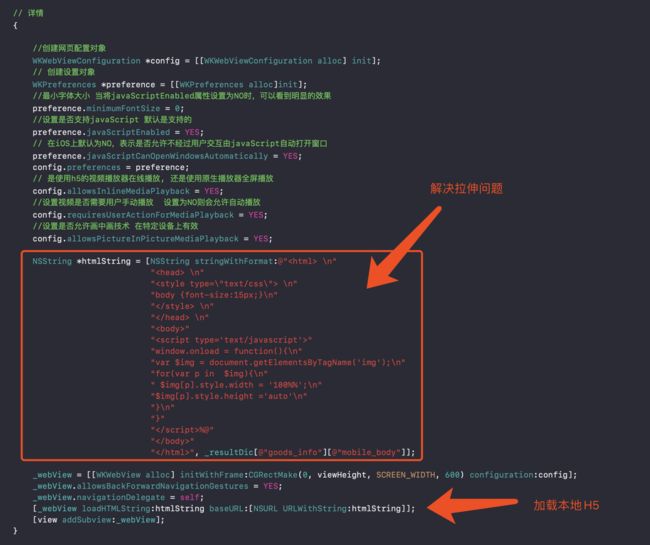
1、加载本地H5
2、自适应宽高
代码
// 详情
{
//创建网页配置对象
WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc] init];
// 创建设置对象
WKPreferences *preference = [[WKPreferences alloc]init];
//最小字体大小 当将javaScriptEnabled属性设置为NO时,可以看到明显的效果
preference.minimumFontSize=0;
//设置是否支持javaScript 默认是支持的
preference.javaScriptEnabled=YES;
// 在iOS上默认为NO,表示是否允许不经过用户交互由javaScript自动打开窗口
preference.javaScriptCanOpenWindowsAutomatically = YES;
config.preferences= preference;
// 是使用h5的视频播放器在线播放, 还是使用原生播放器全屏播放
config.allowsInlineMediaPlayback = YES;
//设置视频是否需要用户手动播放 设置为NO则会允许自动播放
config.requiresUserActionForMediaPlayback = YES;
//设置是否允许画中画技术 在特定设备上有效
config.allowsPictureInPictureMediaPlayback = YES;
NSString *htmlString = [NSString stringWithFormat:@" \n"
"
\n"" \n"
" \n"
"
"""
"window.onload = function(){\n"
"var $img = document.getElementsByTagName('img');\n"
"for(var p in $img){\n"
" $img[p].style.width = '100%%';\n"
"$img[p].style.height ='auto'\n"
"}\n"
"}"
"%@"
""
"",_resultDic[@"goods_info"][@"mobile_body"]];
_webView = [[WKWebView alloc] initWithFrame:CGRectMake(0, viewHeight, SCREEN_WIDTH, 600) configuration:config];
_webView.allowsBackForwardNavigationGestures = YES;
_webView.navigationDelegate = self;
[_webViewloadHTMLString:htmlStringbaseURL:[NSURLURLWithString:htmlString]];
[viewaddSubview:_webView];
}
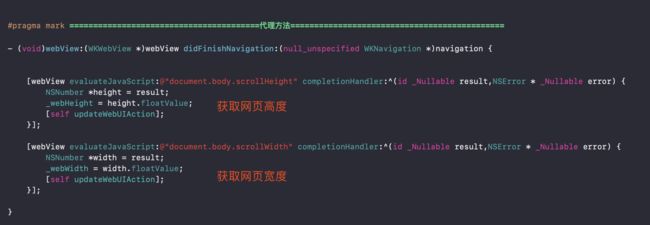
#pragma mark ========================================代理方法=============================================
- (void)webView:(WKWebView*)webViewdidFinishNavigation:(null_unspecifiedWKNavigation*)navigation {
[webViewevaluateJavaScript:@"document.body.scrollHeight" completionHandler:^(id _Nullable result,NSError * _Nullable error) {
NSNumber*height = result;
_webHeight= height.floatValue;
[self updateWebUIAction];
}];
[webViewevaluateJavaScript:@"document.body.scrollWidth" completionHandler:^(id _Nullable result,NSError * _Nullable error) {
NSNumber*width = result;
_webWidth= width.floatValue;
[self updateWebUIAction];
}];
}
#pragma mark- 刷新文网页UI
- (void)updateWebUIAction {
if(_webHeight>0&&_webWidth>0) {
CGFloatheight =SCREEN_WIDTH*_webHeight/_webWidth;
_webView.frame=CGRectMake(0,_mainHeight,SCREEN_WIDTH, height);
UIScrollView *view = (UIScrollView *)_webView.superview;
view.contentSize=CGSizeMake(SCREEN_WIDTH,_mainHeight+ height);
}
}