title: FlexBox
date: 2016-09-08 11:55
tags: CSS
0x00 FlexBox
flexbox 可以自动扩展其内部的 items 项目(元素) 的宽度或者高度以最大限度的去填充 flex 容器的可用空间,或者自动收缩其内部空间,以防止其内容溢出。
flexbox 的布局算法是与方向无关的,对于应用程序组件或者小规模的布局需求,flexbox 布局是很适合的,而针对大规模的布局,新兴的 Grid 布局或许是个不错的选择。
0x01 display:flex
对指定的元素使用 display:flex 属性,它便成为了一个 FlexBox 元素,它依旧是块级元素,只是拥了有一些 FlexBox 的特性。
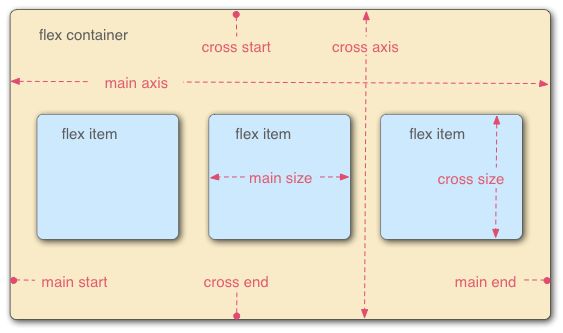
当然,脱离了传统的 vertical 和 horizontal 形式,FlexBox 需要一些新的概念,比如,主轴(main axis),交叉轴(cross axis) 等。如下图:
main axis: 是沿着 FlexBox 的布局方向,它并非就是水平或者垂直的,我们可以使用 flex-direction 这个属性去设置的我们布局方向,即是 main axis。
cross axis: 是与布局方向,即是与主轴垂直的轴。
先有这个两个概念。
当一个元素成为 flex 容器后,
float,clear,vertical-align属性不再适用于 flexbox中的 item 了
0x02 flex-direction
flex-direction 决定哪个方向为主轴的方向。
flex-diretion 属性值如下:
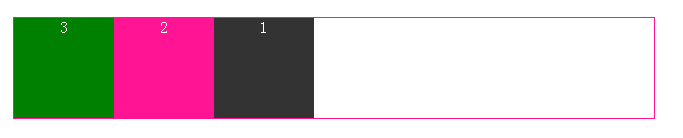
flex-direction:row:主轴为横向的,即是沿着水平方向布局(从左向右)。
flex-direction:row-reverse:与 row 相反,沿着从右向左的方向布局
flex-direction:colum:主轴为垂直的,沿着从上到下的方向布局。
flex-direction:colum-reverse:与 colum 相反,沿着从下到上的方向布局。
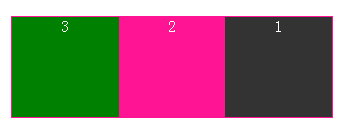
实例代码:
//HTML
1
2
3
//CSS
html{
font-size: 100px;
max-width: 640px;
min-width: 640px;
}
.wrap{
margin: 1.5rem auto;
border:1px solid deeppink;
font-size: 0.16rem;
width: 3.2rem;
}
.flex_item{
width: 2rem;
height: 2rem;
text-align:center;
}
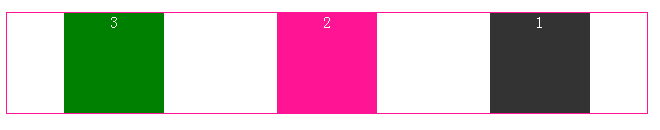
.wrap .flex_item:nth-child(1){
background: #333;
}
.wrap .flex_item:nth-child(2){
background: deeppink;
}
.wrap .flex_item:nth-child(3){
background: green;
}
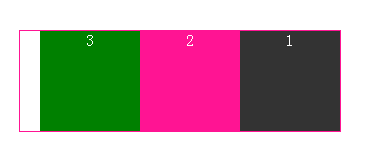
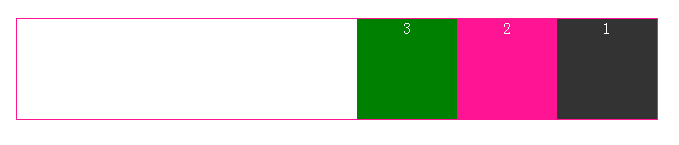
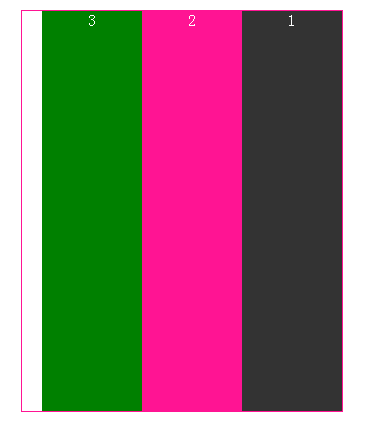
对 wrap 使用 display:flex 和 flex-direction:row-reverse
.wrap{
display: flex;
flex-direction: row-reverse;
margin: 1.5rem auto;
border:1px solid deeppink;
font-size: 0.16rem;
width: 3.2rem;
}
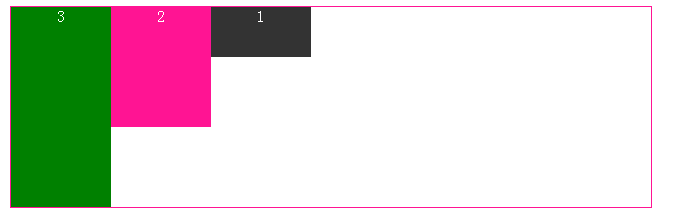
0x03 flex-wrap
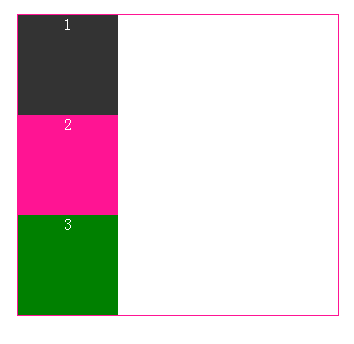
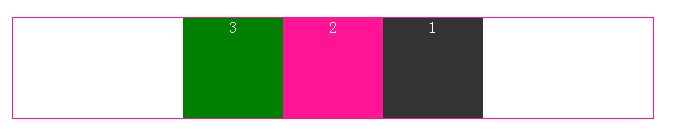
flex-wrap 是 FlexBox 的换行属性,默认值为 flex-wrap:no-wrap 即不换行,此时 flex 容器中的 items (子元素)会随着 flex 容器的大小自动缩放,即使 items 设置了固定的 width/height 并且超过了容器的大小,也不会溢出,而是平分 flex 容器的空间。
flex-wrap 的属性值如下:
flex-wrap:nowrap(默认值):不换行
flex-wrap:wrap:换行,第一行在最上
flex-wrap:wrap-reverse:换行,第一行在最后
.wrap{
width: 3.2rem;
/*flex 容器宽度为 3.2 rem*/
}
.flex_item{
width: 3rem;
/*items 的宽度和 6rem,没有 overflow ,而是平分 flex 容器的空间*/
}
为 flex 容器设置 flex-wrap:wrap:
.wrap{
flex-wrap:wrap;
width: 3.2rem;
/*flex 容器宽度为 3.2 rem*/
}
.flex_item{
width: 3rem;
/* items 宽度和 6rem,同样没有 overflow ,而是自动换行*/
}
0x04 flex-flow
flex-flow 是 flex-direction 和 flex-wrap 两个属性的简写属性,只是这两个属性。
.wrap{
flex-flow:row-reverse wrap-reverse;
}
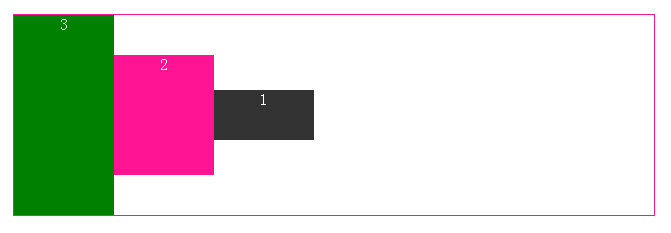
0x04 items 中的 flex
在 items 中使用 flex 可以设定每个 items 在 flex 容器中所占据的空间比例,而且还可以指定最小值。
flex 的书写格式是: flex: flex-grow flex-shrink flex-basis
flex-grow:表示 item 扩展时在容器中所占据的空间比例
flex-shrink:表示 item 缩放时在容器中所占据的空间比例
flex-basis:表 item 的原始大小。
.wrap .flex_item:nth-child(1){
background: #333;
flex:1 1 1rem;
}
.wrap .flex_item:nth-child(2){
background: deeppink;
flex: 2 1 2rem;
}
.wrap .flex_item:nth-child(3){
background: green;
flex: 3 1 3rem;
}
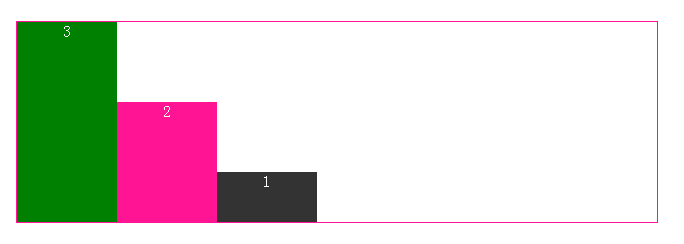
justify-content
justify-content 设置 flex 容器的 main axis 对齐方式。
justify-content 各属性值如下:
justify-content:flex-start(默认值):在 main axis 的 flex-start 对齐
justify-content:flex-end:在 main axis 的 flex-end 对齐
justify-content:center:在 main axis 的 中心对齐
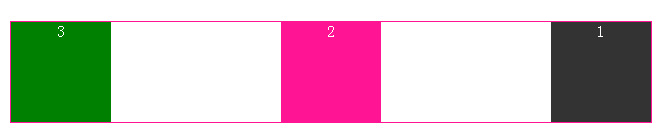
justify-content:space-between:在 main axis 的两端对齐。
justify-content:space-around:
align-items
align-items 决定 cross axis 的对齐方式,align-items 于 justify-content 的作用是一致的,只是他们的方向不同而已,但是其与 align-content 区别在于,align-items 是作用于当前 flex 容器中的 items,而 align-content 则是用于 item 中内容的垂直对齐。
aling-items 其属性值有:
align-items:center: 在 cross axis 中心对齐
align-items:flex-start: 在 cross axis 的 flex-sart 对齐
aling-items:flex-end: 在 cross axis 的 flex-end 对齐
align-items:stretch默认值):当 flex 容器有高度,而 items 没有高度时,items 的高度将会充满 flex 容器的高度。
align-items:baseline:在 items 中的 文字基线对齐
align-self
align-self 是在单独项目上的对齐方式。
其可选属性值有:auto,flex-start,flex-end,center,baseline,strech.
DOM 结构
SCSS样式:
body{
padding-top: 20vh;
display: flex;
justify-content: space-around;
align-items: flex-start;
min-height: 100vh;
background: deeppink;
.item{
background: gray;
width: 40vh;
height: 40vh;
}
.item:nth-child(2){
background: #333;
align-self: center;
}
}
0x0 flex
未完待续...