iOS应用是非常注重用户体验的,在某些方面上应用的成功与否于UI界面是否漂亮,以及应用交互设计上有着非常重要的关系
随着iOS开发发展至今,在UI制作上大概分为三个流派:
1.使用代码手写UI和布局
2.使用Xib文件来组织UI
3.使用StoryBoard故事板
关于三者的优缺点以及应用的场景请移步代码手写UI,xib和StoryBoard间的博弈,以及Interface Builder的一些小技巧
xib
xib是一个可视化文件,就像我们往纸上画画一样,我们可以随意拖动一个UI控件到这张纸上
xib的创建
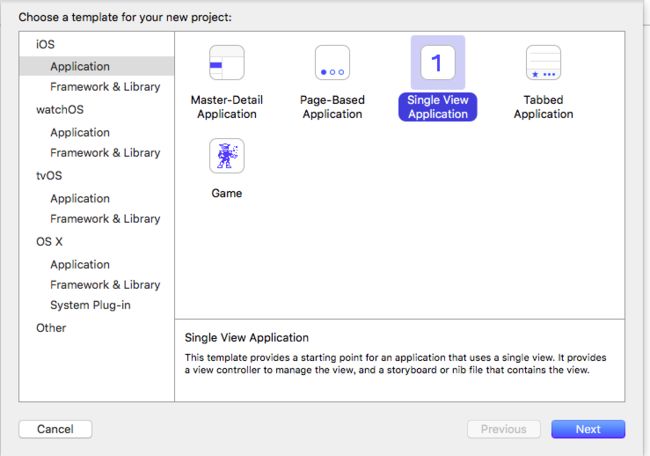
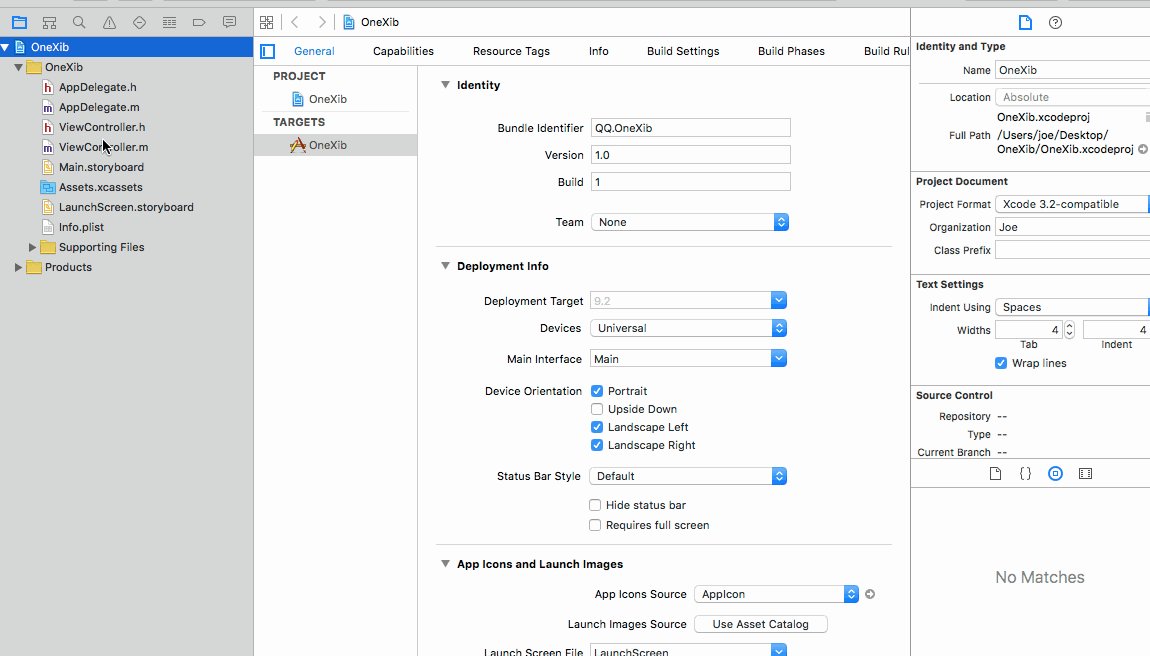
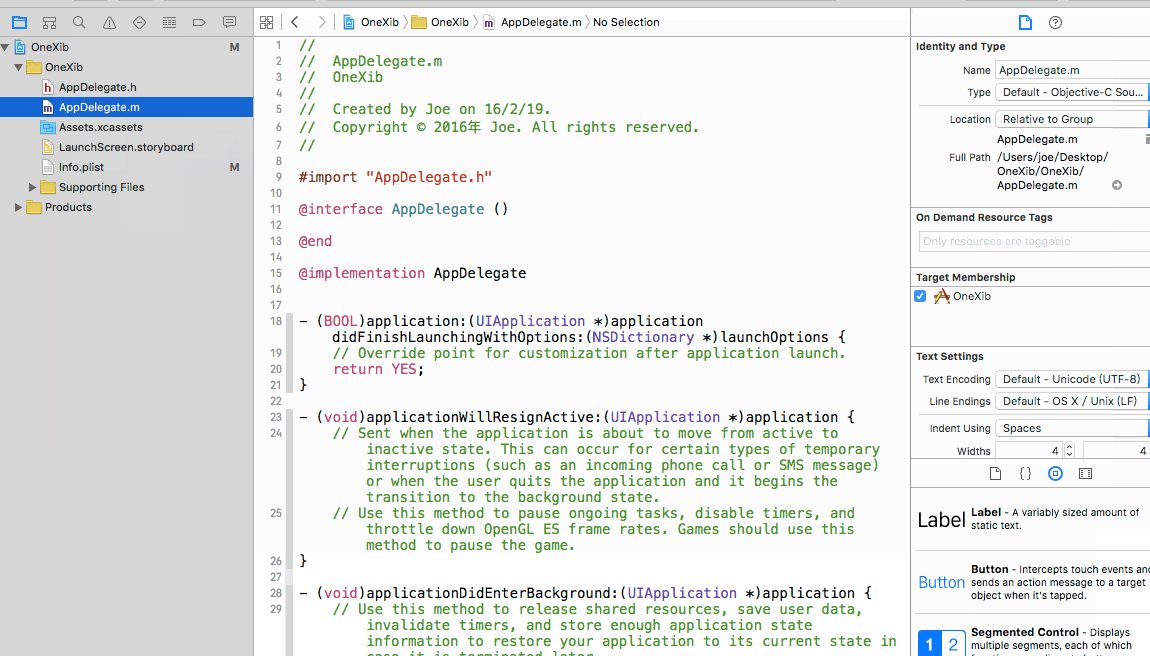
首先我们创建一个模板工程,它基于single view application(单视图应用)
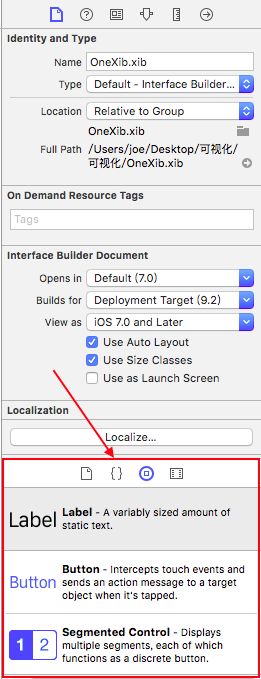
然后我们Cmd+n创建一个空的Xib文件
这样我们就可以从右侧边栏,随意拖动一个控件到空白区域了.
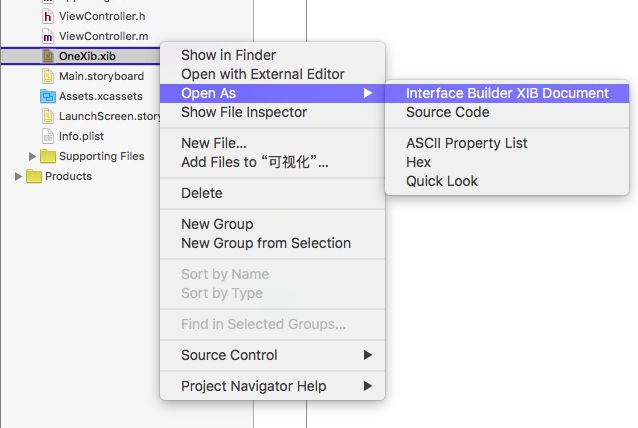
这样我们就完成了xib文件的创建.实际上无论是xib还是storyboard,他们都是xml格式的资源文件.我们可以通过右键xib文件->Open As来切换显示格式.
然而,对于VC和view的创建我们还是有些不同的,当我们在创建UIViewController及其子类的时候我们只需要在创建文件的时候勾选also create xib file即可,这样类文件创建出来之后,也就自然的与一起创建出来的xib文件关联在一起了.
对UIView及其子类的创建,则需要将子类文件与xib文件分别创建(注:通常我们会以与类文件相同的名字来命名对应的xib文件,xib文件的创建同上创建空的xib文件的步骤一致),最重要的文件关联.
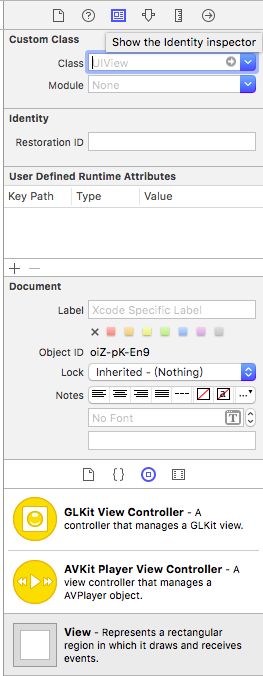
我们点击进入xib文件,在右侧边栏选择第三个按钮(show the identity inspect)下的custom class的class选项,将该xib文件对应的类文件名写在输入框中,最后回车一下就Ok了
关于加载xib文件的init方法
UIViewController加载xib文件通常使用以下方法:
- (instancetype)initWithNibName:(nullable NSString *)nibNameOrNil bundle:(nullable NSBundle *)nibBundleOrNil;
而基于UIView子类的xib通常使用以下方法加载,该方法返回的是一个数组,而在iOS开发过程中返回的数组中只会有一个元素,所以我们只要去取其第一个元素即可.即:[0].
- (NSArray *)loadNibNamed:(NSString *)name owner:(id)owner options:(NSDictionary *)options;
注:关于加载方法中的NibName:
nib其实是xib经过Xcode编译之后的加密文件,编译之后Xcode无法正常打开,而storyboard被编译之后会生成. storyboardc文件,也是打不开的,两者都存放在app的main bundle中.
简单使用xib
关于xib的简单使用,主要就是对右侧边栏的简单介绍
当我们点击进入xib文件的时候,在右侧边栏我们会看到六个标签:
one
第一个标签:show the file inspector.这个标签主要介绍xib文件的基本信息,一般是不会用到的,所以也不用修改.
two
第二个标签:show quick help inspector.这个标签就是一些快捷帮助信息,基本上就是苹果API中对某个控件的介绍.
three
第三个标签:show the identity inspector.在这个标签下主要做一些标识.我们最常用的就是其中的Custom Class,用这个标签来关联xib文件与我们自己创建的类文件
four
第四个标签:show the attributes inspector.在这个标签使我们最常用的一个标签,我们通常会使用它进行控件的属性设置.比如设置模拟器的一些尺度,颜色等相关的.这个标签的内容(即可设置的属性)会因控件的不同而变化的.
five
第五个标签:show the size inspector.这个标签是设置frame的相关,主要与尺寸相关.
six
第六个标签:show the connections inspector.这个标签主要负责xib文件与类的源文件交互,通俗的将就是"连线",在xib中控件的属性与触发的动作,都是可以拖一条线到类的源文件中,用代码进行下步操作的.这会在接下来进行介绍.
关于AutoLayout
AutoLayout是iOS6引入的,因为iPhone5的屏幕从3.5寸增大到了4寸,这使得在开发中使用frame进行UI界面的设计,在适配屏幕的时候成了一个问题,于是应运而生了AutoLayout.
在xib中设置自动布局主要用到的是右下角的四个标签
one
第一个标签:Stack.这是Xcode7在iOS9引入的新功能,它用来统一管理它所有的subView(子视图)上的约束.
two
第二个标签:Align.它主要管理视图的对应关系.从上到下依次是:左右上下,水平,垂直对齐等...
three
第三个标签:Pin.它用于对单个视图添加约束,红色框起来的小三角形可以选择约束添加的相对参考视图.
其中Constrain to margin这个选项如果勾选上则表示参考边缘不是实际的父视图的边缘,通常是在父视图边缘减20的位置作为参考边缘.
Aspect Ratio是设置自身的宽高比,
Equal Width/Height是相对于其他控件,设置等宽或者等高.这个选项我们可以按住Control键拖到其他控件上时设置.
four
第四个标签:Resolve autoLayout issue.这个标签主要用于重新设置autolayout.这个标签可以作用在选中的view或者是以这个view为父视图的所有view
比如:Update Frame,用于更新UI,比如我们设置了自动适应布局,可以用这个选项来更新它的位置.
Clear Constraint,用于清空所有的约束.
注意
如果我们使用了autoLayout自动布局,那么我们在ViewDidLoad和iOS5之后新加入的ViewWillLayoutSubviews中修改Frame均不能生效.这是因为,ViewWillLayoutSubviews这个方法在ViewDidLoad之后调用,也就是说frame生效之后接着就被autoLayout给重新布局了.
既然这样那么,我们要更改frame就要在ViewDidLayoutSubviews中更改,或者将自动布局拖成属性,在代码中更改.
关于AutoLayout的很多方面需要在开发中自己琢磨,这里只是抛砖引玉.
关于连线-xib使用案例
创建
连线是将xib文件与类的源文件关联起来.我们简单模拟一个登陆界面的需求.
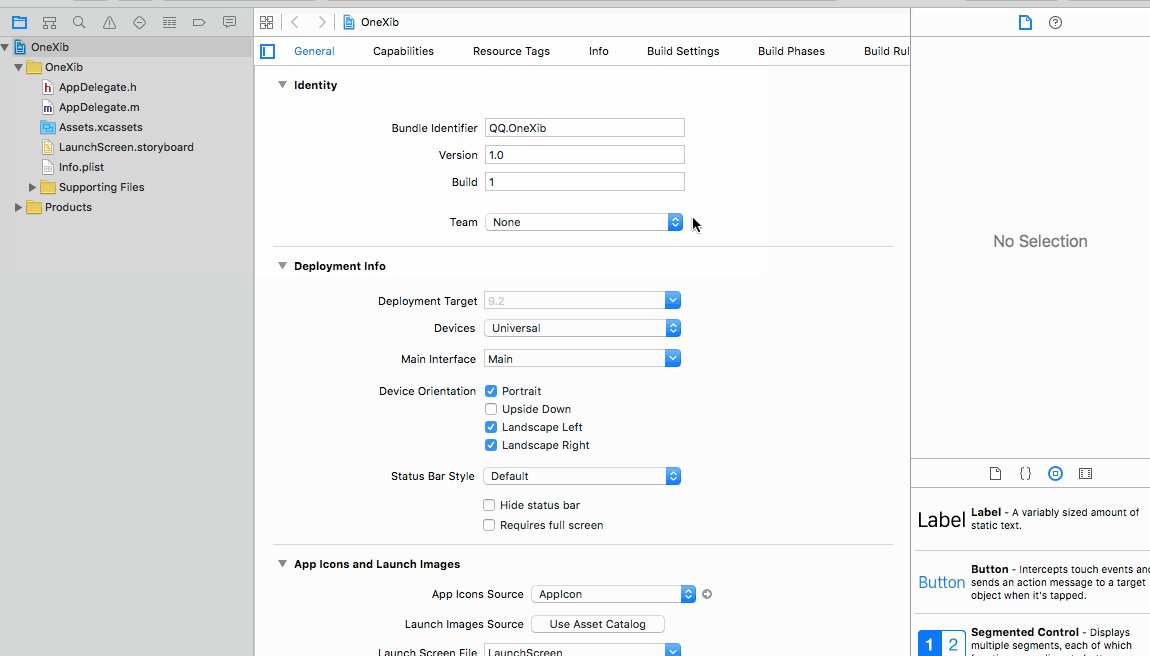
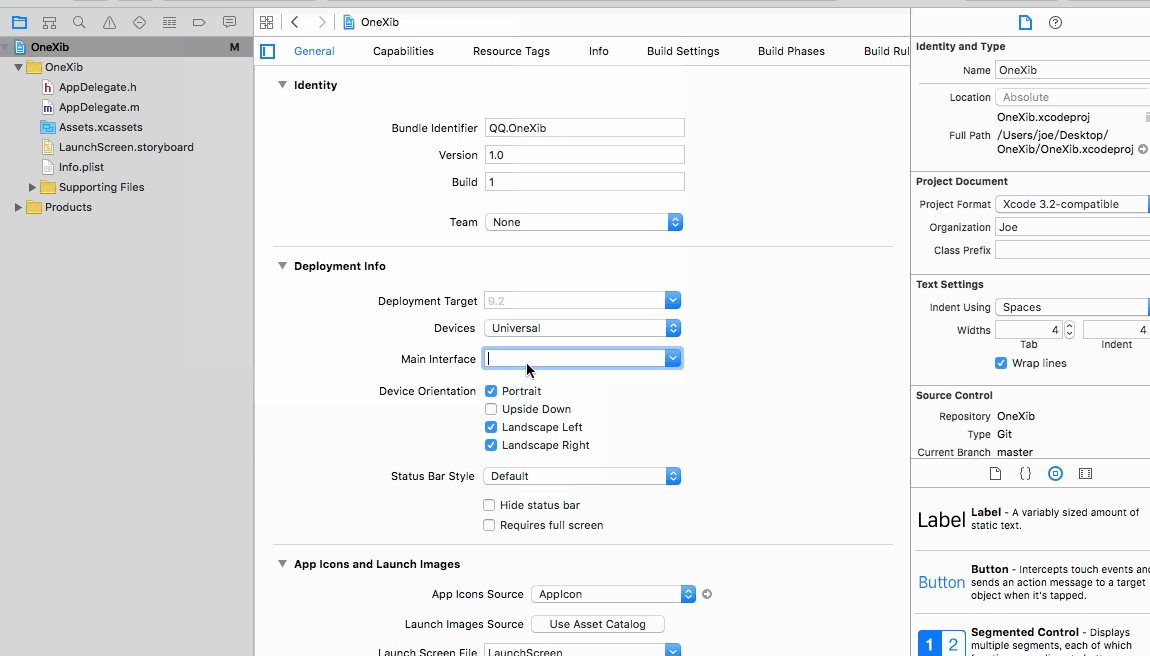
我们需要让程序从我们创建的Xib文件启动,所以我们可以删掉系统给我们提供的ViewController类文件以及Main.storyboard文件.然后Main Interface下的Main.
我们创建一对类文件RootViewController,并勾选also create XIB file,创建出对应的xib文件.
然后我们在appDelegate中导入RootViewController的.h文件.我们创建和屏幕等大的窗口,并把窗口根视图控制器指定为我们自己创建的控制器.最后将window设置为主Window并使之可见.
我们在这个方法里写如下代码
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
RootViewController *rootVC = [[RootViewController alloc] initWithNibName:@"RootViewController" bundle:[NSBundle mainBundle]];
self.window.rootViewController = rootVC;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
完成这几步,程序启动之后展示的就是我们自己创建的控制器了
属性设置
接下来我们在xib文件中进行UI的设计.我们拖两个Label控件,两个TextField控件.注意为了方便添加约束,我们每拖一个控件就为它设置约束.例如我们为两个Label设置约束如下:
其他控件的约束添加方式同上.
以上约束设置中的参数只是演示,与文中效果无关
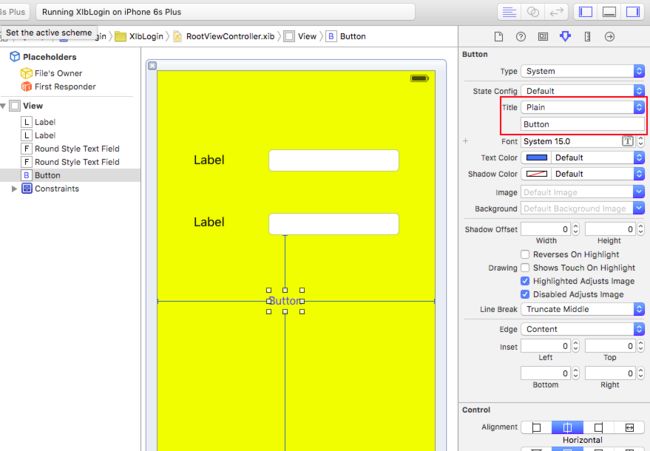
下面我们设置Label以及Button的文字,以及TextField的占位文字.
关于Label和Button文字我们也可以通过双击控件设置.
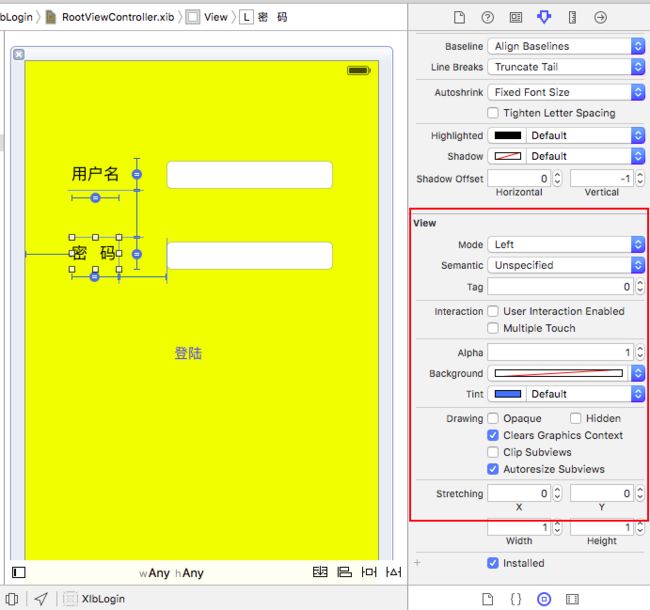
我们可以通过show the attributes inspect标签下的View子标签的background属性设置控件的颜色.
关于其他的属性,例如文字大小,颜色等属性大家可以自己测试.
将控件拖成属性
我们可以按住Control键将Xib中的控件在代码中关联成属性或者方法,这就是IBOutLet和IBAction.
1.我们先将Xcode设置成分屏显示.
第二个按钮.找到与xib文件关联的类文件.
2.接下来就可以将控件拖成属性或者方法了
属性的关联同上所示.
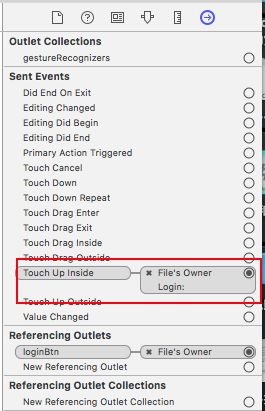
我们把button的点击事件关联成方法,关联方式如下所示.
关联完成之后我们就可以在show the connections inspector标签下看到了.
设置代理
同样我们可以使用Xib设置代理.我们为usernameTextField设置代理,实现对键盘的响应控制.
代码设置部分
为了演示被拖成属性的空间用代码是可以进行操作的,我们为用户名按钮用代码切成圆角.并且更改用户名这个Label上显示的文字,让它显示UserName.
在RootViewController的viewDidLoad方法下
self.nameLabel.text = @"UserName";
// 切圆角
self.nameLabel.layer.cornerRadius = 4;
self.nameLabel.layer.masksToBounds = YES;
效果如下:
设置键盘的响应事件
遵循协议:
我们设置usernaeTextField为键盘的第一响应者
[_nameTextField becomeFirstResponder];
为了实现键盘的连续响应我们需要判断当前的响应者,也就是说我们需要分辨这两个textField.所以我们设置为usernameTextField设置一个tag值
实现代理协议方法
-(BOOL)textFieldShouldReturn:(UITextField *)textField{
// [_usernameTextField resignFirstResponder];
if (textField.tag == 1000) {
[_passWordTextField becomeFirstResponder];
}else{
[_passWordTextField resignFirstResponder];
}
return YES;
}
实现button的点击事件
在上面我们已经为UIButton的点击事件关联了方法,现在我们实现方法.我们在这里模拟点击button更改背景颜色的事件,并且回收键盘事件.
实现点击事件:
- (IBAction)btnClick:(id)sender {
[_usernameTextField resignFirstResponder]
[_passWordTextField resignFirstResponder];
NSLog(@"登陆成功");
self.view.backgroundColor = [UIColor colorWithRed:arc4random()%256/255.0 green:arc4random()%256/255.0 blue:arc4random()%256/255.0 alpha:1];
}
最终效果:
Last
以上是我在学习可视化编程Xib时的一些笔记整合.学习资料主要来自二亮子,一天一点Xib ,
由于笔者水平有限,如有疑问或者错误,欢迎大家交流,指正,我将不胜感激.