一、作用
绘制 something 时,需要4个基本元素:
- Bitmap
保存像素 - Canvas
保存 draw calls (writing into the bitmap) - 图元
例如:Rect、Path、 Text、Bitmap - Paint
描述绘画的颜色和样式(colors 和 styles)
二、相关 API
1. 内部类
Canvas.EdgeType
该值作为quickReject()的参数Canvas.VertextMode
2. 常量
-
int ALL_SAVE_FLAG
当调用restore()时,恢复 everything
???
3. 构造函数
Canvas()Canvas(Bitmap bitmap)
绘画到指定 Bitmap 中。
4. 常用方法
drawXX 系列。
draw参照的坐标系是 View 自身的坐标系
安卓自定义View进阶-Canvas之绘制基本形状,了解 Canvas 可以提供什么功能,真正使用时去查阅 Google API。
(1)绘制颜色
使用单一颜色填充整个画布
drawColordrawRGBdrawARGB
(2)绘制基本形状
点
drawPoint(float x,float y,Paint paint)
drawPoints(float[] pts,Paint paint)线
drawLine(float startX,float startY,float stopX,float stopY,Paint paint)
drawLines(float[] pts,Paint paint)矩形
drawRect
通过左上角和右下角坐标确定矩形区域圆角矩形
drawRoundRect
与矩形相比,圆角矩形多出来了两个参数rx 和 ry。这里圆角矩形的角实际上不是一个正圆的圆弧,而是椭圆的圆弧,这里的两个参数实际上是椭圆的两个半径。椭圆
drawOval圆
drawCircle(float cx,float cy,float radius,Paint paint)
(cx,cy):圆心坐标
radiux:半径圆弧
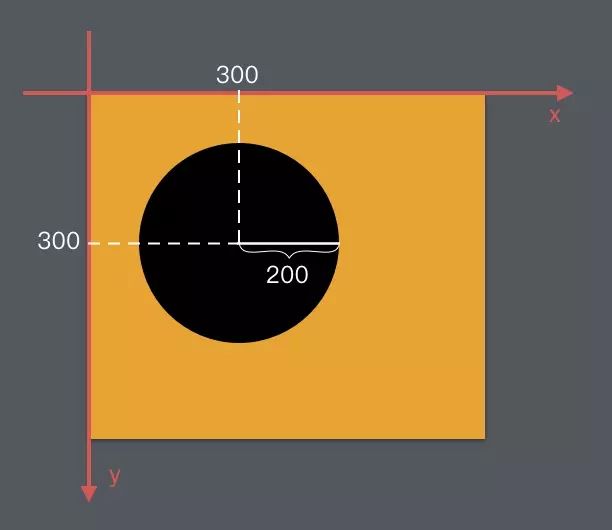
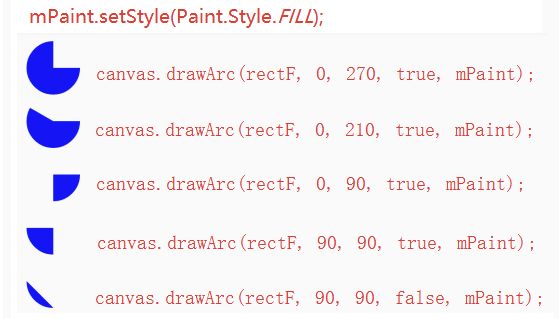
drawArc
startAngle // 开始角度
sweepAngle // 扫过角度
useCenter // 是否使用中心
弄清0度位置,角度是顺时针旋转的
(3)绘制图片
-
drawBitmap
绘制位图 -
drawPicture
绘制图片
(4)绘制文本
-
drawText
绘制文字 -
drawPosText
绘制文字时指定位置 -
drawTextOnPath
根据路径绘制文字
(5)绘制路径
-
drawPath
绘制路径,绘制贝塞尔曲线时也需要用到该函数
(6)顶点操作
-
drawVertices
通过顶点操作可以使图像形变,该方法直接对画布作用 -
drawBitmapMesh
只对绘制的 Bitmap 作用
(7)画布裁剪
设置画布显示区域
clipPathclipRect
(8)画布快照
-
save
保存当前状态 -
restore
回滚到上一次保存的状态 -
savelayerXX
保存图层状态 -
restoreToCount
回滚到指定状态 -
getSaveCount
获取保存次数
(9)画布变换
-
translate
位移 -
scale
缩放 -
rotate
旋转 -
skew
倾斜
(10)Matrix 矩阵
实际画布的位移、缩放都是图像矩阵 Matrix,只不过 Matrix 比较难以理解和使用,故封装了一些常用方法
getMatrixsetMatrixconcat
5. Path 类相关
drawXXX() 绘制的是某个给定的图形,当你要绘制的图形比较特殊,使用前面的方法做不到时,使用前面的方法做不到时,可以使用drawPath来绘制。
drawPath(Path path,Paint paint)通过描述路径的方式来绘制图形,输出 path 描述的图形。
Path 类的方法可分为两类。
(1)直接描述路径
-
addXx()添加子图形
// 添加圆
addCircle(float x,float y,float radius,Direction dir)
// 添加椭圆
addOval(RectF oval,Direction dir)
// 添加矩形
addRect(RectF rect,Direction dir)
// 添加圆角矩形
addRoundRect(RectF rect,Direction dir)
Direction dir参数用于描述绘制图形的路径的方向。路径方向有两种:顺时针 CW(ClockWise)、逆时针方向 CCW(counter-clockwise)。对于普通绘制情况,dir这个参数填 CW 或 CCW 都没有影响,它只是在需要填充图形时(Paint.Style为Paint.Style.FILL或Paint.Style.FILL_AND_STROKE),并且图形出现自相交时,用于判断填充范围的。
-
xxTo()画线(直线或曲线)
addXX()添加的是完整的封闭图形,xxTo()添加的只是一条线。
lineTo(float x,float y)
rlineTo(float x,float y)
从当前位置向目标位置(x,y)画一条直线。lineTo()【参考屏幕坐标系】;rlineTo【以当前位置为坐标圆点】。
quad(float x1,float y1,float x2,float y2)
rQuad(float x1,float y1,float x2,float y2)
绘制二次贝塞尔曲线(是几何上的一种曲线。它通过起点、控制点和终点来描述一条曲线),该二次贝塞尔曲线的起点是当前位置,控制点是(x1,y1),终点是(x2,y2)
cubric(float x1,float y1,float x2,float y2,float x3,float y3)
rCubric(float x1,float y1,float x2,float y2,float x3,float y3)
绘制三次贝塞尔曲线。
moveTo(float x1,float y1)
将点移动到(x1,y1)
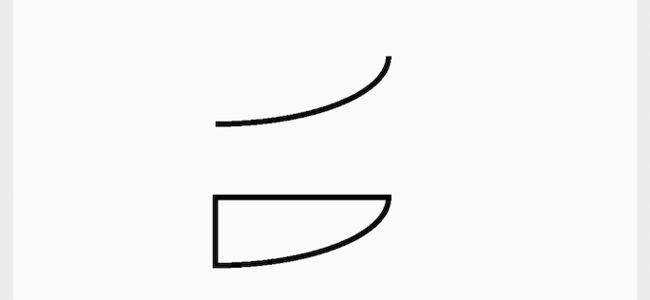
arcTo(RectF oval,float startAngle,float sweepAngle,boolean forceMove)
和
Canvas::drawArc()比少了useCenter,是因为arcTo()只用来画弧形而不画扇形,所以不再需要useCenter参数;而多出来的这个forceMoveTo参数的意思是,绘制是要「抬一下笔移动过去」,还是「直接拖着笔过去」,区别在于是否留下移动的痕迹。
close()
封闭当前图形,即将终点和起点连一条线。
(2)辅助的设置或计算
setFillType(FillType ft)
设置图形自相交时的填充算法。算法内容见强推-HenCoder Android 开发进阶: 自定义 View 1-1 绘制基础
FillType取值:
EVEN_ODDWINDINGINVERSE_EVEN_ODDINVERSE_WINDING
三、重点
1. 几种画弧的方法比较
Path::addArc(RecF oval, float startAngle, float sweepAngle))
添加弧Path::arcTo(RectF oval, float startAngle, float sweepAngle, boolean forceMoveTo)
和Canvas::drawArc()比少了userCenter参数,多了forceMoveTo。因为该方法画的是弧形(即userCenter=false)Canvas::drawArc()
有参数boolean useCenter
四、使用
1. 获取 Canvas 的方法
1. 绘制颜色
// 绘制颜色
// 1,
canvas.drawColor(Color.RED);
// 2,
int color = mContext.getResources().getColor(R.color.colorPrimary);
canvas.drawColor(color);
// 3,
canvas.drawRGB(204, 255, 255);
// 4,
canvas.drawARGB(10, 255, 0, 0);
2. 形状
- 点
// 点
// 给定点的坐标
Paint paint = new Paint();
paint.setColor(Color.BLACK);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(10);
// 1,
canvas.drawPoint(500, 100, paint);
// 2,
canvas.drawPoints(new float[] {
500, 50,
500, 100,
500, 150,
500, 200
}, paint);
- 线
// 线
// 给定起始点、终止点
// 1,
canvas.drawLine(0, 100, 1000, 100, paint);
// 2,
canvas.drawLines(new float[] {
0, 100, 1000, 100,
0, 150, 1000, 150
}, paint);
- 矩形
// 矩形
// 根据左上角和右下角点坐标确定矩形
canvas.drawRect(50, 50, 150, 100, paint);
Rect rect = new Rect(50, 50, 950, 100);
paint.setColor(Color.RED);
// 1,
canvas.drawRect(rect, paint);
paint.setColor(Color.BLUE);
// 2,
RectF rectF = new RectF(50, 50, 150, 100);
canvas.drawRect(rectF, paint);
- 圆角矩形
// 圆角矩形
// 给定矩形区域、圆角半径(椭圆的两个半径)
// 1,
canvas.drawRoundRect(50, 50, 150, 100, 10, 20, paint);
// 2,
canvas.drawRoundRect(rectF, 10, 10, paint);
- 椭圆
// 椭圆
// 给定矩形区域
// 1,
canvas.drawOval(50, 50, 950, 100, paint);
// 2,
canvas.drawOval(rectF, paint);
- 圆
// 圆
// 给定圆点、半径。确定一个圆
canvas.drawCircle(500, 1000, 500, paint);
圆心坐标和半径,这些都是圆的基本信息,也是它的独有信息。什么叫独有信息?就是只有它有,别人没有的信息。你画圆有圆心坐标和半径,画方有吗?画椭圆有吗?这就叫独有信息。独有信息都是直接作为参数写进 drawXXX() 方法里的(比如
drawCircle(centerX, centerY, radius, paint)的前三个参数)。
而除此之外,其他的都是公有信息。比如图形的颜色、空心实心这些,你不管是画圆还是画方都有可能用到的,这些信息则是统一放在 paint 参数里的。
作者:扔物线
链接:https://juejin.im/post/5962a3746fb9a06ba2687226
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
3. 制作饼状图
饼状图
参考文献
强推-HenCoder Android 开发进阶: 自定义 View 1-1 绘制基础
安卓自定义View进阶-Canvas之绘制基本形状
Canvas类的最全面详解 - 自定义View应用系列
GcsSloop-Github系列教程