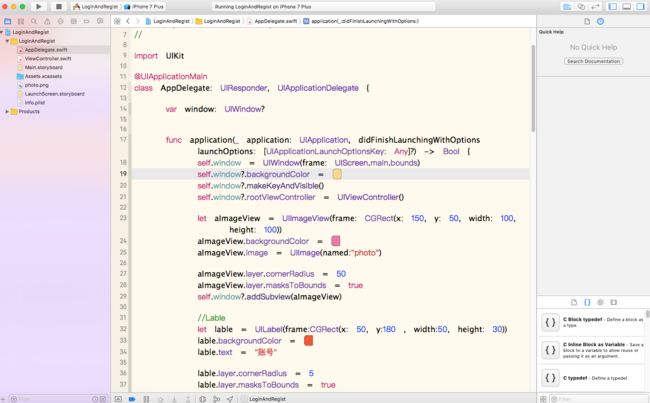
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
self.window = UIWindow(frame: UIScreen.main.bounds)
self.window?.backgroundColor = #colorLiteral(red: 0.9764705896, green: 0.850980401, blue: 0.5490196347, alpha: 1)
self.window?.makeKeyAndVisible()
self.window?.rootViewController = UIViewController()
let aImageView = UIImageView(frame: CGRect(x: 150, y: 50, width: 100, height: 100))
aImageView.backgroundColor = #colorLiteral(red: 0.9098039269, green: 0.4784313738, blue: 0.6431372762, alpha: 1)
aImageView.image = UIImage(named:"photo")
aImageView.layer.cornerRadius = 50
aImageView.layer.masksToBounds = true
self.window?.addSubview(aImageView)
//Lable
let lable = UILabel(frame:CGRect(x: 50, y:180 , width:50, height: 30))
lable.backgroundColor = #colorLiteral(red: 0.9372549057, green: 0.3490196168, blue: 0.1921568662, alpha: 1)
lable.text = "账号"
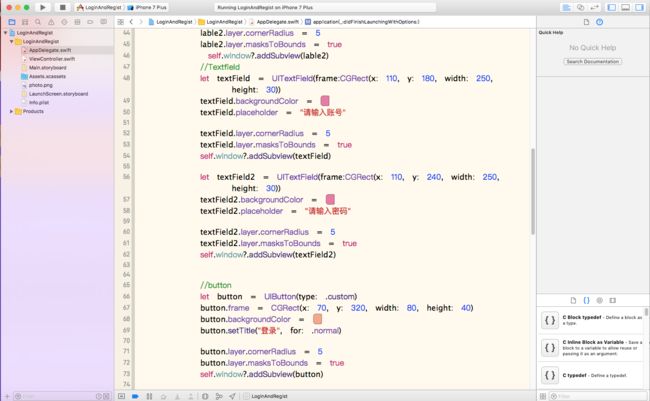
lable.layer.cornerRadius = 5
lable.layer.masksToBounds = true
self.window?.addSubview(lable)
let lable2 = UILabel(frame:CGRect(x: 50, y: 240, width: 50, height: 30))
lable2.backgroundColor = #colorLiteral(red: 0.9372549057, green: 0.3490196168, blue: 0.1921568662, alpha: 1)
lable2.text = "密码"
lable2.layer.cornerRadius = 5
lable2.layer.masksToBounds = true
self.window?.addSubview(lable2)
//Textfield
let textField = UITextField(frame:CGRect(x: 110, y: 180, width: 250, height: 30))
textField.backgroundColor = #colorLiteral(red: 0.9098039269, green: 0.4784313738, blue: 0.6431372762, alpha: 1)
textField.placeholder = "请输入账号"
textField.layer.cornerRadius = 5
textField.layer.masksToBounds = true
self.window?.addSubview(textField)
let textField2 = UITextField(frame:CGRect(x: 110, y: 240, width: 250, height: 30))
textField2.backgroundColor = #colorLiteral(red: 0.9098039269, green: 0.4784313738, blue: 0.6431372762, alpha: 1)
textField2.placeholder = "请输入密码"
textField2.layer.cornerRadius = 5
textField2.layer.masksToBounds = true
self.window?.addSubview(textField2)
//button
let button = UIButton(type: .custom)
button.frame = CGRect(x: 70, y: 320, width: 80, height: 40)
button.backgroundColor = #colorLiteral(red: 0.9568627477, green: 0.6588235497, blue: 0.5450980663, alpha: 1)
button.setTitle("登录", for: .normal)
button.layer.cornerRadius = 5
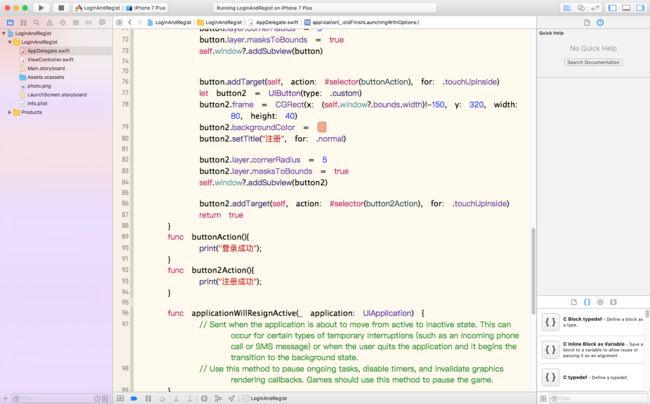
button.layer.masksToBounds = true
self.window?.addSubview(button)
button.addTarget(self, action: #selector(buttonAction), for: .touchUpInside)
let button2 = UIButton(type: .custom)
button2.frame = CGRect(x: (self.window?.bounds.width)!-150, y: 320, width: 80, height: 40)
button2.backgroundColor = #colorLiteral(red: 0.9568627477, green: 0.6588235497, blue: 0.5450980663, alpha: 1)
button2.setTitle("注册", for: .normal)
button2.layer.cornerRadius = 5
button2.layer.masksToBounds = true
self.window?.addSubview(button2)
button2.addTarget(self, action: #selector(button2Action), for: .touchUpInside)
return true
}
func buttonAction(){
print("登录成功");
}
func button2Action(){
print("注册成功");
}