交互设计
交互设计:人与产品(系统/应用/服务等)互动交流沟通的过程设计;产品的输入方式是否直观、简单、清晰、安全;产品的输出方式在不同环境中的适应性、以人类和文化角度表述而易于被理解。
基本原则/标准
1、易用性
易用性包括:易理解性、易学习性、易操作性。
2、交互设计的目标划分
·让用户容易理解:层次清晰;功能区块的划分明确;区分可交互元素与不可交互元素;入口要明确,区分优先级;
·让用户操作简单:符合常规的操作流程;符合平台的交互特性;产品自身操作的一致性;及时反馈;更短的交互路径;减少用户记忆;减少输入,帮助用户做选择;防错&容错(不可用置灰、格式限制、可撤销);
3、尼尔森十大可用性原则
1.状态可见原则
2.环境贴切原则
3.撤销重做原则
4.一致性原则
5.防错原则
6.易取原则
7.灵活高效原则
8.易扫原则
9.容错原则
10.人性化帮助原则
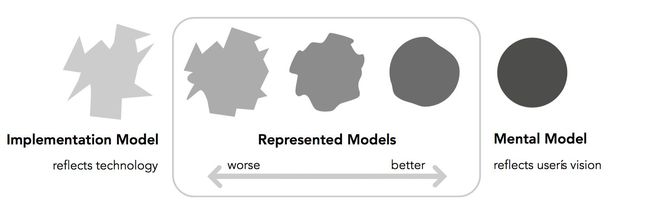
4、实现模型符合用户心理模型——《About Face 4: 交互设计精髓》
5、诺曼的设计学三层次(《设计心理学》)与交互设计目标
体验目标/本能层次——想给用户/用户想要什么样的感觉(激发情感、唤醒某种记忆、视觉/听觉/嗅觉等的刺激带来的情感
最终目标/行为层次——用户想做什么(使用产品的目的)
人生目标/反思层次——用户想要成为什么样的人(品牌形象)
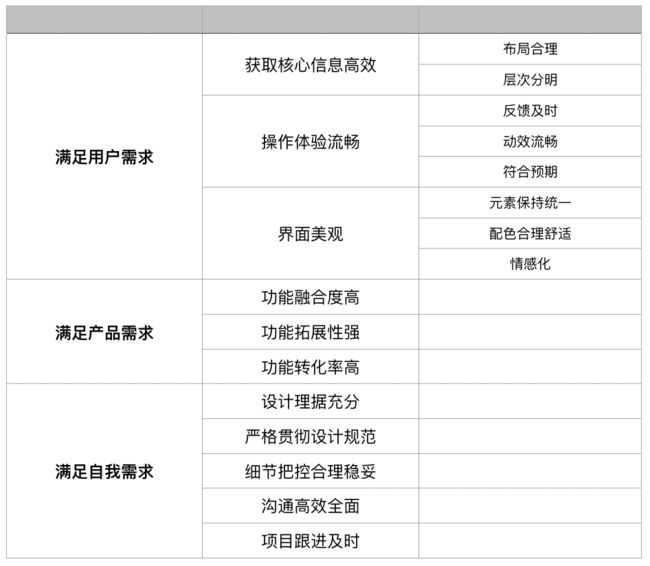
6、满足不同的需求
7、用户体验相关设计原则
减少用户输入/避免重复、过多的操作(减少页面跳转;重要信息前置-不需要点击就可以看到;先露出一部分,点击后展开,让跳转过程更加自然、顺滑;)
交互设计元素与非交互设计元素区分明显
防错&容错
帮助用户记忆
适当引导、提供帮助
交互路径清晰、让用户知道自己所处的位置
保持一致性
文案清晰易懂
直觉设计
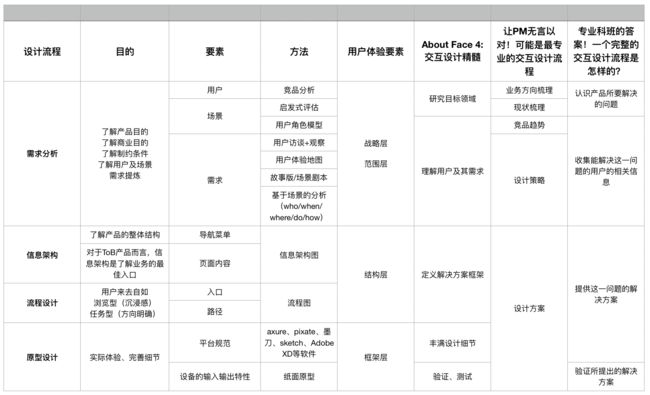
设计流程/方法
其它
1、反馈设计的重要性
2、一些必要的关乎设计学的定律
奥卡姆剃刀原则:如无必要,勿增实体。
菲兹定律:到达目标的时间与移动距离成正比,与目标大小成反比。
希克定律:选择越多,选择时间越长。对于设计而言,可以帮助用户选择(默认选择、不可选的情况置灰)、减少选项、或者将选项分类、区分权重、让用户分步选择等。让用户一次面对的选项较少。
特斯勒定律:复杂性守恒定律。产品的复杂性守恒不变,想要让用户在使用中变得简单,需要将复杂性转移给程序来处理,减少用户的操作,提高输入效率,让人来做一些决策等简单但是具有控制权的事情。
美即好用效应:当产品足够美观、吸引人时,用户可以容忍一些操作上的不方便。比较适合于文艺类、慢生活类的产品。不是故意做得难用,而是在设计决策时,可以为了美观牺牲一些操作效率,如增大留白/显示面积会让浏览效率降低。
多尔蒂门槛:系统/产品对于用户的操作响应时间<400ms,才能让用户保持专注,提高沉浸感与效率。一方面对于动效设计而言,时间需要把控,不能过长。另一方面,对于网络、设备性能等引起的等待时间过长,可以考虑使用过渡方式(过渡动画、占位符)来减缓用户的焦虑情绪。
雅各布定律:操作方式与主流产品或者同类型方式保持一致,可以让用户更快上手。没有更好的交互方式时,采用通用的方式会让人更容易接受。
简洁法则:人的大脑会简化、归纳、过滤外在的信息,方便简单快速的理解外在的世界。
邻近原则&相似原则:距离接近/具有相似性特点的对象会被认为是一组。模块内部、模块之间的距离、样式的一致/差异会区分不同的模块。
帕累托原则:二八定律。对于大多数事件,80%影响由20%的因素造成。
帕金森定律:任何任务都会拖延,直到可用的时间都用完为止。
同域原则 :元素在一个具有明显边界的区域内,会被认为是一组的。类似卡片风格,卡片内的内容被认为是一组。
米勒定律:短时记忆,人平均能记住7±2个项目。对于信息展示而言,一次展示的条目不宜过多。
冯·雷斯托夫效应:当存在多个相似的对象时,与众不同的那个容易被记住。对于设计而言,这也是“设计点”的所在。突出真正重要的内容。
蔡格尼克记忆效应:人们对于未完成的任务的记忆比已完成的更深刻。对于任务的设计,需要同时关注已完成与未完成,促使、激励人们去完成未完成的任务。
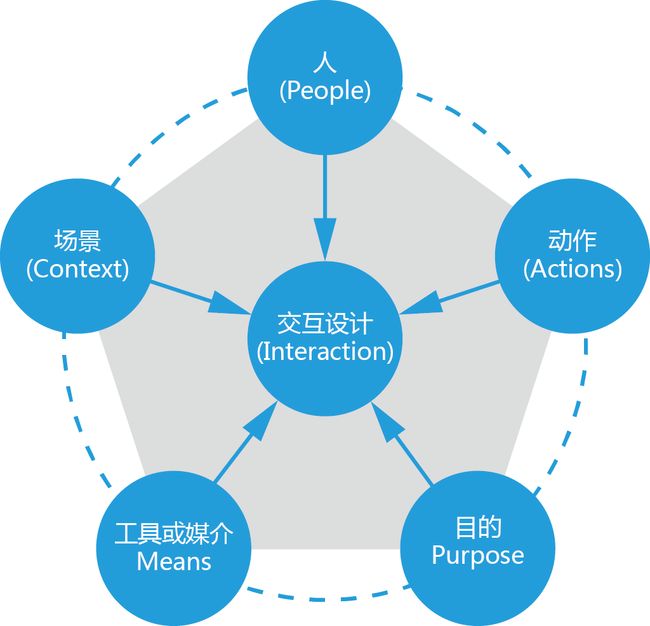
3、交互设计五要素——辛向阳教授
人、动作、工具或媒介、目的和场景构成交互设计的五要素
4、交互设计的五个组成部分——《About Face 4: 交互设计精髓》
·理解
·抽象
·架构
·呈现
·细节
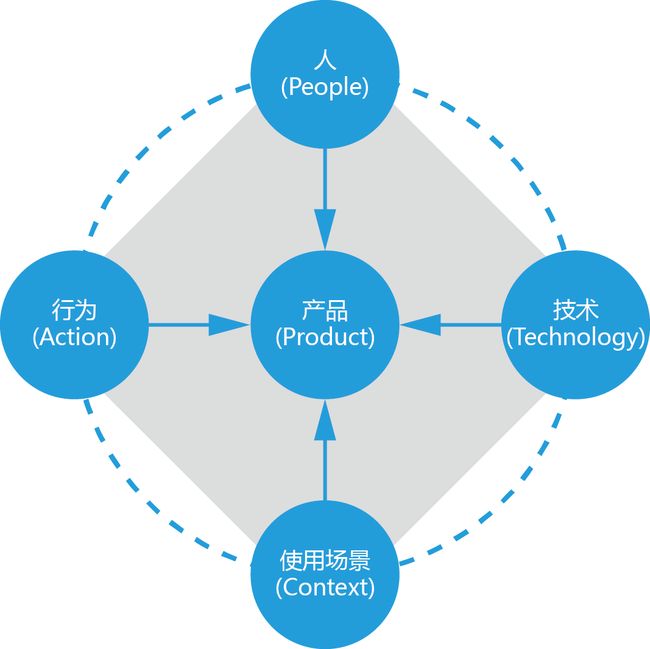
5、PACT_P模型
该理论任务交互设计主要因素由围绕产品(PRODUCT)为中心的人(PEOPLE)、人的行(ACTIVITY)、环境(CONTEXT)、技术(TECHNOLOGY)所组成。
参考:
《用户体验要素》
《About Face 4: 交互设计精髓》
《交互设计:从物理逻辑到行为逻辑》
专业科班的答案!一个完整的交互设计流程是怎样的?
让PM无言以对!可能是最专业的交互设计流程
京东内部资料:超好用的用户体验提升模型
老年人家庭医疗保健产品交互设计研究
让设计更有说服力的20条经典原则:特斯勒定律 - 优设网 - UISDC
让设计更有说服力的20条经典原则:美即好用效应 - 优设网 - UISDC
让设计更有说服力的20条经典原则:多尔蒂门槛 - 优设网 - UISDC
让设计更有说服力的20条经典原则:希克定律 - 优设网 - UISDC
让设计更有说服力的20条经典原则:雅各布定律 - 优设网 - UISDC
让设计更有说服力的20条经典原则:简洁法则 - 优设网 - UISDC
让设计更有说服力的20条经典原则:帕累托原则 - 优设网 - UISDC
让设计更有说服力的20条经典原则:帕金森定律 - 优设网 - UISDC
让设计更有说服力的20条经典原则:同域原则、米勒定律 - 优设网 - UISDC
让设计更有说服力的20条经典原则:冯·雷斯托夫效应、蔡格尼克记忆效应 - 优设网 - UISDC