1、这一篇完全不具备专业性,只是在目前自己所了解的知识框架下的一些无稽之谈。
2、仅仅是想把这次Pad端设计的思路整理下来,顺便当做产品课的一个小总结。
3、仅供娱乐,没有参考价值,若有什么问题您提出来,我积极改正。
首先,讲一下来源
这次老师给了6天的时候让我们对某项产品进行iPad端的再设计(具体项目不限),任务量是3张页面外加产品包装,无需做规范。好吧,这个任务量少的可怜。
鉴于时间充裕,所以用了不到两天的时间选择性的浏览了苹果官方的iOS7设计规范《iOS7人机界面准则》,个人认为了解苹果的iOS系统设计规范和安卓系统的material design设计规范有助于设计师在视觉设计时更多的考虑人机交互,而不是过多的考虑视觉表现。
然后在后来的两天好好的休息了两天,从产品课开了以后已经好多个周末已经没有休息了,一直保持着高强度,正好趁着这段时间放松一下自己,有益于身心健康,毕竟一直强压也会降低效率的。(这种鬼话应该只有自己才会信吧)
最后用了一天半的时间,把思路的梳理和纸上产品原型图以及三张页面完成了。
然后,说一下思路
iPad端与Web端、手机端的屏幕大小不同,使用情境也大不相同,Pad具有屏幕比手机大的特点的同时还拥有着和手机端一样的移动性;所以应当利用好它的屏幕空间优势,同时避免整屏幕切换,优化网站的导航层级结构,使其更加扁平化适宜于Pad端使用。
站酷网是一个设计交流的平台,导航会有很多的细项分类和功能,在展示的时候也会出现大量的图片;所以在Pad端首页设计时,就需要在保证导航的易用性,同时要兼顾大量图片的展示。在权衡利弊后,我在站酷iPad端的设计中最终采用了竖导航布局模式。
我一共做了3张页面,自己的大部分想法都在这3张页面里面展示了出来。
竖导航设计的优点是:
结构逻辑清晰,操作效率高
竖导航设计的缺点是:
由于导航占据了屏幕边上的一部分空间,右边主要内容的排布会受到影响,影响浏览体验。
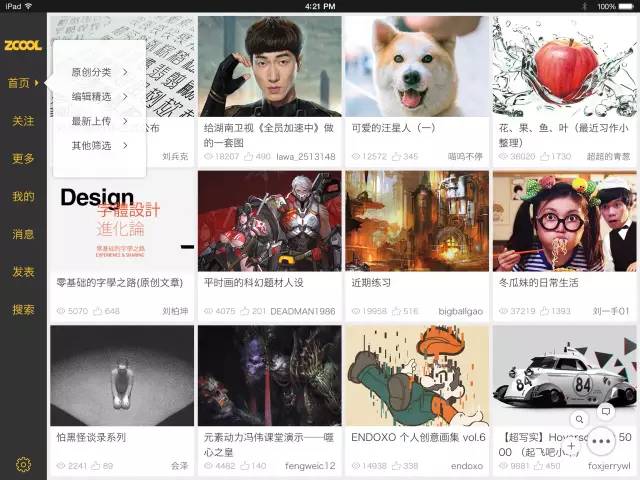
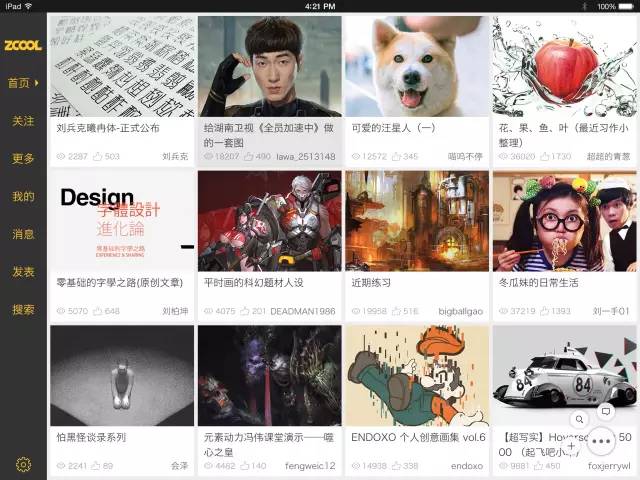
首页
站酷网的首页在我的理解中很大的一个功能用于展示原创推荐作品,所以我在iPad端的首页设计时更加注重首推作品的展示。
由于屏幕大小的问题,在站酷网首页的滚动Banner在iPad端设计中没有加入。
作品展示采用了卡片式的展现方式,背景采用明度值93的灰色区分前景,同时为了优化浏览,避免视觉分散,卡片不添加任何图层样式,整体页面也不添加过多修饰元素。
分类导航和作品筛选方式则整合到了一起,用透明弹窗的方式展现。弹窗在打开首页的时候默认弹出,再次点击首页可以将弹窗隐藏,弹窗隐藏后再次点击首页则会打开。
选中用加一层透明深色图层和深灰的内阴影的方式展现,在视觉上产生选中区域整体凹陷的感觉作为选中的反馈。
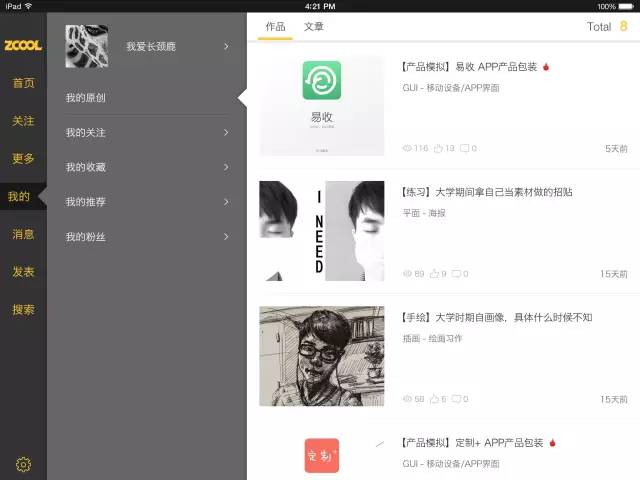
个人中心
Pad端相较于手机端屏幕更大,在主页面的附属页面中过多的整屏跳转会让操作更加的复杂和逻辑混乱,所以尽量在不必需跳转的情况下所有操作在一屏内完成。
为了让个人中心的三个不同层级内容出现在同一屏幕中,所以将页面区分成3大块。同时增强了暗示,强调了选中的反馈,并将层级区分的更加明显。
由于存在作者个人首页页面,所以在个人中心页面中点击头像和ID信息会产生跳转。
作品详情页
为了更好的浏览效果,点击单个作品后会跳转到作品详情页,作品详情页隐藏了左侧的导航栏,点击左上角返回按钮或者向右滑动可回到上一级页面。(作者个人首页页面和其一样)
整体视觉结合Web端和手机端,进行了视觉再排版,设计再排版的目的为了提供更舒服的浏览体验。
Ps:鉴于首页有弹窗模块的存在,以及为了更好的浏览效果,首页页面在左侧竖导航栏被选中时的反馈暗示方式和其他页面不同。
(部分有引用:网易UED - 打造舒适的阅读空间—云阅读iPad3.0设计总结交互篇)