开头
最近尝试使用Axure RP8撰写产品需求文档,通过这篇文章和大家分享以及学习交流。
笔者现在功力尚浅,碰巧是火影迷,要是在忍者界里论资排辈姑且称为下忍吧:
首先谈谈我对产品需求文档的理解:
现今在企业里产品开发的工作方式几乎都属于团队协作开发,那么在团队中一定要有一份文档分发到各个岗位的人员手中,团队所有成员依据这份文档来执行任务。
当有新的需求或者需求变更等事件后,团队所有成员重新获取最新版文档,这样在版本更新迭代中才能有序进行。
软件产品开发测试的标准以及可衡量性指标(质量)都会体现在文档中,可作为验收结果的重要依据。
另外还有很重要的一点就是产品文档是公司重要的资料文件,是作为历史资料存档和工作交接时的必须物料,笔者也曾面试过一家企业,公司的产品没有文档存档(全部UI设计图是所有参考资料),庆幸可爱的设计师没有把设计稿删掉,否则真是毁灭性的打击 (•́へ•́╬)
总结下来产品需求文档最重要的作用有四点:
1.保证产品需求的传达
2.各部门协同工作的依据
3.产品验收把控质量的标准
4.公司重要存档文件
那么怎么撰写一份有效易用的产品需求文档呢?
在借鉴参考了很多PRD以后,通过阅读 @臻龙 前辈的两篇文章:
1.Word产品需求文档,已经过时了
2.全面剖析|一体化产品需求文档
找到了感觉,这种“一体化产品需求文档”最大的好处就是不需要来回在Word、Excel等文件间来回切换,毕竟菜单栏打开很多软件窗口会显得非常杂乱。
正文
本文中PRD依据参考文章里PRD3.0版本制作,旨在帮助大家在撰写PRD时提供思路和灵感。
文档通用导航颜色也是参照范文,产品为一款社区app的【部分功能流程】,可以通过文档导航框架结合公司团队工作流程进行修改完善,来适用不同公司团队协作流程。
导航
一体化(核心思想)产品需求文档最重要的部分就是导航(核心功能),主体内容部分就是具体各部分文档的整合,虽然 @臻龙 前辈只分享了网页版源文件,但制作一个导航对于大部分产品经理(产品新人)也不算困难。
主体内容采用axure内联框架元件,优点是切换栏目时页面无明显跳转。
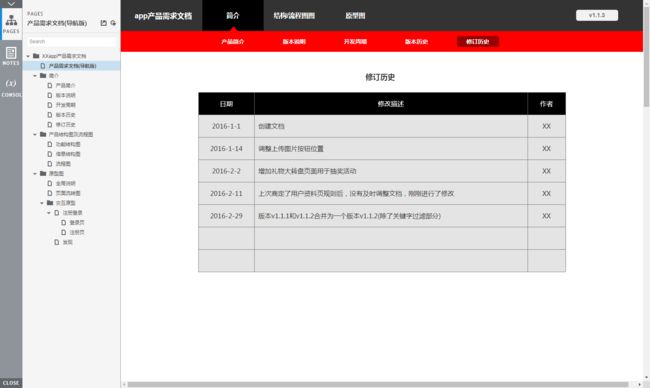
文档打开默认页面
文档打开默认显示修订历史页(很重要的页面),这应该是团队成员打开文档首先阅读的内容,里面包含最新的需求修改描述。
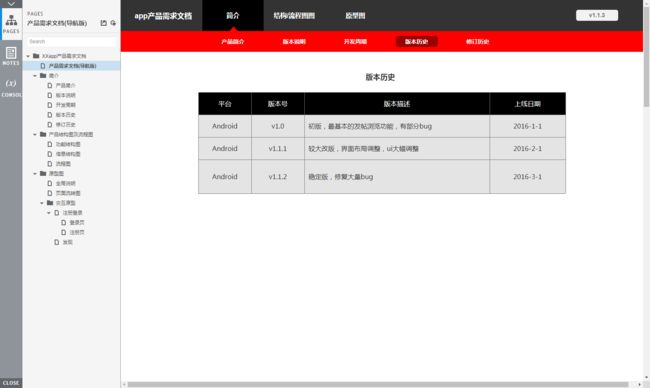
版本历史
此页面主要显示版本迭代内容及迭代周期。
?(~_~)?好像缺了点什么?
版本说明
最新版版本说明,具体描述现阶段版本开发任务的具体需求及任务。
产品简介
此页面实际使用频次不高,后期可调整至次要导航位置。
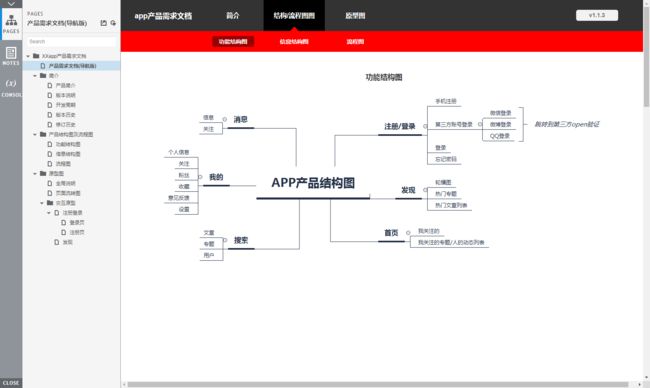
功能结构图
主要说明产品功能结构及框架,使用思维导图制作后导入。
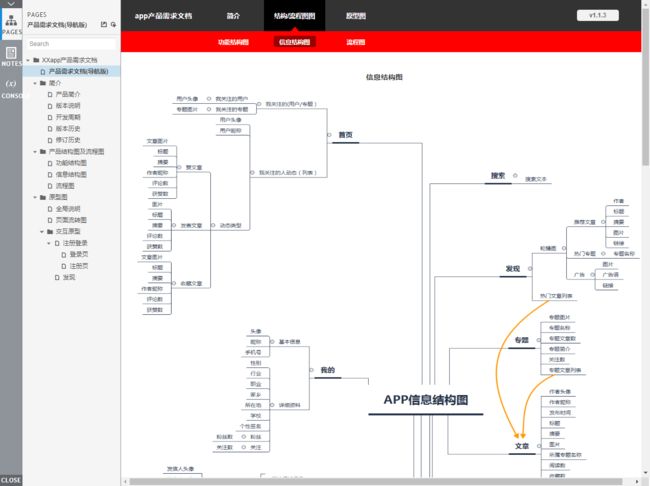
信息结构图
主要说明app各模块信息结构,方便团队成员理解产品,可作为技术人员设计数据库的基础依据,详细数据字典设计以技术人员为准。
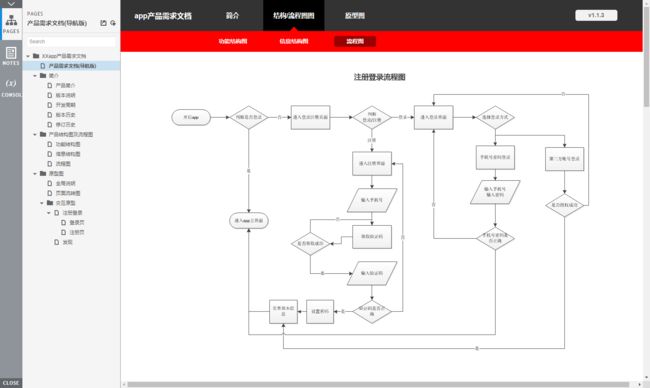
流程图
注册登录部分流程图,帮助团队成员理解业务流程,使用visio制作后导入。
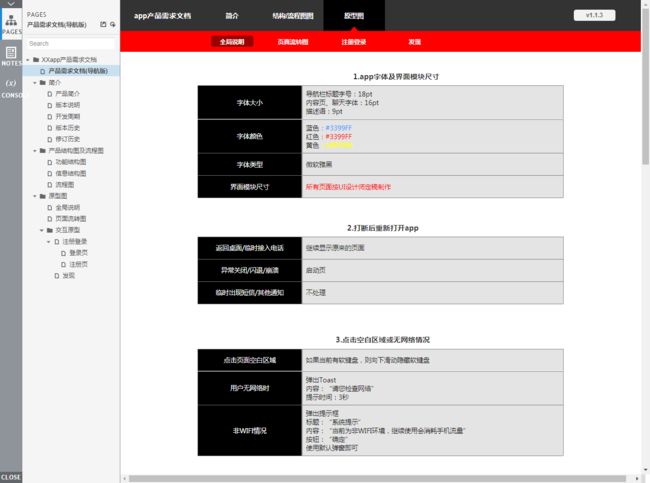
全局说明
原型图栏目里的全局说明,展示整个产品的设计规范,一些页面通用的规则都可以在这里展示
页面流转图
此页面显示页面间跳转的流程
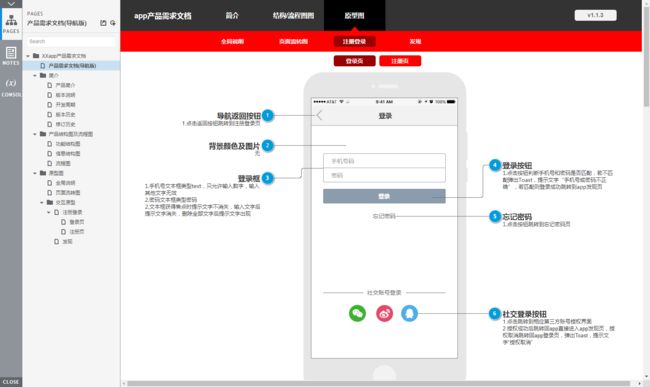
注册登录
具体模块页面采用每页显示一个原型图的方式,模块功能说明采用连线+标号+文字描述的方式,感觉这种方式相比在原型下方使用表格进行需求描述更加直观,而且还能针对某一标号模块进行详细备注说明(①②③④⑤,上山打老虎)。
当然一些复杂的规则体系性描述可以在下方附表格说明。
登录页
登录页属于注册登录子页面,增加三级导航,三级导航用axure制作时的逻辑相较二级导航复杂一些。
注册页
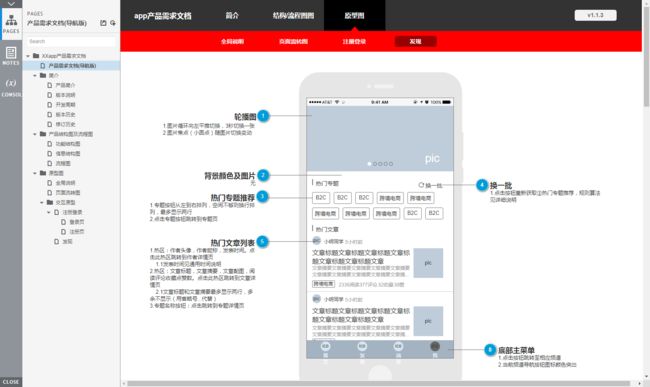
发现
app发现页。
展示了这么多页面大家也发现了页面中除了顶部导航,axure本身也会生成左侧导航。两种导航可以混合使用,axure左侧导航可以直接定位到具体页面,自己制作的顶部导航直观大气,各有长短。
下面再回过头来说明一下前面“遗漏”的页面:
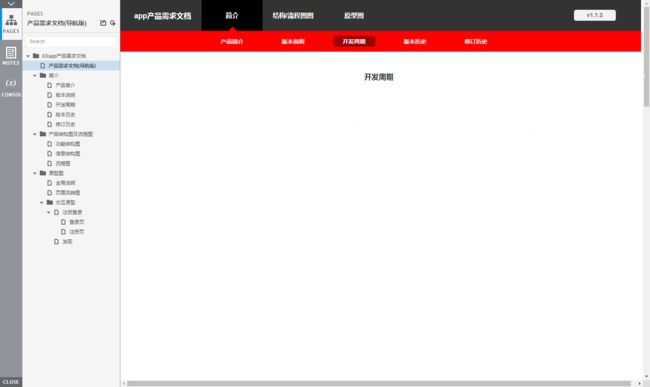
开发周期页面
对于开发周期这个页面,涉及到项目管理及项目计划相关方面的内容,可以根据公司自身情况来灵活变通,可以单独使用甘特图或其他图表进行项目管理,例如:
你也可以把这张图 bia 到文档框架里,如此就变成了下图这副模样,各位童鞋可以活学活用。
另外还有一些表格例如 需求收集、反馈表,bug反馈/意见建议表等都可以根据实际情况来进行组合。
至此感觉自己能力得到提升,更加接近中忍水平了。
结尾
总结来说“一体化产品需求文档”能很直观的表现各个文档部分,通过整合各栏目能降低使用者在软件间切换的繁琐操作。而且在进行版本迭代也很方便,每次只需要修改相应页面的主体内容。
另外产品文档是没有固定模板的,大家也不要追求文档模板以及样式,我觉得产品需求文档没有最好的,只有最适合的。适合公司团队自身情况、能明确表达需求,再加上团队沟通后确保产品开发不偏离才是最终的结果导向。
只有在实战中不断磨炼反思才能打造出更优秀的产物,未来的路还很长,上忍乃至大师的路在远方。
附文档下载:
https://pan.baidu.com/s/1c2rnHfi