前言:更新了PPHub之后发现了了一个很有意思的功能,自定义底部栏。可以动态的更换BarItem的位置。想着就动手实现了下Demo,思路如下:
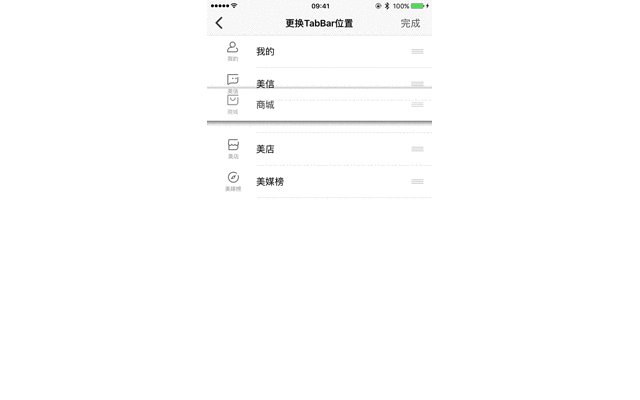
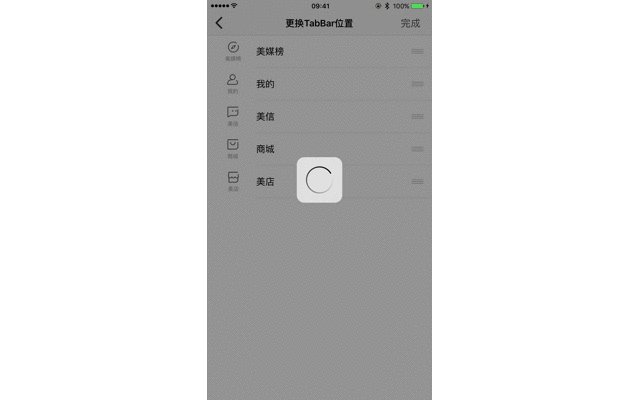
演示GIF
PPHub效果演示
思路
- 首先本地缓存一个
ChidItems数组并作为默认数组展示。 - 点击进入自定义TabBar底部栏界面,并在点击完成的时候存储新的
ChidItems数组和发送通知。 -
UITabBarController接受通知,并重新初始化。并选择上
一次selectedIndex的控制器。
核心代码
1.在DCTabBarController.m中声明两个数组:控制器数组和记录上一次排序Items数组。并且接受更新通知。
/* 控制器Vc */
@property (nonatomic, strong) NSMutableArray *childVcArray;
/* 旧items数组 */
@property (nonatomic, copy) NSArray *oldChildArray;
#pragma mark - 添加子控制器
- (void)addDcChildViewContorller
{
NSMutableArray *newChildArray = [NSMutableArray arrayWithArray:[[NSUserDefaults standardUserDefaults]objectForKey:@"tabBarItems"]];
if ([newChildArray isEqual:_oldChildArray]) return; //如果数组顺序未更改则返回
NSArray *normalArray = @[
@{MallClassKey : @"DCBaseViewController",
MallTitleKey : @"美信",
MallImgKey : @"tabr_01_up",
MallSelImgKey : @"tabr_01_down"},
@{MallClassKey : @"DCBaseViewController",
MallTitleKey : @"商城",
MallImgKey : @"tabr_02_up",
MallSelImgKey : @"tabr_02_down"},
@{MallClassKey : @"DCBaseViewController",
MallTitleKey : @"美媒榜",
MallImgKey : @"tabr_03_up",
MallSelImgKey : @"tabr_03_down"},
@{MallClassKey : @"DCBaseViewController",
MallTitleKey : @"美店",
MallImgKey : @"tabr_04_up",
MallSelImgKey : @"tabr_04_down"},
@{MallClassKey : @"DCBaseViewController",
MallTitleKey : @"我的",
MallImgKey : @"tabr_05_up",
MallSelImgKey : @"tabr_05_down"},
];
NSArray *childArray = (array.count == 0) ? normalArray : newChildArray;
__weak typeof(self)weakSelf = self;
[self.childVcArray removeAllObjects];
NSInteger newTag = 0;
if (self.childViewControllers.count != 0){
for (NSInteger i = 0; i < childArray.count; i++) {
if ([childArray[i][MallTitleKey] isEqualToString:self.oldChildArray[self.selectedIndex][MallTitleKey]]) {
newTag = i;
}
}
}
[childArray enumerateObjectsUsingBlock:^(NSDictionary *dict, NSUInteger idx, BOOL * _Nonnull stop) {
UIViewController *vc = [NSClassFromString(dict[MallClassKey]) new];
vc.navigationItem.title = dict[MallTitleKey];
NSLog(@"%@ %@",dict[MallTitleKey],vc.navigationItem.title);
DCNavigationController *nav = [[DCNavigationController alloc] initWithRootViewController:vc];
nav.tabBarItem.image = [UIImage imageNamed:dict[MallImgKey]];
nav.tabBarItem.selectedImage = [[UIImage imageNamed:dict[MallSelImgKey]] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
nav.tabBarItem.imageInsets = UIEdgeInsetsMake(6, 0,-6, 0);//(当只有图片的时候)需要自动调整
// 添加子控制器至数组
[weakSelf.childVcArray addObject:nav];
}];
self.oldChildArray = childArray;
self.selectedIndex = newTag;
self.viewControllers = weakSelf.childVcArray;
[[NSUserDefaults standardUserDefaults] setObject:childArray forKey:@"tabBarItems"];
[[NSUserDefaults standardUserDefaults] synchronize];
}
这里我通过遍历找出上一次选中的控制器,并在重置后再次让其选中。
#pragma mark - 接受通知
- (void)accectNate
{
__weak typeof(self)weakSelf = self;
[[NSNotificationCenter defaultCenter]addObserverForName:@"updateTabBar" object:nil queue:[NSOperationQueue mainQueue] usingBlock:^(NSNotification * _Nonnull note) {
[weakSelf addDcChildViewContorller]; //接受通知再次初始化
}];
}
#pragma mark - 移除
- (void)dealloc
{
[[NSNotificationCenter defaultCenter] removeObserver:self];
}
2.在更换TabBar顺序的控制器内打开编辑模式可拖动更改Items顺序,并且在点击确定后存储最新的tabItems数组并且发送通知。
a.介绍几个用到的代理方法
#pragma mark -
- (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
#pragma mark - 拖动
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath
{
NSString *exchangeStr = _items[sourceIndexPath.row];
//根据拖动改变数组
[_items removeObjectAtIndex:sourceIndexPath.row];
[_items insertObject:exchangeStr atIndex:destinationIndexPath.row];
}
#pragma mark - 编辑模式下StyleNone
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return UITableViewCellEditingStyleNone;
}
#pragma mark - 编辑模式下cell不缩进(默认缩进)
- (BOOL)tableView:(UITableView *)tableView shouldIndentWhileEditingRowAtIndexPath:(NSIndexPath *)indexPath
{
return NO;
}
b.点击完成保存数组,发送通知并返回
#pragma mark - 完成
- (void)overBarItemBtnClick
{
[SVProgressHUD show];
[SVProgressHUD setDefaultMaskType:SVProgressHUDMaskTypeBlack];
[[NSUserDefaults standardUserDefaults] setObject:_items forKey:@"tabBarItems"]; //存储最新items数组
[[NSUserDefaults standardUserDefaults] synchronize];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[SVProgressHUD dismiss];
[[NSNotificationCenter defaultCenter] postNotificationName:@"updateTabBar" object:nil];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.navigationController popViewControllerAnimated:YES];
});
});
}