iPhone的历史
每次苹果发布会UI设计师可能是最睡不着觉的人啦。每次发布会苹果推出全新iPhone时,我们在iPhone平台上的APP应用程序必须跟随iPhone的尺寸、规范等特性调整设计稿。也就是说,几乎每次苹果发布会都是UI设计师加班的通知书!这不,2018年9月13日凌晨,苹果在Apple Park总部里的乔布斯剧院举行了2018苹果秋季新品发布会。这次苹果发布了全新的iPhone Xs、iPhone Xs Max,iPhone Xr三款手机。噢,不要忘记我们也不能怠慢还在服役的iPhone X、iPhone Plus、iPhone6/7/8、iPhone SE等苹果手机。作为一个移动端UI设计师,您必须对苹果所有生产过和现役的iPhone有所了解。
起源
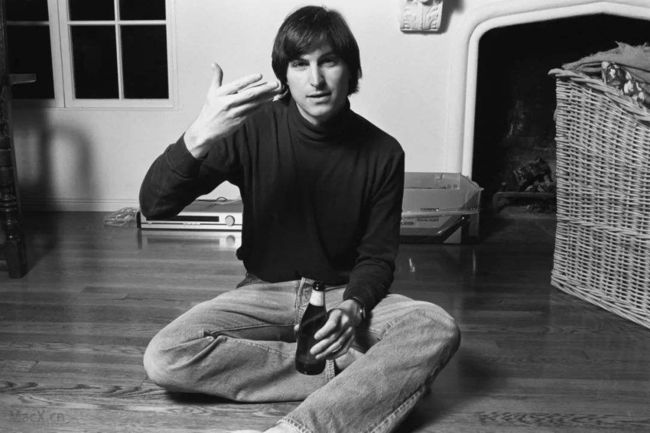
谈到iPhone我们必须谈谈史蒂夫·乔布斯(Steve Jobs)。尽管乔布斯去世多年,但是他的理念仍然是现代智能手机设计的原则。乔布斯不仅重新定义了智能手机,也定义了移动端应用程序。这位被领养的犹太男孩在很早就对个人电脑产生了兴趣。在游历了印度和日本之后,他进入了大学校园。在校园里除了无线电和嬉皮士文化,他认为大学课程多半是无聊的。但他曾跑去特意选修了一门课程:字体设计。他所在大学的字体设计课是全美最著名的,在那个课堂上乔布斯学习到了网格设计、衬线体与无衬线体、字体的气质等设计知识。当然在前面讲过的具有摇滚精神的字体Helvetica也深深吸引了乔布斯。后来乔布斯选择大学肄业并在自家车库创立了苹果公司,自此“车库”也成了创业者最喜爱的地标。苹果公司的第一代个人电脑内置了非常出色的用户图形界面系统(即GUI),并且内置了Helvetica等漂亮的字体。但是这并不是乔布斯事业的终点,在经历了苹果公司的权利斗争后,成熟的乔布斯再次登上发布会的舞台,推出了真正能改变世界的产品 - iPhone。一般产品名都会用名字加上产品的类型命名,比如百事可乐、英雄钢笔等。而iPhone似乎本身就是一个类别。在那次发布会上,乔布斯指责当时的功能手机太“愚蠢”:当时的功能手机性能很差,并且屏幕很小,实体键盘占用了很大的空间。之后,他拿出了一部像外星科技的产品:iPhone。自此,苹果重新发明了手机。乔布斯如此强调用户界面和交互设计的重要性,这种理念改变了当时和现在的设计思维。乔布斯身后,移动端的格局在改变,接任乔布斯指挥棒的蒂姆·库克和首席设计官乔纳森·伊夫(Sir Jonathan Paul Ive)也陆续更新着苹果手机的产品线,延续着这些伟大的产品。
年轻的乔布斯
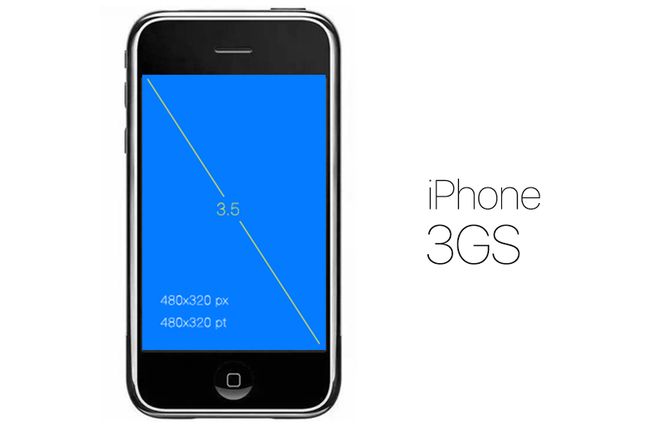
初代iPhone
相关产品:iPhone(一代)、iPhone3G(二代)、iPhone3GS(三代)。
iPhone初代产品在2007年1月9日由史蒂夫·乔布斯在苹果发布会上正式发布。初代的iPhone产品的共同特点是:玻璃屏、屏幕清晰度普通、3.5英寸屏(注意:我们所说的手机尺寸都是测量屏幕的对角线得出的)。iPhone没有实体键而整体是屏幕的设计,在当时仿佛是外星科技降临一般令人惊艳。为了让大众习惯直接在手机上点图标(在此之前人机互动都是间接输入的:比如实体键盘、鼠标、触控笔等),乔布斯发布了革命性的操作系统iOS,手机的所有图标都是圆角:这样可以避免用户认为会刺到手指。所有图标和界面全部是拟物设计,这样可以更好地让用户理解哪些是可以点击操作的。按钮在手机上呈现的大小都是7mm左右,这是因为人类手指点击区域大概是7mm - 9mm。系统充分地应用了多点触控的功能,你不仅仅可以点手机里的按钮,还可以进行长按、滑动、捏等手势操作。这些用户体验和人性化的设计在当时具有划时代的意义。随后,第二代产品iPhone 3G、第三代产品iPhone3GS先后由乔布斯发布。这种能听歌、能打电话、能上网的手机真是太炸了!而且你可以在应用商店Appstore中下载第三方的应用程序,海量的第三方程序可谓是大千世界了。这块3.5英寸屏的手机截图出来后的实际分辨率是480x320px,所以如果你在当时做UI设计的话,那么做APP界面建图的尺寸就应该是480x320px。
苹果初代产品 (2007)
iPhone 4
相关产品:iPhone 4(四代)、iPhone 4s(五代)。
iPhone 4于2010年6月8日发布。iPhone 4延续了iPhone一代的多点触摸(Multi-touch)屏界面,并首次加入视网膜屏幕、前置摄像头、陀螺仪、后置闪光灯,相机像素提高至500万。对我们设计师最重要的就是加上了视网膜屏Retina。Retina是苹果提出的标准,它的含义就是在应用场景的视距内让人无法看清单个像素。我们都知道如果你贴的够近,一般的屏幕上都会出现一格一格的像素矩阵。屏幕是由这些矩阵组成的。这种屏幕的问题就是稍微近一些我们就能看到那些网格和矩阵。如果我们希望用户得到最好的体验,自然是让用户看不到格子,那怎么办?答案就是:加大屏幕的密度。如果屏幕的密度到达一个指定的水平(当然也要取决于用户的视距,即用户与屏幕通常离多远),那么用户的眼睛就无法分辨出细小的像素颗粒了。这种屏幕就被称为Retina屏,也叫视网膜屏。这是用户体验的巨大进步,但是也是UI设计师的噩梦。原先的设计稿统统需要放大才可以在iPhone4里显示得完美:比如原来我们一个界面的尺寸是480x320px,现在因为屏幕密度增加了一倍,我们就需要设计640x960px才够用。在电脑上看这个尺寸要比手机大两倍!(当然啦,那时的电脑屏幕通常不是Retina屏)。而且3GS并没有完全被淘汰,那么如何让一个APP适配两个不同尺寸的手机呢?于是每个APP内预装了两套切图,一套480x320px尺寸,也就是一倍图(@1x);一套960x640px尺寸,也就是二倍图(@2x)。这两套图像资源的命名完全一样,只是二倍图结尾需要加上@2x标记它是高清尺寸,比如[email protected]。
iPhone 4代产品 (2010)
逻辑像素和物理像素
逻辑像素(logic point):逻辑像素的单位是PT,它是按照内容的尺寸计算的单位。比如iPhone 4的逻辑像素是480x320pt。但是由于每个逻辑的点因为视网膜屏密度增加了一倍,即1pt=2px,那么其实iPhone 4的物理像素是960x640px。iOS开发工程师和使用Sketch和AdobeXD软件设计界面的设计师使用的单位都是PT。
物理像素的单位就是我们常说的pixel,简写成PX。它是我们在Photoshop和切图中使用的单位,屏幕设计中最小的单位就是1px不可再分割。使用Photoshop设计移动端界面和网站的设计师使用的单位是PX。在以下的文章中,如果您使用Photoshop设计界面,那么只需要记住所有px单位的数值和支持Photoshop的工具,如果使用Sketch或Adobe XD设计界面,那么只需要记住所有pt单位的数值和对应的工具即可。
逻辑像素和实际像素计算方式不同
PPI
PPI(pixels per inch)指的是屏幕分辨率的单位,表示的是每英寸显示的像素密度。屏幕的PPI值越高,那么这个屏幕每英寸能容纳的像素颗粒也就越多,那这个产品的画面的细节度也就越丰富。PPI值大于300一般我们就无法用肉眼察觉出屏幕上的“马赛克”格子了。但是如果屏幕很大,那么需要呈现视网膜屏的PPI值也需要更大,所以iPhone Plus系列的PPI值比iPhone6/7/8要大。PPI在我们设计的工作中其实关系不大,但理解它对于帮助我们理解为什么iPhone4比iPhone3GS实际像素大一倍有帮助。
PPI的计算公式
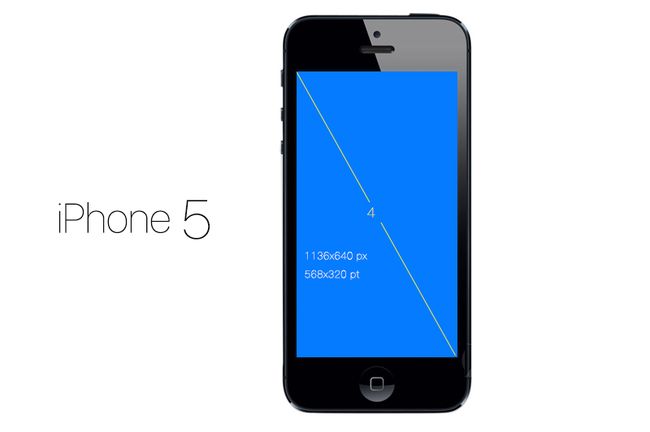
iPhone 5
相关产品:iPhone 5(六代)、iPhone 5s和iPhone 5c(七代)
iPhone 5于2012年9月13日正式发布。iPhone5在设计上带来了很多争议,因为iPhone5没有采用乔布斯认为人类最合适的手机尺寸3.5英寸屏,而是用了4英寸的屏幕。宽度没变而高度加长了。这样做的原因是市场上越大的手机越受欢迎。当时设计师也几近崩溃,因为又要搞适配了。原来960x640px的尺寸变为了1136x640px,但是这个变化其实不大,就是高了点儿。于是@2x高清图的设计稿就变成了640x1136px。因为iPhone4的手机看着也就是长了点儿,滑动不就完了嘛。除了闪屏这样的界面需要单独做iPhone4、iPhone5、3GS尺寸之外,其他界面仍然维持两套设计稿即可。
iPhone 5 (2012)
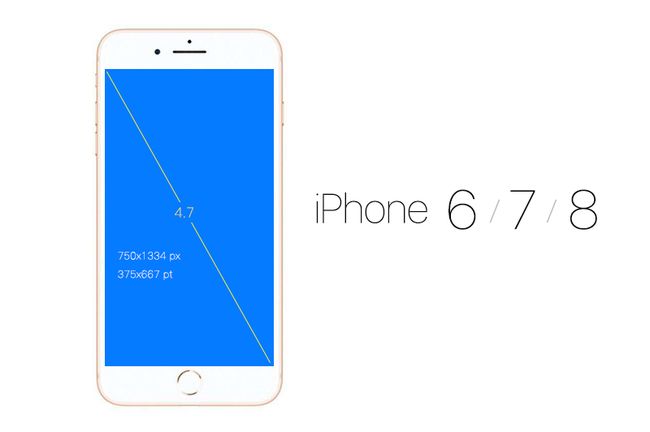
iPhone 6/7/8 和iPhone Plus
相关产品:iPhone6和iPhone6 Plus(八代)、iPhone 6s和iPhone 6s Plus(九代)、iPhone7和iPhone7 Plus(十代)、iPhone8和iPhone8 Plus(十一代)。
这个产品迭代周期值得大家留意,从iPhone6到iPhone8这段时间苹果新手机的物理像素都是750x1334px。而所有Plus手机的物理像素都是1242x2208px。如果按照逻辑像素来计算,那么iPhone6/7/8的逻辑像素就是375 x 667 pt(就是750x1334除以2);而iPhone Plus的逻辑像素就是414 x 736 pt(就是1242x2208除以3,因为这个屏幕太大了视距不同所以屏幕密度更高)。历史到这个时候,原来的手机全部被淘汰了。也就是说iPhone6/7/8成为了我们的设计标准,它的切图就是@2x,iPhone Plus(1242x2208)使用@3x。从此没有@1x倍图了,只存在一个假想的概念。
iPhone 6/7/8 (自2014)
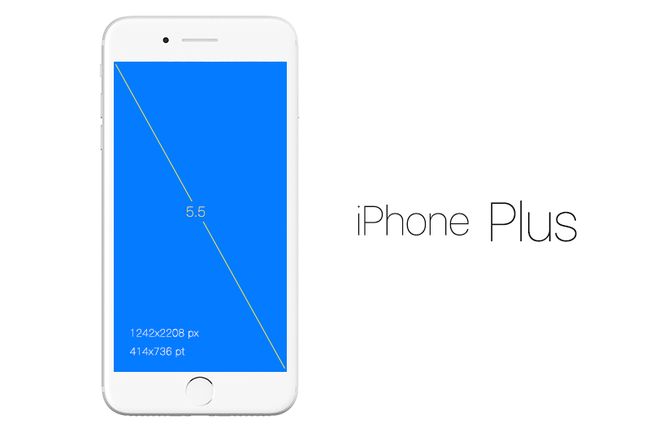
iPhone Plus (自2014)
iPhone X
相关产品:iPhone X(十一代)。
这四款手机全部是苹果的全面屏手机。全面屏并不是新概念了,因为从iPhone初代产品开始,手机业内就在构思如何把手机做成全部都是屏幕区域的技术了。但是这个技术有很多难题,比如前置摄像头和听筒怎么处理。那么苹果采用的方案是“齐刘海”,把四周处理成圆角的方式。IPhone X和后续三款全面屏我们设计师需要注意的就是齐刘海。因为需要规避摄像头和麦克风听筒,所以导航栏比其他iPhone系列产品要高;而底部Tab栏因为最下方有圆角同样比其他iPhone系列要高。而且这两个边界是不应该放置任何操作功能的。也就是说只有看的份儿。
iPhone X的物理像素是1125 x 2436 px,而逻辑像素是375 x 812 pt。也就是说如果你使用Sketch或者Adobe XD等工具设计界面的话,iPhone X的宽度和iPhone 6/7/8是相同的;只是高了一些。那么如果需要出一套iPhone X效果图只需要把头和尾巴替换成新版即可。而如果你用Photoshop设计界面的话,宽度变化还是比较大的。需要做放大处理然后单独调整那些乱了的尺寸。
iPhone X(2017)
iPhone XS Max
相关产品:iPhone XS、iPhone XS Max、iPhone XR(十二代)。
这三款产品的像素分辨率听上去会比较眼晕:
iPhone XS Max:1242 x 2688 px
iPhone XS:1125 x 2436 px
iPhone XR:828 x 1792 px
但是如果我们用点的单位看就会得到:
iPhone XS Max:414 x 896 pt (iPhone Plus分辨率宽度)
iPhone XS:375x812 pt (iPhone 6/7/8分辨率宽度)
iPhone XR:414 x 896 pt (iPhone Plus分辨率宽度)
所以其实今年发布的iPhone都是比较友好的,如果使用矢量界面工具那么只需要调整设计稿头和尾巴即可,如果使用Photoshop的设计师需要放大缩小设计稿然后调整头和尾巴可以得到新版设计稿。而切图其实和之前没有变化,不管用什么工具设计还是得出两套切图:@2x(750x1334px)、@3x(1242x2208px)即可。
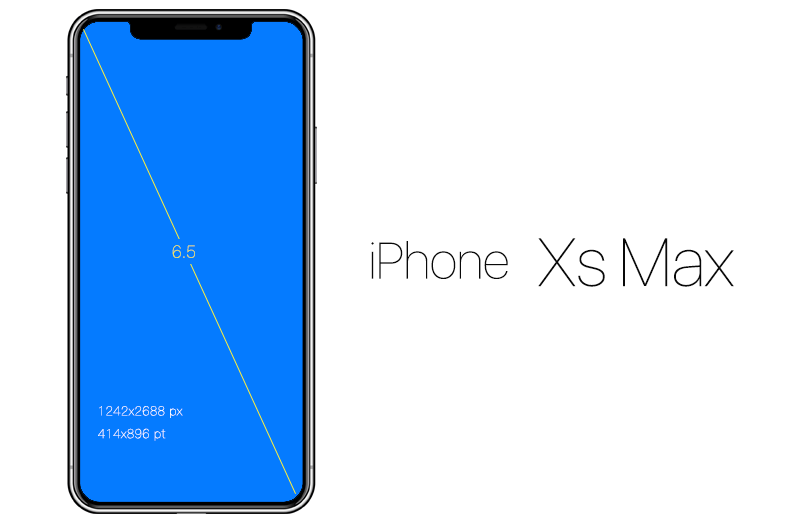
iPhone XS Max (2018)
以iPhone6/7/8为基准设计
在开始比赛之前,由于iPhone 6、iPhone 6S、iPhone7、iPhone7S、iPhone8屏幕和分辨率都是一致的750X1334px,所以我们可以称它们为iPhone6/7/8。而iPhone 6 Plus、iPhone7 Plus、iPhone8 Plus、屏幕和分辨率都是一致的1242x2208,所以我们可以称它们为iPhone Plus。而iPhone XS、iPhone X屏幕和分辨率都是一致的1125x2436,所以我们可以称它们为iPhoneX。那这场比赛的赢家毫无疑问是价格美丽的iPhone6/7/8获胜啦。那么我们做界面设计时需要按照iPhone6/7/8为基准设计。如果使用Photoshop就建750x1334px尺寸的画布,如果是使用Sketch或Adobe XD等工具就建立375x667pt。当然如果要设计首页之类的界面,它的界面很长你可以设计一个长的设计稿,比如750x8000px。
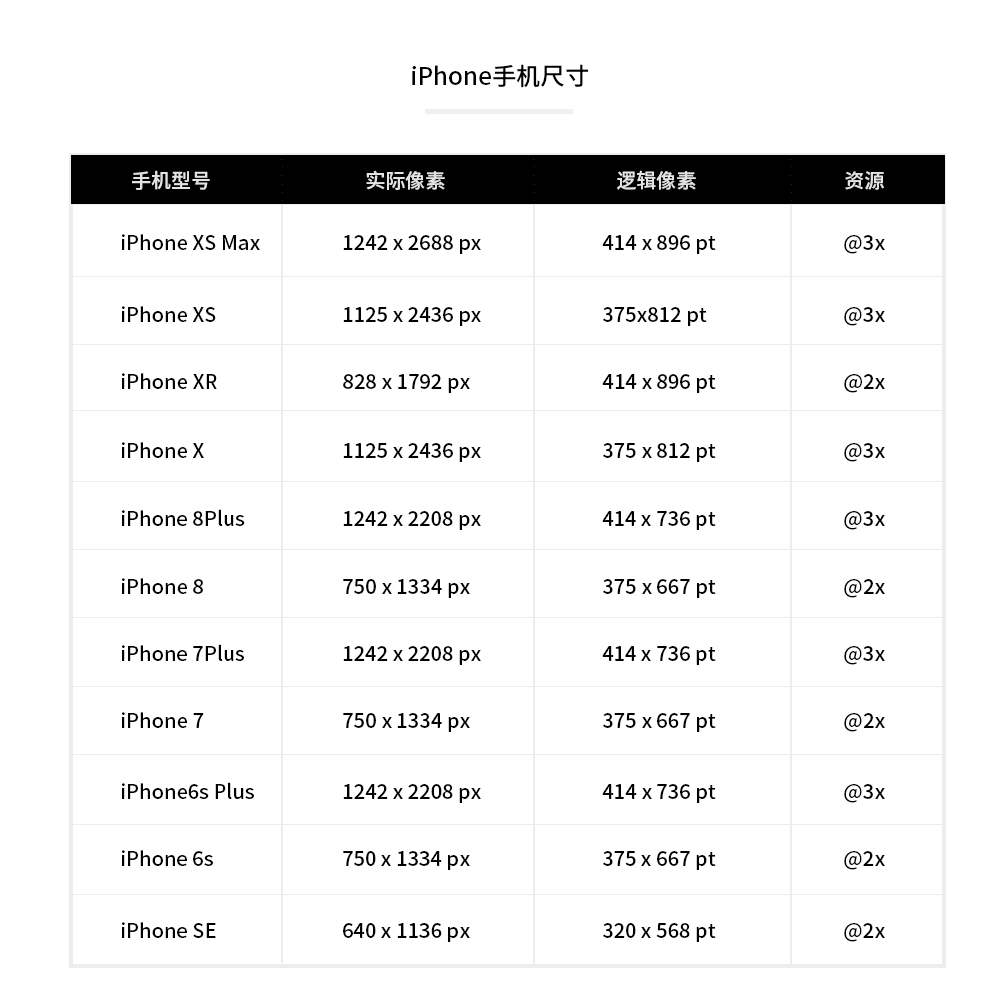
手机型号与像素对应图
HIG设计指南
上文说我们建立界面可以根据750x1334px或375x667pt来建立画布,但是具体状态栏的高度、导航栏的高度、tab栏的高度是多少?那些UIKit组件里的东西去哪里找呢?苹果已经为我们准备好了多个格式的规范了:
资源下载地址:https://developer.apple.com/design/resources/
设计方式
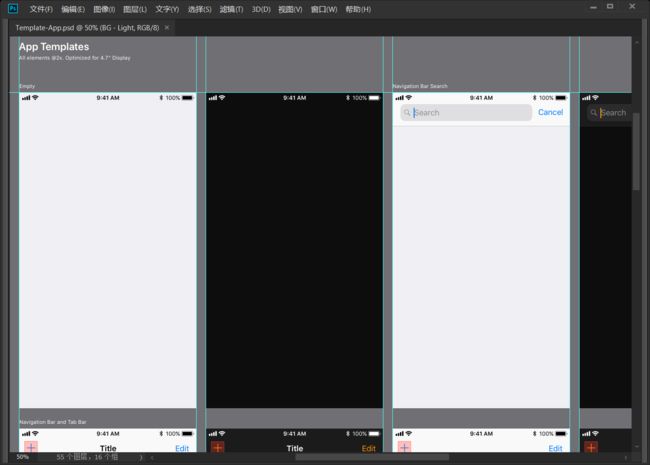
在iPhone6/7/8存量仍然很大的情况下,我们做设计稿仍然需要以iPhone6/7/8为尺寸来建图。从苹果官网下载好UIKit,上面有我们需要的一切元素。这些元素有PSD、Sketch以及XD版本,不管用什么设计软件均可找到对应版本。打开之后你会发现苹果已经将我们所需要的规范元素准备好了。如果你需要一些弹窗或者控件,那么就在UI Elements里找。如果需要界面的尺寸模板,就在Design Templates找。所有文件都有两份,结尾带有-iPhoneX的是为iPhone X系列设计的模板。没有标识的是为iPhone6/7/8设计的模板。
UI Elements 文件夹中的源文件
Design Templates中的源文件
状态栏和导航栏
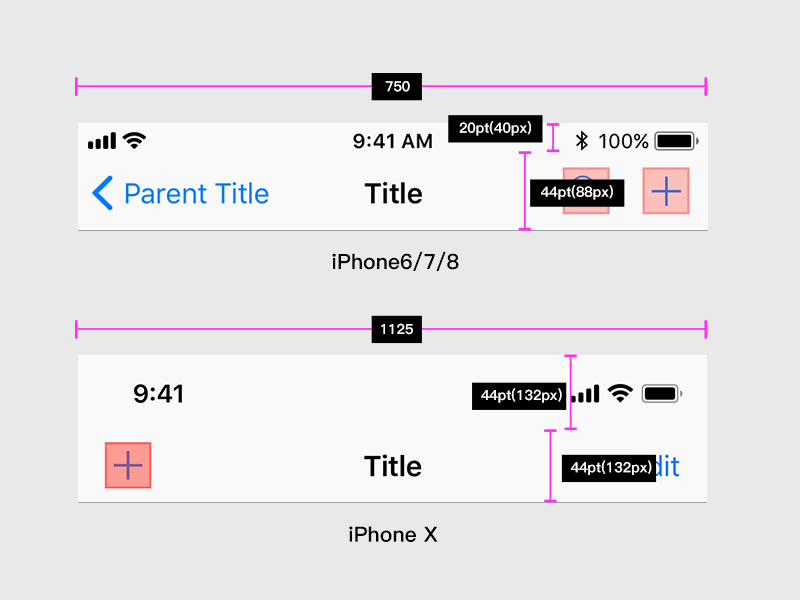
状态栏(Status Bars)就是iPhone最上方用来显示时间、运营商信息、电池电量的那个很窄的区域。导航栏(Navigation Bars)就是状态栏之下的区域,一般来说导航栏中间是页面标题,左右是放置功能图标的区域。
在iPhone6/7/8设计中,状态栏的高度为20pt(40px)。导航栏的高度是44pt(88px)。这两个区域在iOS7代之后就进行了一体化设计。所以它们加起来的高度是64pt(128px)。
在iPhoneX设计中,状态栏的高度为44pt(132px)。导航栏的高度也是44pt(132px)。这两个区域同样要进行一体化设计。所以它们加起来的高度是88pt(264px)。这里注意一下,因为iPhone X的PPI值为458,所以并不是如iPhone6/7/8一样1pt=2px换算。
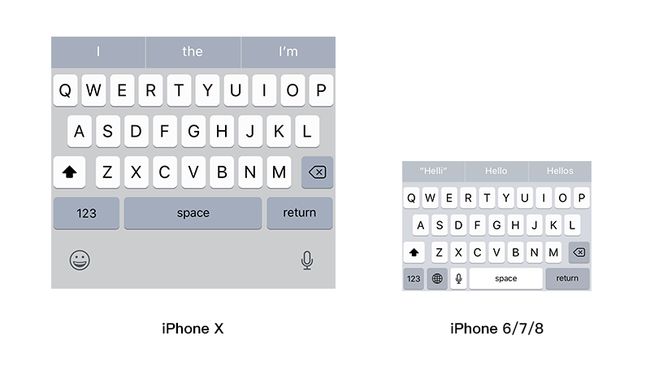
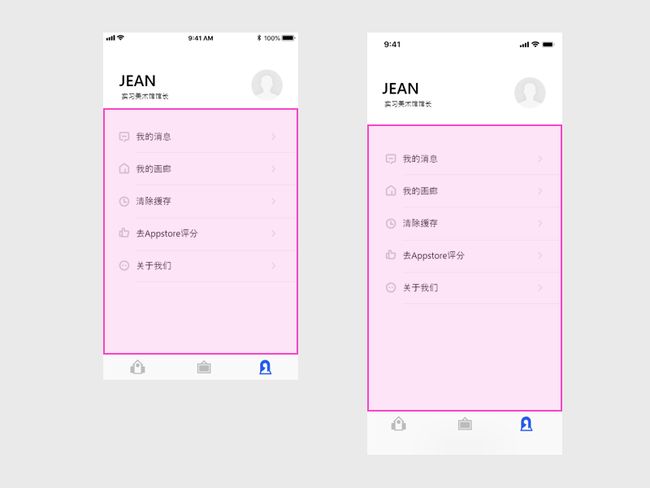
iPhone6/7/8和iPhone X导航区域的差别
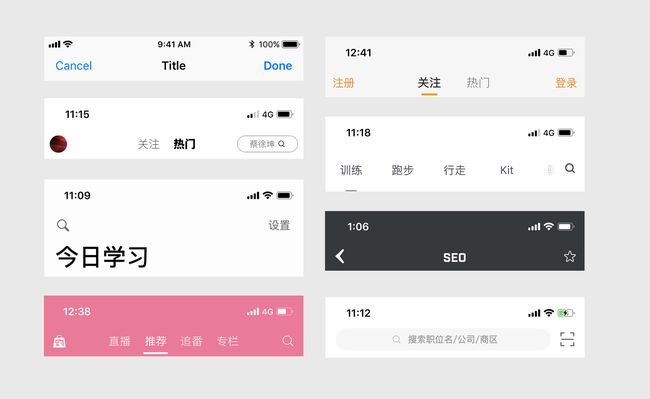
部分优秀APP的导航区域设计
大标题导航栏
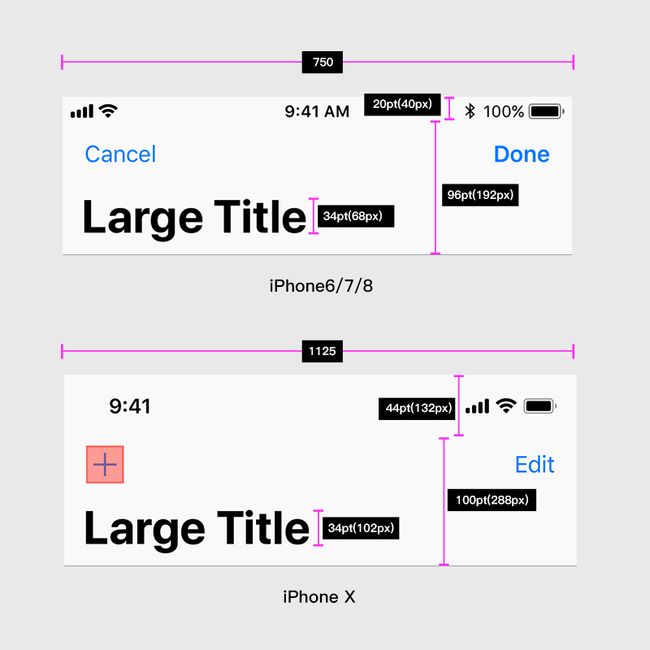
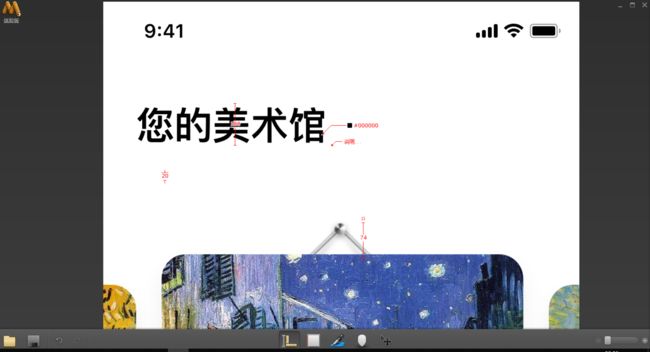
在最新的苹果设计中导航出现了一种新形式:大标题。出现这种形式就是为了减少视觉噪音,让内容更加突出。很明显大标题的设计很像报纸的版式设计,在第一眼我们就会明白页面的主题。大标题导航栏的高度一般为116pt(232px):这包括了20pt(40px)状态栏的高度,同时也能放得下34pt(68px)的大标题和辅助信息(如返回等图标)。但是注意一下,大标题并不应该像传统导航一样常驻在页面之上,因为它太占空间了。所以在滑动页面时大标题会变成正常导航栏的64pt(128px)的高度。当然如果设计稿为iPhone X那么数值需要另外换算。
大标题的尺寸
导航栏图标
图标作为文字的补充,在移动端中应用非常广泛。在导航栏区域上的功能诸如搜索、添加、更多、返回等均需要用图标来表达。说明:@2x和@3x在逻辑像素单位是一样的,如果您使用如Sketch、Adobe XD等矢量工具设计,可以参照逻辑像素数值设计即可。但是如果您用Photoshop工具以iPhone6/7/8尺寸进行设计,就需按照@2x下的px单位数值设计。
导航栏图标尺寸规范
标签栏 (Tab Bars)
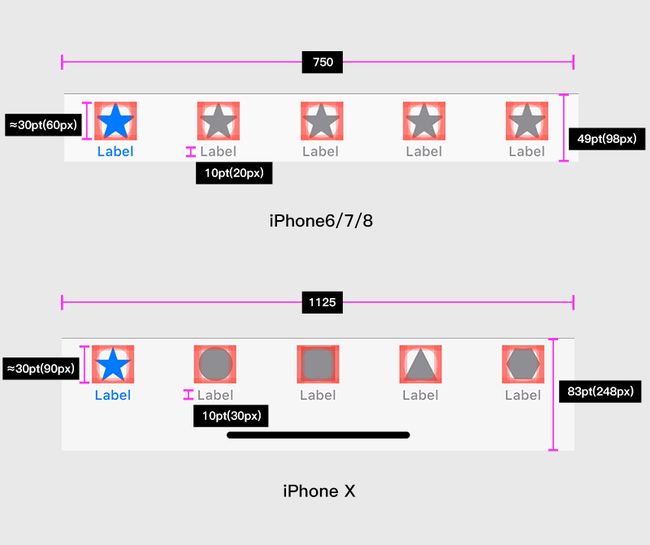
Tab就是点击的意思,Tab栏(也叫标签栏)指的是APP底部的区域,如微信底部常驻有聊天、通讯录、发现、我的四个图标。iOS规范中Tab栏一般有五个、四个、三个图标的形式。也就是把宽度平分为五、四、三份。iPhone6/7/8设计中,标签栏的高度为49pt(98px)。Tab栏的操作是最常用的,因为手指最方便点击而且这个栏是常驻在页面之上的。所以Tab栏的图标至关重要,因为很多用户可能因为看不懂图标而找不到重要功能的入口,通常我们会在Tab栏图标之下加上10pt(20px)的注释文字,这个注释文字一般来说都是非常浅的浅灰色。
标签栏的尺寸
标签栏图标
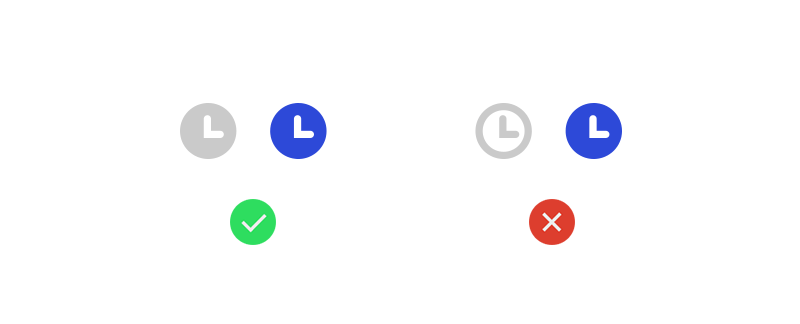
我们在标签栏上的图标一般来说30pt(60px)大小左右,苹果给出了四种不同形状标签栏图标的尺寸参考供大家设计时考虑。其意义是让不同外形的图标看上去是差不多大的,保证图标的平衡。标签栏图标的选中态应该是一个彩色,来区别于非选中状态。
真实设计中的标签栏
标签栏图标设计规范
标签栏图标应该尽量使用清晰地填充风格
工具栏 (ToolBars)
我们在苹果自带浏览器底部就能看到工具栏。工具栏提供了和当前任务相关的操作和按钮,在滑动时可以收起。工具栏同Tab栏一样都是位于底部,但是高度略窄,它的高度是44pt(88px)。
闪屏资源
由于闪屏是一张完整的静态满屏图片,而不是诸如其他页面一样是由切图和文本拼成的,所以闪屏的适配更简单粗暴:我们需要提供不同尺寸的闪屏效果。闪屏资源就是满尺寸的一张png,上端不需要状态栏里的信息,程序会在开发完毕时自动在闪屏中补上状态栏里的信息。我们需要提供的闪屏尺寸有:
我们需要提供的闪屏尺寸 一共6张
安全距离
作为iPhone全面屏系列手机,齐刘海无疑是一个特征。但是全面屏给我们带来了使用上的问题:上下左右是圆角、顶部齐刘海使屏幕凹下一块。所以在带有圆角和齐刘海的红色标注区域不应该放置任何功能,仅可在上端放置状态栏,底部圆角区域留白。我们界面竖屏使用时左右临近手机边缘的区域不建议放任何操作,应留出一定的边距(Margin)。这个边距是多少呢?没有明确严格的规定,但是一般的APP会留出16pt-24pt不等的边距防止用户在屏幕边缘不好点击。不过内容展现却可以呈现在边距里。如果我们横屏使用手机时,左右同样不好点对吧?横屏同时还有令人闹心的“齐刘海”,所以同样左右需留出一定的边距来。所以我们就得到一个安全距离的矩形,内容可以完整地呈现在这个安全距离内。
iPhone X系列由于全面屏上下出现不可操作区域
色彩
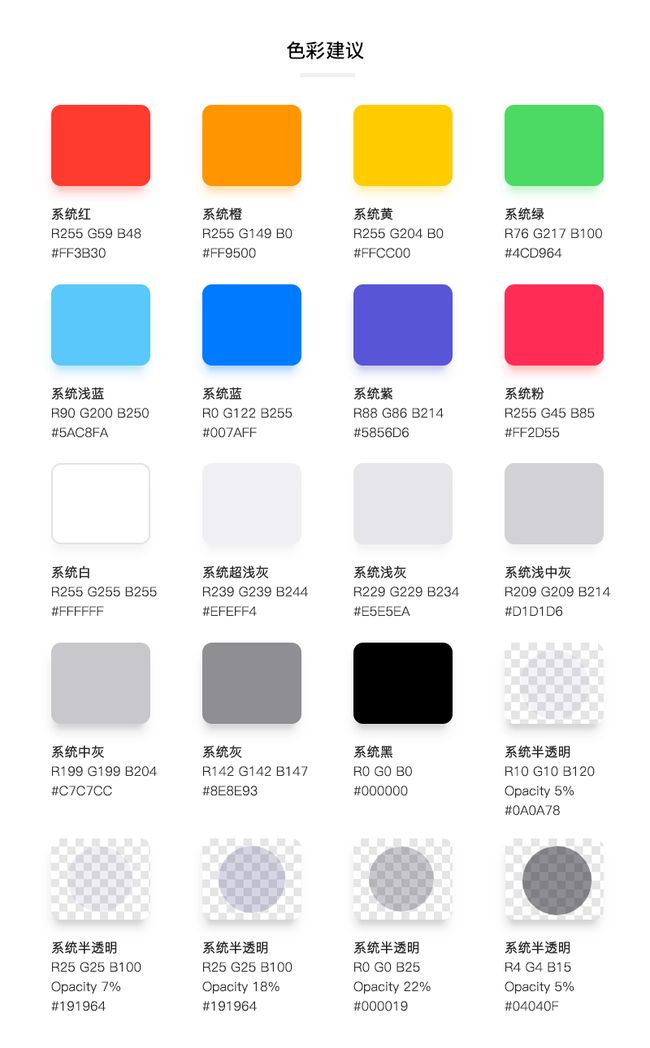
其实在iPhone上显示的色域要比我们作图时的RGB色域要广。所以在iPhone上设计怎样的颜色都可以。只要符合产品气质并且在色彩心理学理论上思考,用什么颜色是设计师的自由。官方建议的系统色彩如下:
iPhone的系统色
字体
iOS中英文使用的是San Francisco (SF)字体。(下载地址:https://developer.apple.com/fonts
),中文使用的是苹方黑体。安装好以后你会发现中文苹方的字族有不少可供选择的粗细,那么我们设计界面时需要根据信息的逻辑权重分配粗细:标题应该较粗,而说明字体应该较细并且可以设计成灰色。其实字体的设计最重要的考量就是信息层级。苹果认为APP的字体信息层级有:大标题(Large Title)、标题一(Title 1)、标题二(Title 2)、标题三(Title 3)、头条(Headline)、正文(Body)、标注(Callout)、副标题(Subhead)、注解(Footnote)、注释一(Caption 1)、注释二(Caption 2)这几种。
HIG对APP的字体建议(基于@2x)
注意一下,以上HIG的建议全部是针对英文SF字体而言的,中文字体需要我们灵活运用,以最终呈现效果为基准调整。在设计具体界面时我们一定要以用户的使用情景来考虑,把设计稿导入手机去思考行高与字体大小是否是可读的。10pt(20px)是手机上显示的最小字体,最大的应该是目前的大标题字体了,达到了34pt(68px)。
启动图标
在设计模板还没有如今这么发达时,设计师需要设计启动图标(1024x1024px)之后按照程序员的要求切出几十个不同尺寸的图标。比如,在手机中@3x情况下桌面图标尺寸为180x180px,在@2x情况下为120x120px;在应用商店图标需要使用的尺寸是1024x1024px;这个工作太烦人了,好在现在我们只需要专注在启动图标设计本身上了。在苹果给我们的这套资源中,有Template-AppIcons-iOS这个文件。打开这个文件,用我们自己设计的启动图标替换掉智能对象里的内容,你会发现所有尺寸的图标都变成了我们的图标。然后我们把背景隐藏,切出这些图标即可。图标设计建议使用AI等矢量软件,然后使用规范切出图像资源。
Template-AppIcons-iOS
控件
控件包括:输入框、按钮、滑杆、页卡、开关等,在设计模板中已经全部列出。这里格外说明一下,为了让设计更符合整体产品品牌调性,这些控件都可以做成自定义的设计样式。但是会增加工作量和切图资源,所以一般我们在诸如设置界面这些无需太体现设计感的页面中都使用系统默认控件,而在一些品牌感需要强调的页面或产品(诸如白噪音产品、游戏等)则会使用自定义的样式。如果我们想自己设计控件,那么注意两件事:第一,点击区域基本符合44pt(88px)原则,也就是在手机上大小大概是7mm-9mm,适合手指点击。第二,要设计操作的不同状态,不要只设计一种状态。
默认控件
自定控件和默认控件
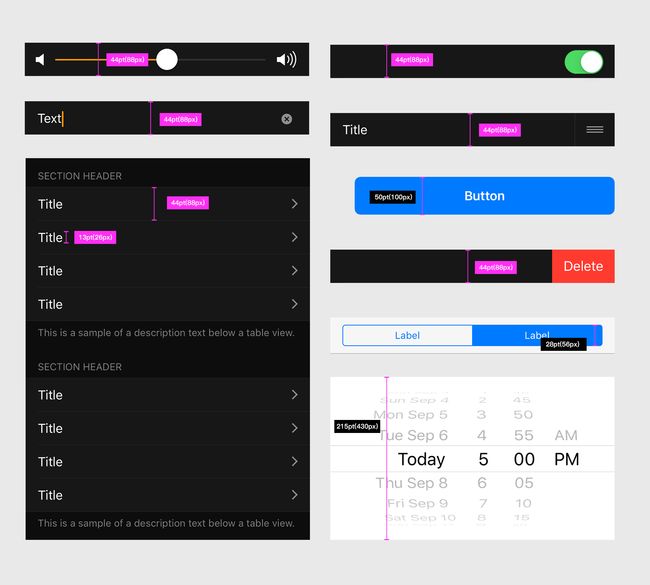
控件中无处不在的44pt(88px)
之前我们介绍过,人手指点击区域为7mm - 9mm,在@2x中就是44pt(88px)。苹果的导航条、列表、工具栏都充满了44pt(88px)这个神秘数字。我们在设计时一定也要考虑到手指的点击区域。
无处不见的44pt(88px)
键盘
在设计模板中您也可以找到键盘的设计。这里需要提醒的是,很多朋友做界面设计时不考虑输入时键盘会遮挡到的空间,如果考虑到键盘弹起遮挡住的内容,那么我们的一些界面中的输入框和信息可能都需要上移了。当然也不是说可能被键盘遮挡的地方不可以防止任何内容,也有一种方式就是当输入一个表单时,页面会垂直定位到当前输入的位置。
键盘高度
iTunes 上传截图
在程序上传APPSTORE时我们需要提供多张APP截图,供用户了解APP的功能。很多设计师朋友不太清楚这个尺寸,这里我们需要提供1242 x 2688px和1125 x 2436px两套截图。有时我们也会在这个尺寸上做一些设计,让用户在APPSTORE打开APP介绍时获得最好的体验。
ITunes上传用截图
工作流程
前期调研阶段
在我们设计界面之前,我们必须做用户研究来了解产品的调性,比如用户研究手段中的用户画像、用户调研、用户使用场景分析、设计竞品分析等方法。不管工作再忙也建议大家做这些工作,他们对我们深入了解产品大有裨益。
原型图阶段
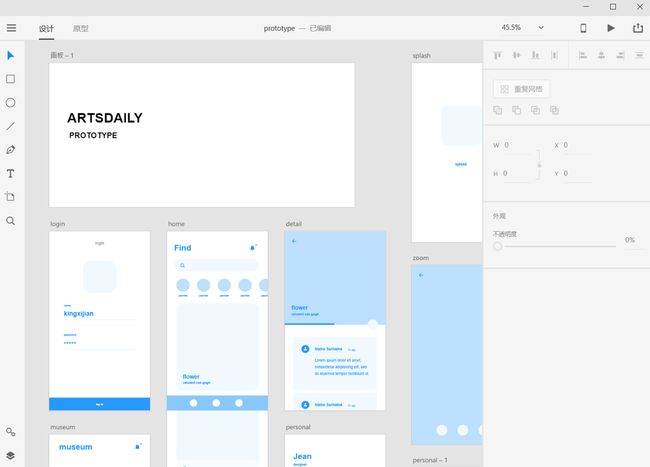
APP产品设计首先需要构建出原型图,之后再开始视觉设计。这个工作有些公司是由产品经理负责的,也有交互设计师负责的,还有的公司因为人手较少,也会出现由UI设计师来负责的情况。就算有产品经理或其他职能人员来完成原型图,那设计师也需要和产品经理等人员沟通需求和探讨原型图,并不是产品经理向设计师下发需求。设计师要站在视觉和交互的角度提出自己建设性的意见,而不是简单等原型图完成后照着上色而已。关于原型图的工具,我们不仅仅可以用Axure RP设计原型图,也可以使用像墨刀、Adobe XD等新工具来完成原型图。
构建APP原型图(工具:Adobe XD )
视觉稿阶段
视觉稿阶段要根据原型图确定的内容和大体版式完成APP的界面设计。但是这里请大家注意一下:目前业界主要是以Sketch、Adobe XD、Photoshop这三个软件来完成APP的界面设计的。Sketch和Adobe XD都是以逻辑像素的单位(PT)来设计,然后导出图像的时候再进行放大两倍三倍来切图。这样做的好处是不用在设计的时候小心翼翼地使用偶数了。而Photoshop由于主要是处理图像而非矢量图形的软件,所以在设计移动端界面时如果做成一倍的话切图会变得很虚,所以要基于2倍图来进行界面设计。比如如果我们以iPhone6/7/8的界面来进行设计,那么在Sketch和Adobe XD中我们建立的画布就是375x667pt在Photoshop中则是750x1334px。
视觉稿设计阶段(工具:Adobe XD)
视觉稿设计阶段(工具:Adobe Photoshop)
iPhone6/7/8尺寸
在iPhone6/7/8尺寸下,状态栏高度20pt(40px)、导航栏44pt(88px)、Tab栏49pt(98px)、导航标题字号建议17pt(34px)、导航栏图标建议22pt(44px)、Tab栏图标建议30pt(60px)、Tab栏图标注释文字11pt(22px)、左右安全距离建议12pt(24px)。字号从10pt(20px)到34pt(68px)均可,要视具体情况决定。
在iPhone6/7/8尺寸下的设计尺寸
实时预览你的设计稿
我们在Sketch、Adobe XD、Photoshop等软件中设计界面时有一个问题:电脑上的效果总和手机上呈现的效果不同。这是由于尺寸和观察方式决定的,所以最好的方式是我们实时地查看设计稿在手机上的呈现效果。以下APP通过数据线或wifi链接电脑后,即可及时在手机中看到还没有保存的设计稿呈现在手机中的样子。
Design Mirror:可实时预览Photoshop、XD等设计稿
Adobe XD:可实时预览你的XD画板
Sketch Mirror:可实时预览你的Sketch画板
iPhoneX设计效果图
虽然程序员对于iPhoneX等全面屏手机的适配只需要设计师提供切图即可,但很多设计师比较青睐iPhone X和最新XR和XSM等的设计效果,也比较愿意把设计稿改成iPhoneX的设计图放到作品集或者在汇报时展示。那么我们应该怎么做呢?如果设计稿需要调整为iPhone X的显示效果,可以下载iOS 12设计源文件,把界面头和尾替换成iPhoneX专用头尾——专用头尾在刘海和圆角处做了留白。Sketch和XD都是用一倍图设计所以不涉及修改尺寸,改头尾即可。而PS比较复杂一点:需要先等比例变大整个设计稿,再把宽度改为1125宽度自适应即可。PS变大会虚还得一个一个调一下,然后再改头尾。
替换导航区域和Tab栏区域,即可得到iPhoneX设计效果
视觉规范
如果我们设计完了五六个主要界面,那么现在做什么呢?APP设计一套视觉规范是非常有必要的,有了视觉规范我们就可以把控整体的设计和语言。一般来说,一套APP应该有3-5种主题色和辅助色;5-10种不同变化的字体样式。这些如果没有落实到一套规范中,那么很容易跑偏。一套移动端应用的视觉规范应该包括:
主色/辅色/色彩规范: 规定APP所能使用的色彩种类;
文字颜色/大小规范: 规定APP主要使用文字的大小、颜色、应用场景等;
ICON规范: 规定APP的icon设计规范;
应用图标规范: 规定APP的应用图标使用规范;
按钮和交互态规范: 规定APP内所有按钮和交互态的样式;
间距规范: 规定APP内所有间距的尺寸。
设计规范的重要性
设计规范中的色彩规范
设计规范的类型可以是png或者多个页面组成的pdf文件。其他设计师打开我们制定的设计规范,可以清晰地找到当前项目适合使用的元素和字体大小、间距等。这样尽管是多人协同工作也可以保证项目设计风格的一致性。
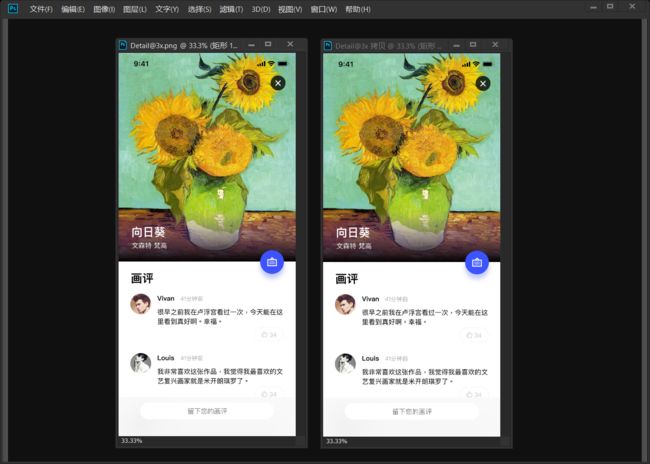
切图
有了大小各异的iPhone尺寸,如果程序只有一套切图,那么一定会造成有的手机显示很差。所以我们要在程序里放置多套切图,然后让程序判断“主人”的手机是什么型号,显示不同的切图。这样才能够完美地呈现给用户最好的体验。切图的方法有很多种。Sketch和Adobe XD可以直接导出。Phtoshop不具备这个功能,但是我们可以使用cutterman、蓝湖等插件导出切图。不管是自带功能还是插件,导出切图都可以导出@2x和@3x图,而设计稿只需要iPhone6/7/8一套即可。
某项目中的切图文件
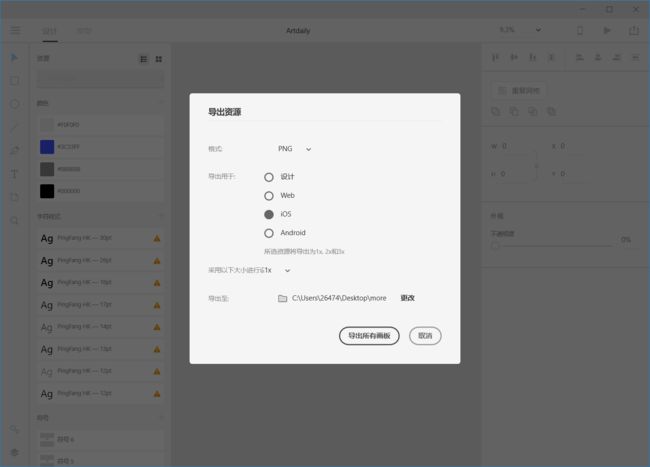
Adobe XD切图功能
在Adobe XD中将需要切出的元素在图层面板(Ctrl + Y)点击添加批量导出标记记录;然后点击 菜单 > 导出 > 所选画板 > 用于iOS > 导出所有画板 即可。
Adobe XD自带切图功能
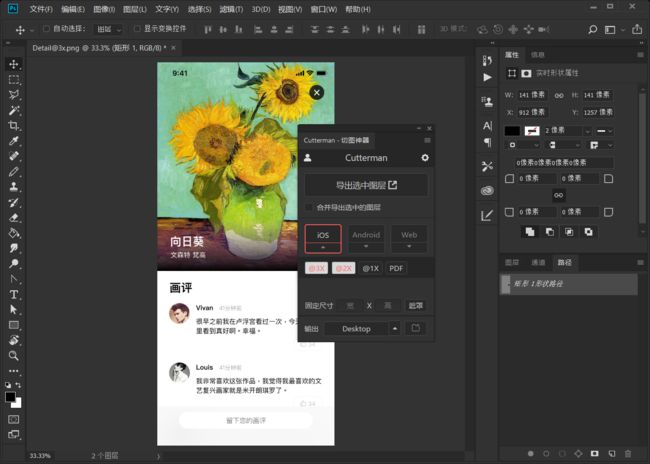
使用Cutterman协助Photoshop切图
在Cutterman官网下载PS插件后,点击窗口 > 扩展功能 > Cutterman 调出面板;然后选择iOS 并高亮选中@3X和@2X;在图层面板里选中需要切图的元素,点击“导出选中图层”即可。
Photoshop中的Cutterman 插件
使用蓝湖切图
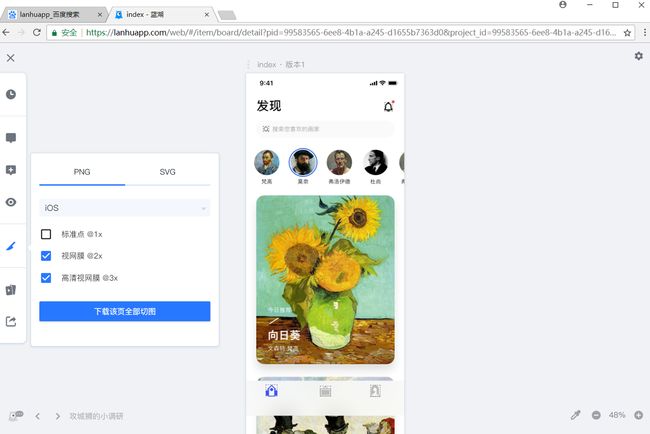
在蓝湖平台可以下载Sketch、Adobe XD或Photoshop对应的插件。然后在不同设计软件插件中将设计稿上传到蓝湖(PS需要用插件标记需要切出的元素),然后在蓝湖网页版点击切图按钮,选择视网膜@2x和高清视网膜@3x,再点击“下载该页全部切图”即可。
在蓝湖平台导出切图
切图命名规范
切图最后需要命名成规范的格式,这样方便程序员查找。切图命名的格式建议全英文,如果大家英文不好需要想办法提升一点简单的词汇量。借由上述工具切图后,需要整理切图命名,或在切图之前对图层命名亦可。以下是切图元素的中英文对照:
切图命名对照表
然后我们要按照 功能_类型_名称_状态@倍数 来命名每个切图,比如我们导航条上有一个搜索图标,那么它的名称就是:
(导航_图标_搜索_正常@2x.png)
iOS开发语言
作为iOS开发工程师,最重要的三个工具是:Obiective-C、Swift、UIKit框架。Obiective-C是目前最有效率的语言;而Swift开发非常高效。一般iOS工程师会在这两个语言中选择一种作为开发工具。UIKit是苹果系统自带的一套框架,这个框架里有设置按钮、滑竿、状态栏、电池电量、键盘等接口可供调用。所以我们看到很多第三方APP的界面中,有许多控件和苹果自带程序是一致的,这就是UIKit的功劳。
开发视角 By @alvaroreyes
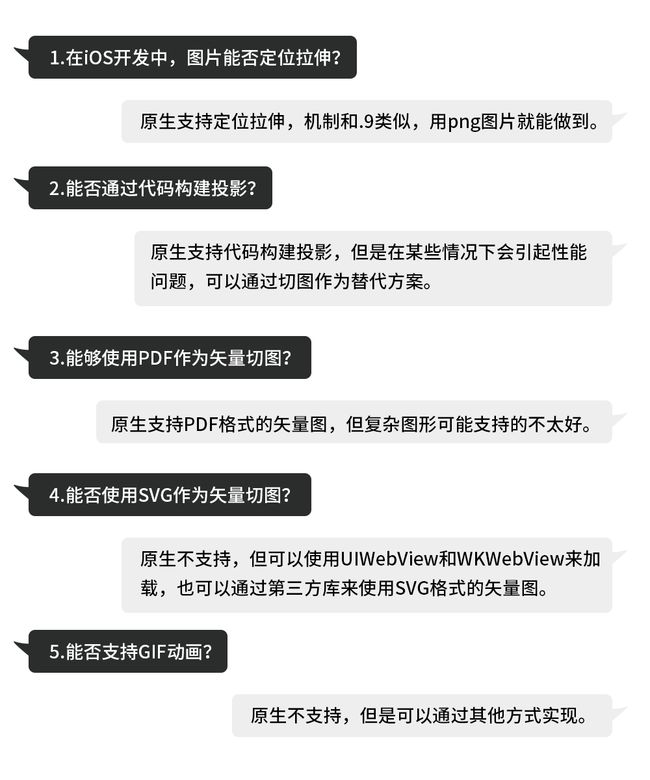
了解开发工程师的语言和工具对我们做设计也格外有帮助,我们会知道哪些效果能做,哪些效果不能做,哪些效果能做不好做等等。我找了大家关注的九个问题请教了iOS资深开发工程师程威:
和iOS工程师沟通
沟通完是不是学到了不少?我们明白了iOS工程师工作的机制后再设计界面时就可以做到心中有数了。在平时工作中我们也应该多和开发小哥哥聊聊,学习一下他们实现的方式,以便我们的设计能够更好地落地。
标注
切图后程序员得到了什么?一大堆碎片。把这些碎片重新用OC或者Swift构建回我们设计的界面并没有想的那么简单。所以开发工程师可能会总是在思考构架层面的问题,而忽视了视觉还原。并且由于iOS的开发人员不会使用设计软件,所以很容易出现比如14pt或者28px的文字,实现后是16pt或者32px。那就乱了套了不是,那怎么办呢?我们可以通过一些标注软件把图标之间的位置、字体的高度、字体的大小和色彩进行标注,让程序员轻松省力地还原我们的设计稿。
蓝湖平台自动标注功能
将Sketch和Adobe XD、Photoshop的设计稿上传至蓝湖后,在蓝湖平台每个页面左侧有一个类似分享的图标,点击会获取一个网址,这个网址就是系统生成的自动标注。它会自动识别设计稿中字体大小和间距等,甚至有代码参考。
蓝湖自动标注工具
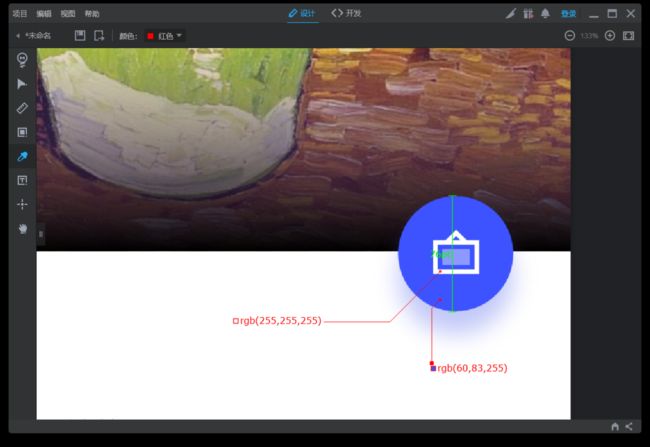
使用Px像素大厨标注
像素大厨同样提供了自动标注、手动标注两种标注方法。自动标注需要上传设计稿,手动标注需要设计师使用“尺子”来测量距离、“吸管”来吸取色号。在界面上部有单位选择,如果我们给iOS开发做标注,那么单位最好选择PT,与开发环境一致。
像素大厨标注工具
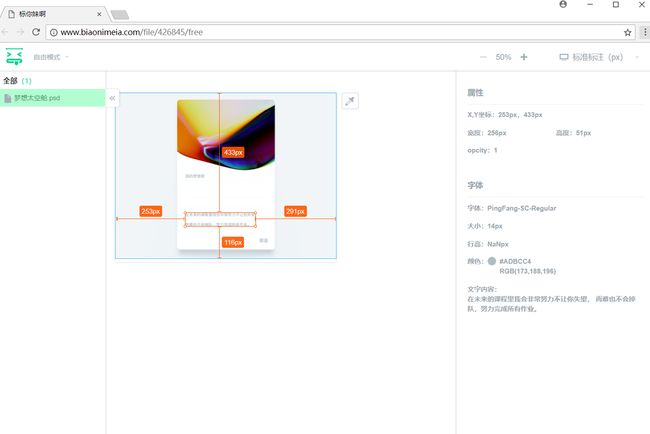
“标你妹啊”进行自动标注
国产标注在线神器。只需要登录网站后,上传设计稿可直接生成标注网址,发给程序员就可以啦。同样提供代码参考和自动标注间距尺寸等功能。
在线标注工具 - 标你妹啊
Markman 手动标注
Markman同样是国产标注神器。而且是我使用的第一个标注工具,选用底部工具可以进行手动标注,标注后导出png标注图即可。
Markman标注工具
动效
据资深iOS开发程威介绍,目前的iOS主流的动效实现方式有以下四种:第一种,设计师给到开发动效视频或gif,开发人员照着效果编写代码调用静态切图重新做一遍,这样的还原度可能会有问题,需要开发和设计师多沟通。第二种,可以使用序列帧的方式实现动画,原理是给到开发按顺序命名的png,比如1.png、2.png等,然后用代码将它们快速替换实现动画。第三种,我们也可以给到程序员avi等视频文件直接插入视频。第四种,使用Airbnb开源的Lottie(https://airbnb.design/lottie/)。具体来说是通过after effects来完成动效,然后通过BodyMovin插件导出json文件,里面记录的就是动画的细节,然后在安卓,iOS,React Native上都有一套对应的SDK,来解析这个json文件来还原成动画。这个方式的还原度很高,除了部分AE特效不支持外堪称完美。其实还有QuartzCode、CoreAnimator等工具,有兴趣的大家可以去尝试一下。但我认为不管使用什么方式,最优秀的动效还是要靠设计师和开发人员“真诚地交流”。
项目走查
当我们最终完成了界面设计,需要和我们的设计稿进行对照还原。除了用肉眼辨别之外,我们也可以把还原后的程序截图下来放到PS中对照,寻找问题。那么我们给程序员的反馈就是一个有截图对照和标注的文档,这个文档可以成为Buglist。
截图后可在软件中对比寻找问题
项目走查除了判断视觉还原程度,也要兼顾动效、点击状态等动态效果是否符合设计预期。如果有问题需要及时和技术反馈,反馈的方式建议是文档类型,保证有据可查。
总结
我们一起来小结一下:当我们设计iOS平台的APP时,我们可以选择使用Sketch、Adobe XD、Photoshop等工具。为了切图和适配方便,设计时我们以iPhone6/7/8尺寸(750x1334px或375x667pt)为基准设计。设计过程中我们需要通过诸如Adobe XD或Mirror等工具随时在手机上预览设计效果。之后我们需要把图像资源输出成@2x视网膜屏幕和@3x高清视网膜屏幕两套图像资源,这时可以使用Cutterman或Sketch和XD自带的切图功能切图。为了保证开发工程师能够完美地还原我们的设计稿,我们需要提供标注。通过蓝湖或像素大厨、Markman、标你妹啊等工具我们可以把设计稿完美标注给到程序员,这时程序员就清晰地明白每个元素的大小和间距了。最后,我们要对完成的程序进行验收。本篇文章写于二零一八年,按照惯例,每年苹果都会举办两场发布会发布新产品。如果后面发布了新的手机,也希望大家能够理清脉络,透过现象看到本质,找出合适的设计适配方法。
参考资料
苹果开发者中心网址:
https://developer.apple.com/
苹果人机交互规范:
https://developer.apple.com/design/human-interface-guidelines/
iOS设计资源下载:
https://developer.apple.com/design/resources/