- React项目的开发前准备 以及 JSX 的基本使用
渡鸦七
Reactreact.js前端前端框架
React项目的开发前准备以及JSX的基本使用React项目创建create-react-appnpxcreate-react-appmy-appcdmy-appnpmstartyarncreatereact-appyarncreatereact-appmy-appcdmy-appyarnstartcreate-react-app和yarncreatereact-app都可以快速创建一个React
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- 推送码云项目
一念心然
1.登录码云,并选择创建项目命令。1.新建项目。2.填写项目信息,单击确定按钮。2.项目创建完毕,点击右方“克隆/下载”按钮,复制网址。按钮所在处。具体操作。3.在计算机中的任意一个目录中右击,运行命令GitBashHere命令,打开MINGW命令行界面。打开页面。运行图中提示的命令,将之前克隆的URL写入其中,并运行。可以看到,与项目名相同的一个带勾文件夹。此时我们如果打开文件夹,会发现文件夹内
- python 虚拟环境的原理分析
快乐清风客
Pythonpython虚拟环境
摘要说明:本文对python虚拟环境的原理,进行了一些简单分析;分析清楚后,当机器中安装了多个版本的python或已经存在多个虚拟环境时,可以很清楚地知道应该如何处理,控制自己所需要运行的python解释器,并安装依赖库到自己指定的python环境中。一.python虚拟环境的创建实例python虚拟环境,是为不同的python项目创建了一个隔离运行环境,拥有自己独立的python解释器和依赖库。
- 前端工程化——脚手架及自动化构建
Jelly-JK
前端工程化javascriptnode.jshtml
定义一切以提高效率、降低成本、质量保证为目的的手段,都属于工程化前端工程化主要解决的问题传统语言或语法的弊端无法使用模块化/组件化重复性的机械工作代码风格统一、质量保证依赖后端服务接口的保证整体依赖后端项目工程化的表现体现在项目的整个流程:创建项目创建项目结构创建特定类型文件编码格式化校验校验代码风格编译/构建/打包预览/测试WebServer/MockLiveReloading/HMRSourc
- 【Vue】项目目录说明
德育处主任
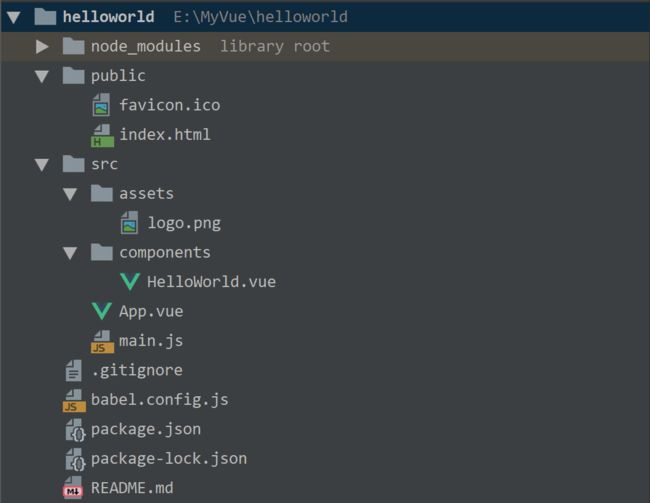
微信订阅号:Rabbit_svip首先通过【Vue-cli3.x】创建vue项目创建一个Vue项目。微信订阅号:Rabbit_svip以上是项目的目录结构如果资源管理器中打开,会看到一个隐藏文件微信订阅号:Rabbit_svip目录说明.git:方便开发者把项目传到远端仓库。node_modules:项目所有依赖的包文件,比如vue-router、vuex等插件都会下载到这个文件夹里面public
- 【Go语言成长之路】泛型入门
风华同学
golang泛型后端
文章目录泛型入门一、前提二、创建项目三、调用非泛型函数四、调用泛型函数处理多种类型五、不使用类型参数调用泛型函数六、声明类型约束为接口泛型入门本教程介绍了Go中泛型(generics)的基础知识,并且将声明两个简单的非泛型函数,然后在单个泛型函数中捕获相同的逻辑。一、前提Go1.18以及更高的版本二、创建项目创建一个名为generics的目录:~$mkdirgenerics~$cdgenerics
- 介绍新的 GitLab 分支源插件
yJunS
本文首发于:Jenkins中文社区原文链接作者:baymac译者:DonghuiWang介绍新的GitLab分支源插件新的GitLab分支源插件,允许您基于GitLab用户或组或子组项目创建任务gitlab_and_jenkinsGitLab分支源插件已经走出beta阶段,并已发布到Jenkins更新中心。它允许您基于GitLab用户或组或子组项目创建任务。您可以:从GitLab用户/组/子组导入
- vue.js项目实战案例详细源码讲解
程序员小羊!
Javavue.js前端javascript
大家好,我是程序员小羊!前言:为帮助大家更好地掌握Vue.js项目的开发流程,我将为你讲解一个完整的Vue.js实战案例,并提供详细的源码解析。这个案例将涵盖从项目创建到实现各种功能模块的全过程,适合用于构建一个具有基本CRUD功能的简单任务管理应用。案例介绍我们将开发一个任务管理应用(TaskManager),它允许用户添加、查看、编辑和删除任务。这个应用将包括以下主要功能模块:任务列表显示:展
- 学习react day01
花开富贵城
react.js前端前端框架
(1)nodejs.cn中文网版本须较新(2)全局安装npminstallcreate-react-app-g(版本查询create-react-app-V)(3)创建appcreate-react-apptest-app(4)项目创建失败npm证书过期使用淘宝镜像源npmconfigsetregistryhttps://registry.npmmirror.com(5)再重新创建成功------
- Vue3+Vite2环境变量配置,分别配置本地,测试,正式
embelfe_segge
前端htmlvue.jsnode.jsjavascript
第一步:在Vue项目创建三个文件分别为.env.env.development.env.production与Vite.config.js同级别//.env(配置本地开发地址)VITE_HOST='172.20.25.155'VITE_PORT=8080VITE_BASE_URL='./'VITE_OUTPUT_DIR='dist'VITE_API_DOMAIN='http://10.1.1.11
- Go语言学习笔记——Golang 1.18新特性工作区workspace
PPPsych
Go精进学习golangvscode
文章目录Golang1.18新特性工作区workspace需求分析实现步骤Golang1.18新特性工作区workspace需求分析加入现在我们把一个大的项目分成了两个项目,一个项目是基础模块,用来实现项目的公用功能。第二个项目要依赖第一个项目,注意:这里提到的是项目,而不是模块。解决方法有二:把第一个项目创建好,提交到github,第二个项目使用goget下载。第二个就是我们今天提到的使用Gol
- 使用 ASP.NET Core 与 Entity Framework Core 进行数据库操作
孟章豪
asp.net数据库后端
使用ASP.NETCore与EntityFrameworkCore进行数据库操作EntityFrameworkCore(EFCore)是ASP.NETCore中的一个轻量级ORM框架,提供了以面向对象的方式与数据库进行交互的能力。本文将通过VisualStudio2022详细介绍如何使用EFCore进行基本的数据库操作(CRUD),并展示一些进阶技巧,帮助初学者快速掌握该技术。一、项目创建与配置1
- 使用Vite+Vue3创建Cesium项目
IT界胖猫
信息可视化vue
Vite+Vue3+Cesium项目模版Cesium是AGI公司计算机图形开发小组与2011年研发的三维地球和地图可视化开源JavaScript库,Cesium一词来源于化学元素铯,铯是制造原子钟的关键元素,研发小组通过命名强调Cesium产品精益求精,专注时间数据可视化。Cesium为三维GIS提供了一个高效的数据可视化平台使用viet创建vue3项目创建vue3项目这里使用的是vue的模版。如
- GITLAB
飞奔的裸羊羊
GIT
1,权限模块GitLab的成员角色有五种Guest(访客):自己干自己的项目创建项目、写留言薄,自己干自己的项目。Reporter(报告者):可以看别人的项目创建项目、写留言薄、拉项目、下载项目、创建代码片段。可以看别人的项目Developer(开发者):可以和别人一起开发同一个项目创建项目、写留言薄、拉项目、下载项目、创建代码片段、创建合并请求、创建新分支、推送不受保护的分支、移除不受保护的分支
- 如何在Windows命令提示符(CMD)中删除Python虚拟环境
小桥流水---人工智能
Python程序代码机器学习算法深度学习windowspython开发语言
在Python开发过程中,虚拟环境是一个非常重要的工具,它允许开发者为不同的项目创建隔离的运行环境。但有时候,当一个项目结束或者需要释放系统空间时,我们可能需要删除这些虚拟环境。本文将介绍在Windows操作系统的命令提示符(CMD)中,如何删除使用venv、conda和virtualenv创建的Python虚拟环境。1.删除使用venv创建的虚拟环境venv是Python内置的虚拟环境工具。如果
- 告别自动激活:掌握如何在Conda中禁用Base环境
2401_85439108
conda
告别自动激活:掌握如何在Conda中禁用Base环境引言在Python开发的世界中,环境管理是一个不可或缺的部分。Conda是一个强大的包管理器和环境管理器,它允许开发者为不同的项目创建隔离的环境,从而避免依赖冲突。默认情况下,Conda会在每次启动新的终端会话时自动激活其基础环境(base)。然而,在某些情况下,我们可能希望禁用这一行为。本文将详细解释如何在Conda中使用condaconfig
- Vue项目创建新文件后都会提示仅当 “module” 选项设置为 “es2022”、“esnext”、“system”、“node16” -警告提示
JackieDYH
ERRORvue.jsjavascriptecmascript
警告提示vscode中vue项目创建新文件后都会提示仅当“module”选项设置为“es2022”、“esnext”、“system”、“node16”或“nodenext”,且“target”选项设置为“es2017”或更高版本时,才允许使用顶级“await”表达式。在VSCode中,如果您在TypeScript文件中使用顶级await(即在模块的最顶层直接使用await而不是在async函数中
- 使用postcss-plugin-px2rem和postcss-pxtorem(postcss-px2rem)-px自动转换rem的配置方法-vue-cli3.0
JackieDYH
Vuepx2remvuepx转换remrempostcss-px2rem
在vue-cli3.0中使用postcss-plugin-px2rem插件插件的作用是自动将vue项目中的px转换为rempostcss-plugin-px2rem优势:因为postcss-plugin-px2rem这个插件配置选项上有exclude属性,它可以配置是否对某个文件夹下的所有css文件不进行从px到rem的转换。所以我们可以利用这个特性,把项目中的node_module文件夹排除掉。
- C/C++ 测试Qt官网的模拟时钟示例
我有一个魔盒
C/C++c语言c++qt
操作系统:UOS20专业版qt环境安装:apt-getinstallqtcreator(会自动安装QtCreator编辑器及相关环境,新版qt似乎不再提供安装包)qt版本:qt5.11官网示例:AnalogClock(Qt6.6版本的)Qt5.11版本的模拟时钟代码(查看qt6.6版本对应的代码,然后在右上角切换版本)项目创建打开QtCreator编辑器。文件->新建文件或项目->Applicat
- JavaWeb 连接 MySQL 数据库并显示数据库中的内容
JohnsonXin
后端数据库mysqljava
本小节使用环境:MySQL8.0.32JavaWeb项目创建JavaJDK11.0.19(低版本在连接过程中可能报错—连接命令不一样)tomcat11.1.15(怎么安装与Java版本匹配的Tomcat)要在JavaWeb项目中使用MySQL数据库,我们首先需要安装需要在JavaWeb项目中的pom.xml引入相关的依赖,这里需要注意的是,版本号填的是自己本机MySQL数据库的版本号...mysq
- 【GO语言卵细胞级别教程】06.GO语言的字符串操作
GokuCode
Go语言卵细胞级别教程golang算法开发语言
【GO语言卵细胞级别教程】06.GO语言的字符串操作温馨提示:本文中使用的项目模块均是【05.项目创建和函数讲解】中创建的,具体如何创建项目,请参考【GO语言卵细胞级别教程】05.项目创建和函数讲解目录:【GO语言卵细胞级别教程】06.GO语言的字符串操作1.字符串函数1.1基本操作1.2字符串高级操作1.字符串函数1.1基本操作统计字符串的长度使用len(str)字符串遍历:因为中文和英文在ut
- SpringBoot:web静态资源配置
Java挣扎者
1、项目创建我们先创建一个空的项目,项目的依赖配置为starter-web依赖,创建好的项目下面有一个resources文件夹,里面有一些空的默认的文件夹,然后有一个配置文件。templates文件下面一般是放置模板页面的,比如html,jsp之类的,static文件一般是是放置静态资源,比如说,图片,文件等等。我们放置了文件或者是图片就需要访问这个文件,看看怎么才能有效的实现访问这些静态资源文件
- 【踩坑系列记录 】Anaconda环境将torch由cpu换成gpu
RoyZz_
python深度学习pytorch
概要很早前做过深度学习,配环境之类的坑由于没记录都记不清了。这段时间开始做深度学习的项目,于是用Anaconda给项目创建了一个环境,其他的环境配置很顺利,就是到了安装pytorch时,我用pytorch官网的代码一直下载的是cpu版本。condainstallpytorch==1.12.1torchvision==0.13.1torchaudio==0.12.1cudatoolkit=11.3-
- 如何利用Idea创建一个Servlet项目(新手向)
Mylvzi
intellij-ideaservlet
"Echo"作者:Mylvzi文章主要内容:如何利用Idea创建一个Servlet项目(新手向)Servlet是tomcat的api,利用Servlet进行webapp开发很方便,本文将介绍如何通过Idea创建一个Servlet项目(一共分为七步,这可能是我们写过的最复杂的helloworld)在项目创建的过程中,我们将使用maven进行代码的编译和打包,mavn可以认为是一个更加专业的编译和打包
- 2.18日学习打卡----初学Dubbo(三)
中北萌新程序员
每日学习学习dubbo
2.18日学习打卡目录:2.18日学习打卡Dubbo实战项目介绍创建dubbo_parent父项目创建子项目user_api项目创建子项目user_consumer项目创建子项目user_provider项目模块用户实体类构建创建添加用户接口查询用户业务接口更新用户业务接口删除用户业务接口集成Thymeleaf用户添加业务消费者实现用户查询业务消费者实现在Consumer中调用更新用户业务用户删除
- 第11章 GUI Page399~400 步骤一:搭框架
yanzhenxi
《白话C++》第11章我的小画家《白话C++》学习c++ui
使用Code::Blocks的wxWidget项目向导,创建项目名称为wxMyPainter的GUI项目,向导过程中注意设置:①基于wxFrame(框架)的项目;②使用wxSmith为GUI设计器;③选中附加的wx库:wxJPEGwxTIFF;④使用UNICODE.完成项目创建后,按Shift+F2打开工程树面板,找到扩展名为“.wxs”的文件节点,双击进入wxSmith设计界面。首先往Frame
- Mysql+Nodejs+Koa2+Vue+Quasar零起点教程5:安装vue+quasar
工程师54
一、安装vue全局安装vue脚手架:npminstall-gvue-cli二、安装quasar全局安装quasar脚手架:npminstall-g@quasar/cli三、创建项目(前端)在d:\eddysproject目录下执行:quasarcreatefront执行项目创建后显示内容比较多,上面是前面部分,下图是后面部分:创建项目框架后,package.json中涉及到的软件包都已经同步自动下
- npm run serve启动报错npm ERR! Missing script: “serve“
熹小雨Marain
npm前端node.js
启动项目的时候用npmrunserve发现报了以下的错误解决方法:1.一般情况下,这个问题是因为package.json文件里面确实没有这里没有可能因为你的脚手架版本比较低,如果不想换,可以用这里面有的npmrundev去启动也是可以的npmrunserve和npmrundev区别:前者是vue-cli3.0版本,后者是vue-cli2.0版本2.还有一种情况也会报同样的错误就是你们看看你们是否在
- 杂货铺 | Django初始(补档)
啦啦右一
杂货铺数据库系统概念djangopython后端
文章目录安装django在pycharm创建项目创建app快速上手再写一个页面templates模板静态文件模板语法请求和响应数据库操作Python知识点:函数、面向对象。前端开发:HTML、CSS、JavaScript、jQuery、BootStrap。MySQL数据库。Python的Web框架:Flask,自身短小精悍+第三方组件。Django,内部已集成了很多组件+第三方组件。【主要】安装d
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p