈~
哦,对了
别忘了把「不错研究室」公众号设为星标哦
每一篇,都不错。
2019年LOGO六大设计趋势
2019设计趋势预测
Pantone发布2019流行色:珊瑚橘
关于不错研究室
一个能看•直播,能看•干货的组织。一个定期推荐不错的全球设计师•行业大咖进行直播分享的圈子。一个每天分享设计干货的自媒体。每一篇都很不错。