安装
必需的软件
Chocolatey
Chocolatey是一个Windows上的包管理器,类似于linux上的yum和apt-get。 你可以在其官方网站上查看具体的使用说明。一般的安装步骤应该是下面这样:
@powershell -NoProfile -ExecutionPolicy Bypass -Command"iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))"&& SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
一般来说,使用Chocolatey来安装软件的时候,需要以管理员的身份来运行命令提示符窗口。
Python 2
打开命令提示符窗口,使用Chocolatey来安装Python 2.
注意目前不支持Python 3版本。
chocoinstallpython2
Node
打开命令提示符窗口,使用Chocolatey来安装NodeJS.
chocoinstallnodejs.install
React Native命令行工具(react-native-cli)
React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npminstall -g react-native-cli
如果你遇到EACCES: permission denied权限错误,可以尝试运行下面的命令:sudo npm install -g react-native-cli.
Android Studio
Android Studio2.0 or higher.
React Native目前需要Android Studio2.0或更高版本。
Android Studio需要Java Development Kit [JDK] 1.8或更高版本。你可以在命令行中输入javac -version来查看你当前安装的JDK版本。如果版本不合要求,则可以到官网上下载。 或是使用包管理器来安装(比如choco install jdk8或是apt-get install default-jdk)
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
除非特别注明,请不要改动安装过程中的选项。比如Android Studio默认安装了Android Support Repository,而这也是React Native必须的(否则在react-native run-android时会报appcompat-v7包找不到的错误)。
确定所有安装都勾选了,尤其是Android SDK和Android Device Emulator。
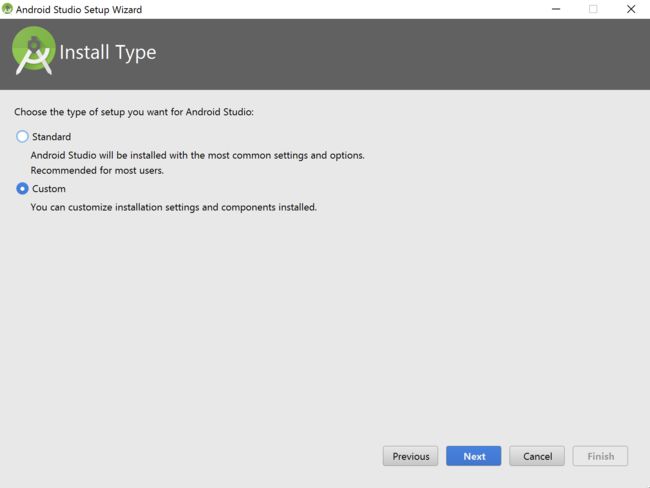
在初步安装完成后,选择Custom安装项:
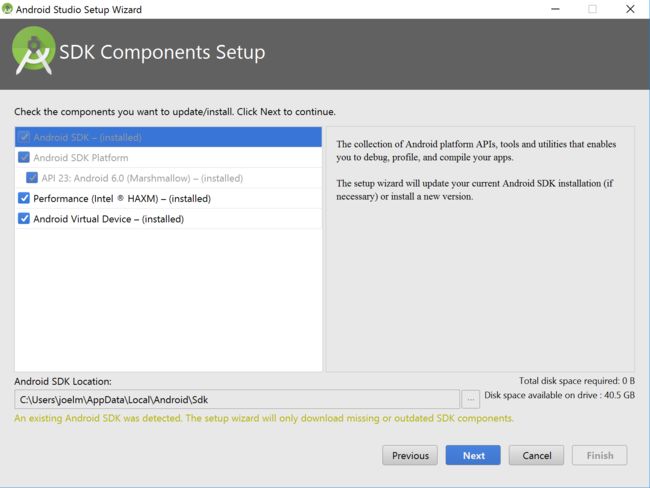
检查已安装的组件,尤其是模拟器和HAXM加速驱动。
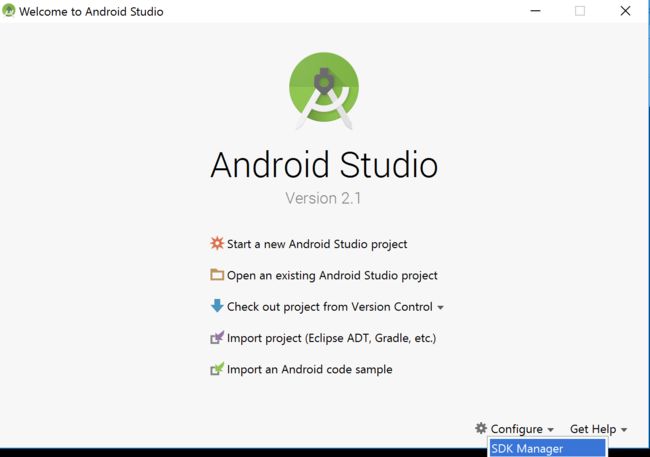
安装完成后,在Android Studio的欢迎界面中选择Configure | SDK Manager。
在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1。(必须是这个版本)
ANDROID_HOME环境变量
确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。
打开控制面板->系统和安全->系统->高级系统设置->高级->环境变量->新建
具体的路径可能和下图不一致,请自行确认。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
测试安装
react-nativeinit AwesomeProjectcd AwesomeProjectreact-nativerun-android
手动运行Packager
有个常见的问题是在你运行react-native run-android命令后,Packger可能不会自动运行。此时你可以手动启动它:
cdAwesomeProjectreact-nativestart
如果你碰到了ERROR Watcher took too long to load的报错,请尝试将这个文件中的MAX_WAIT_TIME值改得更大一些 (文件在node_modules/react-native/目录下)。
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
使用你喜欢的文本编辑器打开index.android.js并随便改上几行
按两下R键,或是用Menu键(通常是F2,在Genymotion模拟器中是⌘+M)打开开发者菜单,然后选择Reload JS就可以看到你的最新修改。
在终端下运行adb logcat *:S ReactNative:V ReactNativeJS:V可以看到你的应用的日志。
完成了!
恭喜!你已经成功运行并修改了你的第一个React Native应用。