视觉设计
视觉设计包含界面设计、运营设计、印刷设计、包装设计等等多个方面,很多东西是共通的,也有很多不同的规范、准则等等。
从互联网设计师日常接触到的角度出发,一般可以分为两个大类:产品设计(界面设计)、推广设计(运营设计)
优秀的标准
产品设计(以功能为主、长期使用):符合平台规范、清晰、舒适、突出品牌感;
推广/运营设计(以展示为主、快速传播):吸引力、夺人眼球、营造氛围、快速传播;
设计原则&设计要素
信息的层次感、节奏感、韵律感
四大基本原则:
·对比(大小、色彩、肌理、前后空间关系、疏密、虚实、方向、聚散);
·对齐:上下左右,人物的视线;
·亲密:相似的元素放在一起成为一个组;
·重复:形式复用,形成整体感;
视觉糖:
装饰性的元素(渐变、阴影、描边、纹理、图标、动效等),增加氛围、丰富画面。
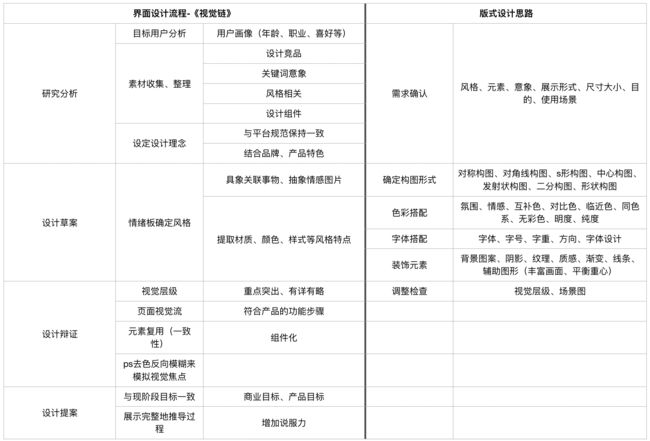
设计流程
界面设计/产品设计相关
组件化的思维
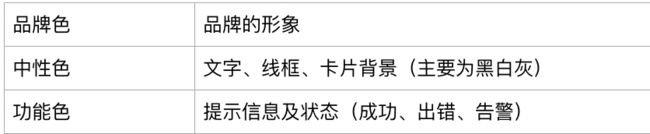
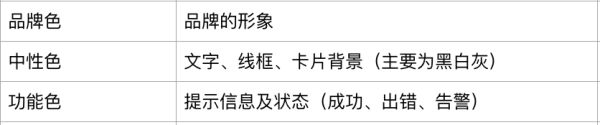
产品的色彩体系:
产品的文案原则:
从用户角度出发;表述一致;重要信息放在显著位置;专业、精准、完整;精简、友好、正面。
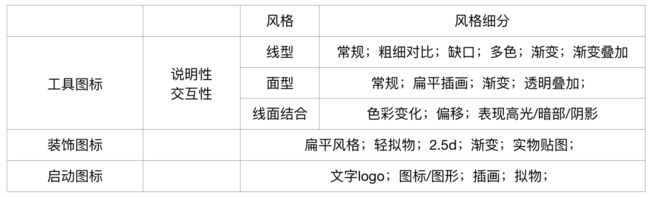
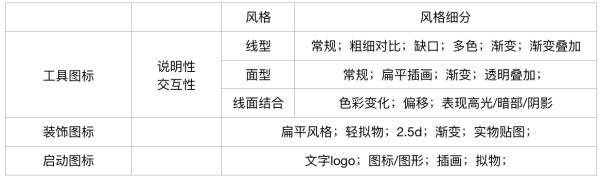
图标设计基础知识:
方法&技巧
如何让页面不显得空:
·增加水印文字作为背景
·增加辅助小元素——点、线、icon、小的文字(网格点,球状点,直线,斜线,波浪线,圆形,方形,不规则多边形,流体形,阵列的线,阵列点)
·增加光影,提升质感
·增加材质、肌理(星空,雾气,云,无意义的图案,纸张质感,石材质感,水波)
·增加色块(大,小,形状),引导视觉中心
·提高主体占整个画面的比例
·增加装饰图案(飘带、框线……)
页面太乱:
·对齐:有形/无形的对齐线
·减少字体、字号、颜色(色相、明度、纯度)的数量/变化
·减少分割线等元素
·统一元素间的关系:风格形式、颜色、元素之间的轮廓关系、背景样式等保持统一来形成整体感;
页面单调/呆板:
·增加视觉糖(渐变、阴影、描边、纹理、图标、动效等);
·增加色彩的丰富度
·增加质感、纹理
·增加对比与变化(形态对比、大小对比、色彩对比、远小近大的空间对比、Z轴高低的空间对比,留白空间大小对比)
·增加英文/拼音
·光影的运用(侧光、逆光……)
与主题不符:
·构图形式
·色彩气质
·版心大小/版面率
·主体占版面的比率
·背景/图片的气质
·不同视角对气质的影响
设计形式:
·图文重叠 《高手的平面课堂!聊聊图文叠加的四种常用技法》
·标签化式设计 《学会用标签式设计,让你的作品又快又好!》
·扭曲形式 《平面高手课堂!如何用扭曲工具快速强化作品设计感?》
·矛盾空间 《高手的平面课堂!超全面的矛盾空间设计指南 - 优设网 - UISDC》
·分割元素《分割-形式美暗藏的小心思》
·对称与重复《设计师如何光明正大的抄袭?来看高手的方法! - 优设网 - UISDC》
其它注意的点
界面设计/产品设计相关:
组件化的思维
产品的色彩体系:
产品的文案原则:
从用户角度出发;表述一致;重要信息放在显著位置;专业、精准、完整;精简、友好、正面。
图标设计基础知识:
能力要求:
对于需求的理解、工具的掌握、创造力&审美、解说/说服
参考:
《写给大家看的设计书》
策略性配色法则 | 配色的正确打开方式
当总监说你的作品太肤浅时,该如何改进? - 优设-UISDC
为什么做版式设计你总是没有思路? - 优设-UISDC
作品画面太空?这四个技巧让你有效避免! - 优设网 - UISDC
上万字干货!超全面的网页设计规范:文字篇 - 优设网 - UISDC
豪斯先生平面课堂!聊聊对比技法中常用的八大知识点 - 优设网 - UISDC
从零开始画图标系列:超全面的基础知识 - 优设网 - UISDC
全面系统!给新人的图标设计入门指南 - 优设网 - UISDC
高手小课堂!5个设计思路帮你搞懂平面设计的思维流程
分割-形式美暗藏的小心思