介绍
基于流,强调开发流程
功能
- 把一个文件拷贝到另一个位置
- 把多个js或css文件合并成一个文件,以减少网络请求数
- 对js文件和css文件进行压缩合并 以减少网络流量
- 把sess或less文件编译成css
- 压缩图像文件,以减少网络流量
- 创建一个可以实时刷新页面内容和本地服务器等等
安装gulp
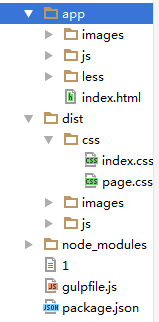
- 新建项目文件夹
- 进入文件夹 npm init初始化
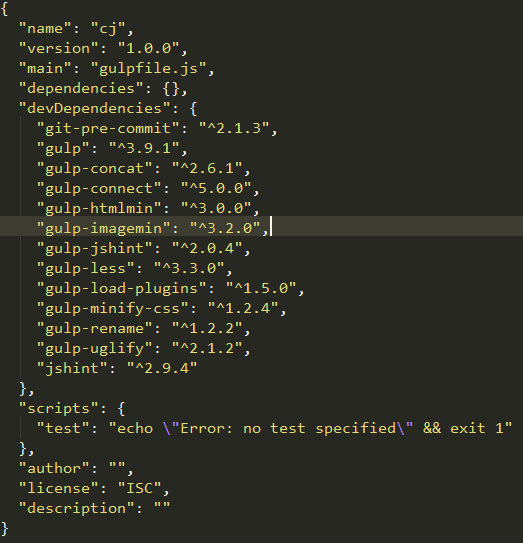
- 完善package.json
- npm install gulp--save-dev在node module下安装本地gulp(开发阶段使用)
- 并配置到package.json文件里面
gulp命令行(感觉用处不大)
--gulpfile手动指定一个gulpfile的路径,这在你有很多个gulpfile的时候使用 这也会将cwd设置到该gulpfile所在目录
eg:--gulpfile gulpfile1
--cwd dirpath手动指定cwd(当前工作目录) 定义gulpfile的查找位置,此外,所有的相应的依赖(require)会从这里开始计算相对路径
eg: gulp hello1 --cwd history
-T或--task会显示所指定gulpfile的task依赖树
-tasks-simple会以纯文本的方式显示所载入的gulpfile中task列表
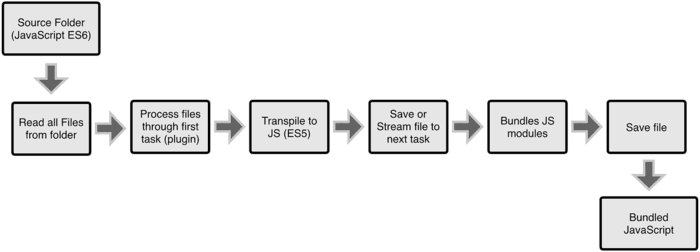
gulp的工作方式
gulp的使用流程一般是:首先通过gulp.src()方法获取到想要处理的文件流
然后把文件流通过pipe方法导入到gulp的插件中
最后把经过插件处理后的流在通过pipe方法导入到gulp.dest()中
gulp.desk()方法则把流中的内容写入到文件中。
例如
var gulp=require('gulp');
gulp.src('script/src.js')//获取文件的流的api
.pipe(gulp.dest)//写文件的api
gulp.src()入口文件路径
gulp.src(globs,[,options]);
参数
- globs参数是文件匹配模式(类似正则表达式),用来匹配文件路径(包括文件名),当然这里也可以直接指定某个具体的文件路径。当有多个匹配模式时,该参数可以为一个数组
- options为可选参数。通常情况下我们不需要用到
- {base:***}//基准路径 默认值为通配符开始出现之那部分路径
目标路径怎么决定 - dist路径加上原始路径减去base路径
globs语法
匹配符 说明
* 匹配文件路径中的0个或多个字符,但不会匹配路径分割符,
除非分隔符出现在末尾
** 匹配路径的0个会多个目录 及子目录 需要单独出现,
即他左右不能有其他的东西了如果出现在末尾,也能匹配文件
? 匹配文件路径中的一个字符(不能匹配路径分割符/)
[...] 匹配方括号中 出现字符的任意一个,当方括号中第一个字符为^或!时,
则表示不匹配方括号中出现字符中的任意一个,
类似于js中正则表达式中的用法
!(pattern|pattern|pattern) 匹配任何与括号中给定的任意模式都不匹配
?(pattern|pattern|pattern) 匹配括号中给定的任意模式0次或1次
+(pattern|pattern|pattern) 匹配括号中的至少一次
*(pattern|pattern|pattern) 匹配括号中给定的任意模式0次或多次
@(pattern|pattern|pattern) 匹配括号中 给定的任意模式一次
eg:glob 匹配
|能匹配 a.js,x.y,abc,abc/,但不能匹配a/b.js|
|.* a.js,style.css,a.b,x.y
//*.js 能匹配 a/b/c.js,x/y/z.js,不能匹配a/b.js,a/b/c/d.js
** 能匹配 abc,a/b.js,a/b/c.js,x/y/z,x/y/z/a.b,能用来匹配所有的目录和文件
a/**/z 能匹配 a/z,a/b/z,a/b/c/z,a/d/g/h/j/k/z
a/**b/z 能匹配 a/b/z,a/sb/z,但不能匹配a/x/sb/z,因为只有单**单独出现才能匹配多级目录
?.js 能匹配 a.js,b.js,c.js
a?? 能匹配 a.b,abc,但不能匹配ab/,因为它不会匹配路径分隔符
[xyz].js 只能匹配 x.js,y.js,z.js,不会匹配xy.js,xyz.js等,整个中括号只代表一个字符
[^xyz].js 能匹配 a.js,b.js,c.js等,不能匹配x.js,y.js,z.js
gulp.dest(); 用来写入文件的,
gulp.dest(path,[,options]);
//path为文件路径
//options为一个 可选对象,通常不需要用到
gulp.watch()
用来监视文件的变化,当文件发生变化后,我们可以利用它来执行相应的任务,例如文件压缩等。
gulp.watch(globs[,opts],tasks);
//glob为要见识的文件匹配模式 ,规则和用法与gulp.src方法中的glob相同
//opts为一个可配置对象 通常不需要用到
//tasks为文件变化后要执行的任务,为一个数组
插件
使用插件
npm install XX --save-dev 安装插件到当前的项目dev
在gulpfile.js顶部引入此插件
在创建任务的时候使用此插件
gulp-load-plugins这个插件会自动帮你加载package.json文件里的gulp插件
- 编译Sass: gulp-sass
gulp.task('default',function(){//js文件合并
gulp.src('app/sass/!*.sass').pipe($.sass()).pipe(gulp.dest('dist/css'));
})
- 编译less: gulp-less
gulp.task('default',function(){//js文件合并
gulp.src('app/less/!*.less').pipe($.less()).pipe(gulp.dest('dist/css'));
})
- 合并文件: gulp-concat
gulp.task('default',function(){
gulp.src('app/!*.js').pipe($.concat('all.js')).pipe(gulp.dest('dist'));
})
- 压缩js文件: gulp-uglify
gulp.task('default',function(){
gulp.src(['app/js/*.js']).pipe($.uglify()).pipe(gulp.dest('dist/js'))录下
})
- 重命名js文件: gulp-rename
gulp.task('default',function(){
gulp.src(['app/js/*.js']).pipe($.rename('app.min.js')).pipe(gulp.dest('dist/js'))
})
- 优化图像大小: gulp-imagemin
gulp.task('default',function(){
gulp.src('app/images/*.{jpg,png,JPG,PNG}').pipe($.imagemin()).pipe(gulp.dest('dist/images'))
})
- 压缩css文件: gulp-minify-css
gulp.task('default',function(){
gulp.src'app/css/*.css').pipe($.minifyCss()).pipe(gulp.dest('dist/css'))
})
- 创建本地服务器: gulp-connect
gulp.task('server',function(){
$.connect.server({
root:'dist',//服务器的根目录
port:8080, //服务器的地址,没有此配置项默认也是 8080
livereload:true//启用实时刷新的功能
});
});
- 实时预览: gulp-connect
gulp.task('copy-html',function(){
gulp.src('app/index.html')//指定源文件
.pipe(gulp.dest('dist'))//拷贝到dist目录
.pipe($.connect.reload());//通知浏览器重启
});
代码检查 jshint
gulp.task('jsLint', function () {
gulp.src('app/!*.js')
.pipe(jshint()) //进行代码检查
.pipe(jshint.reporter()); // 输出检查结果
});
gulpfile.js配置文件
可用于一般文件压缩
var gulp=require('gulp');
var $=require('gulp-load-plugins')();
gulp.task('uglify',function(){
return gulp.src(['app/js/*.js'])
.pipe($.uglify())//压缩app.js
//.pipe($.rename('app.min.js'))
.pipe(gulp.dest('dist/js'))//复制到dist/js目录下
})
//压缩css,编译less
gulp.task('minify',function(){
return gulp.src(['app/css/*.less'])//指定 less文件
.pipe($.less())//把less编译成css
//.pipe(gulp.dest('dist/css'))//输出到目的地
.pipe($.minifyCss())//对 css再进行压缩
.pipe($.rename({suffix:'.min'}))//重命名 可以用函数自定义新名字
.pipe(gulp.dest('dist/css'));//输出到目的地
});
//单独编译css
gulp.task('minifycss',function(){
return gulp.src(['app/css/*.css'])//指定 less文件
.pipe($.minifyCss())//对 css再进行压缩
.pipe($.rename({suffix:'.min'}))//重命名 可以用函数自定义新名字
.pipe(gulp.dest('dist/css'));//输出到目的地
});
//压缩图片
gulp.task('copy-images',function(){
return gulp.src('app/images/*.{jpg,png,JPG,PNG}')//指定要压缩的图片
.pipe($.imagemin()) //进行图片压缩
.pipe(gulp.dest('dist/images'));//输出目的地
});
gulp.task('html-min', function () {
var options = {
removeComments: true,//清除HTML注释
collapseWhitespace: true,//压缩HTML
//collapseBooleanAttributes: true,//省略布尔属性的值 ==>
//removeEmptyAttributes: true,//删除所有空格作属性值 ==>
//removeScriptTypeAttributes: true,//删除