- QT正则表达式的使用
康闯
正则表达式qt开发语言
一、背景使用QT开发项目时,经常需要去对字符串进行操作,一般来说我们都会想到的是使用自己写的逻辑+QString的一些函数进行实现。其实qt给我们提供了一个更好的方式去实现,那就是QRegExp对象,使用正则表达式来操作字符串。只要我们会用,能用好,就能在软件开发中起到事半功倍的效果,而不是苦逼自己去实现一段段自己都觉得不靠谱的代码。对于正则表达式的使用做一下分类,主要分为以下类型(官网内容):用
- 在线购物商城系统源码,JSP+servlet+MySQL,idea,eclipse
stxy178
python
在线购物商城系统是一个非常热门的开发项目,通过JSP+servlet+MySQL这一技术组合,可以实现一个功能完善的商城系统。本文将介绍如何使用IDEA和Eclipse来进行开发,并简要介绍数据库设计和系统功能。首先,我们需要创建一个新的Web项目,并选择JSP作为前端技术,servlet作为后端技术,MySQL作为数据库。可以使用IDEA或者Eclipse来进行开发,具体选择哪个IDE根据个人喜
- 售后服务承诺函模版
智能合约
某公司:为了保证“XXXX项目”(项目编号:)开发项目的顺利建设实施,根据本项目建设内容所涉及系统用户特点,我方将面向用户提供售后服务和技术支持。我方根据《》系统运行维护部分的要求,对售后服务以及技术支持做出下列承诺和保证:一、本项目应用系统从项目总体验收合格之日(从双方代表终验签字之日起计算)起,我方提供所开发系统免费维护12个月。在质量保证期内,为确保为本项目系统稳定正常运行,我方保证具有丰富
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- IT--授权系统开发
opcc
一开题虽然目前的开发项目还很小(哪有项目),但随着代码量、含金量越来越高(哦?),也该考虑授权问题了,万一哪天有购买需求了呢(喂,醒醒)。二设计构思1、授权内容通过获取不同层面的用户信息来标识用户的唯一性。我从系统层、主机层、用户注册信息中各抽取一条相对唯一的数据,组成一个应该算是不会出现重复的标识码。授权和其他软件一样,也是以使用时间来限制,最终授权码是标识码加授权时间。2、授权加密这次我又换了
- 网上商城项目总结报告
WEB前端程序贵
前端
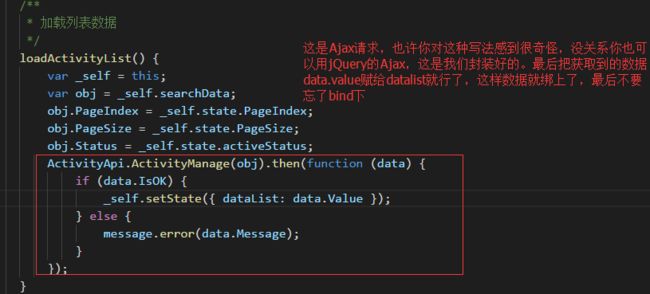
网上商城项目总结报告1:掌握的知识通过网上商城这个实战项目的开发,不仅了解到了一个项目的业务逻辑,而且掌握了实现相关业务功能的方法。通过这个实战项目,了解到了模块化开发项目的基础结构的搭建,以及项目文件的管理方式。通过这个实战项目,运用封装的接口api文档实现了客户端服务器之间的交互知识。通过封装的axios实例对象与方法,向服务器请求数据,然后渲染页面。通过运用localStorage本地储存的
- QMQTT在项目中的用法
好学松鼠
c++qt
在一次项目实践中,需要使用MQTT协议向服务器发送数据,经过了解之后MQTT协议底层是基于TCP协议的。正好使用QT在开发项目,就在网上搜索了MQTT相关的开源三方库,因此就找到了基于QT的QMQTT的库。QMQTT库的源码可以再github或者gitee上获取到,具体的用法如下:1、初始化QMQTT#include"qmqtt.h"//服务器IP端口QMQTT::Client*client=ne
- VMWare10下安装Centos7+PHP7.2+Mysql5.7+Nginx全流程
追风2019
服务器PHP7.2Mysq
一、背景说明作为一名phper,基本和Linux服务器扯不开关系,如果习惯于在Windows下开发项目,结果是很长一段时间都会烦恼于上线后出现的各种问题,所以,如果线下开发环境也是Linux环境,这就极大保障了自己代码上线正确率。现在比较流行用一键安装工具,只是我在线上、线下都试过,线上虽然安装好了,但线下安装太费内存,安装了两次都因为内存不够失败。所以,鉴于这样的需求背景下,我们自然需要熟练、独
- Android kotlin开发项目MVP架构搭建
哎吆我呸
androidKotlin初入门
1、引入需要的网络库implementation'com.squareup.retrofit2:retrofit:2.7.1'implementation'com.squareup.retrofit2:converter-gson:2.7.1'implementation'com.jakewharton.retrofit:retrofit2-kotlin-coroutines-adapter:0.
- Gin-Web: 简洁高效的Golang Web框架
黎情卉Desired
Gin-Web:简洁高效的GolangWeb框架gin-web由gin+gorm+jwt+casbin组合实现的RBAC权限管理脚手架Golang版,搭建完成即可快速、高效投入业务开发项目地址:https://gitcode.com/gh_mirrors/gi/gin-web项目简介是一个基于流行的Gin框架构建的增强型Go语言Web开发框架。它旨在提供一套完整的解决方案,包括ORM支持、API文
- python实验过程心得体会_web实训心得体会
weixin_39814378
python实验过程心得体会
篇一:JAVAWEB实训心得体会jsp+servlet+mysql论坛项目实训总结实训人:程路峰学号:11103303通过为期10天的实训,我学习了很多关于javaweb的知识。在老师的正确指导下,顺利的完成了我的实训内容。在此,也有同学的帮助,在他们的帮助下我也受益匪浅。最终,能顺利完成实训的任务也很高兴。在实训生活中,我了解开发项目的需求、设计、实现、确认以及维护等活动整个过程,让自己开始懂得
- element-ui table 点击分页table滚到顶部
烂笔头儿@
vue.js前端
在开发项目过程中遇到这样一个问题使用table表格的时候,切换分页之后不会回到顶部,还是停留在之前滚动的位置话不多说以下是解决方法:设置table的ref=‘multipleTable’//切换分页的方法加上下面这句,table就能自动滚到顶部this.$refs.multipleTable.bodyWrapper.scrollTop=0;希望能够帮到你看到这如果帮到你了留个小心心吧关注不迷路~
- 在国产平台上Flak Web应用开发
Botiway
FlaskWebpythonflask后端linuxweb3
在国产平台上进行FlaskWeb应用开发,特别是在像统信UOS这样的国产操作系统上,可以遵循与在其他操作系统上类似的开发流程,但可能需要注意一些特定的环境配置和兼容性问题。木合塔尔·沙地克所著的《FlaskWeb应用开发项目实战基于Python和统信UOS》一书,为在统信UOS上进行FlaskWeb应用开发提供了宝贵的指导和实战案例。1.环境准备首先,确保你的开发环境已经安装了Python和pip
- 【vue、react】前端如何为package.json添加注释
fruge365
vue.jsreact.jsjson
文章目录前言安装使用方法问题前言写了个项目,想给package.json加注释结果发现加不上去,就在网上查找了相关文章,特意总结记录一下,防止下次使用。参考文章:如何为package.json添加注释众所周知,JSON文件是不支持注释的,除了JSON5/JSONC之外,我们在开发项目特别是前端项目时,大量会用到JSON文件,特别是在编写package.json中的scripts时,由于缺少注释,当
- 软件开发外包
红匣子实力推荐
随着全球经济一体化的不断深入,企业之间的竞争日益激烈。为了降低成本、提高效率,越来越多的企业选择将软件开发业务外包给专业的软件开发公司。软件开发外包已经成为现代企业运营的重要组成部分,它能够帮助企业在短时间内完成高质量的软件开发项目,从而提高企业的竞争力。开发-联系电话:13642679953(微信同号)一、什么是软件开发外包?软件开发外包是指企业将其软件开发需求委托给专业的软件开发公司,由这些公
- 【Xcode】Xcode基本使用指引
ADi_hhh
iOSxcodemacoside
文章目录Xcode安装及iphone模拟器的安装Xcode中Debug和Release的切换Xcode中控件的使用Xcode工程的基本组成XcodeUI基本设计及使用iOS开发项目中的日志系统静态库支持多种架构制作xcframeworklibuv库Xcode路径.pbxproj文件苹果平台的宏Leaks检测内存泄漏OC中的ARC和MRC小结Xcode安装及iphone模拟器的安装参考文章:Xcod
- 前端破圈用Docker开发项目
草帽lufei
用工程师思维解决实际问题前端docker容器
为什么要用Docker开发直接在系统上开发不香吗?香,但是Docker有下面4香环境依赖管理:Docker容器可以管理所有依赖项,例如前端里面的node和npm版本,不需要在本地安装和维护这些依赖项隔离:Docker容器可以隔离应用程序和其运行环境,有助于防止应用程序之间的冲突,也能防止应用程序对主机系统产生意外的更改易于分发:任何时候都可以将应用程序分发给其他开发人员或测试人员,因为他们可以在任
- GitHub和GitLab的区别
阿波次的俄佛歌
githubgitlabgit
公司开始把代码从GitHub上迁移到GitLab上,在使用一段时间过后,发现GitLab与GitHub还是有不少区别的。先说一下相同点,二者都是基于web的Git仓库,在很大程度上GitLab是仿照GitHub来做的,它们都提供了分享开源项目的平台,为开发团队提供了存储、分享、发布和合作开发项目的中心化云存储的场所。GitHub作为开源代码库及版本控制系统,拥有超过900万的开发者用户,目前仍然是
- Android Studio 中实现高德定位并获取相应信息
切切歆语
Android开发项目时常常会遇到定位这个功能,所以写了这篇博客,今天主要讲的高德地图的定位并获取相应信息。首先导入高德的jar包image选中jar包右键点击AddAsLibrary,在build.fradle中看到如下代码表示导包成功compilefiles('libs/AMap_Location_V3.0.0_20160922.jar')之后到高德申请key值,登录打开控制台点击创建应用,如
- Go 语言生产服务故障案例精析
Mindfulness code
Go语言开发开发语言Go
大多数Go开发者都停留在简单的增删改查层面,对Go语言本身掌握程度不够,对常用依赖或者开源组件掌握不够,在开发项目过程中总会不经意间引入一些千奇百怪的问题,并且在遇到线上问题时往往束手无策。下面列举一些线上问题以及相应的解决思路,希望大家能从这些问题中吸取经验,总结出一套属于自己的解决问题的方法论。1.两种情况导致502状态码的情况服务端开发最常见的问题可能就是HTTP状态码异常了,其中502状态
- 数组的交集,并集,差集的操作方法
Emotion#
javascript前端
数组的交集,合集,差集的操作方法这星期开发项目中遇到一个项目开发的问题,假设我们有几种通道,每种通道对应几种行为方案,我们根据通道下面的行为去制定策略业务场景有多个通道的勾选框,然后根据已勾选的通道,动态筛选出对应的下拉框行为.从而一步一步的制定策略行为!假设我们要制定一个策略行为,这个策略行为有五种通道供我们选择,分别为letarr={a:[1,2,3],//通道a,以及a所携带的行为b:[2,
- PyQt5信号与槽的简单使用记录
arriettyandray
PyQt5qt开发语言
PyQt5信号与槽的简单使用记录前言信号与槽总结前言最近开发项目,使用PyQt5学习了一些知识,简单记录一下!信号与槽使用Qt设计好界面,再通过PyUic转化成py,就可以通过其他python来调用设计好的界面控件。在调用界面控件时,我们使用到信号与槽。举个例子:我前端设计采用了一个按钮。按钮有对应的Click事件,那这个点击事件要如何和后台沟通。那么就需要连接。这个连接的方式有好几种。我简单介绍
- 积德行善有好处
明净老师
明净想起来一件有趣的事情记得2017年春节前大概,有个朋友加了明净的微信说后天就要做火车回家了,他说他做软件开发项目部经理,平时社交圈子也比较小,休息时他告诉明净会接一些外包的兼职画一些设计图什么地,说实话挺有才的小伙子,他说家里一直在催婚想让他今年无论如何都要带个回去…小伙子也挺无奈想问问明净他什么时候有缘分…明净看了一下他的本命元辰宫,发现他阴德的水柱比较高,比普通人要高出许多,这种情况非常少
- 页面卡顿检测方案
胖虎1
开发经验分享卡顿CADisplayLink卡顿检测
引言卡顿现象在早期的开发项目中是一个非常值得注意的问题。随着应用功能的不断增加,代码复杂度也在不断提升,特别是在较为低端的机型上,稍有不慎就可能引发卡顿现象。虽然近年来新发布的设备性能显著提升,但卡顿问题仍然不容忽视。即使在高端设备上,复杂的动画、数据处理任务或不合理的资源分配,都会导致用户体验的显著下降。卡顿不仅影响用户的使用感受,还可能导致用户对应用的不满,进而降低应用的留存率。因此,如何有效
- vue 如何合并两个 项目_Vue.js中用webpack合并打包多个组件并实现按需加载
weixin_39959236
vue如何合并两个项目
前言随着移动设备的升级、网络速度的提高,用户对于web应用的要求越来越高,web应用要提供的功能越来越。功能的增加导致的最直观的后果就是资源文件越来越大。为了维护越来越庞大的客户端代码,提出了模块化的概念来组织代码。webpack作为一种模块化打包工具,随着react的流行也越来越流行。使用Vue开发项目时,如果要使用其单文件组件特性,必然要使用webpack或者browserify进行打包,对于
- 记一个帮助过我的供应商朋友
平兄日记
一个人的命运是什么决定的?出身、家庭、学历、努力程度、贵人相助,等等。但我前几项都不怎样,出身一个贫困的农民家庭,毕业于一所非常普遍的二本院校,没有一点优势,唯一拿得出手的就是本人还算比较努力,当然运气也不错,遇到过人生中的几个贵人。河北晋州安达的魏总,应该算是我在人生当中遇到的第一个给了我很大帮助的供应商朋友了。是他和他所在的公司帮我撑过了在上汽通用五菱的第一个最艰难的开发项目。那是我进公司的第
- Git 全面教程
shuai_258
gitgitc++
1.Git基本概念1.1什么是Git?Git是一个分布式版本控制系统,它可以记录文件的变更历史,便于多人协作开发项目。每个开发者的工作目录中都拥有整个项目的完整历史记录,这使得Git在网络连接不稳定或离线情况下也能进行开发。1.2版本控制系统(VCS)简介版本控制系统是管理项目变更的工具,它可以跟踪每个文件的修改历史,允许开发者在不同版本之间进行切换、比较、合并等操作。Git是目前最流行的版本控制
- Visual Studio 和 VSCode 哪个好?
concisedistinct
开发工具visualstudiovscodeide编辑器开发工具
目录1.功能比较1.1代码编辑和智能提示1.2调试和测试1.3版本控制2.扩展性和插件2.1VisualStudio扩展性2.2VSCode扩展性3.使用场景和用户群体3.1VisualStudio3.2VSCode4.性能和资源占用4.1VisualStudio4.2VSCode5.案例5.1大型企业级项目5.2前端开发项目6.结论在选择编程工具时,VisualStudio(VS)和Visual
- Git 仓库基本概念和使用方式
秋の本名
前端前端
Git是一种分布式版本控制系统,它用于跟踪和管理软件开发项目中的代码修改。以下是Git的基本概念和使用方式。1.仓库(Repository):Git仓库是存储代码的地方,可以是本地仓库(localrepository)或远程仓库(remoterepository)。本地仓库位于开发者的计算机上,而远程仓库通常位于云端,例如GitHub上的仓库。2.分支(Branch):每个Git仓库都可以有一个或
- 如何在VSCode中高效使用Git:完全指南
一休哥助手
工具vscodegit
引言在软件开发领域,版本控制是一个至关重要的概念。它不仅仅是一个程序员的工具,更是团队协作、项目管理和代码质量保证的关键。随着软件开发项目的复杂性不断增加,版本控制系统的作用变得愈发显著。Git作为目前最流行的分布式版本控制系统,已经成为了开发者们的标配。它的强大之处在于可以有效地跟踪文件的更改、协调多人协作、并且提供了分支管理等功能。而VisualStudioCode(简称VSCode)作为一款
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多