首先声明,这篇文章大部分是我从cocoaChina上面看的一篇文章www.cocoachina.com/ios/20170221/18735.html 这是我看文章的连接,感觉作者遇到的问题和我的有很多类似,(图片也是盗用的)由于我不善于总结, 只好将别人的搬过来,以防自己在遇见这样的坑
那些遇到的问题和踩过的坑
1 手机录音或通话时,app界面整体下移
当你的iphone字啊录音或通话时,打开app你会发现,整个界面都移了20个像素,这个问题对于scrollview,tableview等可以垂直滚动的视图可能没有太大影响,但对于那些不能滚动的视图,就有可能底部被遮盖20像素
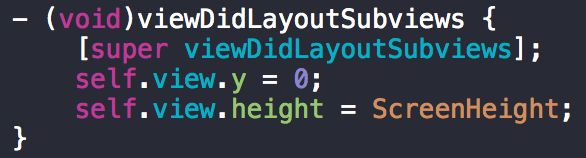
笔者在网上查阅了资料,也试过多种方法,这个问题依然存在,最后笔者不得不使用大绝招来解决,何为大绝招?很简单,位置尺寸写死。项目中导航控制器是自定义的,在自定义的类中添加如下代码就OK了
2 点击导航栏下方也会出发导航栏按钮的点击事件
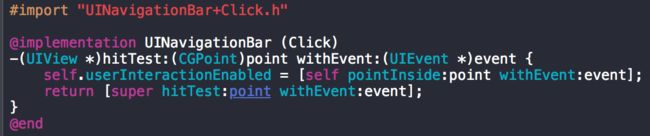
如图所示,每次想选中右上角的图片,结果总是触发“取消”事件,明明没有点到导航栏上面去,问题的原因不清楚,解决方法创建一个UINavigationBar的分类,重写hitTest方法
如果模糊点不在它上面,就不让它接受用户交互,然后使用系统的事件处理方法去处理
3 输入中文时限制字符串长度
限制字母、数字、符号等其他非中文字符的长度大家应该都知道咋整,但如果是中文输入法,这就比较恶心了。举个例子,限制长度为5,输入“我爱写代码”,当已经输入“我爱写”两字,然后输入“代码”时就会出现如下情况
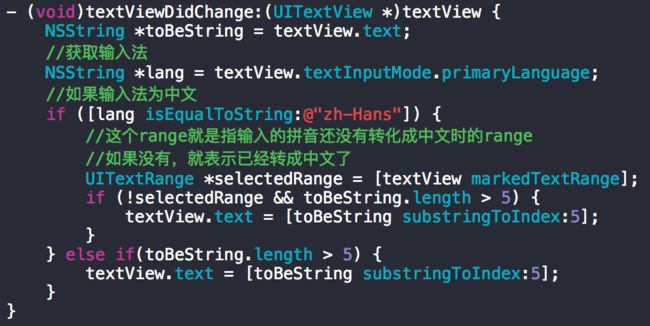
根本写不进去啊,这是为什么呢?因为输入的拼音也被计算在了字符串长度之内,导致输入“da”以后就不能继续输入了,可通过下面的办法解决
4 修改导航栏颜色
这个问题对有经验的开发者来说不是问题,但是当年笔者刚入行时,确实被这个问题折腾了好久。比如想设置导航栏的颜色为蓝色
self.navigationController.navigationBar.backgroundColor = [UIColor blueColor];
运行,然后......????这特么是蓝色?笔者确定自己不是色盲
后来才知道,设置导航栏的背景色,需要设置barTintColor而不是backgroundColor
self.navigationController.navigationBar.barTintColor = [UIColor blueColor];
5 界面莫名其妙下移
这个问题跟上面的问题一样,都是比较基础的问题,有经验的人都知道如何解决,但是笔者曾经也被折磨过
为什么下面textView的内容不是从最上面开始的,而且还不能滚上去,当初真的被这种情况折腾的死去活来的,改frame,改约束,都没效果。后来才知道,当有导航控制器时,系统会默认将第一个添加的scrollView或其子类视图的内容下移64个像素,下面的textView是先添加的,所以其内容被下移了,而上面的却没有,解决方法是在控制器里加上下面这句代码
self.automaticallyAdjustsScrollViewInsets = NO;
6.GCD组函数
笔者在开发中遇到过这样一个功能,某个界面列表上面是企业,下面是联系人,而且获取企业列表与联系人列表的接口不是同一个,必须等企业跟联系人列表数据都获取完毕后才能刷新,于是就用到了GCD组函数
然而问题来了,
[[IBOsser shared]...]这玩意儿是封装好的,并且是个异步函数,大家应该都知道,异步函数不会阻塞线程,不用等里面的内容执行完就返回了,这就导致数据还没拿到,就开始执行notify里面的代码了。后来笔者发现,原来GCD组函数还有一种用法,完美解决问题
7.UISearchController
iOS8才出来的,用来替换UISearchBar +UISearchDisplayController的组合方式,项目中有用到搜索功能,于是笔者就尝试着用了一下UISearchController,将搜索框添加到了tableView的tableHeaderView上。然而当点击搜索框准备搜索时,神奇的事情发生了
搜索框居然飞到九霄云外去了,好难过,这不是我要的那种结果,结果.....
怎么解决呢?在控制器里加上下面这句代码就OK了,至于为什么,呵呵????,不知道
self.definesPresentationContext = YES;
8.自定义相机照片截取
这个问题说难不难,说简单也不简单,笔者当时确实花了很长一段时间才弄清楚,但是当问题解决后,感觉这特么也不复杂啊,之前怎么就没整明白呢
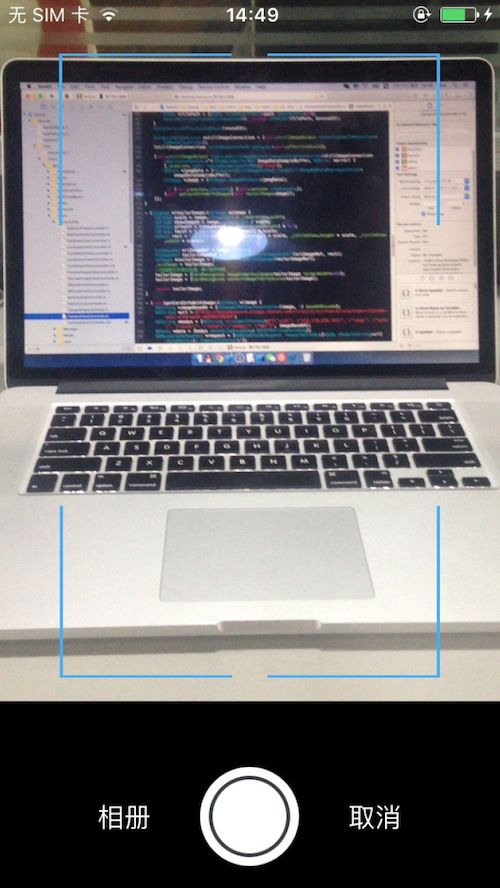
问题是这样的,在使用自定义相机拍完照后,需要对图片的指定区域(蓝色方框内的区域)进行截取然后上传,这里存在两个问题
拍摄时你所看到的区域,跟实际拍出来的区域是不一样的
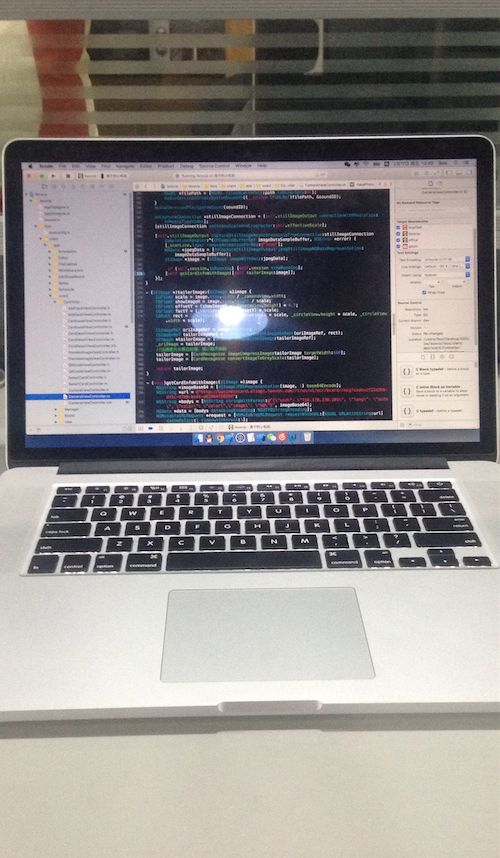
上图就是实际拍出来的图片,明显比拍摄时看到的图片要长,不过宽度是一样的
照片的坐标系与我们平时开发所使用的坐标系是不一样的
开发中所使用的视图坐标系是以左上角为原点的,横向为x轴,纵向为y轴,而拍摄出来的照片是以右上角为原点的,横向为y轴,纵向为x轴
我们先来看一幅图
由于拍摄时所看到视图宽高比与实际拍摄出来的图片的宽高比并不一致,所以导致图片经过等比例缩放到宽度一样时,高度有一部分超出了我们的可视范围,首先,我们要计算出超出部分的高度
//_cameraView为相机视图,即拍摄时看到图片的区域
CGFloat scale = image.size.width / _cameraView.width;//计算出缩放的比例
CGFloat showImageH = image.size.height / scale;//缩放后图片的高度
CGFloat offsetY = (showImageH - _cameraView.height) * 0.5;//上下超出的部分是相等的,所以*0.5得出上面超过的部分
超出部分的高度计算完后,我们就要来计算蓝色方框(_circleView,_cameraView的子控件)的坐标了
x:(offsetY+_circleView.y) * scale,别忘了乘以缩放比例
y:_circleView.x * scale,因为circleView在父控件中水平居中,所以_circleView在父控件中的x值乘以缩放比就是在图片坐标系中的y值
width:_circleView.height scale
height:_circleView.width scale
然后根据计算好的frame截取图片就ok了
CGRect rect = CGRectMake(x, y, width,height);
CGImageRef tailorImageRef = CGImageCreateWithImageInRect(photo.CGImage, rect);
UIImage *tailorImage = [UIImage imageWithCGImage:tailorImageRef];
9 嵌套在scrollView里面的tableView实现左滑删除功能
首先在tableView里面实现cell的左滑删除功能是挺简单的,相信大家都懂得怎么做。但是,当有多个tableView放在一个scrollView里面的时候,会产生一系列的问题。
问题1:
scrollView在滑倒最边上(左或右)的时候,为了提醒用户已经滑到最边上了(左或右),再继续向左(右)滚动的话会有一个反弹的效果,这就造成左滑删除的时候,整个tableView会出现一个我们不想看到的反弹效果。
解决方法:
会出现这种效果,是因为苹果为了让用户知道scrollView已经滑到了最边上了,而不是程序卡了或者出现问题了而不能滑动。所以,scrollView对象里面有三个属性,分别是bounces,bounceHorizontally与bounceVertically三个属性,通过 self.scrollView.bounces = NO;这行代码就可以让scrollView滑倒边上的时候不会出现反弹效果。
问题2:
当你把scrollView滑到最边上(左或右)的时候,当你继续做滑想要让cell接收左滑手势的时候,这时滑动删除的事件被底部的UIScrollview给响应了,cell根本拿不到这个滑动手势。tableView是UIScrollview 的子类,cell里面的ContentView好像在iOS7.0之后也是UIScrollview ,再加底部一个UIScrollview,这滑动手势事件该怎么传递好呢,给谁都不行啊。 给了底部,那么就没法滑动删除,给了cell那么正常的左右滑动又不行了。
解决方法:
首先,新建一个MyScrollView类,让其继承于UIScrollView,并且遵循UIGestureRecognizerDelegate协议。
@interface MyScrollview : UIScrollView
iOS的UIGestureRecognizer基类内包含 Tap(点击)、Pinch(捏合)、Rotation(旋转)、Swipe(滑动)、Pan(拖移)、LongPress(长按)这几种常用手势动作,又细分单击、双击、左滑、右滑等操作。
然后重写下类方法:
别的代码还按照你原来的思路走就好了
结束: 以后有什么问题我都会更新的 一时也想不起那么多了