评论操作展示
评论操作有两种实现方式:
- 通过前端使用javaScript实现
- 通过后端代码实现;自定义模板语言
- 注:因为涉及到递归,所以能在前端生成效果就在前端生成
通过JavaScript前端实现层级评论效果展示
涉及到的主要知识有Jquery的使用,ajax的使用,递归方法的运用和html属性的添加
Title
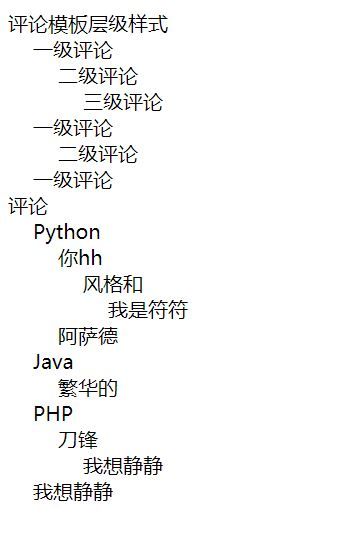
评论模板层级样式
一级评论
二级评论
三级评论
一级评论
二级评论
一级评论
评论
//javaScript代码块
#后端代码块
def comment(request):
if request.method == "GET":
return render(request,"comment.html")
elif request.method == "POST":
id = request.POST.get('comment_id')
comment_list = [
{'id': 1, 'content': 'Python', 'user': '阿松大', 'parent_id': None},
{'id': 2, 'content': 'Java', 'user': '阿松大', 'parent_id': None},
{'id': 3, 'content': 'PHP', 'user': '阿松大', 'parent_id': None},
{'id': 4, 'content': '你hh', 'user': '按文', 'parent_id': 1},
{'id': 5, 'content': '阿萨德', 'user': '豆腐干', 'parent_id': 1},
{'id': 6, 'content': '风格和', 'user': '豆腐干', 'parent_id': 4},
{'id': 7, 'content': '繁华的', 'user': '微软', 'parent_id': 2},
{'id': 8, 'content': '刀锋', 'user': '微软', 'parent_id': 3},
{'id': 9, 'content': '我想静静', 'user': '阿松大', 'parent_id': 8},
{'id': 10, 'content': '我想静静', 'user': '全文', 'parent_id': None},
{'id': 11, 'content': '我是符符', 'user': 'xiaopang', 'parent_id': 6},
]
ret = []
comment_dict = {}
for line in comment_list:
line.update({'son': []}) # 给数据加键值
comment_dict[line['id']] = line # 添加到字典中
for r in comment_list:
comment_line = r
comment_line_parent_id = comment_line['parent_id']
if not comment_line_parent_id:
ret.append(r)
else:
comment_dict[comment_line_parent_id]['son'].append(r)
return HttpResponse(json.dumps(ret))通过后端代码实现
涉及Jquery,ajax,自定义模板语言(template)
Title
评论模板层级样式
一级评论
二级评论
三级评论
一级评论
二级评论
一级评论
//javascript代码块
$(function () {
commentTab();
});
function commentTab(){
$('.com').click(function(){
var comment_id = $(this).attr("comment_id");
var that = $(this);
$.ajax({
url:"/comment/",
type:"post",
data:{comment_id:comment_id},
dataType:"html",
success:function (ret) {
console.log(ret);
//addDivs(ret,that);
that.after(ret);
}
})
})
};#后端代码块
def comment(request):
if request.method == "GET":
return render(request,"comment.html")
elif request.method == "POST":
id = request.POST.get('comment_id')
comment_list = [
{'id': 1, 'content': 'Python', 'user': '阿松大', 'parent_id': None},
{'id': 2, 'content': 'Java', 'user': '阿松大', 'parent_id': None},
{'id': 3, 'content': 'PHP', 'user': '阿松大', 'parent_id': None},
{'id': 4, 'content': '你hh', 'user': '按文', 'parent_id': 1},
{'id': 5, 'content': '阿萨德', 'user': '豆腐干', 'parent_id': 1},
{'id': 6, 'content': '风格和', 'user': '豆腐干', 'parent_id': 4},
{'id': 7, 'content': '繁华的', 'user': '微软', 'parent_id': 2},
{'id': 8, 'content': '刀锋', 'user': '微软', 'parent_id': 3},
{'id': 9, 'content': '我想静静', 'user': '阿松大', 'parent_id': 8},
{'id': 10, 'content': '我想静静', 'user': '全文', 'parent_id': None},
{'id': 11, 'content': '我是符符', 'user': 'xiaopang', 'parent_id': 6},
]
ret = []
comment_dict = {}
for line in comment_list:
line.update({'son': []}) # 给数据加键值
comment_dict[line['id']] = line # 添加到字典中
for r in comment_list:
comment_line = r
comment_line_parent_id = comment_line['parent_id']
if not comment_line_parent_id:
ret.append(r)
else:
comment_dict[comment_line_parent_id]['son'].append(r)
#return HttpResponse(json.dumps(ret))
return render(request, 'comments.html', {'comment_tree': ret})
{% load comafter %}
{% addDivs comment_tree %} #导入参数,此参数是后端返回的数组ret#author:wylkjj
#date:2020/1/2
#-*- coding:utf-8 -*-
#后端自定义模板语言
from django import template
from django.utils.safestring import mark_safe
register = template.Library()
#递归方法
def diGui(son):
html = ""
for cv in son:
b = ''
b += cv['content'] + ""
b += diGui(cv['son'])
b += ""
html += b
return html
@register.simple_tag
def addDivs(comment_list):
html = '