写在前面
关于中文排版,李笑来曾说:“中文不像英文,笔画较多。拥拥挤挤非常难看。文章排版美观主要集中在三点:字体大小、行间距、字间距。”
应对以上中文写作困境,有一个浏览器插件正好可以匹配这些既有问题,文章排版美感得到解决。
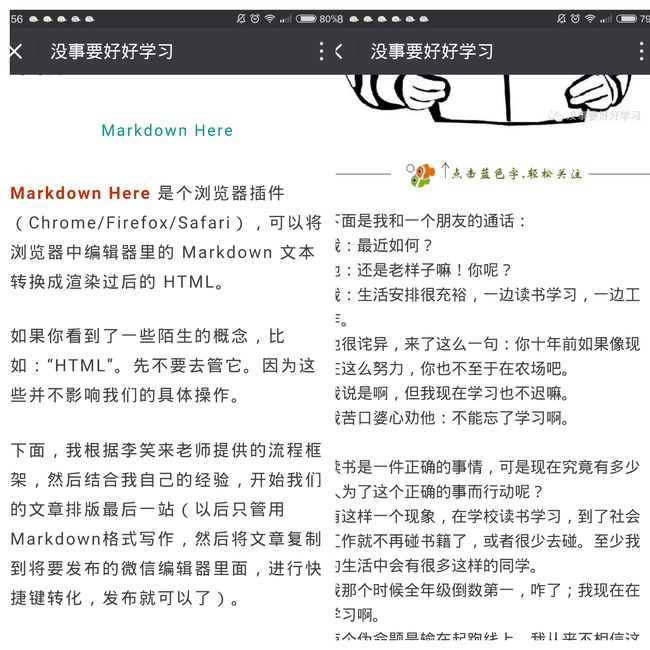
具体是怎样的效果呢?我拿自己先后写的文章做个对比:
左边部分是经过插件渲染后,右边没有经过任何处理。我想,这个时候大家心里也有了答案。如果你感觉不错,也想要实现这样的效果,就跟随我一起完成下面的步骤。
对了,这篇教程是建立在你用Markdown格式写作的前提下,只有这样,那个浏览器插件才知道我要渲染谁,把哪些文字变大,把哪些文字加粗。如果你没有用这种格式写作,也就做不到那种效果。
在正式操作之前,我们有必要先认识一下这个插件。
Markdown Here
Markdown Here 是个浏览器插件(Chrome/Firefox/Safari),可以将浏览器中编辑器里的 Markdown 文本转换成渲染过后的 HTML。
如果你看到了一些陌生的概念,比如:“HTML”。先不要去管它。因为这些并不影响我们的具体操作。
下面,我根据李笑来老师提供的流程框架,然后结合我自己的经验,开始我们的文章排版最后一站(以后只管用Markdown格式写作,然后将文章复制到将要发布的微信编辑器里面,进行快捷键转化,发布就可以了)。
操作流程
1: 在 Firefox 中安装 Markdown Here 插件
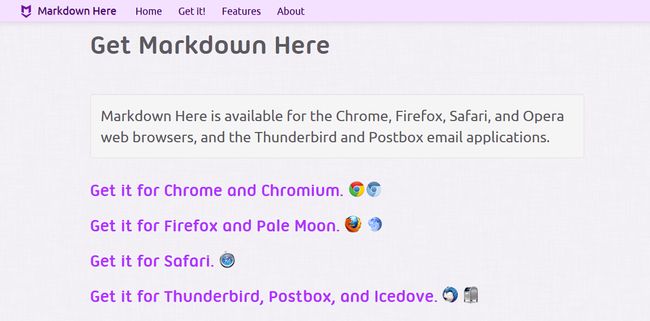
以火狐浏览器为例(和谷歌类似),首先进入官网:
http://markdown-here.com/
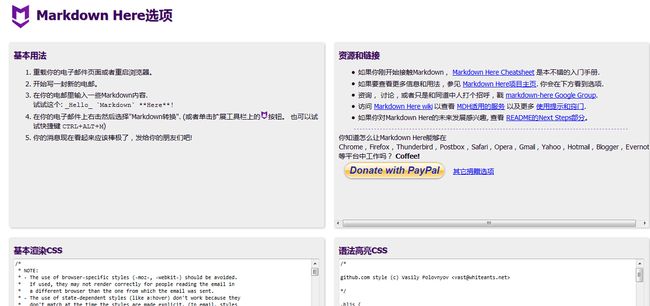
选择常用的浏览器,下载匹配的浏览器插件。下载且安装后,你会看到一个提示:“重启浏览器”,你按照这个步骤往下走就可以了。重启后,你就进入到Markdown Here 页面区域,实际上是配置区域。在这里你只要关注两个地方就可以了。“基本渲染CSS”和“快捷键面板”。
到了这里,说明你已经完成了第一步:安装。
2:配置 Markdown Here Option, 自定义一些 CSS
接下来的步骤最为重要,你将要在:“基本渲染CSS” 区域进行你的CSS样式配置。具体的做法是:
- 进入我的代码存放;
- 复制这些CSS样式;
- 回到样式配置区域,进行完整粘贴覆盖;
- 插件会自动保存你的修改;
- 结束……
这些CSS样式代码属于李笑来老师的原创,我修改的地方很少。大致符合原貌。
为了大家也可以对代码进行一些个性化设置,其中一些基本配置参数需要讲讲。
下面是我们之前说的文章排版美观基本三要素:
- 字体大小:17像素
- 行间距为:28.8像素
- 字间距为:1.6像素
对应到CSS样式:
.markdown-here-wrapper {
font-size: 17px;
line-height: 1.8em;
letter-spacing: 0.1em;
}
进行了这些设置,你就可以做到上面那幅对比图所展示的效果了。当然,除了这些基本配置外,李笑来老师还进行了其它一些配置,如颜色搭配、字体加粗等等。
如果你也想把颜色调整一下或者其他操作,就需要CSS基本知识了。但本文并不打算讨论这些;顺便说一下,CSS属于制作网页的三要素之一,是用来渲染网页的。学习难度不大,你可以试试看。
3: 在 马克飞象 之类的编辑器中书写
具有 Markdown 格式写作的工具有很多,比如大家接触比较多的有道云笔记、都具备这样的格式写作。我自己用这两款工具写作的体会是,有道云笔记写作区域不能放大,这样写作效率就会大大折扣,虽有全屏放大特性,但美观度也达不到。这两款基本上就是凑合着用。
就在写这篇教程的时候,我找到了马克飞象这个编辑器。也是看了介绍,才知道它是为印象笔记服务的。印象笔记本身并无法Markdown格式写作,这才有了后来的马克飞象。我首推这款马克飞象。除了刚才那两点困境外,它还很好的和印象笔记进行了融合,对于我经常用印象笔记来写笔记的人来说,无疑是一个巨大的福祉。
https://maxiang.io/
4:拷贝粘贴到微信公共帐号的编辑器中
如果你采用我的建议:用马克飞象写作。将会遇到一个问题,复制编辑器内的文字到微信编辑器中时,顺带把马克飞象的底色也给带了过去。对此,我也很懊恼。解决方法也不难,就是复制到一个记事本当中,再然后复制到微信编辑器当中。
5:使用 Markdown Here 渲染
这一步,你需要知道渲染快捷键。这也可以进行配置。当把编辑区的文字复制到微信编辑器当中后,就可以利用快捷键,进行文字的渲染了。
6:插图图片,修订
其实,这算是文章排版的最后一个步骤。
但是,可能你不熟悉或者不小心碰到一个按键,就会导致渲染后的文章变得又回到了以前。这里要知道的是,渲染后可以进行文字的更改,但不适合很大的改动。
7:发布……
写在最后
这篇文章源于李笑来老师写的一篇文章“Markdown Here 教程”, 在那篇文章里,李笑来老师主要叙述了插件操作流程、以及中文文章排版的特点和插件;我写的这篇文章主要侧重于操作流程的实现,和那篇文章相比,我论述的比较详细。
如果大家在操作中,遇到一些本文并没有提及的问题,欢迎大家后台留言,我会帮助大家一一解决。
风格更新 2017.11.4
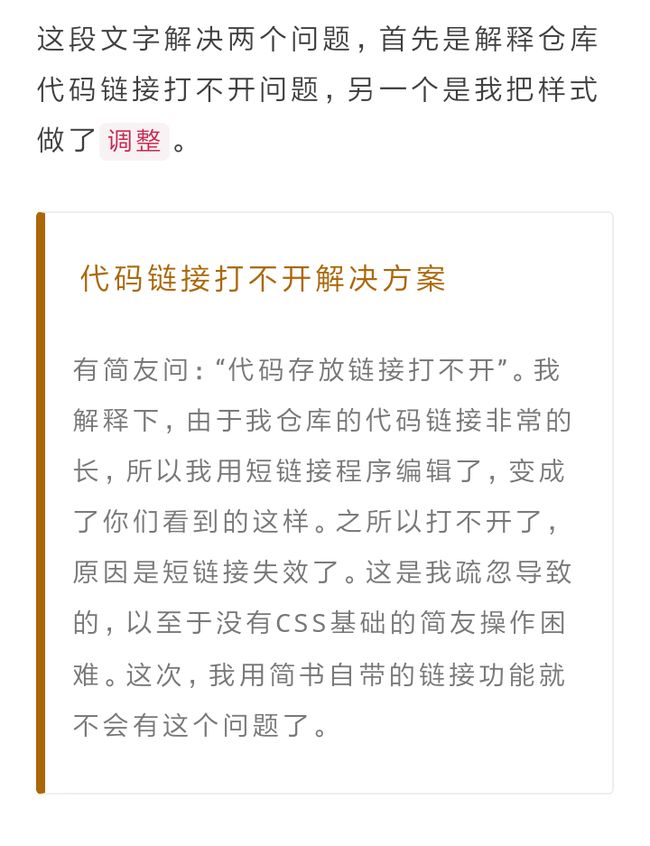
这段文字解决两个问题,首先是解释仓库代码链接打不开问题,另一个是我把样式做了调整。
有简友问:“代码存放链接打不开”。我解释下,由于我仓库的代码链接非常的长,所以我用短链接程序编辑了,变成了你们看到的这样。之所以打不开了,原因是短链接失效了。这是我疏忽导致的,以至于没有CSS基础的简友操作困难。这次,我用自带的链接功能就不会有这个问题了。进入我的代码存放
另外,之前的CSS风格大多部分是李笑来老师的原创,我拿过来做了微调。之后,我制作了自己的风格,风格灵感来自Bootstrap技术文档。如果你经常看一些技术文档,就会发现,技术说明文档里的文字不仅简洁逻辑,而且排版都还大方漂亮。所以,我制作了这样的风格。
使用方法:
重要文字提示(加边框变红字体)
Markdown语法:** **
例子里面的(标题)
Markdown语法: ** **
例子
Markdown语法: >
一般来讲,写公众号文章,标题、重点说明和例子用的频率比较多,这些都影响着文章的排版,所以,我做了上面你看到的改变。
如果有帮助到你,请点击喜欢。
2017.11.4 更新
题图作者:Dustin Lee
图片授权基于CC0协议