关于TextView的使用,作为一个Android开发者来说,想必大家已经用到想吐了。但是这个TextView可以说是最简单也是最复杂的View之一,首先说它简单,因为在界面上它却是非常简单,就一个破文本,没啥值得炫耀的。然后说它复杂,是因为。。。不说了,自己打开TextView的源码瞅瞅吧!(1个类一万多行代码,你跟我说不复杂试试~_~)
坑是这样的
废话不多说了,最近碰到一个很坑爹的问题,因为开发过程中lint静态扫描代码老提示singleLine已经废弃,让我用maxLines="1"替换。我就想着,这么简单,换就换呗,万万没想到,越是这么简单越让人掉坑。咱先上图:
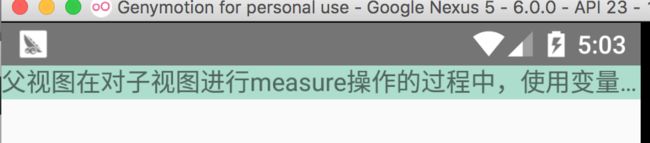
效果很简单,一行字符串单行显示,末尾用省略号显示,没毛病!咱看看布局文件是怎么写的:
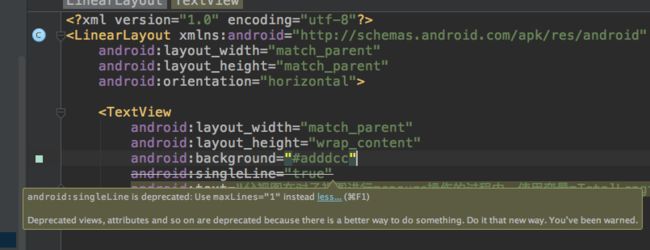
布局也是简单的不要不要的,然而AndroidStudio确给我这样的提示。
看着挺简单的嘛,不就是用maxLines="1"替换singleLine="true",好,咱们就用maxLines来替换来看下效果,修改后的xml如下:
嗯,很好,运行下试试。
尼玛,这效果有点坑爹啊,为啥后面会留有一坨空白的,而且省略号也没有了?
真的是吓得我赶紧看看API来压压惊:
singleLine主要是约束文本显示在水平的一行,而maxLines则负责TextView高度最多只有一行高。看来maxLine并不关心省略号怎么显示啊,这里可能很多人都知道要结合ellipsize属性使用才能看到省略号效果。好,我们来试试:
效果还是很不错的嘛!
是的,但是回到之前没有设置ellipsize属性的时候,为什么后面会留出一坨空白?我们现在就这个问题来分析分析。咱们首先该下布局文件如下,
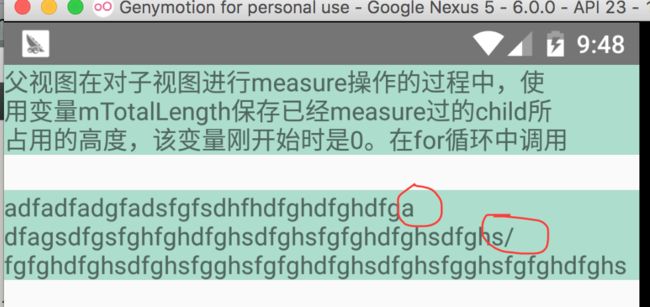
再来看看效果吧
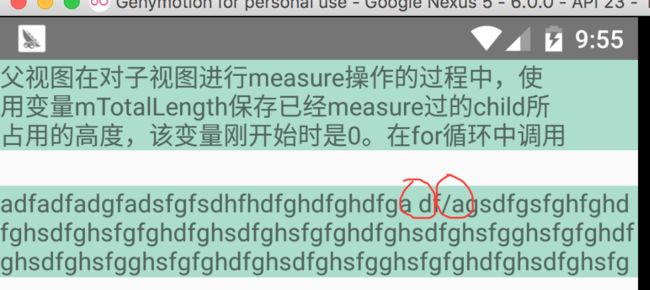
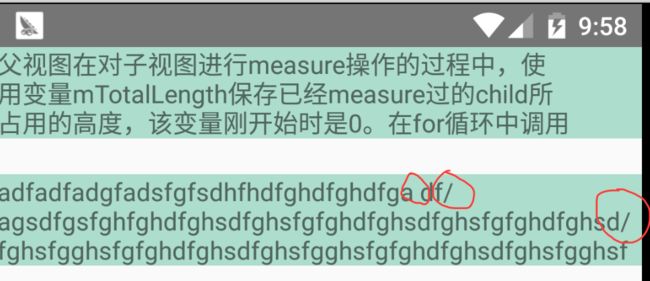
看到上面这效果,我的眼泪都快掉了,为啥无缘无故给我乱折行?第一个TextView中有中文字符和英文字符混搭,结果文本绘制就有问题了。第二个是全英文字符,然后和一些特殊字符如空格、斜杠、问号等混搭,也出现乱折行的问题。而且还跟特殊字符的位置有关,我们这里把第二个TextView中文本的斜杠放到空格后两个试试效果:
尼玛,现在第二个TextView又不折行了,真的是想死的心都有了。。。
你以为坑就到这了,太天真了,来来来,我们在上面的基础上再修改下文本,在后面加个斜杠试试:
哎哎哎,哥们,阳台在哪里,别拦着我。。。
翻翻源码吧
好吧好吧,咱们来看看源码这是咋回事,打开那个TextView,看着一万多行代码,从哪里开始看呢。问题在哪里咱们就从哪里开始,由于文本最终是通过onDraw方法绘制出来的,咱就先看下这个方法,看看text文本是怎么绘制出来的。然而并没有发现canvas.drawText等类似方法,但是有几句代码还是比较可疑
@Overrideprotected void onDraw(Canvas canvas) {
...
if (mLayout == null) {
assumeLayout(); //1
}
Layout layout = mLayout;
if (mEditor != null) {
mEditor.onDraw(canvas, layout, highlight, mHighlightPaint, cursorOffsetVertical);
} else {
layout.draw(canvas, highlight, mHighlightPaint, cursorOffsetVertical); //2
}
}
因为mEditor为空,所以咱们只要看这个layout,这个layout是个啥东西呢,看1的方法assumeLayout()。
/** * Make a new Layout based on the already-measured size of the view,
* on the assumption that it was measured correctly at some point. */
private void assumeLayout() {
int width = mRight - mLeft - getCompoundPaddingLeft() - getCompoundPaddingRight();
if (width < 1) {
width = 0;
}
int physicalWidth = width;
if (mHorizontallyScrolling) {
width = VERY_WIDE;
}
makeNewLayout(width, physicalWidth, UNKNOWN_BORING, UNKNOWN_BORING, physicalWidth, false);
}
继续看makeNewLayout这个方法,
/** * The width passed in is now the desired layout width, * not the full view width with padding. * {@hide} */
protected void makeNewLayout(int wantWidth, int hintWidth, BoringLayout.Metrics boring, BoringLayout.Metrics hintBoring, int ellipsisWidth, boolean bringIntoView) {
...
mLayout = makeSingleLayout(wantWidth, boring, ellipsisWidth, alignment, shouldEllipsize, effectiveEllipsize, effectiveEllipsize == mEllipsize);
...
}
我们主要看这个layout的初始化,所以进入makeSingleLayout方法,
private Layout makeSingleLayout(int wantWidth, BoringLayout.Metrics boring, int ellipsisWidth, Layout.Alignment alignment, boolean shouldEllipsize, TruncateAt effectiveEllipsize, boolean useSaved) {
Layout result = null;
if (mText instanceof Spannable) { //1
result = new DynamicLayout(mText, mTransformed, mTextPaint, wantWidth, alignment, mTextDir, mSpacingMult, mSpacingAdd, mIncludePad, mBreakStrategy, mHyphenationFrequency, getKeyListener() == null ? effectiveEllipsize : null, ellipsisWidth);
} else {
if (boring == UNKNOWN_BORING) { //2、
boring = BoringLayout.isBoring(mTransformed, mTextPaint, mTextDir, mBoring);
if (boring != null) {
mBoring = boring;
}
}
if (boring != null) {
if (boring.width <= wantWidth && (effectiveEllipsize == null || boring.width <= ellipsisWidth)) {
if (useSaved && mSavedLayout != null) {
result = mSavedLayout.replaceOrMake(mTransformed, mTextPaiwantWidth, alignment, mSpacingMult, mSpacingAdd, boring, mIncludePad);
} else {
result = BoringLayout.make(mTransformed, mTextPaint, wantWidth, alignment, mSpacingMult, mSpacingAdd, boring, mIncludePad);
}
if (useSaved) {
mSavedLayout = (BoringLayout) result;
}
} else if (shouldEllipsize && boring.width <= wantWidth) {
if (useSaved && mSavedLayout != null) {
result = mSavedLayout.replaceOrMake(mTransformed, mTextPaint,wantWidth, alignment, mSpacingMult, mSpacingAdd, boring, mIncludePad, effectiveEllipsize, ellipsisWidth);
} else {
result = BoringLayout.make(mTransformed, mTextPaint, wantWidth, alignment, mSpacingMult, mSpacingAdd, boring, mIncludePad, effectiveEllipsize, ellipsisWidth);
}
}
}
if (result == null) {
StaticLayout.Builder builder = StaticLayout.Builder.obtain(mTransformed, 0, mTransformed.length(), mTextPaint, wantWidth)
.setAlignment(alignment).setTextDirection(mTextDir)
.setLineSpacing(mSpacingAdd, mSpacingMult)
.setIncludePad(mIncludePad).setBreakStrategy(mBreakStrategy)
.setHyphenationFrequency(mHyphenationFrequency);
if (shouldEllipsize) {
builder.setEllipsize(effectiveEllipsize)
.setEllipsizedWidth(ellipsisWidth)
.setMaxLines(mMaxMode == LINES ? mMaximum : Integer.MAX_VALUE);
}
// TODO: explore always setting maxLines
result = builder.build(); //3、
}
return result;
}
看到上面的3个注释,都是xxxLayout,结合onDraw方法里的layout.draw(...),我们便能推测出TextView绘制文本的过程应都是交给这个Layout去完成的。于是赶紧去安利下这个Layout,这个layout主要有3个子类
1、BoringLayout 主要负责显示单行文本,并提供了isBoring方法来判断是否满足单行文本的条件。
2、DynamicLayout 当文本为Spannable的时候,TextView就会使用它来负责文本的显示,在内部设置了SpanWatcher,当检测到span改变的时候,会进行reflow,重新计算布局。
3、StaticLayout 当文本为非单行文本,且非Spannable的时候,就会使用StaticLayout,内部并不会监听span的变化,因此效率上会比DynamicLayout高,只需一次布局的创建即可,但其实内部也能显示SpannableString,只是不能在span变化之后重新进行布局而已。
到了这里,大概能知道上面那个坑出在哪块了,由于之前给定的text为非单行文本,而且非Spannable,所以我们具体看看这个StaticLayout。根据UI界面显示的效果和问题所在,可以断定出问题的应该是在折行处理这一块。然后debug,发现generate方法的这句代码:
void generate(Builder b, boolean includepad, boolean trackpad) {
...
int breakCount = nComputeLineBreaks(b.mNativePtr, lineBreaks, lineBreaks.breaks, lineBreaks.widths, lineBreaks.flags, lineBreaks.breaks.length);
...
}
这个方法的作用是处理文本折行的问题,无奈是个JNI方法,然后我看了一短时间并没有搞懂google的折行机制,不过发现这个折行跟很多特殊字符有关(! $ - + 空格 } | / ? 等等)。。。
不过textview的折行包含以下规律:
1、半角字符与全角字符混乱所致:这种情况一般就是汉字与数字、英文字母混用。
2、TextView在显示中文的时候标点符号不能显示在一行的行首和行尾,如果一个标点符号刚好在一行的行尾,该标点符号就会连同前一个字符跳到下一行显示。
3、一个英文单词不能被显示在两行中( TextView在显示英文时,标点符号是可以放在行尾的,但英文单词也不能分开 )。
至于解决方案,网上有一种http://niufc.iteye.com/blog/1729792, 但是效果不佳,git上也有一个行文本左右对齐的自定义TextViewhttps://github.com/ufo22940268/android-justifiedtextview, 但是效果也不是非常好。
这里还有个问题值得思考,为什么maxLine="1"加上ellipsize="end"属性后,就能正常出现省略号还不留白?
这是因为,StaticLayout中针对ellipsize属性,对文本内容单独进行了处理(之前的折行处理效果在这里就不管用了),然后Layout.onDraw的时候只会绘制处理完后的text。具体方法在out中
private int out(CharSequence text, int start, int end, int above, int below, int top, int bottom, int v, float spacingmult, float spacingadd,
LineHeightSpan[] chooseHt, int[] chooseHtv, Paint.FontMetricsInt fm, int flags, boolean needMultiply, byte[] chdirs, int dir,
boolean easy, int bufEnd, boolean includePad,boolean trackPad, char[] chs,
float[] widths, int widthStart, TextUtils.TruncateAt ellipsize, float ellipsisWidth, float textWidth, TextPaint paint, boolean moreChars) {
...
if (ellipsize != null) {
// If there is only one line, then do any type of ellipsis except when it is MARQUEE
// if there are multiple lines, just allow END ellipsis on the last line
boolean forceEllipsis = moreChars && (mLineCount + 1 == mMaximumVisibleLineCount);
boolean doEllipsis = (((mMaximumVisibleLineCount == 1 && moreChars) || (firstLine && !moreChars)) && ellipsize != TextUtils.TruncateAt.MARQUEE) || (!firstLine && (currentLineIsTheLastVisibleOne || !moreChars) && ellipsize == TextUtils.TruncateAt.END);
if (doEllipsis) {
calculateEllipsis(start, end, widths, widthStart, ellipsisWidth, ellipsize, j, textWidth, paint, forceEllipsis);
}
}
mLineCount++;
return v;
}
大家感兴趣继续看calculateEllipsis这个方法吧。。。
说了那么多,其实最主要的坑还是google的折行算法有问题,