记得最开始学习ionic混合开发的时候, 朋友们都推荐我先学学angular.js, 然后再看ionic框架的东西; 现在想来也确实, ionic框架基本都是UI相关的知识, 并不难, 而页面里面涉及到angular.js的各种逻辑才是真正能让一个人成为大牛的知识;
选这本书就是因为朋友们都推荐这本, 而且讲的还不错, 最重要的是他们有资源, O(∩_∩)O哈哈~
首先介绍一下本书中关于指令的知识结构:
一. 指令简介
用过HTML的都知道, 往往在实现一些特殊功能的时候, 原有的HTML标签并不完全能满足设计要求, 这时候指令就派上用场了; 指令本质上就是扩展一些自定义的HTML元素以实现一些特定的功能;
二. 内置指令
AngularJS事实上也是在原生JS的基础上进行一些扩展和优化, 自然就会包括一些自定义的内置指令; 除了form和a等一些重载了原生的HTML元素, 其他的内置指令通常以ng作为前缀; 这样做的目的也是对原生的一种优化, 比如常用的href指令, 无论里面的链接是可用还是, 不可用的, 当调用href的时候, 就会直接返回调用结果; 而ng-href指令则是当里面的表达式调用并且返回一个值的时候才开启, 否则会是一个禁用状态; 当然既然人家官方用ng这个前缀, 你就不要跟人家抢了, 换一个, 大家和谐一点儿;
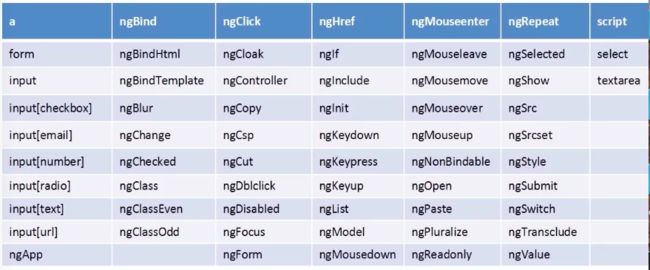
有网友总结了一下AngularJS的内置指令, 一共有63个;
简单介绍一下form指令:
效果图:
要注意一下几点:
- HTML原生的form表单是不能嵌套的, 但Angular封装后可以嵌套
- Angular为form扩展了自动校验, 防止重复提交等功能
- Angular对input元素的type进行了了扩展, 一共提供一下10中类型:
text, number, url, email, radio, checkbox, hidden, button, submit, reset; - Angular为表单内置了4种CSS样式
ng-valid, ng-invalid, ng-pristine, ng-dirty; - 内置校验器: require, minlength, maxlength
三. 指令详解
1. 指令定义
本书中对指令的定义是在特定DOM元素上运行的函数, 指令可以扩展这个元素的功能;
在Angular中是通过directive()这个模块来定义指令的;而directive()可以接受两个参数:
- name
指令的名字 - factory_function(函数)
这个函数定义了指令的行为
angular.application('myApp', [])
.directive('myDirective', function() {
// 一个指令定义对象
return {
// 通过设置项来定义指令, 在这里进行填写
};
});
在HTML中调用就行:
2. 指令函数介绍
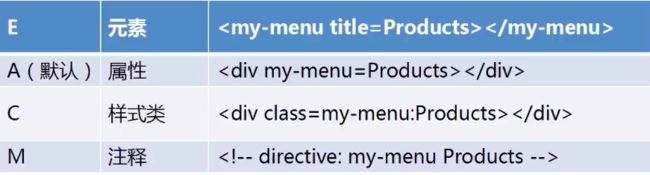
2.1 restrict(字符串)
这些选项可以单独使用, 也可以混合使用;
2.2 优先级(数值型)
由于考虑到性能问题, ngRepeat被设置成所有内置指令中优先级最高的; 当然如果两个元素的优先级一样, 会执行先声明的那个;
2.3 terminal(布尔型)
它用来告诉AngularJs停止运行当前元素上比本指令优先级低的指令, 但当优先级相同的情况还是会运行;
例如:ngView和ngIf, ngIf的优先级略高于ngView, 如果ngIf表达式为true, ngView就可以被正常执行; 但如果ngIf的表达式为false, ngView就不会被执行;
2.4 template(字符串或函数)
template参数必须被设置成以下两种形式之一:
- 一段HTML文本
- 一个可以接受两个参数的的函数, 参数为tElement和tAttrs, 并返回一个代表模板的字符串;
2.5 templateUrl(字符串或函数)
templateUrl参数可以是以下形式:
- 一个代表外部HTML文件的路径字符串
- 一个可以接受两个参数的的函数, 参数为tElement和tAttrs, 并返回一个代表模板的字符串;
2.6 replace(布尔型)
replace是个可选参数, 默认为false; 当设置为true后
.directive('someDirective', function() {
return {
replace: true
template: 'looking for something'
};
});
输出结果为:
looking for something
2.7 scope参数(布尔型或对象)
scope参数有三种取值方式;
2.7.1 false(默认值)
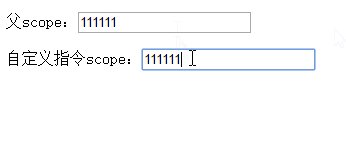
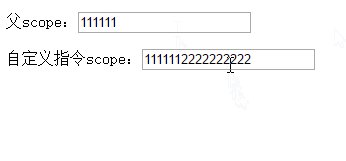
直接使用父scope, 内部并没有一个新的scope,它和指令以外的代码共享同一个scope。
①指令
app.directive('myDirective', function() {
return {
restrict: 'E',
replace: true,
templateUrl: '../templates/my_template.html',
scope: false, // 默认值
controller: null
}
});
②指令模板(my_template.html)
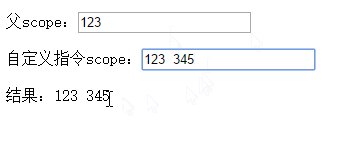
自定义指令scope:
结果:{{input}}
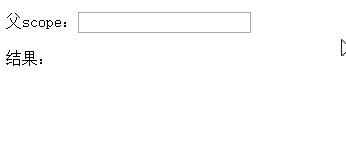
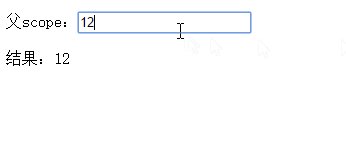
③指令的使用(index.html)
父scope:
效果如下:
2.7.2 true(继承父scope)
当设置为true的时候, 会从父作用域继承并创建一个新的作用域对象;
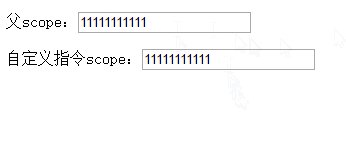
参照值为false的情况, 只是将值改为true; 效果如下:
2.7.3 { }
创建一个新的"隔离"scope,但仍可与父scope通信;
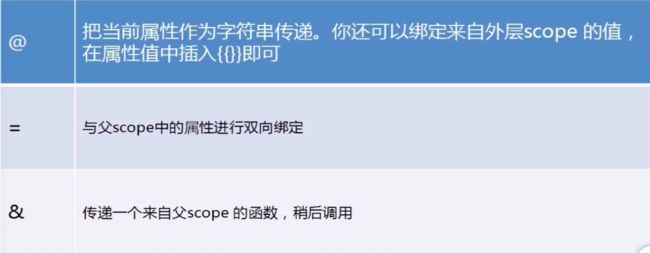
隔离的scope,通常用于创建可复用的指令,也就是它不用管父scope中的model。然而虽然说是“隔离”,但通常我们还是需要让这个子scope跟父scope中的变量进行绑定。绑定的策略有3种:
①@ 单项绑定
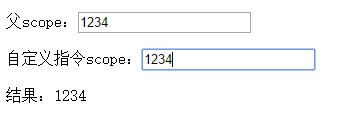
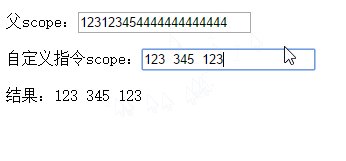
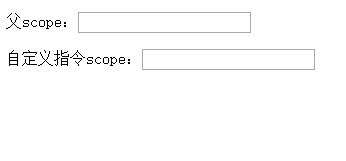
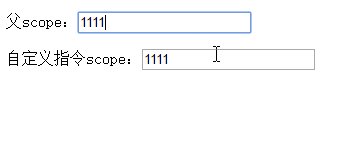
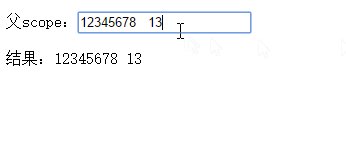
父scope:
效果图:
②= 双向绑定
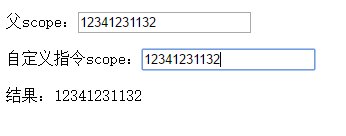
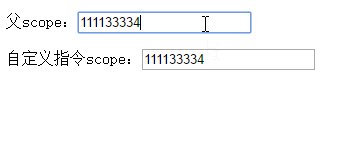
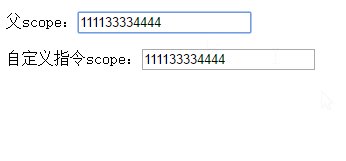
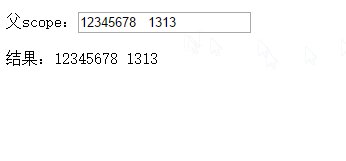
父scope:
效果图:
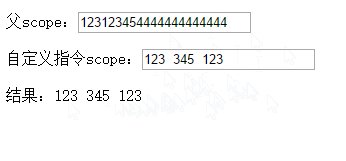
③& 内部scope的函数返回值和外部scope绑定
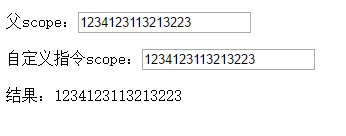
父scope:
效果图:
2.8 transclude(布尔型)
默认为false; 只有当你希望创建一个可以包含任意内容的指令的时候才会为true; 代码如下所示:
app.directive('myDirective', function() {
return {
restrict: 'AE',
transclude: true,
template: " hellow angular ! "
}
});
2.9 controller(字符串或函数)
指令内部的controller, 暴露一些public方法给内部指令使用;
①字符串;
angular.module('myApp', [])
.directive('myDirective', function() {
restrict: 'A', // 始终需要
controller: 'SomeController'
})
// 在应用中其他地方定义该控制器
angular.module('myApp')
.controller('SomeController', function($scope, $element, $attrs, $transclude) {
// 控制器逻辑
});
②函数
可以是指令内部通过匿名构造函数的方式来定义一个内联的控制器;
angular.module('myApp',[])
.directive('myDirective', function() {
restrict: 'A',
controller:
function($scope, $element, $attrs, $transclude) {
// 控制器逻辑
}
});
现在你也可以知道, 控制器中还有其他一些特殊的服务可以注入到指令中, 这些服务有:
- $scope 指令对应的作用域
- $element 指令对应的元素
- $attrs 当前元素属性组成的对象
- $transclude 嵌入链式函数会与对应的嵌入作用域进行预绑定
在控制器内部操作DOM和angular.js风格相悖的做法, 但通过链式函数就可以实现这个需求; 例如在compile参数中使用transcludeFn是推荐的做法;
本文提供了一个添加超链接的例子:
angular.module('myApp')
.directive('link', function() {
return {
restrict: 'EA',
transclude: true,
controller:
function($scope, $element, $transclude, $log) {
$transclude(function(clone) {
var a = angular.element('');
a.attr('href', clone.text());
a.text(clone.text()); 8 $log.info("Created new a tag in link directive");
$element.append(a);
});
}
};
});
link函数可以与控制器指令的控制器互换; 控制器用来提供指令间的复用行为, 但链接函数只能在当前内部指令中定义行为且无法在指令间复用;
link函数可以将指令互相隔离, 而controller则定义可复用的行为;
下面附一张link函数与compile函数的比较图:
2.10 require(字符串或数组)
字符串或数组的值会是当前指令作用域中使用的指令名称, 即用来调用暴露的内部方法;
对于指令的学习, 书中提供了内部原理, 当然光这些还是远远不够, 附上一个第三方指令库, 看看源码, 体验一下别人是怎么写的;
AngularUI