- android系统selinux中添加新属性property
辉色投像
1.定位/android/system/sepolicy/private/property_contexts声明属性开头:persist.charge声明属性类型:u:object_r:system_prop:s0图12.定位到android/system/sepolicy/public/domain.te删除neverallow{domain-init}default_prop:property
- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- Python教程:一文了解使用Python处理XPath
旦莫
Python进阶python开发语言
目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- Python快速入门 —— 第三节:类与对象
孤华暗香
Python快速入门python开发语言
第三节:类与对象目标:了解面向对象编程的基础概念,并学会如何定义类和创建对象。内容:类与对象:定义类:class关键字。类的构造函数:__init__()。类的属性和方法。对象的创建与使用。示例:classStudent:def__init__(self,name,age,major):self.name&#
- Python爬虫解析工具之xpath使用详解
eqa11
python爬虫开发语言
文章目录Python爬虫解析工具之xpath使用详解一、引言二、环境准备1、插件安装2、依赖库安装三、xpath语法详解1、路径表达式2、通配符3、谓语4、常用函数四、xpath在Python代码中的使用1、文档树的创建2、使用xpath表达式3、获取元素内容和属性五、总结Python爬虫解析工具之xpath使用详解一、引言在Python爬虫开发中,数据提取是一个至关重要的环节。xpath作为一门
- 【PG】常见数据库、表属性设置
江无羡
数据库
PG的常见属性配置方法数据库复制、备份相关表的复制标识单表操作批量表操作链接数据库复制、备份相关表的复制标识单表操作通过ALTER语句单独更改一张表的复制标识。ALTERTABLE[tablename]REPLICAIDENTITYFULL;批量表操作通过代码块的方式,对某个schema中的所有表一起更新其复制标识。SELECTtablename,CASErelreplidentWHEN'd'TH
- 第1步win10宿主机与虚拟机通过NAT共享上网互通
学习3人组
大数据大数据
VM的CentOS采用NAT共用宿主机网卡宿主机器无法连接到虚拟CentOS要实现宿主机与虚拟机通信,原理就是给宿主机的网卡配置一个与虚拟机网关相同网段的IP地址,实现可以互通。1、查看虚拟机的IP地址2、编辑虚拟机的虚拟网络的NAT和DHCP的配置,设置虚拟机的网卡选择NAT共享模式3、宿主机的IP配置,确保vnet8的IPV4属性与虚拟机在同一网段4、ping测试连通性[root@localh
- JavaScript `Map` 和 `WeakMap`详细解释
跳房子的前端
JavaScript原生方法javascript前端开发语言
在JavaScript中,Map和WeakMap都是用于存储键值对的数据结构,但它们有一些关键的不同之处。MapMap是一种可以存储任意类型的键值对的集合。它保持了键值对的插入顺序,并且可以通过键快速查找对应的值。Map提供了一些非常有用的方法和属性来操作这些数据对:set(key,value):将一个键值对添加到Map中。如果键已经存在,则更新其对应的值。get(key):获取指定键的值。如果键
- Python编程 - 初识面向对象
易辰君
Python核心编程python开发语言
目录前言一、面向对象二、类和对象(一)类简介定义类(二)对象简介创建对象(三)总结三、实例属性和实例方法(一)实例属性创建的基本语法使用示例(二)实例方法定义实例方法的基本语法调用示例方法的示例(三)总结四、类中的self(一)基本概念(二)作用访问实例属性调用其他实例方法在构造函数中初始化对象(三)总结五、__init__方法(一)__init__方法的特点(二)基本语法(三)示例(四)总结前言
- Android实现监听事件的方法
Amy木婉清
1.通过内部类实现2.通过匿名内部类实现3.通过事件源所在类实现4.通过外部类实现5.布局文件中onclick属性(针对点击事件)1.通过内部类实现代码:privateButtonmBtnEvent;//oncreate中mBtnEvent.setOnClickListener(newOnClick());//内部类实现监听classOnClickimplementsView.OnClickLis
- 连环画中的冷门绝技:汉代宝藏“画像石”的神奇搬运(高清)
江户川小歪
虽然连环画只有巴掌大小,但是打开它,你会发现一座中国美术技法的宝库。单线白描是大家最熟悉不过了的,还有工笔重彩、黑白色块、素描、版画、剪纸等种种技术百花齐放。从80年代开始,画家们各显神通,做了诸多尝试,以至于达到了“万法皆为我用”的境界。今天我来说说一种冷门的美术——汉画像石。汉画像石是个什么东西?古时候,王族、有钱人会在墓穴的石头、砖头上绘制一些图案,这些东西有雕刻和绘画的双属性,在美术形式上
- 高性能javascript--算法和流程控制
海淀萌狗
-for,while和do-while性能相当-避免使用for-in循环,==除非遍历一个属性量未知的对象==es5:for-in遍历的对象便不局限于数组,还可以遍历对象。原因:for-in每次迭代操作会同时搜索实例或者原型属性,for-in循环的每次迭代都会产生更多开销,因此要比其他循环类型慢,一般速度为其他类型循环的1/7。因此,除非明确需要迭代一个属性数量未知的对象,否则应避免使用for-i
- css设置当字数超过限制后以省略号(...)显示
周bro
css前端vuecss3html经验分享
1、文字超出一行,省略超出部分,显示’…’用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2、多行文本溢出显示省略号display:-webkit-box;-webkit-box-orient:vertical;-webkit-lin
- 360前端星计划-动画可以这么玩
马小蜗
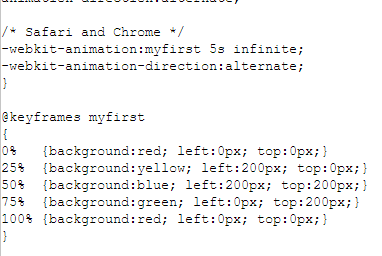
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- 15-自编写rtos-结合stm32实际调试(ladylolo-os)
Ladylolo-lsm
stm32嵌入式硬件单片机
一、任务调度:1.理解:任务切换,用堆栈指针SP保存即将要切换的任务的前后文,然后是用PendSV来执行这些操作的;由于是基于优先级的调度策略,所以每次“心跳”都会看有没有优先级更高的出现,如果有就用PendSV进行上下文切换。2.编写部分:①每个任务自己的属性统称为TCB任务控制块。②任务就绪表有设置优先级(设置的时候变量或上优先级的变量让某个位数等于1),从任务就绪表中删除(删除时用与来得等于
- 一日一神兽(第一集)
yrfrds
今年我的神兽会是什么呢?唉,别胡思乱想了,根本没有神兽,可是我睁眼一看,看见了一只梅花鹿,外部特点是:一大部分树木梅花鹿的部分背上长一对翅膀。属性是综合属性,这不可能的吧?我又揉了揉了眼睛,一看还是那只神兽哇,居然用神兽了,我找找东西,看看哪一块部分适合收他,找了一会儿,我找到了嗯,一个小方块儿我觉得这个很适合她我说收她被吸到了方块儿哩哈哈,我竟然用神兽了哈哈,现在我无人能敌了上完学校下午放学的时
- 小程序通过js控制页面字体颜色属性
祈澈菇凉
需求:当电量少于百分之20的时候,显示电量的字体显示为红色。1:在wxml里面设置属性batStyle:style="{{item.batStyle}}"电量:{{item.battery}}%2:当复合逻辑条件的时候,在js里面carList[i].batStyle="color:red";success:function(res){constcarList=res.data.list;for(
- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- 若依后端正常启动但是uniapp移动端提示后端接口异常
大可大可抖
uni-app
pc端能用模拟器也能正常连接接口,手机端真机调试连不上接口解决:1.先看config.js的填自己的ip地址module.exports={//baseUrl:'https://vue.ruoyi.vip/prod-api',baseUrl:"http://192.168.101.5:8080",}2.网络环境问题(防火墙)点击属性然后选择专用
- Lombok:Java开发者的代码简化神器【后端 17】
终末圆
Java后端java开发语言mysql数据库后端springbootpython
Lombok:Java开发者的代码简化神器在Java开发中,我们经常需要编写大量的样板代码,如getter、setter、equals、hashCode、toString等方法。这些代码虽然基础且必要,但往往占据了大量开发时间,且容易在属性变更时引发错误。幸运的是,Lombok这个Java库通过注解的方式,为我们提供了一种高效的解决方案。本文将详细介绍Lombok的使用及其优势。什么是Lombok
- 2018-08-16【Swift 4.1】 关于Swift4.0以后调用MJExtension无法模型转换问题
码农happy
1、本人使用swift4.1,弄了一晚上才弄好,结果还是一个小问题真是尴尬,要在model中每个属性前面加上@objcimportUIKitclassUserModel:NSObject{@objcvardix=String()}letdic=["dix":"ffffff"]asNSDictionaryletmodel=UserModel.mj_object(withKeyValues:dic)!
- java的四个层级结构
活跃家族
JAVA
java的四个层级结构首先,最底层的就是dto层,dto层就是所谓的model,dto中定义的是实体类,也就是.class文件,该文件中包含实体类的属性和对应属性的get、set方法;其次,是dao层(dao层的文件习惯以*Mapper命名),dao层会调用dto层,dao层中会定义实际使用到的方法,比如增删改查。一般在dao层下还会有个叫做sqlmap的包,该包下有xml文件,文件内容正是根据之
- Three.js AnimationUtils 和 AnimationObjectGroup
灵魂清零
three前端web3javascript
AnimationObjectGroup接收共享动画状态的一组对象。在使用手册的“下一步”章节中,“动画系统”一文对three.js动画系统中的不同元素作出了概述用法:将本来要作为根对象传入构造器或者动画混合器(AnimationMixer)的clipAction方法中的对象加入组中,并将这个组对象作为根对象传递。注意,这个类的实例作为混合器中的一个对象,因此,必须对组内的单个对象做缓存控制。限制
- three.js AnimationClip 和 AnimationMixer
灵魂清零
threeweb3前端javascriptvue.js
AnimationClip动画剪辑(AnimationClip)是一个可重用的关键帧轨道集,它代表动画。构造器AnimationClip(name:String,duration:Number,tracks:Array)name-此剪辑的名称duration-持续时间(单位秒).如果传入负数,持续时间将会从传入的数组中计算得到。tracks-一个由关键帧轨道(KeyframeTracks)组成的数
- HTML中"bgcolor"与"background-color"的区别
Sardar_
html
bgcolor只是标签属性,而backgroud更多作为css的样式属性。它们俩大多数情况下效果完全相同。但在标签下效果不同。不支持bgcolor属性,只能用style标签添加CSS样式。作为table的属性而言:HelloWorld!和HelloWorld!效果完全相同。作为body属性而言:效果完全相同。不过个人推荐统一用CSS样式进行控制,把style统一放到.css文件中。backgrou
- JS的输出语句
3259392566
java总结笔记java的数据类型基础总结javascript前端开发语言
1.//1.提示浏览器弹出一个警示框alert('你好呀!!!2109秋')//2.让计算机在页面输出一个内容//document.write()向body里面输出一个内容document.write('你好呀!!!金科')//3.向控制台输出一个内容console.log('你猜我在哪里?');2.JS的代码编写的位置①我们可以将js的代码编写道标签onclick属性中,当我们点击代码时,js代
- linux open详解,Linux系统open函数详解
墨剑心
linuxopen详解
Linux系统中open函数主要作用就是打开和创建文件,可以根据参数来定制我们需要的文件的属性和用户权限等各种参数,下面良许教程网为大家分享一下Linux系统open函数具体使用方法。一、open函数用来干什么open函数在Linux下一般用来打开或者创建一个文件,我们可以根据参数来定制我们需要的文件的属性和用户权限等各种参数。二、open函数的定义和参数我们首先来看下open函数在Linux下的
- qml Text 文本
可能只会写BUG
QT6qtqml
Text文本Text元素是QML中用于显示文本的基本元素。它可以显示静态文本,也可以通过绑定属性来显示动态文本。Text元素支持多种文本格式和样式,并且可以通过各种属性来控制文本的显示效果。常用属性text:要显示的文本内容。Text{text:"Hello,World!"}color:文本的颜色。Text{text:"Hello,World!"color:"blue"}font.family:字
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d