在react-router4以前,实现组件异步加载的方式是getComponent,只需按照下面的方法便可实现对组件的异步加载:
但是在react-router4.x中移除了getComponent方法,下面将介绍如何在基于Create-React-App搭建的项目中结合react-router4.x实现组件的异步加载。
在react App中,基本的路由配置可能像下面这样:
/* Import the components */
import Home from './containers/Home';
import Posts from './containers/Posts';
import NotFound from './containers/NotFound';
/* Use components to define routes */
export default () => (
);
我们需要的组件引入进来,然后定义好路由,页面会根据我们定义的路由规则去匹配相应的组件。但是这么做有一个问题,我们在一开始就把所有用到的组件引入进来了,这就意味着不管匹配哪个路由,所有的组件都会被加载。对于较小的项目这个问题可能不大明显,但是对于比较复杂的项目,拥有少则十几二十几个页面,多则好几十个,上百个页面,一开始就要把所有的资源加载完,如果服务器配置又不是那么高,on my god...不敢想象用户访问的时候会不会急出尿来#。#
下面我们一步步实现组件的按需加载:
创建异步组件
首先要创建一个异步加载的组件AsyncComponent.js:
import React, { Component } from "react";
export default function asyncComponent(importComponent) {
class AsyncComponent extends Component {
constructor(props) {
super(props);
this.state = {
component: null
};
}
async componentDidMount() {
const { default: component } = await importComponent();
this.setState({
component: component
});
}
render() {
const C = this.state.component;
return C ? 我们在这里做了一些事情:
1.这个asyncComponent 函数接受一个importComponent 的参数,importComponent 调用时候将动态引入给定的组件。
2.在componentDidMount 我们只是简单地调用importComponent 函数,并将动态加载的组件保存在状态中。
3.最后,如果完成渲染,我们有条件地提供组件。在这里我们如果不写null的话,也可提供一个菊花图,代表着组件正在渲染。
使用异步组件
对于需要加载的组件,我们应该通过异步组件来引入,而不是像一开始一样在开始就静态引入
import Home from '../Component/Home'
使用asyncComponent来引入我们的组件
首先把我们的异步加载的功能组件引入进来:
import asyncComponent from './AsyncComponent
//引入我们需要加载的组件
const AsyncHome = asyncComponent(() => import('../Component/Home'));
//在路由中使用异步加载的组件
大功告成,这样子组件就可以通过异步加载的方式来进行按需加载了。
贴一个Routes.js的配置来具体的体会一下
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import asyncComponent from './Bundle';//动态加载组件,用作代码分割
import { Route,Switch } from 'react-router-dom';
const Home = asyncComponent(() => import("./containers/home/Home"));
const Service = asyncComponent(() => import("./containers/service/Service"));
const System = asyncComponent(() => import("./containers/system/Syetem"));
const Advisory = asyncComponent(() => import("./containers/advisory/Advisory"));
const Product = asyncComponent(() => import("./containers/product/Product"));
const Enterprise = asyncComponent(() => import("./containers/solution/enterprise/Enterprise"));
const Insurance = asyncComponent(() => import("./containers/solution/insurance/Insurance"));
const Hospital = asyncComponent(() => import("./containers/solution/hospital/Hospital"));
const Contact = asyncComponent(() => import("./containers/contact/Contact"));
const Best = asyncComponent(() => import("./containers/best/Best"));
const Details = asyncComponent(() => import("./containers/advisory/details/Details"));
const Example = asyncComponent(() => import('./containers/advisory/source/example/Example'));
ReactDOM.render(
, document.getElementById('root'));
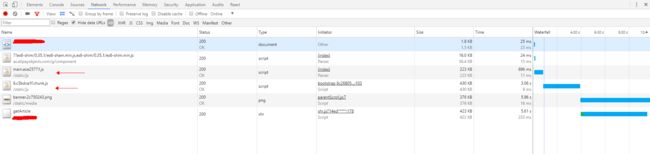
下面是部署好的在网站的真实截图
眼尖的同志可能会发现,代码虽然进行了分割,生成了多个chunk,但是怎么加载的资源还是有点大,不是十分满意,有没有办法可以对代码进行进一步的处理呢?
答案当然是有了。资源文件进行gzip压缩,可以大大缩减加载资源大小。有关gzip压缩的介绍可以参考这文章:http://best-d.cn/2017/10/20/nginx-gzip/
该项目部署在nginx搭建的服务器中,在nginx开启gzip功能修改配置文件nginx.conf,增加如下代码:
gzip on;
gzip_comp_level 4;
gzip_buffers 4 16k;
gzip_min_length 1k;
gzip_vary on;
gzip_types *;
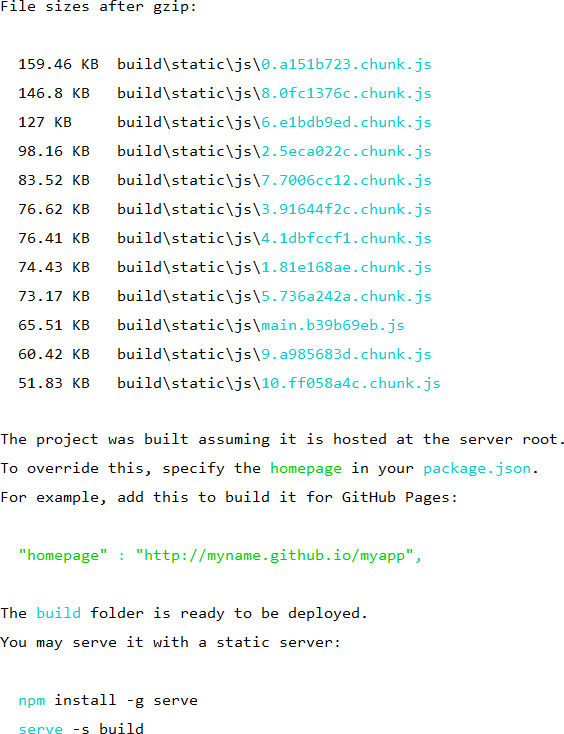
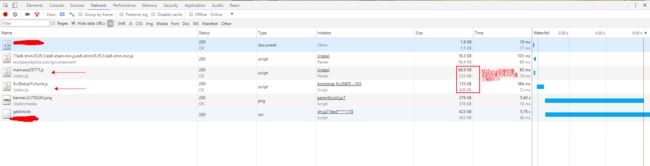
下面贴一张经过gzip压缩后的网站请求资源的截图来作为结束吧。
原文链接: http://best-d.cn/2017/10/15/reactRouter/
个人博客: http://www.best-d.cn