文章同步发于公众号:1024程序开发者社区(cxkfzsq1024)
1.摘要
近期有关于建立简单设备管理系统的需求,结合Django学习,在参考众多大神来源的资源基础上,参考刘江博客,实现了基本功能,并增加了用户登陆、增删改、打印、导出、copy功能。
主要参考资源:
(1)刘江Django教程
(2)Python Django 的学习路径
(3)Django学习专题
(4)谢育政的博客
(5)基于 Python 3.5 + Django 2.0 开发的运维管理系统
2.开发环境
Django 2.1.3+AdminLTE+Datatable
3.开发过程
3.1基本框架实现
根据刘江博客CMDB之资产管理系统教程,按照models数据结构、views视图函数和template模板的顺序进行构建,形成一个MTV的完整结构。因为教程已经十分详细,有兴趣练手可直接看,这里区别一下2.0版本后不再使用url()函数,改用path()函数,在编写url.py文件时注意修改。
login界面:
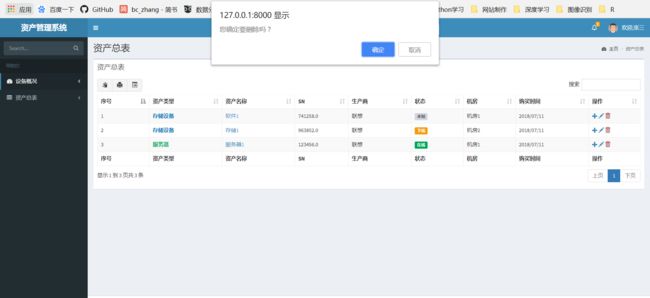
index界面:
dashboard界面:
3.2index页面“操作”栏
在index.html中,加入列数据,在其中调用add,edit和del_equipment页面。
(1)add
构建此功能,需要三步,由于要向后台提交数据,这里第一步在forms.py定义RegisterForm:
class RegisterForm(forms.Form):
asset_type_choice = (
('server', '服务器'),
('networkdevice', '网络设备'),
('storagedevice', '存储设备'),
('securitydevice', '安全设备'),
('software', '软件资产'),
)
asset_status = (
(0, '在线'),
(1, '下线'),
(2, '未知'),
(3, '故障'),
(4, '备用'),
)
asset_type = forms.ChoiceField(label='设备类型',choices=asset_type_choice)
name = forms.CharField(label='设备名称',max_length=128,widget=forms.TextInput(attrs={'class':'form-control'}))
sn = forms.FloatField(label='序列号', widget=forms.TextInput(attrs={'class': 'form-control'}))
manufacturer = forms.CharField(label='生产厂家', max_length=256, widget=forms.TextInput(attrs={'class': 'form-control'}))
status = forms.ChoiceField(label='设备状态',choices=asset_status)
idc = forms.CharField(label='机房', max_length=256, widget=forms.TextInput(attrs={'class': 'form-control'}))
purchase_day = forms.DateField(label='购买时间', widget=forms.TextInput(attrs={'class': 'form-control'}))
第二步在view.py添加add函数:
def add(request):
register_form = forms.RegisterForm(request.POST)
if request.method == 'POST':
# register_form = forms.RegisterForm(request.POST)
message = '请检查填写内容'
if register_form.is_valid():
asset_type = register_form.cleaned_data['asset_type']
name = register_form.cleaned_data['name']
sn = register_form.cleaned_data['sn']
manufacturer = register_form.cleaned_data['manufacturer']
status = register_form.cleaned_data['status']
idc = register_form.cleaned_data['idc']
purchase_day = register_form.cleaned_data['purchase_day']
same_sn = models.Asset.objects.filter(sn=sn)
if same_sn:
message = "该设备已存在"
return render(request, 'assets/add.html', locals())
new_equipment = models.Asset()
new_equipment.asset_type = asset_type
new_equipment.name = name
new_equipment.sn = sn
new_equipment.manufacturer = manufacturer
new_equipment.status = status
new_equipment.idc = idc
new_equipment.purchase_day = purchase_day
new_equipment.save()
message = '添加成功'
return redirect('/assets/index/')
return render(request,'assets/add.html',locals())
第三步在url.py中定义add功能的页面链接:
path('add/', views.add, name="add")
第四步在template中定义add.html,具体效果为:
(2)edit
区别于add,edit首先要将该行数据调用显示出来,在进行修改提交,所以要获取asset_id,views.py中添加函数:
def edit(request,asset_id):
edit_form = forms.EditForm(request.POST)
if request.method == 'POST':
if edit_form.is_valid():
asset_type = edit_form.cleaned_data['asset_type']
name = edit_form.cleaned_data['name']
sn = edit_form.cleaned_data['sn']
manufacturer = edit_form.cleaned_data['manufacturer']
status = edit_form.cleaned_data['status']
idc = edit_form.cleaned_data['idc']
purchase_day = edit_form.cleaned_data['purchase_day']
alt = models.Asset.objects.get(id=asset_id)
alt.asset_type = asset_type
alt.name = name
alt.sn = sn
alt.manufacturer = manufacturer
alt.status = status
alt.idc = idc
alt.purchase_day = purchase_day
alt.save()
message = '修改成功'
return redirect('/assets/index/')
else:
message = '修改失败'
edit_form = forms.EditForm()
print('1')
return render(request, 'assets/edit.html',{'Edit_FormInput':edit_form})
else:
asset_type = models.Asset.objects.only('asset_type').get(id=asset_id).asset_type
name = models.Asset.objects.only('name').get(id=asset_id).name
sn = models.Asset.objects.only('sn').get(id=asset_id).sn
manufacturer = models.Asset.objects.only('manufacturer').get(id=asset_id).manufacturer
status = models.Asset.objects.only('status').get(id=asset_id).status
idc = models.Asset.objects.only('idc').get(id=asset_id).idc
purchase_day = models.Asset.objects.only('purchase_day').get(id=asset_id).purchase_day
form = forms.EditForm(
initial={
'asset_type':asset_type,
'name': name,
'sn': sn,
'manufacturer': manufacturer,
'status': status,
'idc': idc,
'm_time': purchase_day,
}
)
return render(request, 'assets/edit.html', {'Edit_FormInput':form})
(3)del_equipment
该功能不需要具体页面,只需要将asset_id传到函数del_equipment()中去,在主页面添加确定窗口。
def del_equipment(request,asset_id):
models.Asset.objects.get(id=asset_id).delete()
return redirect('/assets/index/')
3.3index页面按钮
datatable提供了button功能, Datatables 表格插件文章有具体介绍,具体可参考官网文档。主要添加必要js:
在$('#assets_table').DataTable中添加设置:
dom: '<"pull-left"B>ft<"pull-left"i>p',
buttons: [
{
text: '',
extend: 'copy'
}, {
text: '',
extend: 'print'
}, {
text: '',
extend: 'csv'
},
],
由于datatable默认英文,因此在设置中添加language选项:
language:{
'sSearch':"搜索",
"info": "显示 _START_ 到 _END_ 页共 _TOTAL_ 条",
"infoEmpty": "显示 0 到 0 页共 0 条",
"lengthMenu": "显示 _MENU_ 条",
"zeroRecords": "没有匹配项",
"paginate": {
"first": "首页",
"last": "末页",
"next": "下页",
"previous": "上页"
},
具体效果为:
4.下步工作
(1)目前数据库还是使用Django内置的sqlite,下步将使用mysql实现;
(2)网站的部署;
5.项目代码
https://github.com/zhangbinchao/CMDB2
关注公众号,送海量学习资源,一起学Django~